Firefox 68: Entwickler-Werkzeuge erklären, wieso CSS auf Webseiten nicht funktioniert
-
Sören Hentzschel -
14. Mai 2019 um 23:49 -
2.854 Mal gelesen -
0 Antworten
Die Entwickler-Werkzeuge von Firefox 68 erhalten eine neue Funktion, welche erklärt, wieso bestimmte CSS-Eigenschaften auf Webseiten nicht den gewünschten Effekt haben.
Ein Problem, welches vermutlich viele kennen, die Webseiten erstellen: Man hat einem Element eine Eigenschaft per CSS zugewiesen, wundert sich dann aber, wieso nicht das passiert, was passieren soll. Ab Firefox 68 kann der Mozilla-Browser in solchen Situationen helfen.
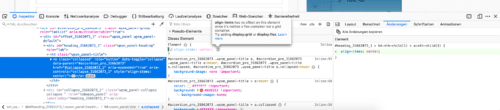
Dann nämlich stellt Firefox inaktives CSS im Regeln-Panel des Inspektors blass und mit einem Info-Symbol dar. Fährt man mit der Maus über das Symbol, erscheint eine Erklärung, wieso diese Regel inaktiv ist. Zum Beispiel würde bei der Verwendung der Eigenschaft align-items außerhalb eines Flex- oder Grid-Containers die Erklärung kommen, dass diese Eigenschaft nur mit display: flex oder display: grid einen Effekt hat.
Die Neuerung ist bislang noch auf Nightly-Versionen von Firefox beschränkt, kann ab Firefox 68 aber auch darüber hinaus aktiviert werden, indem über about:config der Schalter devtools.inspector.inactive.css.enabled auf true gesetzt wird. Bislang sind erst diverse Regeln für Flex- und Grid-Layouts implementiert, es sind aber bereits zahlreiche weitere Regeln in Planung, nach denen Firefox in Zukunft Hinweise geben kann.
Firefox 68 erscheint nach aktueller Planung am 9. Juli 2019.
Der Beitrag Firefox 68: Entwickler-Werkzeuge erklären, wieso CSS auf Webseiten nicht funktioniert erschien zuerst auf soeren-hentzschel.at.