Danke Dir, Andreas,
hab das Problem gefunden, es war der Eintrag in about:config "toolkit.legacyUserProfileCustomizations.stylesheets", den ich umstellen musste. Nach dem Klonen auf eine andere Festplatte war das alles wieder umgestellt ![]()
Danke Dir, Andreas,
hab das Problem gefunden, es war der Eintrag in about:config "toolkit.legacyUserProfileCustomizations.stylesheets", den ich umstellen musste. Nach dem Klonen auf eine andere Festplatte war das alles wieder umgestellt ![]()
Zur Suche, schau mal im about:config nach
browser.newtabpage.activity-stream.improvesearch.handoffToAwesomebar <-- false
Das hat geholfen, merci!
Hallo zusammen,
lange ging alles gut, doch jetzt hats mir meine FF-Scripte zerschossen ![]()
Die Tabs möchte ich gerne wieder unter der Lesezeichenleiste haben und das blaue Theme sollte durchgängig sichtbar sein - also Lesezeichen und Addons nicht grau abgesetzt wie aktuell. Was stimmt nicht mehr mit meinem Code?
#TabsToolbar {
position: absolute;
display: block;
bottom: 0;
width: 100vw;
background-clip: padding-box;
color: var(--toolbar-color);
}
#tabbrowser-tabs {
width: 95vw;
}
#navigator-toolbox {
position: relative;
padding-bottom: calc( var(--tab-min-height) + 8px );
}
.titlebar-buttonbox-container {
position: fixed;
right: 0;
visibility: visible;
display: block;
}
#TabsToolbar .titlebar-buttonbox-container,
#TabsToolbar #window-controls {
display: none;
}
/*...................Ab hier nur Privater Modus...................*/
/*Das lila Icon für privaten Modus oben rechts eingefügt*/
#main-window[privatebrowsingmode=temporary] #PanelUI-menu-button::before {
margin-left: 0px!important;
margin-right: 0px !important;
content: '' !important;
display: block !important;
width: 19px !important;
height: 19px !important;
background: url("chrome://global/skin/icons/indicator-private-browsing.svg") !important;
background-repeat: no-repeat !important;
background-position: 0px 2px !important;
background-size: 15px 15px !important;
}
/*Der neue zusätzliche Eintrag: Privater Modus unter dem Tab entfernt*/
#private-browsing-indicator-with-label {
display: none !important;
}
Ein weiteres Problem: Wenn ich auf der FF-Startseite etwas ins Suchfeld eingebe (also in der Mitte der Seite), schreibt er automatisch ins URL-Feld oben - das hätte ich gerne anders.
Genau das wars! Super, vielen lieben Dank! ![]()
![]()
![]()
Wenn nicht, dann melde dich bitte wieder.
Hab jetzt geschaut, weiß aber nicht, welche Einträge ich ändern muss. Und bevor ich Murks mache - könntest Du mir helfen, büdde?
Auf die Idee bin ich gar nicht gekommen, weil ich dachte, dass ich diesen Code schon nutze. Aber ja, damit sind sie wieder oben. Sorry für die überflüssige Frage ![]()
Den anderen Thread habe ich auch gerade entdeckt, an der veränderten Größe der Tabs kann ich (hoffentlich) selber rumstricken ![]()
Danke Dir trotzdem für den Hinweis!
Hallo zusammen,
nach der Aktualisierung auf FF 113.0 sind mir die Tabs nach oben gerutscht, ich hätte sie aber gerne wieder unter der Lesezeichenleiste. Hat jemand eine Lösung für mich?
Und sorry, falls das hier schon mal erwähnt wurde, ich habe jetzt nicht den ganzen Strang nachgelesen.
Bisher habe ich genutzt:
/* Source file https://github.com/MrOtherGuy/firefox-csshacks/tree/master/chrome/tabs_on_bottom.css made available under Mozilla Public License v. 2.0
See the above repository for updates as well as full license text. */
/* Modify to change window drag space width */
/*
Use tabs_on_bottom_menubar_on_top_patch.css if you
have menubar permanently enabled and want it on top
*/
/* IMPORTANT */
/*
Get window_control_placeholder_support.css
Window controls will be all wrong without it.
