was bei der Anforderung eines grünen Firefox-Logos aber auch nicht anders zu erwarten ist.
Grün ist aber meine Lieblingsfarbe ![]() => Lieblingsbrowser => Lieblingsfarbe
=> Lieblingsbrowser => Lieblingsfarbe ![]()
was bei der Anforderung eines grünen Firefox-Logos aber auch nicht anders zu erwarten ist.
Grün ist aber meine Lieblingsfarbe ![]() => Lieblingsbrowser => Lieblingsfarbe
=> Lieblingsbrowser => Lieblingsfarbe ![]()
Icon-bearbeitung
... ist eben jetzt nicht so meine Spezialität ![]()
Hallo zusammen,
gibt es ein Add-on, das die Bezahlschranken im Netz umgeht und die entsprechenden Artikel in ihrer ganzen Länge lesbar macht?
Du meinst, Journalisten brauchen kein Geld ... ![]()
Danke Andreas ![]() da schau ich mich mal um.
da schau ich mich mal um.
Hallo,
von offizieller Seite selbstverständlich nicht. Mit einer Marke spielt man nicht.
Für den reinen Eigenbedarf steht es natürlich jedem frei, das Logo beliebig einzufärben…
Ich möchte es auch nur für mich auf meinem Läppi ![]()
Gibt es eigentlich auch ein Firefox-Icon in grün? ![]()
Leider keine Änderung.
EDIT: Sorry, stimmt nicht. Wenn ich beide appearance auf "auto" stelle, dann hab ich mein grün nicht - sieht also unverändert zum Original aus.
Danke für eure vielen Gedanken dazu.
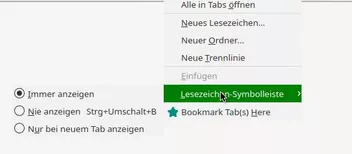
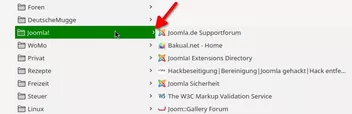
Ich hab jetzt folgendes getestet - im 2. Block das "appearance: none!important" auskommentiert und damit sind die Felder wieder sichtbar (Bild) 
Aber ... jetzt verschieben sich die Einträge ganz leicht beim Hover ![]()
siehe Bild (ich hoffe, man erkennt, was ich meine):
Und damit wird das alles ziemlich unruhig. Das ganze verhält sich übrigens auch mit dem Default-Thema so.
Bei dir funzt immer alles ... ![]()
Die Optionsfelder gibt es nicht, sondern es sieht so aus, wie 2002Andreas zeigt. Was bedeutet eigentlich Ip152.2.1? Möglicherweise hast du ein Theme von Firefox unter OpenSuse.
Das lp152 bezieht sich auf die openSUSE-Version (Leap 15.2), der Rest gehört zur Version des Programms.
Als Thema hab ich hier gerade: Brushed Metal - wenn ich das Default-Thema aktiviere, sind die "Knöpfe" auch nicht zu sehen.
Das ist verrückt (oder eigentlich ja schön) - heute funzt es auf meinem Firmenlaptop auch wie es soll.
Auch sind die Profile alle sauber und tun, wie sie sollen.
Das mit dem Profilmanager ist mir klar und da passe ich schon dolle auf, weil ich auch noch ein Test-Profil angelegt habe.
Ich kann es nun nicht mehr nachvollziehen und so auch nicht die Meldung posten, die ich gestern erhielt.
Letztendlich bin ich aber froh, dass alles läuft ![]()
Hallo,
mit diesem CSS-Code wird mein Menü bei Hover sehr schön grün unterlegt.
Aber ... leider sind dann die Auswahlfelder bzw. Optionsfelder nicht sichtbar ![]()
2 Bilder fürs Verständnis:
Und hier der CSS-Code:
/* Hover Schrift-Farbe schwarz, wird beim hovern Grün unterlegt
popupset >*:not(menupopup) menupopup :is(menu,menuitem)[_moz-menuactive="true"],
menupopup :is(menu,menuitem)[_moz-menuactive="true"],
menupopup > menu:hover:not([disabled="true"]),
menupopup > menuitem:hover:not([disabled="true"]),
popup > menu:hover:not([disabled="true"]),
descriptionpopup > menuitem:hover:not([disabled="true"]) {
appearance: none !important;
background: green !important;
color: white !important;
} */
/*Höhenverschiebung Menüzeilen durch Hovereffekt verhindern
menupopup > menu ,
menupopup > menuitem,popup > menu ,
popup > menuitem {
appearance: none!important;
min-height: 27px !important;
max-height: 27px !important;
} */Wenn ich den Code deaktiviere, sind die Felder wieder da.
Wer weiß dazu einen Tipp?
