Moin,
aus dem Forum hier hatte ich (gedacht für Version 79 und wohl für Windows optimiert) ein passendes Skript gefuunden, um die Tabs unten zu platzieren:
CSS
#nav-bar { border-top-width: Opx !important; }
/*Tableiste unten*/
@-moz-document url(chrome://browser/content/browser.xhtml) {
#TabsToolbar {
position: absolute !important;
display:block !important;
bottom: -1px !important;
width: 100vw !important;
}
#tabbrowser-tabs {
width: 100vw !important;
}
#main-window:not([chromehidden*="toolbar"]) #navigator-toolbox {
padding-bottom: var(--tab-min-height) !important;
}
:root {
--tab-min-height: 30px !important;
}
:root #tabbrowser-tabs {
--tab-min-height: 30px !important;
}
.tabbrowser-tab:not([pinned]) {
-moz-box-flex: 0!important;
width: 180px!important;
}
/*Damit wird der Tabtext nicht ausgeblendet am Ende*/
.tab-label-container[textoverflow][labeldirection=ltr]:not([pinned]),
.tab-label-container[textoverflow]:not([labeldirection]):not([pinned]):-moz-locale-dir(ltr) {
mask-image: none !important;
}
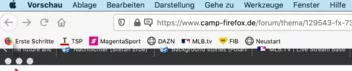
}Zumindest diesen Teil benutze ich. Unerwarteter Effekt, außer dass die Tabs wirklich unten sind, ist aber, dass die roten, gelben und grünen Menüpunkte zur Fenstersteuerung mit runter gekommen sind und dass die Tabs extrem komisch formatiert sind (Screenshot anbei).
Any ideas?
Lieben Dank im voraus!
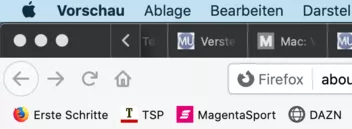
Edit: Ungeschrottet, aber mit Tabs oben, sieht das so aus: