omar1979 und Endor habt ihr einen anderen base64 Code eingesetzt oder einen direkten Zugriff auf ein gespeichertes Bild.
also ich hab ein eigenes icon ausgewählt.
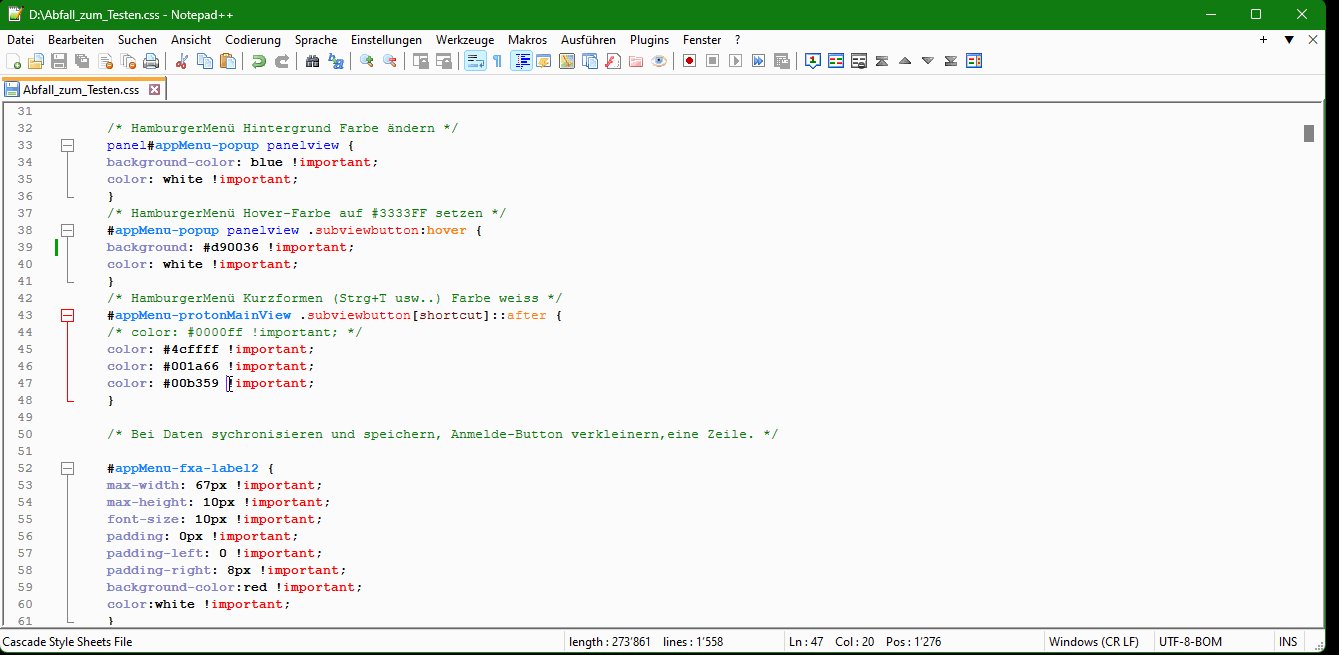
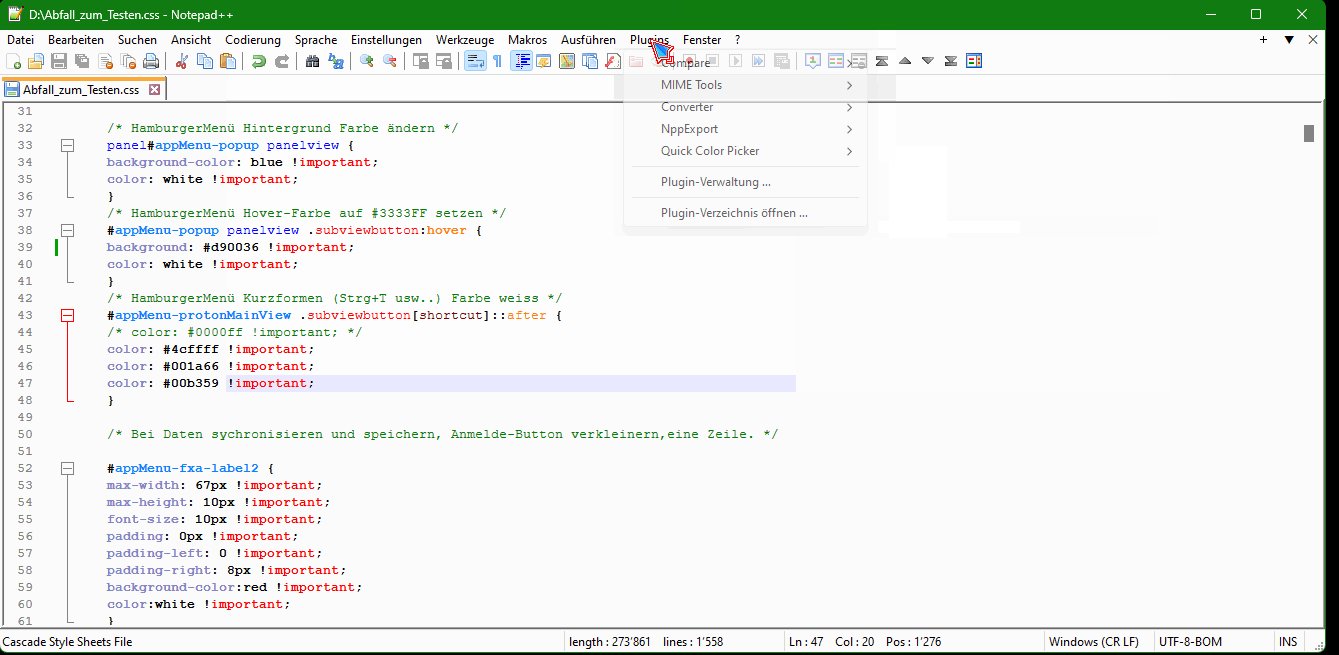
Hier die Code:
Code
// ==UserScript==
// @name AutoSaveScreenshot.uc.js
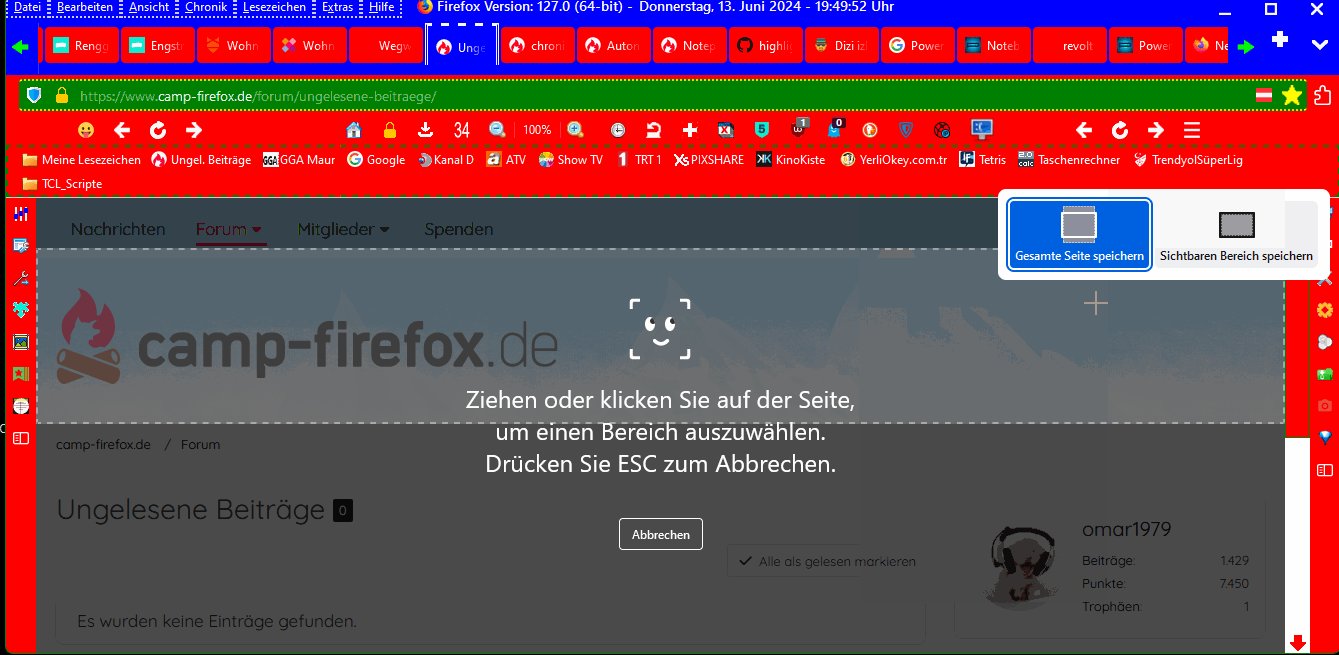
// @description 一键保存截图,左键单击保存可见范围,Shift+左键保存整个页面
// @namespace https://github.com/benzBrake/FirefoxCustomize
// @author Ryan, aborix
// @include main
// @license MIT License
// @compatibility Firefox 127
// @homepageURL https://github.com/benzBrake/FirefoxCustomize/tree/master/userChromeJS
// @downloadURL https://github.com/benzBrake/FirefoxCustomize/raw/master/AutoSaveScreenshot.uc.js
// Link zu diesem Script: https://github.com/benzBrake/FirefoxCustomize/blob/master/userChromeJS/AutoSaveScreenshot.uc.js
// @version 0.0.3
// @note 0.0.3 修复总是在第一个窗口截图的问题
// @note 0.0.2 修复在 127 版本的兼容问题
// ==/UserScript==
(async function () {
const Services = globalThis.Services || ChromeUtils.import("resource://gre/modules/Services.jsm").Services;
const CustomizableUI = globalThis.CustomizableUI || ChromeUtils.import("resource:///modules/CustomizableUI.jsm").CustomizableUI;