Hab ich mir "gemopst" - funktioniert super ![]() Danke
Danke ![]()
Ok, ich zieh die Frage zurück ... auf meinem privaten Laptop verhält es sich genau so, wie ihr schreibt.
Irgendetwas ist da bei meinem Firmenlaptop anders ![]() muss ich mir noch mal ansehen.
muss ich mir noch mal ansehen.
Wenn ich da nach einem Nightly-Start den normalen FF starten wollte, wurde versucht das falsche Profil (das Nightly-Profil) zu ziehen.
Trotzdem Danke.
Guten Abend ![]()
ich hab eine Frage zur Handhabung mit einer Vorab-Version - z.B. Nightly. Wie macht ihr das so?
Es ist ja eine eigenständige FF-Version, erstellt beim Starten ein eigenständiges Profil, trägt sich aber auch in die profiles.ini ein.
Nun hatte ich das Problem, dass nach dem ersten Start von Nightly (und wieder Schließen) beim starten des "normalen" FF das Nightly-Profil gestartet werden sollte, was aber nicht ging - es gab nur den Hinweis, ein neues Profil zu erstellen.
Mit "firefox -P" hatte ich alle Profile zur Auswahl, Nightly aber kann ich damit nicht starten (auch logisch, denn Nightly-FF liegt in einem anderen Verzeichnis).
Ergänzend dazu: Ich arbeite mit Linux und muss nur das Nightly-tar.gz irgendwo auspacken und los gehts - keine Installation.
Ich hab mir nun so beholfen, dass ich mir für Nightly einen separaten Starter gebastelt habe mit Pfad zum ausführbaren File und mit Angabe zum Profil.
Soweit so gut - wirklich gut startete das aber erst, als ich das Nightly-Profil aus der profiles.ini gelöscht habe - zuvor war der Start sehr sehr schleppend.
Ist das so ein/der gängige Weg od. gibts etwas "schickeres"?
EDIT: ich meinte natürlich bei Version 87.0a1 - sorry ![]()
Melde dich, wenn du weitere Fragen haben solltest.
Mit Sicherheit ![]()
Dankeschön. Habe die kleinen Änderungen noch gemacht und auch noch fix meinen Kommentar (Zeile 33) korrigiert ![]()
Nun muss ich unbedingt mal schaun, wie ich selbst rausbekomme, mit welchen Elementen man was anspricht.
Eine Anleitung für Werkzeuge hab ich ja im Forum schon gefunden.
Nochmals Danke und schönen Abend.
Ja wunderbar ![]() Jetzt gefällt mir das alles
Jetzt gefällt mir das alles ![]() Vielen Dank.
Vielen Dank.
Eine kleine Bitte noch. Inzwischen habe ich für alle Menü-Anpassungen eine extra menu.css erstellt, die ich hier gern mal poste.
Ist das soweit alles ok - syntaktisch zum Beispiel - oder empfiehlt sich teilweise etwas anderes / besseres?
/* menu.css im TEST-PROFIL !!!!!!!!!! */
/* Hintergrundfarbe der Menüs */
.popup-internal-box, menupopup, hbox popup {
-moz-appearance: none !important;
background-color: #f2f2f2 !important;
}
/* Schriftfarbe Menü */
menubar > menu {
color: darkgreen !important;
font-weight:bold !important;
}
menubar > menu[_moz-menuactive="true"] {
color: darkgreen !important;
font-weight:bold !important;
}
menubar > menu[_moz-menuactive="true"][open="true"] {
color: darkgreen !important;
font-weight:bold !important;
}
/* Abstand Icons im Menü */
menupopup > menu,
menupopup > menuitem {
padding-left: 5px !important;
}
/* Hover Schrift-Farbe schwarz, wird beim hovern Grün unterlegt */
popupset >*:not(menupopup) menupopup :is(menu,menuitem)[_moz-menuactive="true"],
menupopup :is(menu,menuitem)[_moz-menuactive="true"],
menupopup > menu:hover:not([disabled="true"]),
menupopup > menuitem:hover:not([disabled="true"]),
popup > menu:hover:not([disabled="true"]),
descriptionpopup > menuitem:hover:not([disabled="true"]) {
-moz-appearance: none !important;
background: green !important;
color: white ! important;
}
/*Höhenverschiebung Menüzeilen durch Hovereffekt verhindern */
menupopup > menu ,
menupopup > menuitem,popup > menu ,
popup > menuitem {
-moz-appearance: none!important;
min-height: 27px !important;
max-height: 27px !important;
}![]() Ja, das schaut gut aus
Ja, das schaut gut aus ![]() Danke.
Danke.
Zu den links angedockten Icons hast du evt. auch noch eine Idee?
Die Hintergrundfarbe der Menüs hab ich auch inzwischen hinbekommen ![]()

