Vielen Dank Andreas, auch das hat einwandfrei funktioniert. Der Tab ist wieder blau und mein ist Tag gerettet. Ich bin begeistert und Dankbar für deine Turbo Schnelle Hilfe! ![]() -
- ![]() Beste Grüße, der Herr Drawig.
Beste Grüße, der Herr Drawig.
Beiträge von Herr Drawig
-
-
Die Chrome.css ist schon etwas älter, Sören hatte mir dort vor Jahren so nett mal geholfen. Seitdem habe ich Sie minimal dann immer (mit eurer Hilfe hier im Forum) leicht abgeändert bezüglich der Tabs.
Andreas, DANKE !! es funktioniert mit deiner css. Die Tabs sind nun minimal ein wenig größer und der aktive Tab ist nicht mehr blau, Aber das passt so für mich, Hauptsache die Tabs sind wieder unten! - Vielen Vielen Dank für deine Turbo Schnelle Hilfe,
 Beste Grüße der Herr Drawig.
Beste Grüße der Herr Drawig. -
Guten Tag Andreas, erstmal wieder Vielen Dank für deine Lösung zu " Fx 133 > Tableiste unten per CSS-Code" . Diesmal bekomme ich es leider selber nicht hin. Irgendwas mache ich falsch. Darf ich hier mal meine UserChrome.css posten/hochladen. Ich bedanke mich recht herzlich. Der verzweifelte Herr Drawig
-
-
Guten Tag zusammen,
Auch von mir Ein Herzliches Danke für eure Unterstützung hier im Forum.
Mit euren Codes sind meine Tabs nun wieder unten. Die Lesezeichen-Symbolleiste ist wieder Mehrzeilig.
Vielen Dank nochmals und ein feines Wochenende wünscht,
Herr Drawig
-
andreas, - ich bedanke mich auch bei dir für den neuen Lesezeichen CSS Code - funktioniert

Beste Grüße
Herr Drawig
-
Auch von mir ein herzliches Danke für den Tableisten Code.
Beste Grüße
Herr Drawig
-
Super, Danke milupo für die schnelle Hilfe, - es hat funktioniert

verstehe - jetzt greift dann die Erklärung von euch in diesem Post weiter oben zu xul und xhtml
btw. diese Zeile musste ich mit xul belassen sonst wäre die Schrift in der Sidebar in Schwarz gewandelt worden.
url("chrome://browser/content/places/bookmarksSidebar.xul") {
Danke nochmals und noch einen feinen Sonntag
Beste Grüße
-
Hallo und Guten Tag,
ich würde gerne auf eurer Angebot vom Juni 2019 zurück kommen wenn sich was an meiner Lesezeichen Sidebar ändert das ich mich nochmals melden darf.
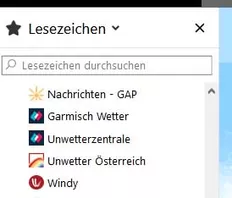
 Seit dem neusten update auf Firefox 69.0 ist das das kleine Lesezeichen Kastl nun weiß. (Bild im Anhang) Alles andere in der Lesezeichen Sidebar funktioniert noch Einwandfrei. Liegt das an meinem Theme ? (Dark Blue Fade) oder müsste man in der userChrome.css wieder etwas verändern ? Aktuell benutze ich immer noch den Code von Andreas,
Seit dem neusten update auf Firefox 69.0 ist das das kleine Lesezeichen Kastl nun weiß. (Bild im Anhang) Alles andere in der Lesezeichen Sidebar funktioniert noch Einwandfrei. Liegt das an meinem Theme ? (Dark Blue Fade) oder müsste man in der userChrome.css wieder etwas verändern ? Aktuell benutze ich immer noch den Code von Andreas,Vielen Dank für eure Unterstützung , Beste Grüße
/* Lesezeichensymbolleiste - Hintergrundfarbe */
@-moz-document url("chrome://browser/content/bookmarks/bookmarksPanel.xul"),
url("chrome://browser/content/browser.xul"),
url("chrome://browser/content/history/history-panel.xul"),
url("chrome://browser/content/places/bookmarksSidebar.xul") {
#bookmarks-view,sidebarheader,#sidebar-box,.sidebar-placesTreechildren,#sidebar-search-label,#sidebar-search-container,#placesList > treechildren{
background:#000000!important;
color:white!important;
}
}
-
Vielen Dank Andreas,
ich werde mich heute Abend damit mal auseinandersetzen

