Beiträge von moko2000
-
-
-
-
Beim Posten wusste ich nicht, wie ich zitieren sollte.
>>Teste bitte:
2002Andreas. Danke. wunderbar. Es hat perfekt funktioniert. Vielen Dank auch für den Screenshot. Alle in den deutschen Firefox-Foren waren sehr nett und ich möchte meinen aufrichtigen Dank aussprechen.
>>In Fx 132 - 133 muss wieder der alte Code genommen werden:
Ja. Ich werde das im Hinterkopf behalten.Beim Posten wusste ich nicht, wie ich zitieren sollte.
>>Bitte teste mal:
>>kann ja den Code für die Icons & den Code für die Schriftfarbe kombinieren,Ja. Ich möchte auch Icons Code kombinieren. Ich habe „Appmenu.uc.js“ von Mira_Belle verwendet, indem ich es von Deutsch auf Japanisch umgeschrieben habe. Ich bin beeindruckt von Ihrer tollen Technik und Arbeit. Vielen Dank.
-
Hallo zusammen. Ich bin Japaner und habe in den Foren von camp-firefox.de viel gelernt.
Dieses CSS funktioniert seit Firefox 131 nicht mehr. Wie kann ich es wieder zum Laufen bringen?Zunächst möchte ich mich bei Ihnen bedanken.
BeitragRE: HTTPS: URL-Leiste einfärben auf Basis Verbindungssicherheit
Es geht sogar noch kompakter:
(Quelltext, 51 Zeilen)
Die Farben für die Regeln mit .identity-popup-security-connection sollte man aber blasser gestalten, denke ich (und im Dark Mode vermutlich entsprechend dunkler).
Und der letzte Teil für die Schriftfarbe könnte alternativ auch für die Hintergrundfärbung der Adressleiste genutzt werden, es sollten dann ebenso blassere Farben sein. Anders als im von mir genutzten Stil (habe ich oben verlinkt), wird die #identity-box aber nicht eingefärbt.
Es fehlt… Speravir
Speravir16. August 2024 um 00:21 CSS
Alles anzeigen#identity-box[pageproxystate="valid"].verifiedDomain ~ .urlbar-input-box { color: green !important; } /*¦¦¦¦¦¦¦¦¦¦¦¦¦¦¦¦¦Schriftfarbe¦¦¦¦¦¦¦¦¦¦¦¦¦¦¦¦¦¦¦¦¦¦¦¦¦¦¦¦¦¦¦¦¦¦¦¦*/ /* Mixed content including neterror | http: and potentially some other insecure connections */ #identity-box[pageproxystate="valid"]:is( .unknownIdentity, .notSecure ) ~ .urlbar-input-box { color: red !important } /* Extension pages */ #identity-box[pageproxystate="valid"].extensionPage ~ .urlbar-input-box { color: purple !important } /* Internal about: and chrome:// urls (includes reader-view) */ #identity-box[pageproxystate="valid"]:is( .localResource, .chromeUI ) ~ .urlbar-input-box { color: green !important } -
Was Sie tun können, um es jetzt zu löschen.
Sie können browser.toolbars.bookmarks.2h2020 = false auf der Seite about: config festlegen.
-
-
Hallo.
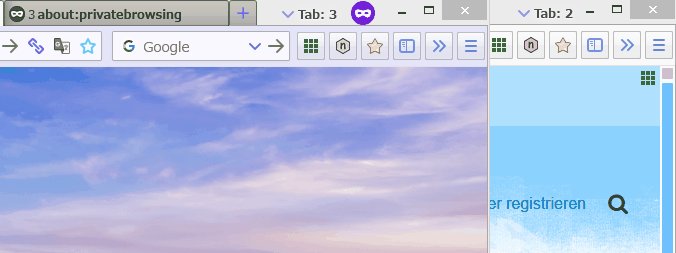
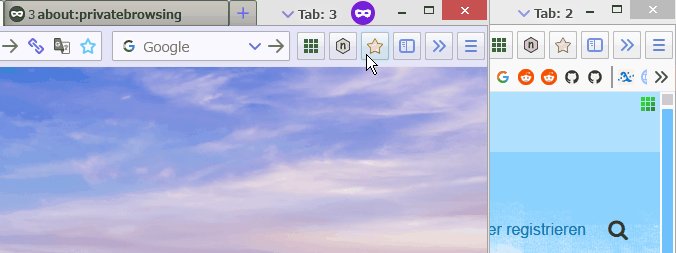
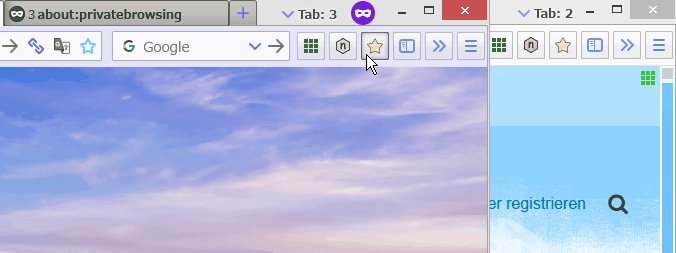
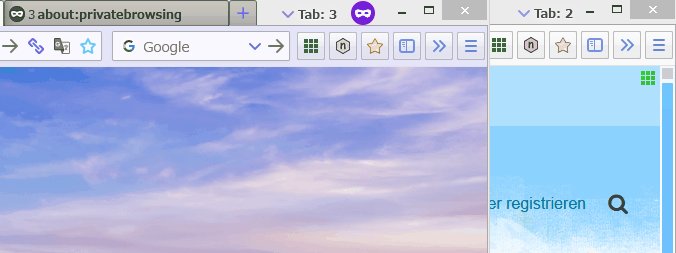
Ich habe ein Skript gefunden, das die Lesezeichen-Symbolleiste umschaltet und es mit einem Schaltflächensymbol verwendet.
RE: Script um Lezezeichensymboleiste zu verstecken
Dieses Skript ist sehr gut, aber es gab ein Problem.
In einem privaten Fenster funktioniert es nicht. Ich würde mich sehr freuen, wenn dies behoben ist.
Vielen Dank im Voraus.
-
-
Die Antwort wurde verzögert. Dharkness.
Klicken Sie hier für Seitenleisten-Add-Ons.
Registerkarte Seitenleiste
https://addons.mozilla.org/de/firefox/addon/tab-sidebar-we/
Dankeschön.
Ich stellte fest, dass ich die gleiche Frage hatte, die ich wollte.
Tab Titel Überlauf --Individuelle Funktionen --camp-firefox.de
Anscheinend (...) ist es schwierig, "Textüberlauf: Auslassungspunkte" am Ende des Tabulatortitels hinzuzufügen.
Vielen Dank an alle, die über meine Frage nachgedacht haben. Dankeschön.
-
-
-