Mal sehen, wie der Resttag so läuft - vielleicht teste ich noch bisschen heute Abend damit.
Beiträge von reni
-
-
Ich denke mal, alle die sich hier am Thread beteiligt haben, benutzen Win10.
Ich benutze kein Windows, sondern openSUSE.
Im Nightly hab ich es nicht getestet.
-
Habe ich mehrere Tabs geöffnet und ich schließe einen dieser Tabs, so bleibt an der entsprechenden Stelle eine Lücke zurück. Die Tabs werden nicht neu linksbündig ausgerichtet. Danach neu hinzugekommene Tabs werden hinzugefügt, die Lücken bleiben aber an der alten Stelle zurück.
Auch wenn es bei der Problemlösung nicht weiter hilft - ich hatte den CSS-Code auch bei mir eingebaut und genau das gleiche "Erlebnis".
Nur war mir das nicht so wichtig und der Code flog wieder weg ...
-
Und für die extra Suchleiste rechts neben der Adressleiste hätte icih auch gerne.
Steht doch schon mit im 2. Post
 Stichwort #searchbar
Stichwort #searchbar -
Guten Abend,
coole Sache - gefällt mir
 und hab ich mir gemopst.
und hab ich mir gemopst.Vielen Dank

-
Auf das Hamburger Menü
Teste bitte wieder:
Das hab ich mir doch gleich mal gemopst
 Danke dafür
Danke dafür 
-
So ist es perfekt

In deinem Code war der "border-radius" verschwunden
 CSS
CSS
Alles anzeigen/* keine Größenänderung der Adressleiste und Rahmen bei Klick */ #urlbar-background { border-radius: 16px !important;; } #urlbar[breakout][breakout-extend]{ top: calc((var(--urlbar-toolbar-height) - var(--urlbar-height)) / 2) !important; left: 0 !important; width: 100% !important; } #urlbar { --toolbar-field-focus-border-color: #0bb911 !important; } -
Ok, ich versuch es mal. Vielen Dank an dich und schönen Abend

-
da hast du natürlich recht ... Typo

-
Super, Klasse, Perfekt
 Dankeschön
Dankeschön 
Den alten Eintrag hab ich auskommentiert. Kann ich da eigentlich jetzt alles zu "#urlbar[breakout][breakout-extend] > #urlbar-input-container" entfernen?
-
Warum schreibt man diesen ganzen Pfad mit?
In diesem Fall hatte ich das einfach nur kopiert aus Beitrag Nr. 2

 Alles klar. Danke dir.
Alles klar. Danke dir.PS: hast du evt. noch eine Idee zu meiner nicht mehr grün umrandeten Urlbar
 (siehe anderer Beitrag von mir von heute)
(siehe anderer Beitrag von mir von heute) -
Das einzige, was ich selbst grad hinbekomme wäre das hier als weitere Eigenschaft:
-moz-box-ordinal-group: 2 !important;
Danke. Das sieht doch schon mal gar nicht schlecht aus.
Gefunden hatte ich .tab-context-linie eigentlich schnell, aber das Probieren mit der Position ist mir eben auch nicht gelungen

Ja, das funktioniert genau so
 Danke dir.
Danke dir.Eine Frage dazu: Warum schreibt man diesen ganzen Pfad mit?
Wenn ich nur .tab-context-linie eingebe, funzt das auch.
-
Hallo,
ich benutze sehr gern diese Container. Nun erscheint seit der neuen Version (glaub ich) die Kennzeichnung als farbige Linie über dem Tab (siehe Bild).
Stört mich insofern, dass ich sie gern unter dem Tab hätte.
Ist das möglich und wenn ja wie


-
Hallo

ich muss mich nun auch mal wieder melden

Meiner urlbar hab ich bisher bei Klick damit einen grünen Rahmen gegeben. Das funktioniert nun nicht mehr.
CSS#urlbar[breakout][breakout-extend] > #urlbar-input-container { height: var(--urlbar-height) !important; padding-block: 0 !important; padding-inline: 0 !important; border: 2px solid #0bb911 !important; border-radius: 16px !important; }Nun hab ich schon 'ne ganze Weile gesucht und glaubte eigentlich den richtigen Weg gefunden zu haben, aber leider nicht.
Damit geht es nicht:
CSS#urlbar:is([focused="true"] > #urlbar-input-container { border: 16px !important; border-color: #0bb911 !important; }Wie sprech ich die Urlbar mit Fokus an? Kann mir da bitte jemand helfen?
Vielen Dank vorab

