![]() ja perfekt..... Danke danke danke
ja perfekt..... Danke danke danke
Beiträge von Tina70
-
-
danke Andreas leider keine Veränderung....
-
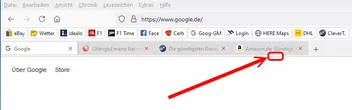
so sieht es aus bei mir,
CSS
Alles anzeigen@-moz-document url(chrome://browser/content/browser.xhtml) { menubar > menu { /* Menübar ganz oben am Fensterrand */ font-size: 10pt !important; padding: 2px 1px 1px 1px !important; } #TabsToolbar { position: absolute !important; display: block !important; top: 99px !important; /* Abstand der Tabs von oben */ width: 100% !important; /* Breite der Tabsleiste */ } #TabsToolbar :-moz-any(.tabs-newtab-button,#tabs-newtab-button) { min-width: 0px !important; width: 25px !important; /* Button zum Öffnen eines neuen Tabs: Breite */ margin-bottom: -5px !important; /* Button zum Öffnen eines neuen Tabs: Position von der Mitte aus nach unten */ margin-left: 4px !important; /* Button zum Öffnen eines neuen Tabs: Position von Links */ } #tabbrowser-tabs { width: 100vw !important; } #main-window:not([chromehidden*="toolbar"]) #navigator-toolbox { padding-bottom: 38px !important; } :root { --tab-min-height: 22px !important; /* Mindesthöhe der Tabs */ } :root #tabbrowser-tabs { --tab-min-height: 21px !important; /* Mindesthöhe des Aktiven Tabs */ } .tabbrowser-tab:not([selected="true"]) { color: #666666 !important; /* Inaktiver Tab: Schriftfarbe */ background: #DDDDDD !important; /* Inaktiver Tab: Hintergrundfarbe */ width: 180px !important; /* Inaktiver Tab: Breite */ border: 1px solid #D4D4D4 !important; /* Inaktiver Tab: Rahmen Breite, Art und Farbe */ border-radius: 5px 5px 0px 0px !important; /* Inaktiver Tab: Rahmen oben links und oben rechts abgerundet */ } .tabbrowser-tab[selected] .tab-content { color: #000000 !important; /* Aktiver Tab: Schriftfarbe */ background: #FFFFFF !important; /* Aktiver Tab: Hintergrundfarbe */ width: 180px !important; /* Aktiver Tab: Breite */ border: 1px solid #D4D4D4 !important; /* Aktiver Tab: Rahmen Breite, Art und Farbe */ border-radius: 5px 5px 0px 0px !important; /* Aktiver Tab: Rahmen oben links und oben rechts abgerundet */ } /* Tab Breite einstellen */ .tabbrowser-tab[pinned] { -moz-box-flex: 0 !important; min-width: 50px !important; /* Hintergrundfläche der Tabs: Breite */ } #toolbar-menubar .titlebar-button { padding-bottom: 5px !important; } .tab-close-button { color: red !important; } } /* ############################################################################################ */ /* #################### Gelbe Icons für die Lesezeichenordner ################################# */ /* ############################################################################################ */ /* ## Quelle: https://www.windowspower.de/firefox-66-gelbes-icon-fuer-die-lesezeichenordner/ ## */ /* Lesezeichen Sidebar - Ordnericon gelb */ @-moz-document url("chrome://browser/content/places/bookmarksSidebar.xul") { treechildren::-moz-tree-image(container) { list-style-image: url("data:image/gif;base64,R0lGODlhEAAQAOZMAP/////MAF06AJhlAJNgAP//AP/lAP/UAJViAP/JANShAJRhAP/OAJRgAOy5AMaSAP/nAMyZAP/IAP/NAOazAP/RAMmVALaAAH5TAJNfAM2aAP/dT//XOv/KAOPOkMeRAP/nhOSxAOu4AP3KAOrTkv/nrv//1c6bAKdyAP/TAP/bPdWsMr6LA7iCALqGALiEAJNeAMCMAP/gcv/eYdGdAP/TEP/mgv/2y//gg/3JAP/ila97AP/aKsWPAJFbAJZgALeBAMiVAPC9AP/rOum2AHlQAP/4zP//z//jPpNdAP/LANixNP///wAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAACH5BAEAAEwALAAAAAAQABAAAAefgEyCg4SFhoeFDQ0LjIiCCyU5IwEBBAiXCAOEBDohFBREIg6jQgibODQKqgonDz0fPkkwDQMEMhYRERpBMUsAv8C1Mw8uLUAXKwA2EgkJDJoEGy8swAAgCZQMz0wEKigkN8wJHZQBFZrcPDsAHErllBMT6AQ1HkYVKQf6++hMGUgAhhgYSBAChH4/TBwpwLAhw35MMAiYSLFiEUcYmQQCADs=") !important;} } /* Lesezeichen verwalten - Ordnericon gelb */ @-moz-document url("chrome://browser/content/places/places.xul"){ treechildren::-moz-tree-image(container) { list-style-image: url('data:image/gif;base64,R0lGODlhEAAQAOZMAP/////MAF06AJhlAJNgAP//AP/lAP/UAJViAP/JANShAJRhAP/OAJRgAOy5AMaSAP/nAMyZAP/IAP/NAOazAP/RAMmVALaAAH5TAJNfAM2aAP/dT//XOv/KAOPOkMeRAP/nhOSxAOu4AP3KAOrTkv/nrv//1c6bAKdyAP/TAP/bPdWsMr6LA7iCALqGALiEAJNeAMCMAP/gcv/eYdGdAP/TEP/mgv/2y//gg/3JAP/ila97AP/aKsWPAJFbAJZgALeBAMiVAPC9AP/rOum2AHlQAP/4zP//z//jPpNdAP/LANixNP///wAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAACH5BAEAAEwALAAAAAAQABAAAAefgEyCg4SFhoeFDQ0LjIiCCyU5IwEBBAiXCAOEBDohFBREIg6jQgibODQKqgonDz0fPkkwDQMEMhYRERpBMUsAv8C1Mw8uLUAXKwA2EgkJDJoEGy8swAAgCZQMz0wEKigkN8wJHZQBFZrcPDsAHErllBMT6AQ1HkYVKQf6++hMGUgAhhgYSBAChH4/TBwpwLAhw35MMAiYSLFiEUcYmQQCADs=') !important; } } /* Lesezeichensymbolleiste - Ordnericon gelb */ @-moz-document url-prefix(chrome://browser/content/browser.xhtml){ .bookmark-item[container="true"]{ list-style-image: url("data:image/gif;base64,R0lGODlhEAAQAOZMAP/////MAF06AJhlAJNgAP//AP/lAP/UAJViAP/JANShAJRhAP/OAJRgAOy5AMaSAP/nAMyZAP/IAP/NAOazAP/RAMmVALaAAH5TAJNfAM2aAP/dT//XOv/KAOPOkMeRAP/nhOSxAOu4AP3KAOrTkv/nrv//1c6bAKdyAP/TAP/bPdWsMr6LA7iCALqGALiEAJNeAMCMAP/gcv/eYdGdAP/TEP/mgv/2y//gg/3JAP/ila97AP/aKsWPAJFbAJZgALeBAMiVAPC9AP/rOum2AHlQAP/4zP//z//jPpNdAP/LANixNP///wAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAACH5BAEAAEwALAAAAAAQABAAAAefgEyCg4SFhoeFDQ0LjIiCCyU5IwEBBAiXCAOEBDohFBREIg6jQgibODQKqgonDz0fPkkwDQMEMhYRERpBMUsAv8C1Mw8uLUAXKwA2EgkJDJoEGy8swAAgCZQMz0wEKigkN8wJHZQBFZrcPDsAHErllBMT6AQ1HkYVKQf6++hMGUgAhhgYSBAChH4/TBwpwLAhw35MMAiYSLFiEUcYmQQCADs=") !important; -moz-image-region: rect(0px 16px 16px 0px) !important;} toolbarbutton.bookmark-item{ -moz-appearance: none !important; border: 1px solid #D4D4D4 !important; border-radius: 5px !important; } toolbarbutton.bookmark-item:hover{ -moz-appearance: none !important; border: 1px solid #A6AAC0 !important; } #personal-bookmarks #PlacesToolbar toolbarbutton.bookmark-item { /* Abstände um den Button herum */ margin-left: 0px !important; margin-right: 2px !important; margin-top: 0px !important; margin-bottom: 4px !important; /* Abstände in den Buttons von Rahmen zum Text/Icon */ padding-left: 4px !important; padding-right: 6px !important; padding-top: 4px !important; padding-bottom: 4px !important; background-color: #FFFFFF !important; } #personal-bookmarks #PlacesToolbar toolbarbutton.bookmark-item:hover { background-color: #EDEDED !important; } }
Edit 2002Andreas
Text in Klammercode </> gesetzt. -
Hm okay verstehe zwar was ihr jetzt meint, funktioniert leider nicht bei mir, trotzdem danke
-
sorry weiß nicht wie, in Zeile 5 steht das bei mir
-
Alles anzeigen
Hallo, ich habe es durch eurer Hilfe auch geschaft die Tableiste wieder anzuzeigen - Danke dafür.