Additionally on Linux, you may need to get:
linux_gtk_window_control_patch.css
*/
:root{ --uc-titlebar-padding: 0px; }
@media (-moz-os-version: windows-win10){
:root[sizemode="maximized"][tabsintitlebar]{ --uc-titlebar-padding: 8px }
}
#toolbar-menubar[autohide="true"] > .titlebar-buttonbox-container,
#TabsToolbar > .titlebar-buttonbox-container{
position: fixed;
display: block;
top: var(--uc-titlebar-padding,0px);
right:0;
height: 40px;
}
/* Mac specific. You should set that font-smoothing pref to true if you are on any platform where window controls are on left */
@supports -moz-bool-pref("layout.css.osx-font-smoothing.enabled"){
:root{ --uc-titlebar-padding: 0px !important }
.titlebar-buttonbox-container{ left:0; right: unset !important; }
}
:root[uidensity="compact"] #TabsToolbar > .titlebar-buttonbox-container{ height: 32px }
#toolbar-menubar[inactive] > .titlebar-buttonbox-container{ opacity: 0 }
#navigator-toolbox{ padding-top: var(--uc-titlebar-padding,0px) !important; }
.titlebar-buttonbox-container > .titlebar-buttonbox{ height: 100%; }
#titlebar{
-moz-box-ordinal-group: 2;
-moz-appearance: none !important;
--tabs-navbar-shadow-size: 0px;
}
.titlebar-placeholder,
#TabsToolbar .titlebar-spacer{ display: none; }
/* Also hide the toolbox bottom border which isn't at bottom with this setup */
#navigator-toolbox::after{ display: none !important; }
@media (-moz-gtk-csd-close-button){ .titlebar-button{ -moz-box-orient: vertical } }
/* These exist only for compatibility with autohide-tabstoolbar.css */
toolbox#navigator-toolbox > toolbar#nav-bar.browser-toolbar{ animation: none; }
#navigator-toolbox:hover #TabsToolbar{ animation: slidein ease-out 48ms 1 }
/* Source file https://github.com/MrOtherGuy/firefox-csshacks/tree/master/chrome/tabs_on_bottom_menubar_on_top_patch.css made available under Mozilla Public License v. 2.0
See the above repository for updates as well as full license text. */
/* Menubar on top patch - use with tabs_on_bottom.css */
/* Only really useful if menubar is ALWAYS visible */
:root{ --uc-window-control-width: 0px !important }
#navigator-toolbox{ padding-top: calc(29px + var(--uc-titlebar-padding,0px)) !important }
#toolbar-menubar{
position: fixed;
display: flex;
top: 9px!important;
height: 29px;
width: 100%;
overflow: hidden;
}
#toolbar-menubar > .titlebar-buttonbox-container{ height: 29px; order: 100; }
#toolbar-menubar > [flex]{ flex-grow: 100; }
#toolbar-menubar > spacer[flex]{
order: 99;
flex-grow: 1;
min-width: var(--uc-window-drag-space-width,20px);
}
#toolbar-menubar .titlebar-button{ padding: 2px 17px !important; }
#toolbar-menubar .toolbarbutton-1 { --toolbarbutton-inner-padding: 3px }
/* TABS: height */*|*:root { --tab-toolbar-navbar-overlap: 0px !important; --tab-min-height: 25px !important; /*adjust to set height or omit to use density*/
--tab-min-width: 80px !important; /*adjust to set width or omit to use default*/
#tabbrowser-tabs {
width: 100vw !important;
}
#main-window:not([chromehidden*="toolbar"]) #navigator-toolbox {padding-bottom: var(--tab-min-height) !important;}
.tab-background {
border-radius: 8px 8px 0px 0px !important; border-image: none !important;
}
.tab-line {
display: none;
}
.tab-close-button {
color: red!important;
}Hallo zusammen,
ich hab mal wieder ein kleines Problem, das mit diesem neuen Erweiterungs-Button zusammenhängt.
