Perfekt, es ist alles so, wie ich es mir gewünscht habe!
Vielen Dank für die sehr schnelle Hilfe. ![]()
Beiträge von Mike.S
-
-
Hier ist der komplette Inhalt. Fast alle Einträge sind mindestens schon drei Jahre alt.
CSS: userChrome.css
Alles anzeigen/* Abstände/Höhe der Einträge in Lesezeichen-Popup-Menüs ändern */ #PlacesToolbar menuitem, #PlacesToolbar menu { margin: 0 0 !important; min-height: 20px !important; padding-top: 1px !important; padding-bottom: 0 !important; border-radius: unset !important; } /* Abstände/Höhe der Einträge in Lesezeichen-Popup-Menüs ändern */ /* 1px = Abstand Zeile oben und unten, 10px = Abstand linker Rand */ menupopup > menuitem, menupopup > menu { padding-block: 1px !important; padding-inline-start: 10px !important; } #tab-preview-panel { --panel-width: auto !important; } /* Entfernt in der Tabzeile rechts die Grafik für -Alle Tabs Auflisten- */ #alltabs-button { display: none !important; } /* Höhe der Tabs */ .tabbrowser-tab { min-height: 36px !important; max-height: 36px !important; margin-top: 2px !important; margin-bottom: 0 !important; } /* Rahmen des aktiven Tabs */ .tabbrowser-tab .tab-background[selected="true"] { border-left: 1px solid #767676 !important; /* Farbe der festsichtbaren Rahmenlinien, mittelgrau */ border-right: 1px solid #767676 !important; border-top: 1px solid #767676 !important; border-bottom: 2px solid #E6F0F8 !important; /* Höhe und Farbe der unteren Rahmenlinie */ box-shadow: none !important; /* Entfernt den Schatten um den Rahmen */ } /* Fügt eine schwarze Linie über der Symbolleiste als Trennlinie zum Tabbereich ein. Der aktive Tab hat dann Rahmenlinien seitlich und oben, aber nicht unten. Diese Ansicht war mal verschwunden, daher nun ein extra Code */ .tabbrowser-tab[selected] { position: relative; z-index: 1; } /* Tab Inhalt Abstände */ :root { --proton-tab-radius: 0px !important; --proton-tab-block-margin: 2px !important; --inline-tab-padding: 9px !important; } /* Seitliche Abstände der Texte in Tab-Kontextmenüs */ menupopup#tabContextMenu menuitem, menupopup#tabContextMenu menu { padding-left: 10px !important; padding-right: 10px !important; } menupopup#placesContext menuitem, menupopup#placesContext menu { padding-left: 10px !important; padding-right: 10px !important; } /* Farbverlauf in der Tabzeile von oben nach unten */ #TabsToolbar { background: linear-gradient(to bottom, #CDDBE9, #E0EDF5 ) !important; } /* Aktiver Tab Hintergrund mit Farbverlauf */ .tabbrowser-tab[visuallyselected="true"]> .tab-stack > .tab-background { background: linear-gradient(to bottom, #EDF4FA, #E8F1F9 ) !important; } /* Inaktiver Tab hover Hintergrund */ .tabbrowser-tab:not([visuallyselected="true"]):hover > .tab-stack > .tab-background { background: #BEC9D1 !important; } /* Neuer-Tab-Button hover HG, funktioniert nur ohne eigenen HG für den Button */ #TabsToolbar #tabs-newtab-button { --toolbarbutton-hover-background: #BEC9D1 !important; } /* Abstand zwischen den Lesezeichen in der Lesezeichen-Symbolleiste */ toolbarbutton.bookmark-item { margin-inline: 5px !important; } /* Entfernt die farbigen Rahmen bei allen aktiven Eingabefeldern */ input:not([type="file"], [type="image"]):focus-visible, select:focus-visible, button:focus-visible, textarea:focus-visible { outline-style: none !important; } /* Entfernt den farbigen Rahmen um das Adressfeld bei neu geöffneten Tab-Seiten */ #urlbar { --toolbar-field-focus-border-color: transparent !important; } /* Entfernt den farbigen Rahmen ums vorgeschlagene Auswahlfeld bei der Auswahl, ob eine Datei im Net nach dem Anklicken geöffnet oder runtergeladen werden