document.addEventListener('DOMContentLoaded', async (e) => {
const { location } = e.target;
if (location.href.startsWith("chrome://browser/content/screenshots/screenshots-preview.html?")) {
let preview_area = await new Promise(resolve => {
let count = 0;
let timer = setInterval(() => {
let area = e.target.documentElement.querySelector("screenshots-preview");
count++;
if (area) {
clearInterval(timer);
resolve(area);
}
if (count > 300) {
clearInterval(timer);
reject(null);
}
}, 10);
});
if (preview_area) {
let download_btn = await new Promise(resolve => {
let count = 0;
let timer = setInterval(() => {
let btn = preview_area.shadowRoot.querySelector("#download");
count++;
if (btn) {
clearInterval(timer);
resolve(btn);
}
if (count > 300) {
clearInterval(timer);
reject(null);
}
}, 10);
});
download_btn.click();
}
}
})
window.AutoSaveScreenshot = {
BTN_ID: "AutoSaveScreenshot-button",
init() {
if (!(CustomizableUI.getWidget(this.BTN_ID) && CustomizableUI.getWidget(this.BTN_ID).forWindow(window)?.node)) {
CustomizableUI.createWidget({
id: this.BTN_ID,
removable: true,
defaultArea: CustomizableUI.AREA_NAVBAR,