Beste Grüße
-
-
Danke für das Angebot
 - dieses werde ich gerne in Anspruch nehmen, ich weiß ja jetzt wo ich euch, die Profis finde
- dieses werde ich gerne in Anspruch nehmen, ich weiß ja jetzt wo ich euch, die Profis finde 
Beste Grüße
-
-
Servus milupo,
danke dir, diese Änderung führt wieder zu einem weissen Hintergrund. Ich sehe schon da steckt verdammt viel "wissen" hinter.
Wenn es nicht funktioniert bezüglich Firefox, dann muss ich mich notgedrungen doch für ein "Dark Theme" entscheiden,
Danke und Grüße
/* Lesezeichensymbolleiste - Hintergrundfarbe */
@-moz-document
url("chrome://browser/content/bookmarks/bookmarksPanel.xul"),
url("chrome://browser/content/browser.xhtml"),
url("chrome://browser/content/history/history-panel.xul") {
#bookmarks-view,sidebarheader,#sidebar-box,.sidebar-placesTreechildren,#sidebar-search-label,#sidebar-search-container,#placesList
> treechildren{
background:#000000!important;
color:#ffffff!important;
}
}
-
Servus Andreas,
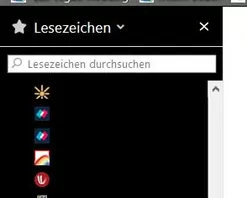
auch dir recht herzlichen Dank, ich habe deinen Code kopiert, leider auch keine weiße Schrift. Ich habe auch optional die userChrome.css komplett geleert und nur diesen Code reinkopiert leider keine Funktion, das Ergebniss siehe bitte Bild.
Meine Firefox Version ist 67.0 (64-Bit)
Danke und Grüße
/* Lesezeichensymbolleiste - Hintergrundfarbe */
@-moz-document
url("chrome://browser/content/bookmarks/bookmarksPanel.xul"),
url("chrome://browser/content/browser.xul"),
url("chrome://browser/content/history/history-panel.xul") {
#bookmarks-view,sidebarheader,#sidebar-box,.sidebar-placesTreechildren,#sidebar-search-label,#sidebar-search-container,#placesList
> treechildren{
background:#000000!important;
color:#ffffff!important;
}
}
-
Guten Abend,
Vielen Dank milupo für deine schnelle Antwort und Unterstützung. Ich habe es wie beschreiben kopiert, leider führt es nur dazu das der Hintergrund "weiß" wird, lösche ich diesen Zusatz wieder raus - color:#ffffff!important; - ist der Hintergrund wieder schwarz
Die Schrift bleibt jeweils "schwarz".
anbei der neu kopierte Code, dieser sollte doch so passen ?
Vielen Dank und beste Grüße
/* Lesezeichensymbolleiste - Hintergrundfarbe */
@-moz-document
url("chrome://browser/content/bookmarks/bookmarksPanel.xul"),
url("chrome://browser/content/browser.xul"),
url("chrome://browser/content/history/history-panel.xul") {
#bookmarks-view,sidebarheader,#sidebar-box,.sidebar-placesTreechildren,#sidebar-search-label,#sidebar-search-container,#placesList
> treechildren{
background:#000000!important
color:#ffffff!important;
}
}
-
Hallo, ich bin neu hier.
Ich bin vor 3 Wochen von Firefox 56 auf Firefox 67 umgestiegen, mir wurden die Sicherheitslücken nun doch zu groß. Etwas ungewohnt wenn man nicht technikaffin ist und jahrelang auf gute Addon“s und Erweiterungen zugreifen konnte. Daher möchte ich mich erst einmal beim Forum Betreiber und euch allen bedanken. Als stiller Mitleser des Forums habe ich dank euch (bis auf drei, welche mir noch als Ersatz fehlen und ich noch suche) mein neues Firefox wieder gut einrichten können. – Vielen Dank.

Ich habe dank euch nun auch gelernt was eine userChrome.css ist J . Hierzu hätte ich bitte eine Frage und ich finde leider nichts hier im Forum über die Forensuche, bzw. die Threads sind geschlossen.
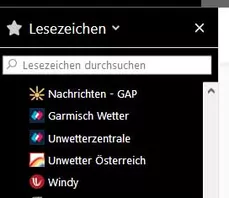
Ich würde gerne das Lesezeichen in der Sidebar (links) im Hintergrund schwarz machen und die Schrift dazu in Weiß. Ich möchte nicht mit einem „Dark Theme“ arbeiten da mein Theme eine andere Farbe hat.
Ich habe aus dem Thread hier im Forum „Lesezeichen Hintergrundfarbe verändern“ den Code erfolgreich in der userChrome.css erstellt. Es funktioniert und die Hintergrund Farben kann ich alle nach Wunsch einstellen, je nachdem wie ich den HexCode verändere.
Aber wie kann ich bitte die Schriftfarbe auf „Weiß“ stellen ?
Ich bedanke mich recht herzlich für eure Unterstützung
Beste Grüße
Aktueller Code:
/* Lesezeichensymbolleiste - Hintergrundfarbe */
@-moz-document
url("chrome://browser/content/bookmarks/bookmarksPanel.xul"),
url("chrome://browser/content/browser.xul"),
url("chrome://browser/content/history/history-panel.xul") {
#bookmarks-view,sidebarheader,#sidebar-box,.sidebar-placesTreechildren,#sidebar-search-label,#sidebar-search-container,#placesList
> treechildren{
background:#c0c0c0!important}
}