soll, z.B. PDFs */ @-moz-document url(chrome://mozapps/content/downloads/unknownContentType.xhtml){ :root { --focus-outline-width: 0 !important; } } /* Farbe des Sterns im Suchfeld bei schon gesetztem Lesezeichen für die aktuelle Seite */ #star-button[starred="true"] { fill: #7D7C7C !important; } /* Farbe des Seite-Neu-Laden-Buttons in der Symbolzeile */ #reload-button { color: #0558E2 !important; } menuitem#context_selectAllTabs { -moz-box-ordinal-group: 1 !important; } /* Diese Einträge aus Tab-Kontextmenü entfernen */ #tabContextMenu #context_reloadTab + menuseparator, /******** Separator ********/ #tabContextMenu #context_selectAllTabs + menuseparator, /******** Separator ********/ #tabContextMenu #context_toggleMuteTab, /* Laut / Still Tab */ #tabContextMenu #context_toggleMuteSelectedTabs, /* Mute / Unmute Tabs */ /* #tabContextMenu #context_pinTab, */ /* Tab anpinnen */ #tabContextMenu #context_pinTab, /* Tab anpinnen */ #tabContextMenu #context_pinTabs, /* Tabs anpinnen */ /* #tabContextMenu #context_unpinTab, */ /* Tab abpinnen */ #tabContextMenu #context_pinSelectedTabs, /* Tabs anpinnen */ #tabContextMenu #context_unpinSelectedTabs, /* Tabs abpinnen */ /* #tabContextMenu #context_duplicateTab, */ /******** Separator ********/ #tabContextMenu #context_duplicateTab, /* Tab duplizieren */ #tabContextMenu #context_duplicateTabs, /* Tabs duplizieren */ #tabContextMenu #context_duplicateTabs + menuseparator, /******** Separator ********/ /* #tabContextMenu #context_bookmarkTab, */ /* Tabs als LZ hinzufügen */ #tabContextMenu #context_bookmarkTab, /* Ausgewählte Tabs als LZ speichern */ #tabContextMenu #context_bookmarkSelectedTabs, /* Ausgewählte Tabs als LZ speichern */ #tabContextMenu #context_reopenInContainer, /* In Container öffnen */ /* #tabContextMenu #context_moveTabOptions, */ /* Tab verschieben */ #tabContextMenu #context_moveTabOptions, /* Tab verschieben */ #tabContextMenu #context_moveTab, /* Tab verschieben */ #tabContextMenu #context_moveTabs, /* Tabs verschieben */ #tabContextMenu #context_moveToStart, /* An den Anfang schieben */ #tabContextMenu #context_moveToEnd, /* Ans Ende schieben */ /* #tabContextMenu #context_openTabInWindow, */ /* In ein neues Fenster verschieben */ #tabContextMenu #context_openTabInWindow, /* Send Tab to Device */ #tabContextMenu #context_sendTabToDevice, /* Send Tab to Device */ #tabContextMenu #context_dummy, /* Send Tab to Device Submenu not yet supported */ #tabContextMenu #context_sendTabToDevice + menuseparator, /******** Separator ********/ #tabContextMenu #context_closeTabOptions, /* Close Multiple Tabs */ #tabContextMenu #context_closeTabsToTheEnd, /* Rechte Tabs schließen */ #tabContextMenu #context_closeOtherTabs, /* Andere Tabs schließen */ #tabContextMenu #context_undoCloseTab, /* Geschlossenen Tab wieder öffnen */ #tabContextMenu #context_closeTab, /* Tab schließen */ #tabContextMenu #context_openANewTab + menuseparator, /******** Separator ********/ #context_shareTabURL, /* Teilen */ #tabContextMenu #context_closeSelectedTabs, /* Ausgewählte Tabs schließen */ #leave_this_dummy_here { display:none !important; } /* Entfernt den Eintrag "Teilen" aus Tab-Kontextmenü */ menuitem[data-l10n-id="tab-context-share-url"] { display: none !important; } -
Ja, danke. Hab sie vor einer halben Stunde schon "wiederentdeckt" und gucke mir gerade alles an. Stand ist vom Oktober 2024 und es sind sehr viele Zeilen von Dingen drin, die ich alle aus dem Menü entfernt habe.
Von den restlichen Einträgen ist aber irgendwie keiner einer von den wenigen, die jetzt noch im Browser im Tabmenü angezeigt werden. Hmmm.
