Beiträge von Lucky rabbit
-
-
-
Danke für die Antworten.
Nach dem Erstellen der Datei (mit Editor) wurde es mit Microsoft SharePoint Designer verknüpft, hab das auf Editor geändert.
Sieht jetzt so aus
Die Einstellung hatte Ich auf true gestellt und seitdem mehrmals firefox sowie Pc neu gestartet.
Hab vorhin auch Firefox deinstalliert und komplett neu angefangen, hat leider nichts gebracht.
-
Den Code habe Ich hier per "Inhalt kopieren" entnommen und in die CSS Datei eingefügt,
toolkit.legacyUserProfileCustomizations.stylesheets sowohl mit true als auch false getest und den Profilordner über "Informationen zur Fehlerbehebung" öffnen lassen. Daran kann es also nicht liegen, trotzdem Danke für die Antwort.
-
-
Hi, bräuchte bitte wieder Hilfe.
Ich musste mir Aufgrund eines Defektes einen neuen Computer kaufen.
Die Daten konnte man zum Glück retten.
Hab mir auf dem neuen PC Firefox installiert und den Profil-Ordner vom alten PC hineinkopiert um die Einstellungen zu übernehmen.
Weil das nicht funktioniert hat, habe Ich die Daten neu erstellt , habe aber trotzdem nur eine Reihe Lesezeichen.
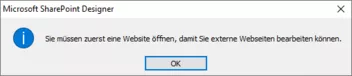
Die Css Datei (mit Code von Beitrag #90) hat jetzt auch ein anderes Symbol und beim öffnen kommt diese Meldung.
Bitte um Hilfe
LG
-
Hatte wie geschrieben noch einige Lesezeichen, die nicht mehr angezeigt wurden, habe diese vorhin im abgesicherten Modus in die Ordner aufgeteilt (Kann davon also keinen Screenshoot nehr machen).
Damit ist das Problem zwar nicht gelöst, aber für mich akzeptabel geregelt.
Wollte nur abschließend meine Vermutung mitteilen, natürlich könnte es auch einen anderen Grund haben.
Andere Codes habe Ich keine, die Trenner die du meinst sind alte Überbleibsel, habe Ich damals beim Erstellen der Lesezeichen mit Rechtsklick -> neue Trennlinie mal erstellt, hat mir damals so gefallen.
-
@ milupo Die wurden mir nicht mehr angezeigt, nur im abgesicherten Modus (einreihig und der Rest in einer Fortlaufenden Liste). Gelöscht hatte Ich gar nix, nur welche die Ich öfter brauche hochgeschoben (Reihenfolge geändert)
Habe gerade nochmal etwas rumexperimentiert und herausgefunden, dass es scheinbar eine Maximale Anzahl an Lesezeichen/ Symbolen bei Verwendung von diesem Code (Post #90) gibt.
Habe die Namen der Ordner verlängert und die 2. Zeile wurde länger, dann hab Ich den Ordnern nur jeweils einen Buchstaben gegeben und die Reihe wurde kürzer. (siehe Bilder unten)
Von der Anzahl der angezeigten Lesezeichen hat sich in beiden Fällen im Vergleich zu vorhin (Bild Post #115) nichts geändert.
Habe also die nicht mehr angezeigten Lesezeichen (im abgesicherten Modus) in die Ordner aufgeteilt. Jetzt kann Ich wieder jedes Lesezeichen verwenden.
Vielen Dank nochmals für die Rückmeldungen und die Investierte Zeit
Habe das Forum auch gleich zu den Lesezeichen hinzugefügt und werde bei Gelegenheit mal durchstöbern.
LG und schönen Abend noch
-
Nein, das Einfügen hatte Ich im normalen Modus gemacht.
Ich hätte gerne wieder alle Lesezeichen angezeigt, einfach wegen der Gewohnheit her, Ich wusste wo sich welches befindet und war durch einen Klick auf der jeweiligen Seite.
Aber wie gesagt am Besten sortiere und gewöhne Ich mich um.
Will euch nicht noch länger aufhalten.
Auf jeden Fall danke nochmal für die Erklärungen

-
Genau, da hört es wie im Bild oben nach ein paar Symbolen in der 2. Reihe auf und alles neu eingefügte wir mir nur im Abgesicherten Modus ganz zum Schluss angezeigt.
Ich glaub am Besten ist wenn Ichs erstmal so lasse und im Abgesicherten Modus die nicht mehr anzeigbaren Lesezeichen in die Ordner aufteile die Ich habe.
-
Habs gerade nochmal im Abgesicherten Modus probiert.
