Vom Ding her wird es eingefügt jedoch nicht mehr differenziert für die entsprechende Seite !
Wenn ich das für mehrere about Seiten mache haben alle das erste Icon in der Liste........
MIST, weiter versuchen
Vom Ding her wird es eingefügt jedoch nicht mehr differenziert für die entsprechende Seite !
Wenn ich das für mehrere about Seiten mache haben alle das erste Icon in der Liste........
MIST, weiter versuchen
Das klappt tatsächlich indem man einfach hinzufügt das das neue Favicon auch die Faviconid ist !!
#faviconid,
.tabbrowser-tab[label="Add-ons-Verwaltung"] .tab-text {
padding-left: 24px !important;
margin-right: 20px !important;
width: 17px !important;
height: 17px !important;
background-image: url("Menu-Images/Erweiterungen-klein.png") !important;
background-repeat: no-repeat !important;
background-position: 0px 1px !important;
background-size: 17px 17px !important;
}Das klappt ja BEIDES mal wieder PERFEKT, DANKE ![]()
bekommt man das auch noch hin das bei verwendung von FavIconInUrlBar.uc.js das dort auch mit in geänderter Form angezeigt wird ?
Da du ja offensichtlich gerne bastelst..............
zum einen, wie bekommt man im Suchfeld den Rahmen bei focus weg oder besser eine andere Farbe hin ?
und zum anderen, ist es möglich den about Seiten eigene Favicons zuzuweisen ?
Wenn Du da nochmal Lust entwickeln könntest ![]()
/* ordnet die Button horizontal an */
/* div.arrow.top + div.list {
display: flex !important;
flex-flow: row wrap !important;
justify-content: flex-start !important;
} */
div[role="presentation"].list {
display: flex !important;
flex-flow: row wrap !important;
justify-content: flex-start !important;
}nur das Ändern
Deine neue Version funktioniert sogar in der 96er Version und sogar besser als die vorherige , da gab es immer einen optischen Fehler in der Plugin Ansicht !
Ich habs auch schon immer über die userContent.css inkludiert !
Das Ergebnis zählt ![]()
Du schaffst es ja immer zu einem guten Ende zu kommen ![]() Danke
Danke
Ja läuft, Super !!
Wie ich ja von Anfang an vermutet hatte lag es nur an dem von mir zu Anfang geposteten Teil, Ich hatte also auch mal recht
/* ordnet die Button horizontal an */
/* div.arrow.top + div.list {
display: flex !important;
flex-flow: row wrap !important;
justify-content: flex-start !important;
} */
div[role="presentation"].list {
display: flex !important;
flex-flow: row wrap !important;
justify-content: flex-start !important;
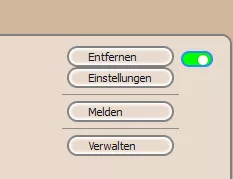
}Mit dieser Änderung alleine läuft mein Style wie vorher nur jetzt mit den Butten NEBENEINANDER
Schwere Geburt aber nun Danke ich Dir !! ![]()
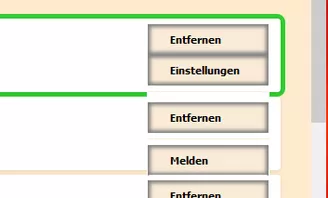
Ich habe gerade mal alles andere komplett entfernt und nur noch die geänderte about:addons gelassen und es ist immer noch UNTEREINANDER
Ich habe zum Gegentest mal eine 96 komplett neu installiert und siehe da es funktioniert NEBENEINANDER
Ich habe nun noch Deinen Code aus Beitrag 96 in eine 96 er eigefügt , Ergebnis NEBENEINANDER
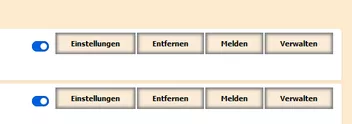
in der 97 wie auf deinem Bild ja auch zu sehen UNTEREINANDER


und das völlig egal ob mein kompletter anderer Code noch vorhanden ist oder nicht
Es hat ja vorher immer funktioniert mit all den anderen Änderungen und erst seit dem Update nicht mehr !
In deiner Abbildung sind die Butten ja auch untereinander und nicht nebeneinander !
Bei mir hat es durchgehend funktioniert schon seit den 80er Versionen.
Nach dem Update auf die 97 trat der Fehler auf !!
Innerhalb dieses Themas wird mehrfach ähnlicher Code verwendet, keiner davon stellt laut aktuellem Test bei mir die Butten nebeneinander dar, warum auch immer !
Ich habe das in mehreren Versionen getestet !
In allen Versionen vor 97 hat das geklappt mit
/**** Anordnung der Button rechte Seite ****/
div.arrow.top + div.list {
display: flex !important;
flex-flow: row wrap !important;
justify-content: flex-start !important;
}Wenn ich diesen Teil auskommentiert hatte wurde es so wie auf deinem Bild dargestellt
Hier dann mal mehr davon !
