Hallo milupo, ja das könnte wichtig sein die genauen Begriffe zu verwenden. Danke fürs Aufklären.
Beiträge von Omasemi
-
-
-
Ja danke! Es klappt. Und wenn ich ein anderes Script zusätzlich schreiben möchte, dann schreibe ich in die selbe Datei userChrome.css einfach unten weiter?
-
also oben und unten jeweils ändern. Oben dann so: "padding-block: .0.1em"? Also Punkt davor lassen?
Es hat wohl schon geklappt. Hab Abstand jetzt minimal wieder vergrößert.
Prima und Danke!
P S hab noch ne kleine Frage: wenn ich noch ein anderes Script reinschreiben will, dann schreib ich einfach in die userChrome.css Datei unten weiter? Also direkt drunter das nächste Script? Oder muss ich eine zusätzliche unserChrome.css anlegen?
-
Danke 2002Andreas , damit hat es auch bei mir funktioniert.
Kann ich den Code so anpassen, dass ich die Abstände selbst bestimmen kann? Welchen Wert müsste ich dann verändern?
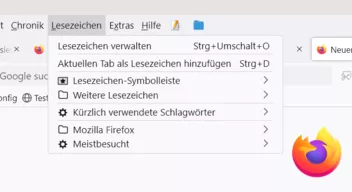
So schauts aus:
Neuer Versuch:
CSS
Alles anzeigenmenupopup > menuitem, menupopup > menu { padding-block: .0em; padding-inline-start: 1em; } #personal-bookmarks #PlacesToolbar toolbarbutton.bookmark-item { margin-left: -3px !important; } #PlacesToolbarItems menupopup > menuitem, #PlacesToolbarItems menupopup > menu { padding-block: 0em !important; padding-inline-start: 1em !important; }Danke Andreas, damit hat es auch bei mir geklappt. Welchen Wert müsste ich verändern um die Abstände selbst zu bestimmen?