Habe auch noch weitere Anpassungen vorgenommen, hier mal den Code dazu wie ich ihn in der "userChrome.css habe":
CSS
Alles anzeigen@-moz-document url(chrome://browser/content/browser.xhtml) { menubar > menu { /* Menübar ganz oben am Fensterrand */ font-size: 10pt !important; padding: 2px 1px 1px 1px !important; } #TabsToolbar { position: absolute !important; display: block !important; top: 99px !important; /* Abstand der Tabs von oben */ width: 100% !important; /* Breite der Tabsleiste */ } #TabsToolbar :-moz-any(.tabs-newtab-button,#tabs-newtab-button) { min-width: 0px !important; width: 25px !important; /* Button zum Öffnen eines neuen Tabs: Breite */ margin-bottom: -5px !important; /* Button zum Öffnen eines neuen Tabs: Position von der Mitte aus nach unten */ margin-left: 4px !important; /* Button zum Öffnen eines neuen Tabs: Position von Links */ } #tabbrowser-tabs { width: 100vw !important; } #main-window:not([chromehidden*="toolbar"]) #navigator-toolbox { padding-bottom: 38px !important; } :root { --tab-min-height: 22px !important; /* Mindesthöhe der Tabs */ } :root #tabbrowser-tabs { --tab-min-height: 21px !important; /* Mindesthöhe des Aktiven Tabs */ } .tabbrowser-tab:not([selected="true"]) { color: #666666 !important; /* Inaktiver Tab: Schriftfarbe */ background: #DDDDDD !important; /* Inaktiver Tab: Hintergrundfarbe */ width: 180px !important; /* Inaktiver Tab: Breite */ border: 1px solid #D4D4D4 !important; /* Inaktiver Tab: Rahmen Breite, Art und Farbe */ border-radius: 5px 5px 0px 0px !important; /* Inaktiver Tab: Rahmen oben links und oben rechts abgerundet */ } .tabbrowser-tab[selected] .tab-content { color: #000000 !important; /* Aktiver Tab: Schriftfarbe */ background: #FFFFFF !important; /* Aktiver Tab: Hintergrundfarbe */ width: 180px !important; /* Aktiver Tab: Breite */ border: 1px solid #D4D4D4 !important; /* Aktiver Tab: Rahmen Breite, Art und Farbe */ border-radius: 5px 5px 0px 0px !important; /* Aktiver Tab: Rahmen oben links und oben rechts abgerundet */ } .tabbrowser-tab:not([pinned]) { -moz-box-flex: 0!important; width: 180px !important; /* Hintergrundfläche der Tabs: Breite */ } #toolbar-menubar .titlebar-button { padding-bottom: 5px !important; } .tab-close-button { color: red !important; } } /* ############################################################################################ */ /* #################### Gelbe Icons für die Lesezeichenordner ################################# */ /* ############################################################################################ */ /* ## Quelle: https://www.windowspower.de/firefox-66-gelbes-icon-fuer-die-lesezeichenordner/ ## */ /* Lesezeichen Sidebar - Ordnericon gelb */ @-moz-document url("chrome://browser/content/places/bookmarksSidebar.xul") { treechildren::-moz-tree-image(container) { list-style-image: url("data:image/gif;base64,R0lGODlhEAAQAOZMAP/////MAF06AJhlAJNgAP//AP/lAP/UAJViAP/JANShAJRhAP/OAJRgAOy5AMaSAP/nAMyZAP/IAP/NAOazAP/RAMmVALaAAH5TAJNfAM2aAP/dT//XOv/KAOPOkMeRAP/nhOSxAOu4AP3KAOrTkv/nrv//1c6bAKdyAP/TAP/bPdWsMr6LA7iCALqGALiEAJNeAMCMAP/gcv/eYdGdAP/TEP/mgv/2y//gg/3JAP/ila97AP/aKsWPAJFbAJZgALeBAMiVAPC9AP/rOum2AHlQAP/4zP//z//jPpNdAP/LANixNP///wAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAACH5BAEAAEwALAAAAAAQABAAAAefgEyCg4SFhoeFDQ0LjIiCCyU5IwEBBAiXCAOEBDohFBREIg6jQgibODQKqgonDz0fPkkwDQMEMhYRERpBMUsAv8C1Mw8uLUAXKwA2EgkJDJoEGy8swAAgCZQMz0wEKigkN8wJHZQBFZrcPDsAHErllBMT6AQ1HkYVKQf6++hMGUgAhhgYSBAChH4/TBwpwLAhw35MMAiYSLFiEUcYmQQCADs=") !important;} } /* Lesezeichen