Da habe ich eine Zeile mit dem Symbol am Ende um die weiteren in einer fortlaufenden Liste anzuzeigen (ganz am Ende waren auch die neu erstellten Ordner).
Habe als Test ein paar vorgereiht, diese werden jetzt angezeigt dafür aber die die am Schluss der 2. Reihe waren nicht mehr (die Anzahl der angezeigten ist gleichgeblieben).
@milupo hab ja auch nicht drauf gecklickt (sondern per Rechtsklick eingefügt), ist mir nur wie gesagt beim Firefox Neustart aufgefallen dass er jetzt aktiviert ist.
-
@milupo Ja, meinte Hinzufügen meinte Ich sry
@2002Andreas wenn Ich Firefox im Abgesicherten Modus starte, habe Ich überhaupt keine Lesezeichen - ist das normal so?
Ich habe gerade gemerkt, dass Seite 6 von diesem Threat (hatte Ich vorhin zwischen den Lesezeichen eingefügt) zu den Lesezeichen hinzugefügt wurde (hat jetzt einen blauen Stern in der Adressleiste) nur sieht man das Lesezeichen nicht.
-
-
-
-
Hi

Ich weiß jetzt was der Fehler war.
Ich hatte die Datei userChrome.css über die Windowssuche gesucht und geöffnet, scheinbar habe Ich noch eine 2. gleichnamige Datei.
Habe mir den Firefox Ordner über Firefox --> "Informationen zur Fehlerbehebung" geöffnet und diese Datei aktualisiert.
Dann hats geklappt, habe jetzt aber "nur" 1 1/2 Zeilen.
Kann Ich das noch irgendwie vergrößern, ist zwar viel besser, aber ein paar Lesezeichen mehr wären toll.
Vielen Dank nochmal für die schnelle Hilfe
-
-
Sry, hatte das falsche kopiert.
Es geht mir um die Lesezeichen (siehe Bildanhang im ersten Post von mir), da Ich den vorigen Code gelöscht hatte, habe ich ihn per Google gesucht.
Hatte anscheinend nicht genau gelesen, habe mich nur vom Aufbau her an diese Webseite erinnert und mit dem Code von dort hatte Ich bis heute 3 Reihen Lesezeichen
-
Nein, hatte die Datei mal erstellt mit einem Code für die Lesezeichenliste. Vorhin die Datei komplett geleert und den neuen Code eingefügt.
Bin jetzt nicht mehr ganz sicher, aber ich glaube diesen Code hatte ich vorher:
Spoiler anzeigen
/* Tableiste mehrreihig */
@-moz-document url(chrome://browser/content/browser.xhtml){
:root {
--tabs-lines: 3!important;
--tab_min_width_mlt: 150px;
--tab_max_width_mlt: 150px;
--tab-min-height_mlt: var(--tab-min-height,33px);
}
#tabbrowser-tabs {
min-height: unset !important;
padding-inline-start: 0px !important;
}
.scrollbutton-up[orient="horizontal"][part]~spacer,
.scrollbutton-up[orient="horizontal"][part],
.scrollbutton-down[orient="horizontal"][part] {
display: none !important;
}
scrollbox[part][orient="horizontal"] {
display: flex;
flex-wrap: wrap;
overflow-y: auto;
max-height: calc(var(--tab-min-height_mlt) * var(--tabs-lines));
}
#tabbrowser-tabs > .tabbrowser-arrowscrollbox {
overflow: -moz-hidden-unscrollable;
display: block;
margin-bottom: -1px !important;
}
.tabbrowser-tab {
height: var(--tab-min-height_mlt);
border: 1px solid black !important;
}
#tabbrowser-tabs .tabbrowser-tab[pinned] {
position: static !important;
margin-inline-start: 0px !important;
}
.tabbrowser-tab[fadein]:not([pinned]) {
flex-grow: 1;
min-width: var(--tab_min_width_mlt) !important;
max-width: var(--tab_max_width_mlt) !important;
}
.tabbrowser-tab > stack {
width: 100%;
height: 100%;
}
#tabbrowser-tabs .scrollbutton-up,
#tabbrowser-tabs .scrollbutton-down,
#alltabs-button,
:root:not([customizing]) #TabsToolbar #new-tab-button,
#tabbrowser-tabs spacer,
.tabbrowser-tab::after {
display: none !important;
}
#TabsToolbar #tabbrowser-tabs .tabbrowser-tab[pinned] .tab-close-button {
visibility: hidden !important;
display: block !important;
-moz-margin-start: -18px !important;
}
#main-window[tabsintitlebar] #tabbrowser-tabs {
-moz-window-dragging: no-drag !important;
}
} -