Wenn ich es so mache, funktioniert es ein bisschen:
Ich glaube, da spielen noch andere (alte) Einträge für die urlbar eine Rolle.
Hier mal der komplette CSS-Code für die urlbar:
CSS
Alles anzeigen/* keine Größenänderung der Adressleiste und Rahmen bei Klick */ #urlbar-background { border-radius: 16px !important;; } #urlbar > #urlbar-input-container { height: var(--urlbar-height) !important; padding-block: 0 !important; padding-inline: 0 !important; border: 2px solid lightgray !important; border-radius: 16px !important; } #urlbar[breakout][breakout-extend]{ top: calc((var(--urlbar-toolbar-height) - var(--urlbar-height)) / 2) !important; left: 0 !important; width: 100% !important; } #urlbar[breakout][breakout-extend] > #urlbar-input-container { height: var(--urlbar-height) !important; padding-block: 0 !important; padding-inline: 0 !important; border: 2px solid #0bb911 !important; border-radius: 16px !important; } #urlbar[breakout][breakout-extend][breakout-extend-animate] > #urlbar-background { animation-name: none !important; } #urlbar[breakout][breakout-extend] > #urlbar-background { box-shadow: none !important; } -
-
Hallo und Guten Abend,
eigentlich sagt mein Betreff schon (fast) alles

Seit mir diese Tab-Umgebungen im Nightly aufgefallen sind, versuche ich es immer wieder mal, diese auch zu nutzen.
Geht nur nicht so schick, wie mit dieser o.g. Erweiterung

Mir fehlt die feste Zuordnung von Web-Seiten / Bookmarks zu den Umgebungen. Man muss immer erst den Tab in der gewünschten Umgebung öffnen und dann darin die Seite.
Ist evt. etwas bekannt, dass die implementierte Fx-Funktion dahingehend noch verbessert/verändert wird?
So könnte ich mir wieder ein Add-On sparen

Oder hab ich gar etwas in der Benutzung der Tab-Umgebungen übersehen?
-
Da das Problem bei einem anderen User nicht auftritt und auch bei mir mit neuem Fx-Profil alles ok ist, werde ich mein Arbeitsprofil neu erstellen.
Evt. komm ich ja beim sukzessive Einrichten des neuen Profil an der Fehlerquelle vorbei

-
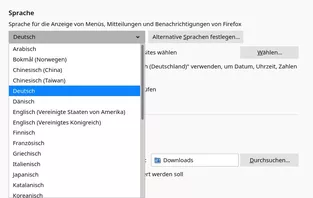
Welche Liste? Da gibt es keine extra Liste. Du kannst dort unter Weitere Sprachen aussuchen… weitere Sprachen auswählen oder auch noch unter Alternative Sprachen festlegen…
Normal sieht es so aus und "Deutsch" ist voreingestellt:
-
Ich möchte gern das Thema noch einmal "aufwärmen".
Inzwischen weiß ich, dass es an meinem Fx-Profil liegt, dass mein Fx nach einem Upgrade auf Englisch kommt.
Ein anderer User auf meinem System hat das Problem nicht - Fx ist immer in deutsch - und auch bei mir mit einem anderen / neuen Profil besteht das Problem nicht.
Aufgefallen ist mir, dass ja normal unter "Sprache" eine Liste mit allen möglichen auswählbaren Sprachen erscheint.
Die gibt es bei mir nicht

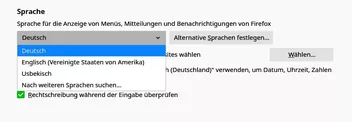
Bei mir schaut es so aus:
Und da hab ich Deutsch und Usbekisch über "Nach weiteren Sprachen suchen ..." geladen.
Was könnte die Ursache sein, dass in diesem Profil die Sprachauswahl nicht korrekt angezeigt wird?
Starten im abgesicherten Modus hab ich gemacht - selbes Ergebnis.
EDIT: Wir sprechen hier inzwischen über Fx 88.0 (64-Bit).
-
Das wäre nebenbei bemerkt ziemlich schlechte PR für Mozilla, wenn es ausgerechnet einen Google-Account zur Synchronisierung von Firefox-Daten bräuchte… Es ist selbstverständlich vollkommen egal, mit was für einer E-Mail-Adresse man angemeldet ist.
Genau