verwalten - Ordnericon gelb */ @-moz-document url("chrome://browser/content/places/places.xul"){ treechildren::-moz-tree-image(container) { list-style-image: url('data:image/gif;base64,R0lGODlhEAAQAOZMAP/////MAF06AJhlAJNgAP//AP/lAP/UAJViAP/JANShAJRhAP/OAJRgAOy5AMaSAP/nAMyZAP/IAP/NAOazAP/RAMmVALaAAH5TAJNfAM2aAP/dT//XOv/KAOPOkMeRAP/nhOSxAOu4AP3KAOrTkv/nrv//1c6bAKdyAP/TAP/bPdWsMr6LA7iCALqGALiEAJNeAMCMAP/gcv/eYdGdAP/TEP/mgv/2y//gg/3JAP/ila97AP/aKsWPAJFbAJZgALeBAMiVAPC9AP/rOum2AHlQAP/4zP//z//jPpNdAP/LANixNP///wAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAACH5BAEAAEwALAAAAAAQABAAAAefgEyCg4SFhoeFDQ0LjIiCCyU5IwEBBAiXCAOEBDohFBREIg6jQgibODQKqgonDz0fPkkwDQMEMhYRERpBMUsAv8C1Mw8uLUAXKwA2EgkJDJoEGy8swAAgCZQMz0wEKigkN8wJHZQBFZrcPDsAHErllBMT6AQ1HkYVKQf6++hMGUgAhhgYSBAChH4/TBwpwLAhw35MMAiYSLFiEUcYmQQCADs=') !important; } } /* Lesezeichensymbolleiste - Ordnericon gelb */ @-moz-document url-prefix(chrome://browser/content/browser.xhtml){ .bookmark-item[container="true"]{ list-style-image: url("data:image/gif;base64,R0lGODlhEAAQAOZMAP/////MAF06AJhlAJNgAP//AP/lAP/UAJViAP/JANShAJRhAP/OAJRgAOy5AMaSAP/nAMyZAP/IAP/NAOazAP/RAMmVALaAAH5TAJNfAM2aAP/dT//XOv/KAOPOkMeRAP/nhOSxAOu4AP3KAOrTkv/nrv//1c6bAKdyAP/TAP/bPdWsMr6LA7iCALqGALiEAJNeAMCMAP/gcv/eYdGdAP/TEP/mgv/2y//gg/3JAP/ila97AP/aKsWPAJFbAJZgALeBAMiVAPC9AP/rOum2AHlQAP/4zP//z//jPpNdAP/LANixNP///wAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAACH5BAEAAEwALAAAAAAQABAAAAefgEyCg4SFhoeFDQ0LjIiCCyU5IwEBBAiXCAOEBDohFBREIg6jQgibODQKqgonDz0fPkkwDQMEMhYRERpBMUsAv8C1Mw8uLUAXKwA2EgkJDJoEGy8swAAgCZQMz0wEKigkN8wJHZQBFZrcPDsAHErllBMT6AQ1HkYVKQf6++hMGUgAhhgYSBAChH4/TBwpwLAhw35MMAiYSLFiEUcYmQQCADs=") !important; -moz-image-region: rect(0px 16px 16px 0px) !important;} toolbarbutton.bookmark-item{ -moz-appearance: none !important; border: 1px solid #D4D4D4 !important; border-radius: 5px !important; } toolbarbutton.bookmark-item:hover{ -moz-appearance: none !important; border: 1px solid #A6AAC0 !important; } #personal-bookmarks #PlacesToolbar toolbarbutton.bookmark-item { /* Abstände um den Button herum */ margin-left: 0px !important; margin-right: 2px !important; margin-top: 0px !important; margin-bottom: 4px !important; /* Abstände in den Buttons von Rahmen zum Text/Icon */ padding-left: 4px !important; padding-right: 6px !important; padding-top: 4px !important; padding-bottom: 4px !important; background-color: #FFFFFF !important; } #personal-bookmarks #PlacesToolbar toolbarbutton.bookmark-item:hover { background-color: #EDEDED !important; } }Nur eines stört mich noch:
Unter den Tabs habe ich noch ein 5 Pixel hoher Streifen (siehe Bild) den ich gerne entfernen würde.
Könnt ihr mir da helfen ?
Gruß
meggamoon
Hallo ich bin neu hier und unendlich dankbar hier wieder nach dem firefox update Hilfe gefunden zu haben. ich habe jetzt den css code von meggamoon habe aber ein Problem, mir sind die angehefteten Tabs zu breit, wie kann ich die schmaler wie auf Bild 2 bekommen? Hoffe ihr versteht wie ich es meine.... Danke schon mal für die Hilfe