Beiträge von bambusfrosch
-
-
-
Jetzt gib mal noch about:config in die Adressleiste ein, bestätige die Warnung und gib dann in dem Fenster, was dann erscheint, im Feld Suchen: folgendes ein:
toolkit.legacyUserProfileCustomizations.stylesheets
Setze per Doppelklick den Wert auf true, sofern er noch auf false steht.
Halleluja, hat geklappt!!!


 Sie sind wieder orange!
Sie sind wieder orange! 

Vielen vielen Dank milupo für Deine Geduld und Mühe!
Erstmal alles speichern!

-
-
Still sein musst du nicht, nur den Hilfesuchenden nicht überfordern.
Danke!

In der userChrome.css steht jetzt: @import "CSS/lesezeichen_orange.css";
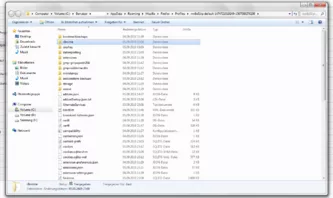
und in dem CSS Ordner (der auch im chrome ist) ist in der lesezeichen_orange.css der Code von Andreas, den ich schon oben gepostet habe. Den chrome Ordner in den Profilordner kopieren?
-
Ich gebe auf, klappt einfach nicht, schade die grauen Ordner sehen einfach nur Sche**e aus!
Wir waren ja noch gar nicht fertig! Warum gibt du also auf? Hast du denn nun das so, wie ich das in den Beiträgen #29 und #30 beschrieben habe?
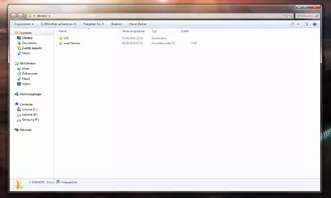
Ja, in dem chrome Ordner ist eine userChrome.css Datei mit folgendem Inhalt:
.bookmark-item[container],treechildren::-moz-tree-image(container) {fill: orange !important;}
und ein CSS Ordner mit einer lesezeichen_orange.css Datei mit folgendem Inhalt:
/* This file can be used to customize the look of Mozilla's user interface
* You should consider using !important on rules which you want to override default settings.
*/
/* Do not remove the @namespace line -- it's required for correct functioning */
@namespace url("http://www.mozilla.org/keymaster/gate…ere.is.only.xul"); /* set default namespace to XUL */
/* Lesezeichen Sidebar - Ordnericon stehend gelb */
@-moz-document url("chrome://browser/content/bookmarks/bookmarksPanel.xul"),
url("chrome://browser/content/history/history-panel.xhtml"),
url("chrome://browser/content/places/bookmarksSidebar.xul") {
treechildren::-moz-tree-image(container) {
fill:orange !important;}
}
/* Lesezeichen verwalten - Ordnericon stehend gelb */
@-moz-document url-prefix("chrome://browser/content/places/places.xhtml") {
treechildren::-moz-tree-image(container) {
fill:orange !important;}
}
/* Lesezeichen - Ordnericon gelb */
@-moz-document url-prefix("chrome://browser/content/browser.xhtml") {
.bookmark-item[container="true"] {
fill:orange !important;}
}
Ist doch richtig?
-
Hallo
Nur mal so als Anmerkung am Rande:
Bei mir (FF 69) kann die Farbe der Lesezeichenordner mit dem schlichten Eintrag
.bookmark-item[container],treechildren::-moz-tree-image(container) {fill: orange !important;}
in der userChrome.css auf orange geändert werden.Grüße
Hallo,
mit dem Eintrag klappt das leider auch nicht.
Besteht die Möglichkeit, die Vorgängerversion wieder zu nutzen und das Update zu entfernen?
Eine Version mit bekannten Sicherheitslücken nutzen, weil ein Icon grau statt bunt ist. Manche Menschen haben eine Prioritätensetzung, da verschlägt es einem die Sprache…
So isses!
 Alles anzeigen
Alles anzeigenIch verstehe den ganzen Aufwand nicht.
Du hast geschrieben:
Ich hatte sie vorher in einem coolen orange, hatte folgenden Code in der userChrome.css gespeichert:
Dann hast du doch schon alles gehabt, und hättest nur den Text vom Code austauschen müssen