Ich werde die Codeseite morgen mal hier posten. -
nur den oder die Links zu den Themen in einer Antwort posten.
Nutzt du schon einen CSS-Code, und wenn ja, wie lautet der denn?Ui, da müsste einer existieren, ich muss mal auf die Suche gehen ...
Ist schon sehr lange her, dass ich daran mal etwas gemacht habe.
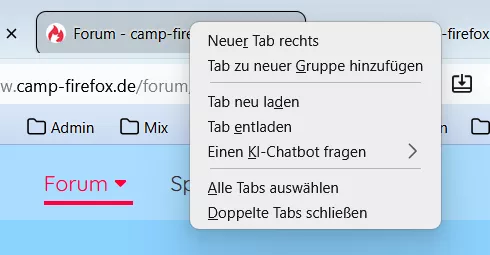
Aussehen soll es am Schluss so. Kompakt, sehr aufgeräumt und simpel:
-
Hallo!
Ich habe ein paar wahrscheinlich einfache Fragen bezüglich des Tab-Kontextmenüs und ich weiß, dass das hier auch schon (bestimmt sogar mehrmals) beantwortet wurde, aber ich finde diese Themen trotz ausgiebiger Suche nicht mehr. Vielleicht kann mir jemand einfach nur den oder die Links zu den Themen in einer Antwort posten.
Ich möchte in den Kontextmenüs der Tabs einfach nur von den Einträgen dort die Reihenfolge ändern, Einträge löschen und Trennstriche löschen oder neu hinzufügen. Wie kann man das jeweils machen?
Viel habe ich in dem Menü ja nicht drinstehen, aber in den letzten Wochen kam dort Neues hinzu, das ich nicht immer brauche, und das hat dabei auch die Reihenfolge der alten Einträge etwas verschoben. Da will ich jetzt mal wieder aufräumen.
Grüße an alle

-
-
Hallo,
Ich will den FF samt aller Daten auf einen neuen PC übertragen (von Win 10 auf Win 11).
Muss ich da bezüglich der about:config etwas beachten? An der habe ich ein paar Änderungen vorgenommen und die sollen möglichst sofort mittransferiert werden.
Ich denke ja schon, dass das auch so kommen wird, aber ich frage lieber doch mal nach bevor ich etwas falsch mache.Grüße an alle
-
Super, damit funktioniert es.
Danke für die schnelle und hilfreiche Antwort.
Grüße
Mike -
Hallo,
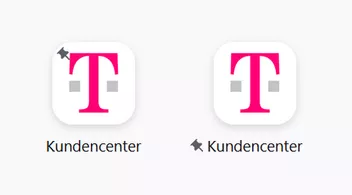
ich benutze als "neue Tab-Seite" die Variante mit den Verknüpfungen (vier Reihen mit Kacheln).
Vor dem vorletzten Update wurden die Pin-Nadeln noch unter den Kacheln vor dem Text eingefügt, aber nun sind sie oben links in den Kacheln (ein Bild mit beiden Beispielen ist beigefügt). Das gefällt mir nicht und bei manchen Kacheln sieht es auch etwas blöd aus.
Wo und wie kann ich die Pin-Nadeln ganz entfernen lassen? Die Kacheln selbst bleiben danach doch bestimmt auch ohne diese weiterhin fest angepinnt und wenn ich irgendwann doch mal bei einer Kachel etwas ändern will, kann ich ja ihr Menü öffnen und dort "Bearbeiten" oder "Ablösen" auswählen. -
-
Hallo!
Ich habe wahrscheinlicht eine leicht zu lösende Frage, aber selber bekomme ich es nicht so richtig hin...
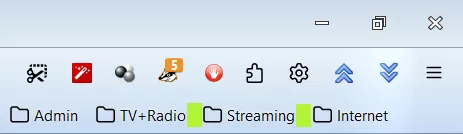
Wie kann ich den Abstand zwischen den einzelnen Lesezeichen in der Lesezeichen-Symbolleiste vergrößern? Ich habe ein Bild beigefügt, auf dem ich mit neongrün markiert habe, welche Stellen ich meine.
Ich möchte bei meinem Fox mal testen, wie es mit etwa der eineinhalbfachen Breite dort aussehen würde.
Grüße von Mike

-
Das Problem scheint gelöst zu sein. Der Code von Horstmann hat geholfen und es ist wieder alles so wie vorher!
