Beiträge von galaxy
-
-
-
-
-
-
-
2002Andreas -"Zauberhand"
nochmal probiert ,-zum 10ten-100dertsten Mal:), plötzlich funktionierts...?


und
auch an grisu2099 :
Ich hatte vorher in der css immer urlbar-icons da stehen:
Nur ohne die urlbar-icons...funktionierts !
meine userChrome.css aktuell:
CSS
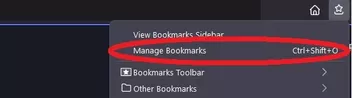
Alles anzeigen@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul); /* Tighten up drop-down/context/popup menu spacing */ menupopup > menuitem, menupopup > menu { padding-block: 4px !important; } :root { --arrowpanel-menuitem-padding: 4px 8px !important; } /* Hide star button */ #star-button { display: none !important; } /* hide toolbar menu-button */ #bookmarks-menu-button > .toolbarbutton-menubutton-button { visibility: collapse !important; } Letzteres, mit "Hide toolbar menu-button" den Doppeleintrag von "manage bookmarks", -früher view all bookmarks nur oben-, zu verhindern, funktioniert auch nicht :), Hast Du dafür eine Idee ? Was mich aber wirklich am meisten stört ist die 2.Zeile unter der address.bar, dieses "autocomplete"... Aber soo kurzfristig schon ein Star-Problem weniger, dafür mindestens 5 Sterne ! undDANKE !
ich lerne noch:)
Code: nicht aufgepasst
Alles anzeigenab Zeile 20 gehört nicht zum code :)!!! Letzteres, mit "Hide toolbar menu-button" den Doppeleintrag von "manage bookmarks", -früher view all bookmarks nur oben-, zu verhindern, funktioniert auch nicht :), Hast Du dafür eine Idee ? Was mich aber wirklich am meisten stört ist die 2.Zeile unter der address.bar, dieses "autocomplete"... Aber soo kurzfristig schon ein Star-Problem weniger, dafür mindestens 5 Sterne ! und/sondern war mein weiterer Text, meine Lobeshymne :).
-
-
Hallo camp-fire Team, (-ist das nicht ohne fox viel schöner ?, -von meiner galaxy aus jedenfalls)
wagt ein Neueinsteiger,
-ich habe schon oft und viel im Forum gelesen, bitte um Hilfe zu
testerer's Thema-Anfang:
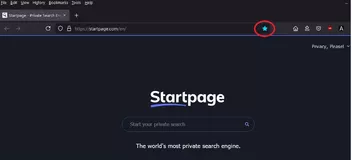
Lesezeichensymbol entfernen...auf win 10 home desktop-PC, mozilla firefox 89, dark theme, -mit startpage:
Ich habe verschiedene css-codes versucht,
weiß aber leider nicht wie ich die hier richtig einfügen muss : per "quellcode oder als "inlinecode" ?
 CSS
CSS/* Hide star button */ #urlbar-icons > #star-button[starred="true"] { display: none !important; } #urlbar-icons > #star-button:not([starred="true"]) { display: none !important; }das Ganze vorher auch für alle sites, bookmarked or not, probiert :
#urlbar-icons > #star-button { display: none !important; } <span id="selection-marker-1" class="redactor-selection-marker woltlab-bbcode-marker"></span>
und
/* hide toolbar menu-button */
#bookmarks-menu-button > .toolbarbutton-menubutton-button {
visibility: collapse !important;
}
Was auch immer ich versuche, der quietsch-türkis-farbene Stern ist und bleibt da...
-die Abstände in den sub-menus konnte ich z.B. problemlos/auf Anhieb/ per .css anpassen/"normalisieren"-.
Was kann ich tun, um diesen star los zu werden, -ohne gleich die "neue proton"-Ansicht komplett über about:config auszuschalten ?
2.
Nicht erst seit firefox 89 gelingt es mir nicht,
die absolut nervige "mit tippende Zweitzeile"/autocomplete/ unter der Adresszeile zu beseitigen.
gibt es dafür einen css code oder eine about:config/http://prefs.js/user.pref. Anweisung ?
Vielen herzlichen Dank für Antwort vorab !