In Beitrag Nr. 26 das 3te Bild.
Du hast als Dateityp Textdokument stehen, und das passt auch nicht.
Der Dateityp müsste CSS-Datei sein.
Den Dateityp habe ich korrigiert, klappt dennoch nicht. Vor dem Update waren die Ordner orange. nach dem Update halt grau, ich habe den chrome Ordner (den funktionierenden) auch nochmal separat abgespeichert, falls ich Firefox mal neuinstallieren muss. Diesen Ordner mit der userChrome.css aus Beitrag 25 und 27 geändert, klappt nicht.
-
-
-
-
-
Wie hast du erst kopiert, mit der Maus alles markiert? Ist da eventuell bei dir das Wort CSS mit reingerutscht? Das würde dann nämlich im Code-Niemandsland stehen. Im CSS-Code dürfen nur auszuführender Code und Kommentare vorkommen. Kommentare müssen als solche gekennzeichnet sein. Irgendein Wort oder Text für sich ist ein Fehler.
Auf das rechte Symbol im Kasten geklickt und Strg A
-
-
Muss ich auch einen chrome Ordner erstellen? Oder nur die userChrome.css?
Habe soeben die userChrome.css komplett mit dem Editor neu erstellt und den orange Code eingefügt:
/* This file can be used to customize the look of Mozilla's user interface
* You should consider using !important on rules which you want to override default settings.
*/
/* Do not remove the @namespace line -- it's required for correct functioning */
@namespace url("http://www.mozilla.org/keymaster/gate…ere.is.only.xul"); /* set default namespace to XUL */
/* Lesezeichen Sidebar - Ordnericon stehend gelb */
@-moz-document url("chrome://browser/content/bookmarks/bookmarksPanel.xul"),
url("chrome://browser/content/history/history-panel.xhtml"),
url("chrome://browser/content/places/bookmarksSidebar.xul") {
treechildren::-moz-tree-image(container) {
fill:orange !important;}
}
/* Lesezeichen verwalten - Ordnericon stehend gelb */
@-moz-document url-prefix("chrome://browser/content/places/places.xhtml") {
treechildren::-moz-tree-image(container) {
fill:orange !important;}
}
/* Lesezeichen - Ordnericon gelb */
@-moz-document url-prefix("chrome://browser/content/browser.xhtml") {
.bookmark-item[container="true"] {
fill:orange !important;}
}
Klappt nicht...



