Läuft bei mir sauber. Sorry, war nur ein Versuch.
Beiträge von reni
-
-
Du kannst davon ausgehen, dass Endor prinzipiell alle CSS-Codes und Benutzerskripte verwaltet und pflegt. Es kann natürlich immer mal ein paar CSS-Codes (da insbesondere!) und Skripte geben, die es nur im Forum gibt. Diese CSS-Codes verwaltet dann Andreas.

Danke für die Info und gugg mal

-
Doch, doch. Endor hat es erst vor einer Woche aktualisiert.
Und ich hatte das Script aus dem Ursprungs-Post - das kam nicht von Endor

Jetzt klappt es auch, Danke.
-
Oder ist das Script auf github evt. gar nicht mehr aktuell?

Ich hatte letztens schon einmal ein Script versucht, welches gar nicht mehr funktionieren konnte.
-
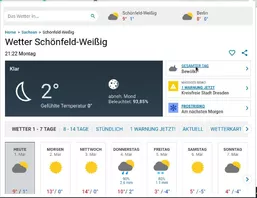
Hallo,
nun wollte ich mir auch einfach "mal schnell" diesen Wetter-Button installieren - funzt nicht - bei mir erscheint kein Button unter "Anpassen"

Was ich gemacht habe:
1. Download der Dateien von von github
2. das Script ins Profil direkt unter chrome gelegt
3. die zwei css-Dateien nach chrome/css und in der userChrome.css eingetragen
4. Nightly gestartet und ... kein Button
5. über about:support Start-Cache löschen lassen ... kein Button
Zwei andere Scripte funktionieren und ich habe auch extra den Pfad zum Profil noch einmal über die about:support aufgerufen - die Dateien sind am richtigen Ort.
Der Download von github ist ja bissel tricki, aber auch das hab ich hinbekommen - es waren dann keine html-Dateien mehr


Nun aber bin ich gerade mit meinem Firefox-Latein am Ende. Habt ihr noch Ideen?
-
Was ist für dich an Neustadt in Sachsen so großartig?

Das wird jetzt OffTopic und da gibts bestimmt Ärger
 Da kommt mein Wohnmobil her
Da kommt mein Wohnmobil her -
Zitat
Neustadt in Sachsen


-
Danke. Das hilft ungemein

-
Hast du mal einen konkreten Link zu einem Video, welches chrasht?
Ich benutze auch Linux und könnte testen, ob es bei mir läuft (ich habe aber keine Anmeldung bei diesem Portal - evt. geht es auch ohne ...?)
Vielleicht hilft es zur Fehlersuche bzw. Behebung

-
-
Weil
chrome://browser/skin/edit-paste.svg
ein eigenes Icon vom Fx ist muss der Eintrag ohne file sein.Ach Mist, mein Fehler.
Das Icon in meinem Verzeichnis endet auch auf .png und dann klappt es auch mit file - kaum macht man es richtig ...

Danke dir

-
Kann es sein, dass ich für background-image nicht mit file arbeiten kann?
Weil diese Zeile funzt nicht:
background-image: url("file:///home/ich/.mozilla/firefox/Icons/actions/edit-paste.svg") !important;
Das dagegen schon:
background-image: url('chrome://browser/skin/edit-paste.svg') !important;
So insgesamt:
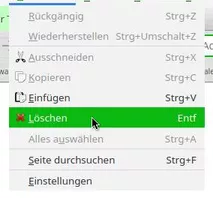
CSSmenuitem[label="Einfügen"]::before { content: '' !important; display: block !important; width: 10px !important; height: 10px !important; background-image: url("file:///home/ich/.mozilla/firefox/Icons/actions/edit-paste.svg") !important; background-size: 10px 10px !important; }Und so sieht das dann aus - irgendwie wurde der Platz vor "Einfügen" schon benutzt, aber nicht durch ein Icon

(Ausschneiden und Kopieren hab ich noch mit "background" und "background:hover" gemacht).
Den ersten Teil vom Code aus Beitrag Nr. 11 habe ich entfernt.
Ist das nicht mehr richtig? Funktionieren tut es noch im FF 86.0, wie auch im Nightly.
-
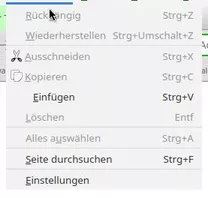
Es gibt noch eine weitere kürzere Form für die Icons.
Das würde dann den zusätzlichen Code für hover ersparen.
Ah, Klasse - Danke
 gefällt mir besser.
gefällt mir besser.Momentan bin ich noch beim Icons Sammeln - und kann mich ab und an so schwer entscheiden ...

