Was mich bei dir wundert:
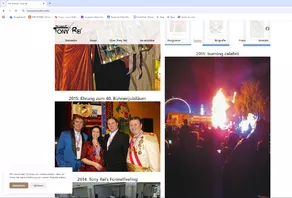
Die Seite ntv ist ganz links am Rand
Hier ist das ein Abstand.
Das Layout hängt wohl auch von der Breite des Fenster ab. Wenn man das FF-Fenster etwas verkleinert, dann verschwindet ab einem bestimmten Wert der linke Abstand und es sieht dann so aus wie beim TE.
PS: ...und das gepostete Skript funktioniert auch bei mir in FF146. ![]()