Dient er nur dem Zugriff/der Ansicht auf Addons? Versuche nämlich seit geraumer Zeit, ein Addon-Symbol aus der Symbolleiste verschwinden zu lassen, aber das klappt nicht. Ich kann es weder ins Überhang-Menü, noch in das neue Erweiterungsmenü noch über die Funktion "Symbolleiste anpassen" loswerden.
Bin ich einfach nur zu blond? Hab ich irgendwas übersehen?
Wäre toll, wenn mich jemand aufklären kann!
Wenn ich z.B. auf dem Firefox auf der gerade aktiven Seite auf einen Link klicke, soll der gefundene dortige Inhalt nicht die aktuelle Seite überschreiben, sondern das Ergebnis auf einer neuen Seite rechts daneben anzeigen.
Wenn Du einen Link mit der rechten Maustaste anklickst, hast Du die Wahl, wo sich der Link öffnet:
Teste bitte mal diesen ganz normalen kompl. CSS Code in deiner userChrome.css Datei.
Evtl. brauchst du das andere Skript dann nicht.
Genau das wars, jetzt ist alles schick und ohne die Einkerbungen am Ende!
Du bist ein Engel, danke Dir!! ![]()
Nutzt du schon .uc.js Skripte?
Ja, nutze ich. Ich setz das gleich mal um und schau, was passiert ![]()
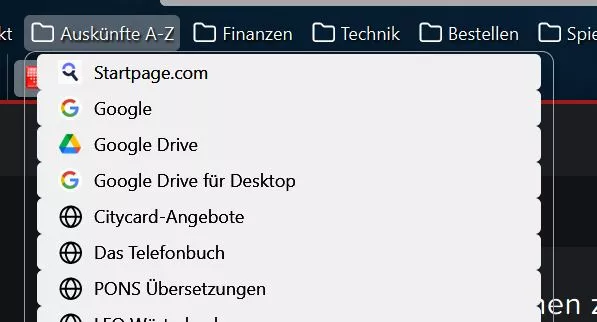
Es geht nur um die Lesezeichen-Symbolleiste und dort um die von mir angelegten Ordner.
Wenn ich einen anklicke und das entsprechende Popup sich öffnet, ist dieser Rand zu sehen - wie im Bild oben.
Mit dem Code (war ursprünglich von 2002Andreas) hat meine Hintergrundfarbe bisher das ganze Popup gefüllt, jetzt offensichtlich nicht mehr. Leider bin ich überhaupt nicht fit im Erstellen/Verändern der css Codes ![]() , sonst würde ich es selbst probieren.
, sonst würde ich es selbst probieren.
Aber nur ein Teil davon ![]() Trotzdem danke, auch an .DeJaVu
Trotzdem danke, auch an .DeJaVu ![]()
Wie blendest Du die Zusatzinfos aus? Die würde ich nämlich auch gerne ausblenden ![]()
Hallo zusammen,
ich habe mal wieder ein optisches Problem nach dem letzten Update. Die Popup-Menüs stellen sich bei mir mit einem merkwürdigen Rand dar.
Kann mir jemand beim Aufhübschen behilflich sein? Ich würde diesen Rand gerne mit der Hintergrundfarbe des Popups füllen.

Mein bisheriger css.Code für die Popups:
#context-navigation {
margin-bottom: -4px !important;
}
menuseparator {
margin: 0px 0em !important;
}
menupopup {
--panel-background: none !important;
--panel-padding: 1px 0 !important;
}
menupopup > menu,
menupopup menuitem {
color: #000000 !important;
background: #f0f0f0!important;
}
menupopup menuitem:hover,
menupopup menu:hover {
background: #c6e2ff !important;
color: #000000 !important;
}