Ich möchte gern die Icons meines OS benutzen, weil die mir schon so schön bekannt sind.
Aber da gibt es so viele ... Luxusproblem

-
-
Du musst für jeden Code immer zusätzlich einen Code für hover erstellen.
Vermutlich hätte ich genau das versucht - Aber Danke für das Beispiel, Andreas

-
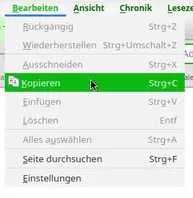
Das erste Seltsame hab ich schon bei einem kleinen kurzen Test bemerkt.
Meine Menü-Globalen-Anpassungen (grüner Hintergrund und weiße Schrift) werden teilweise ausgehebelt.
Die Schrift wird noch weiß, aber der Hintergrund bei Hover nicht mehr grün.
Das alles zur Menü-Anpassung:
CSS
Alles anzeigen/* Hintergrundfarbe der Menüs */ .popup-internal-box, menupopup, hbox popup { appearance: none !important; background-color: #f2f2f2 !important; } /* Schriftfarbe Menü */ menubar > menu { color: darkgreen !important; font-weight:bold !important; font-size: 12px !important; } menubar > menu[_moz-menuactive="true"], menubar > menu[_moz-menuactive="true"][open="true"] { color: #0bb911 !important; font-weight:bold !important; font-size: 12px !important; } /* Abstand Icons im Menü */ menupopup > menu, menupopup > menuitem { padding-left: 5px !important; } /* Hover Schrift-Farbe weiß, wird beim hovern Grün unterlegt */ popupset >*:not(menupopup) menupopup :is(menu,menuitem)[_moz-menuactive="true"], menupopup :is(menu,menuitem)[_moz-menuactive="true"], menupopup > menu:hover:not([disabled="true"]), menupopup > menuitem:hover:not([disabled="true"]), popup > menu:hover:not([disabled="true"]), descriptionpopup > menuitem:hover:not([disabled="true"]) { appearance: none !important; background: #0bb911 !important; color: white !important; } /*Höhenverschiebung Menüzeilen durch Hovereffekt verhindern */ menupopup > menu , menupopup > menuitem,popup > menu , popup > menuitem { appearance: none !important; min-height: 27px !important; max-height: 27px !important; }Und das mein erster, vermutlich noch nicht korrekter Test:
CSS#menu_EditPopup > #menu_cut { appearance: none !important; background: url("file:///home/ich/.mozilla/firefox/Icons/neu/FF_green16.png") no-repeat 5px 3px !important; }Aber hier mach ich morgen weiter - jetzt Rotwein - schönen Abend

-
ich hab zu tun
Aber Achtung...das kann süchtig machen

Dann viel Spaß und Erfolg dabei.
Das macht süchtig - die ganze optische Anpasserei ... hab ich schon bemerkt

-
Ergänzend zu Beitrag Nr. 5 die kompl. Sammlung für die Codes:
Dankeschön
 Nun kann morgen Regenwetter sein - ich hab zu tun
Nun kann morgen Regenwetter sein - ich hab zu tun 
-
Danke für die schnellen Antworten

Ob das allerdings bei Linux genauso geht, weiß ich nicht...
"file" gibts im Linux auch, ich lass nur diesen "Laufwerksbuchstaben" weg. Das sollte funktionieren und eine relative Pfadangabe dazu.
Werde ich testen.
Es gibt mehrere Threads in diesem Unterforum darüber.
Oh, dann muss ich noch einmal die SuFu nutzen. Danke auch für deinen Tipp.
-
Guten Abend,
ich möchte Menüeinträgen gern Icons vergeben und habe 2 Fragen dazu:
- schaff ich dass via CSS oder brauch ich dafür ein Script?
- gibt es einen bestimmten Platz für das Verzeichnis mit Icons oder ist der Platz frei wählbar?
Außerhalb eines Profils wäre es mir sehr recht, um die Icons Profilübergreifend nutzen zu können.
Danke vorab und schönen Abend