Es geht hier zwar auch um die Ausrichtung von Favicon und Text, aber im Wesentlichen erst einmal um die automatische Skalierung (Verkleinerung bzw. Stauchung) der Favicons. Bei mir ist das unter Linux und Win7 identisch der Fall, wenn ich nur die Zeilenhöhe (und nur die) per CSS verkleinere.
Dein kompl. Code sieht hier so aus:
Und da passt alles.
Hmmm, nicht wirklich.
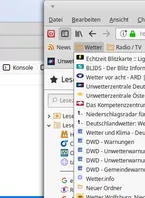
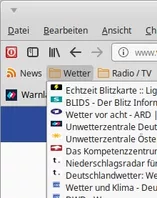
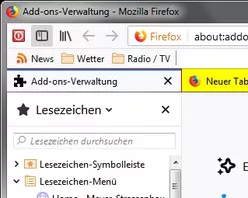
Auch in Deinem Menü sind Favicon und Text nicht (mehr) zueinander mittig ausgerichtet.
Der Text ist deutlich niedriger als das Icon.
Die Frage ist also, wie man hier welche notwendigen Parameter adressieren kann.