Probier evtl. mal diese Lösung, gesehen hier
Danke, daran lag es wohl und seit ich den kleinen Code nun eingefügt habe, wird wieder alles so angezeigt wie vorher und wie gewünscht.

Ich hatte ihn zuerst einfach dem neuen längeren aus #50 hinzugefügt, aber danach hatte sich nichts geändert.Dann habe ich den alten Code von #40 genommen und deinen dort mit angehangen, und jetzt ist wieder alles okay.
Super! Ich danke euch allen für eure Hilfe und Mühe!

-
Hallo Andreas,
alle drei Varianten führen zum gleichen Ergebnis.
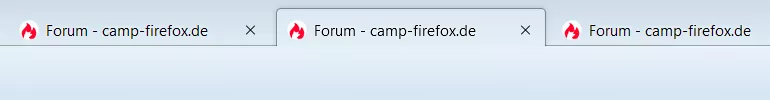
Wenn ich den Fox neu starte und es ist zunächst nur ein Tab vorhanden, dann ist von der Linie über der Symbolleiste gar nichts zu sehen. Öffne ich dann aber weitere Tabs, dann hat nur der aktuell ausgewählte kein Linienstück darunter (so wie es sein soll) und unter den anderen ist die Linie zu sehen, so wie es ebenfalls sein soll.
Die Linie geht dann aber nicht durch bis an den rechten Rand des Browsefensters. Sie hört nach dem letzten Tab auf.
Wenn ich am Laptop z.B. vier Tabs geöffnet habe, sind die so nebeneinander angeordnet, dass der rechte Rand vom vierten Tab bis zur Seitenmitte geht. Und bis dahin geht dann auch die Linie über der Symbolleiste. Der Rest der Symbolleiste bleibt dann ohne Linie.
Das ist so aber schon viel besser als vorher ganz ohne Linie und wenn sich die nicht doch noch irgendwie bis zum rechten Seitenrand durchziehen lässt, dann bleibt's nun eben so. -
-
Das miit einem anderen Code kann sein. Wenn, dann müsste es aber einer sein, der schon lange benutzt wird, denn ich habe mindestens ein halbes Jahr lang nichts mehr geändet.
Das Theme trägt den einfallsreichen Namen "The Best 123".

-
Hmm, da ist es so, wie es auch bei mir wieder sein soll.
Hast du eine Idee, was ich jetzt vielleicht noch probieren könnte?
-
Hallo zusammen,
die untere Linie/Rahmenlinie des aktuellen Tabs ist auf einmal wieder zu sehen, von der ich in Beitrag #31 geschrieben habe.
Aktuell benutze ich mit der 110.0 die aktuellste FF-Version und ich meine, dass die Linie in der 109.0.1 noch nicht wieder angezeigt wurde.
Im Code habe ich bei den Zahlen nun schon verschiedene zum Testen geändert, vor allem die in Zeile 14, da habe ich mit Werten zwischen 0 und 5 herumprobiert, aber es gab nie eine Änderung in der Ansicht.
Liegt's vielleicht gar nicht an einer der Zahlen, sondern es muss nun etwas ganz anderes geändert oder sogar neu hinzugefügt werden?CSS
Alles anzeigen/* Höhe der Tabs */ .tabbrowser-tab { min-height: 36px !important; max-height: 36px !important; margin-top: 2px !important; margin-bottom: 0 !important; } /* Rahmen des aktiven Tabs */ .tabbrowser-tab .tab-background[selected="true"] { border-left: 1px solid #767676 !important; /* Farbe der festsichtbaren Rahmenlinien, mittelgrau */ border-right: 1px solid #767676 !important; border-top: 1px solid #767676 !important; border-bottom: 2px solid #E6F0F8 !important; /* Höhe und Farbe der unteren Rahmenlinie */ box-shadow: none !important; /* Entfernt den Schatten um den Rahmen */ -
Super, danke, das hat gerade bestens funktioniert!
-
Hallo zusammen,
in der Symbolleiste habe ich auch das Werkzeug - - | 100% | + - zum Vergrößern und Verkleinern von Seitenansichten. Das geht ja original nur in vorgegebenen Größen (100, 90, 80, 67, 50 …). .Kann man da vielleicht irgendwie noch eigene Größen mit dazu tun, zum Beispiel 85, 72 oder 60 Prozent?
Grüße von Mike -