Hast du nicht - geht auch ohne
Vergessen hast du dagegen das i in important - und ohne das geht es natürlich nicht...

Noch dümmer!
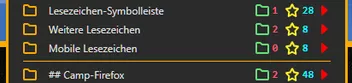
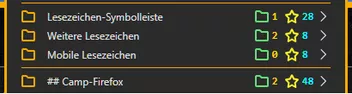
Nutze nun ein eigenes Symbol und diesen Code:
CSS
menupopup > menu::after {
content: "";
background-image: url("${ProfilePath}/${icon3}")!important;
height: ${cs_icon_size};
height: ${cs_icon_size};
fill: ${cs_icon_color_3} !important;
}Danke an alle.
Ein Hoch auf die Syntax-Hervorhebung in unserem Forum.
Ja, hätte mir auffallen müssen.
Kommt davon, wenn man zwischen kochen und coden hin und her springt.
War aber einfach mal wieder zu ungeduldig.