-
-
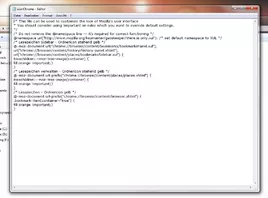
Zeige mal den Inhalt deiner userChrome.css, es könnte z. B. vielleicht ein Kopierfehler passiert sein.
Ok ok!
 Hab anscheinend irgendwas verkehrt gemacht, hier der Inhalt der userChrome.css:
Hab anscheinend irgendwas verkehrt gemacht, hier der Inhalt der userChrome.css:@-moz-document url-prefix(chrome://browser/content/browser.xhtml),
url("chrome://browser/content/places/places.xhtml") {
.bookmark-item[container="true"]{
list-style-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAd5JREFUeNqMU79rFUEQ/vbuodFEEkzAImBpkUabFP4ldpaJhZXYm/RiZWsv/hkWFglBUyTIgyAIIfgIRjHv3r39MePM7N3LcbxAFvZ2b2bn22/mm3XMjF+HL3YW7q28YSIw8mBKoBihhhgCsoORot9d3/ywg3YowMXwNde/PzGnk2vn6PitrT+/PGeNaecg4+qNY3D43vy16A5wDDd4Aqg/ngmrjl/GoN0U5V1QquHQG3q+TPDVhVwyBffcmQGJmSVfyZk7R3SngI4JKfwDJ2+05zIg8gbiereTZRHhJ5KCMOwDFLjhoBTn2g0ghagfKeIYJDPFyibJVBtTREwq60SpYvh5++PpwatHsxSm9QRLSQpEVSd7/TYJUb49TX7gztpjjEffnoVw66+Ytovs14Yp7HaKmUXeX9rKUoMoLNW3srqI5fWn8JejrVkK0QcrkFLOgS39yoKUQe292WJ1guUHG8K2o8K00oO1BTvXoW4yasclUTgZYJY9aFNfAThX5CZRmczAV52oAPoupHhWRIUUAOoyUIlYVaAa/VbLbyiZUiyFbjQFNwiZQSGl4IDy9sO5Wrty0QLKhdZPxmgGcDo8ejn+c/6eiK9poz15Kw7Dr/vN/z6W7q++091/AQYA5mZ8GYJ9K0AAAAAASUVORK5CYII=") !important;
}
}
@-moz-document url("chrome://browser/content/places/bookmarksSidebar.xul") {
treechildren::-moz-tree-image(container) {
list-style-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAd5JREFUeNqMU79rFUEQ/vbuodFEEkzAImBpkUabFP4ldpaJhZXYm/RiZWsv/hkWFglBUyTIgyAIIfgIRjHv3r39MePM7N3LcbxAFvZ2b2bn22/mm3XMjF+HL3YW7q28YSIw8mBKoBihhhgCsoORot9d3/ywg3YowMXwNde/PzGnk2vn6PitrT+/PGeNaecg4+qNY3D43vy16A5wDDd4Aqg/ngmrjl/GoN0U5V1QquHQG3q+TPDVhVwyBffcmQGJmSVfyZk7R3SngI4JKfwDJ2+05zIg8gbiereTZRHhJ5KCMOwDFLjhoBTn2g0ghagfKeIYJDPFyibJVBtTREwq60SpYvh5++PpwatHsxSm9QRLSQpEVSd7/TYJUb49TX7gztpjjEffnoVw66+Ytovs14Yp7HaKmUXeX9rKUoMoLNW3srqI5fWn8JejrVkK0QcrkFLOgS39yoKUQe292WJ1guUHG8K2o8K00oO1BTvXoW4yasclUTgZYJY9aFNfAThX5CZRmczAV52oAPoupHhWRIUUAOoyUIlYVaAa/VbLbyiZUiyFbjQFNwiZQSGl4IDy9sO5Wrty0QLKhdZPxmgGcDo8ejn+c/6eiK9poz15Kw7Dr/vN/z6W7q++091/AQYA5mZ8GYJ9K0AAAAAASUVORK5CYII=") !important;}
}
-
-
Hallo,
seit dem Update auf 69 sind leider meine Lesezeichen Ordner alle grau. Ich hatte sie vorher in einem coolen orange, hatte folgenden Code in der userChrome.css gespeichert:
/* This file can be used to customize the look of Mozilla's user interface
* You should consider using !important on rules which you want to override default settings.
*/
/* Do not remove the @namespace line -- it's required for correct functioning */
@namespace url("http://www.mozilla.org/keymaster/gate…ere.is.only.xul"); /* set default namespace to XUL */
/* Lesezeichen Sidebar - Ordnericon stehend gelb */
@-moz-document url("chrome://browser/content/bookmarks/bookmarksPanel.xul"),
url("chrome://browser/content/history/history-panel.xul") {
treechildren::-moz-tree-image(container) {
fill:orange !important;}
}
/* Lesezeichen verwalten - Ordnericon stehend gelb */
@-moz-document url-prefix("chrome://browser/content/places/places.xul") {
treechildren::-moz-tree-image(container) {
fill:orange !important;}
}
/* Lesezeichen - Ordnericon gelb */
@-moz-document url-prefix("chrome://browser/content/browser.xul") {
.bookmark-item[container="true"] {
fill:orange !important;}
}
Weiß jemand, wie man diese häßlichen grauen Ordner wieder in strahlende orange farbende Ordner bekommt?