/*============ Button (Felder) auf der rechten Seite ==============*/
/* <some> locales require adjustments */
html[lang="de"] {
--addon-page-options-width: 370px;
}
/* Anpasung der rechten Button */
addon-list[type="theme"] addon-card button[data-l10n-id="enable-addon-button"]:not(.theme-enable-button):not([badged]),
.addon.card panel-item:not([badged]){
border: 2px solid grey !important; /* Umrandung */
border-radius: 25px !important; /* Ecken abgerundet */
box-shadow: inset 0 0 2px 2px white !important; /* innerer Schatten */
}
addon-list[type="theme"] addon-card button[data-l10n-id="enable-addon-button"]:not(.theme-enable-button):hover,
addon-list[type="theme"] addon-card button[data-l10n-id="enable-addon-button"]:not(.theme-enable-button):active {
border: 1px solid white !important;
}
:-moz-any(addon-list,panel-list) panel-item{
margin: 0 5px !important; /* Abstand zwischen den Button */
}
/* reduce size of default buttons */
link:-moz-any([href$="panel-item.css"],[href$="panel-list.css"]) ~ button {
width: unset !important;
padding: 2px 20px !important; /* Ausdehnung der Button */
}
/* entfernt den Dreipunkte-Button*/
addon-card .more-options-button {
display: none !important;
}
/* remove button icon (z.B. Papierkorb)*/
:host([checked]),
panel-item[checked],
:-moz-any(addon-list,panel-list) panel-item {
--icon: unset !important;
}
/* ordnet die Button horizontal an */
div.arrow.top + div.list {
display: flex !important;
flex-flow: row wrap !important;
justify-content: flex-start !important;
}
/*========== zusätzliche Anpassungen für die Button ===========*/
/* blendet den Hintergrund aus / auch bei Hover */
/* Wirkung auch auf erste Zeile des Menü hinter dem Zahnrad */
panel-list > panel-item,
panel-list > panel-item:hover {
--in-content-button-background: none !important;
--in-content-button-background-hover: none !important;
--in-content-button-background-active: none !important;
}
/* Button Einstellungen */
panel-item[action="preferences"] {
order: -1;
}
/* Button Einstellungen bei Hover */
panel-item[action="preferences"]:hover {
order: -1;
background: #008000 !important;
color: white !important;
}
/* Button Entfernen bei Hover */
panel-item[action="remove"]:hover{
background: red !important;
color: white !important;
}
/* Button Melden bei Hover */
panel-item[action="report"]:hover{
color: white !important;
background: #8a2be2 !important;
}
/* Button Verwalten bei Hover */
panel-item[action="expand"]:hover {
color: white !important;
background: blue /* #008000 */ !important;
}
/* Button -Immer aktivieren- bei Hover */
panel-item[action="always-activate"]:hover {
background: #6f00ff !important;
color: white !important;
}
/* Button -Nie aktivieren- bei Hover */
panel-item[action="never-activate"]:hover {
background: red !important;
color: white !important;
}
/* Addons - Button Aktualisieren */
panel-item[badged] {
background: yellow !important;
border: 2px solid red !important;
/* border-radius: 20px !important; */
box-shadow: inset 0 0 2px 2px grey !important; /* innerer Schatten */
}
/* Button Aktualisieren bei Hover */
panel-item[badged]:hover {
background: lime !important;
}
/* blendet den Hintergrund Verfügbare Updates aus / auch bei Hover */
#updates-message,
#updates-message:hover {
--in-content-button-background: none !important;
--in-content-button-background-hover: none !important;
--in-content-button-background-active: none !important;
}
/* Button Verfügbare Updates anzeigen */
#updates-message{
background: gainsboro !important;
color: blue !important;
border: 2px solid grey !important;
padding-right: 15px !important;
padding-left: 15px !important;
}
/* Button Verfügbare Updates anzeigen bei Hover */
#updates-message:hover{
background: blue !important;
color: white !important;
box-shadow: inset 0 0 2px 2px white !important; /* innerer Schatten */
border: 2px solid dodgerblue !important;
}
/* rechte Button Lage und Ausblendungen */
addon-card panel-list {
position: relative !important;
display: flex !important;
overflow: hidden !important;
background: unset !important;
border: unset !important;
box-shadow: unset !important;
min-width: unset !important;
width: unset !important;
float: right !important;
right: 36px !important; /* Abstand der Button bei Erweiterungen vom rechten Rand */
}
/* Button vertikal verlagern */
addon-card panel-list {
margin-top: -50px !important;
}
/* Abstand der Button vom rechten Rand bei Plugins und Wörterbücher */
addon-list:-moz-any([type="plugin"],[type="dictionary"]) addon-card:not([expanded="true"]) panel-list {
right: 5px !important;
}
/* Abstand der Button vom rechten Rand bei Themes */
addon-list:-moz-any([type="theme"]) addon-card:not([expanded="true"]) panel-list {
right: 55px !important;
margin-top: -75px !important; /* Abstand vom oberen Rand */
}
/*======= Button Aktivieren/Deaktivieren bei Themes ==========*/
/* blendet den Hintergrund aus / auch bei Hover */
addon-card .addon.card[active="true"] .theme-enable-button,
addon-card .addon.card[active="true"] .theme-enable-button:hover {
--in-content-button-background: none !important;
--in-content-button-background-hover: none !important;
--in-content-button-background-active: none !important;
}
/* bei aktivem Theme */
addon-card .addon.card[active="true"] .theme-enable-button {
background: #03c03c !important;
color: white !important;
margin-right: 450px !important;
margin-top: 3px !important;
height: 25px !important;
padding-left: 15px !important;
padding-right: 15px !important;
border: 2px solid red !important;
border-radius: 50px !important;
box-shadow: inset 0 0 2px 2px white !important; /* innerer Schatten */
}
/* bei inaktivem Theme */
addon-card .addon.card[active="false"] .theme-enable-button {
background: lightblue !important;
margin-right: 450px !important;
margin-top: 3px !important;
height: 25px !important;
padding-left: 15px !important;
padding-right: 15px !important;
border: 2px solid grey !important;
border-radius: 50px !important;
box-shadow: inset 0 0 2px 2px white !important; /* innerer Schatten */
}
addon-card:hover .addon.card[active="true"] .theme-enable-button {
background: red !important;
color: white !important;
/* border: 2px solid green !important */
}
addon-card:hover .addon.card[active="false"] .theme-enable-button {
background: #03c03c !important;
color: white !important;
border: 2px solid red !important;
box-shadow: inset 0 0 2px 2px white !important; /* innerer Schatten */
}
addon-list addon-card:not([expanded="true"]) .addon.card .theme-enable-button:hover {
cursor: pointer !important;
opacity: 1.0 !important;
filter: brightness(2.00) !important;
}
addon-list addon-card:not([expanded="true"]) .addon.card[active="true"] .theme-enable-button {
background: Highlight !important;
}
addon-list addon-card:not([expanded="true"]):hover .addon.card[active="true"] .theme-enable-button {
background: red !important;
}
addon-list addon-card:not([expanded="true"]):hover .addon.card[active="false"] .theme-enable-button {
background: green !important;
color: blue !important;
}
/* Abstand Button Aktivieren/Deaktivieren vom rechten Rand */
addon-card .addon.card .theme-enable-button,
input[type="checkbox"].toggle-button {
-moz-margin-end: 450px !important;
}
}
@supports -moz-bool-pref("browser.in-content.dark-mode"){
@media (prefers-color-scheme: dark) {
addon-list addon-card panel-list *,
addon-list[type="theme"] addon-card button[data-l10n-id="enable-addon-button"]:not(.theme-enable-button),
.more-options-menu panel-item {
background: black !important;
color: white !important;
}
}Hi
Wie bekommt man in about:addons die Butten wieder nebeneinander

War in Version 96 noch so und ist nun in 97 untereinander.
Ich verwende den Code der about:addons von hier aus dem Forum !
Ich bitte mal um Hilfe !
SUPER, DANKE
Genau das hat er gewollt ![]()
Klappt wie immer bestens !!
Einen hätte ich da noch !!
in about:preferences Allgemein Dateizuordnung bei dem PopUp der Aktion die Hintergrundfarbe fehlt mir noch !!
hover und select habe ich erfolgreich geschafft nur der Hintergrund des PopUps klappt nicht.
Da bräuchte ich dann doch mal wieder etwas Hilfe ![]()
Schon schön !!
Ich war auf dem Holzweg ................
Der Fehler lag die ganze Zeit bei mir daran das ich das Icon ohne
background-position: 12px 11px !important;
background-size: 15px 15px !important;
padding-left: 38px !important;Eingefügt hatte und es dann out of range war !
es hatte nichts mit davor oder dahinter zutun ![]()
Ich war also selbst schon dicht dran ![]()
Aber DANKE für den kleinen Schlag auf meinen Hinterkopf ![]()
Ausblenden klappt, es wird dann aber garkeins mehr angezeigt, das neu eingefügte ist dann mit weg !
Ich bräuchte mal Hilfe !
Wie kann man bei verwendung von background: url das original Icon ausblenden ?
ich versuche in der about:addons mit
#help-button.sidebar-footer-link img.sidebar-footer-icon{
background: url("Menu-Images/Hilfe.png")no-repeat !important;
}Es wird auch angezeigt jedoch pfuscht das original Icon dazwischen und mit list-style-image: wird es nicht eingefügt.
Freundliche Unterstützung wäre nett.............