type: "custom",
onBuild: doc => this.createButton(doc)
});
}
},
createButton(doc) {
let btn = createElement(doc, 'toolbarbutton', {
id: this.BTN_ID,
label: "AutoSaveScreenshot",
tooltiptext: "Screenshots\nLinks-klick: Sichtbarer Bereich\nShift + Links-klick: Ganze Seite",
'data-l10n-id': 'auto-save-screenshot',
class: 'toolbarbutton-1 chromeclass-toolbar-additional',
style: 'list-style-image: url(file:///C:/Users/Ramo/AppData/Roaming/Mozilla/Firefox/Profiles/g4mso52s.default-release/chrome/Icons/autoscreen.png)',
});
btn.addEventListener('click', this, false);
return btn;
},
handleEvent(event) {
if (event.button === 0) {
this.takeScreenshot(event.target.ownerDocument, event.shiftKey);
}
},
async takeScreenshot(doc, isFullPage) {
doc.getElementById('key_screenshot').doCommand();
let btn = await this.getScreenSortButton(doc, isFullPage);
btn.click();
},
async getScreenSortButton(doc, isFullPage) {
let screenshotsPagePanel = await new Promise(resolve => {
let interval = setInterval(() => {
let screenshotsPagePanel = doc.getElementById("screenshotsPagePanel");
if (screenshotsPagePanel) {
clearInterval(interval);
resolve(screenshotsPagePanel);
}
}, 10);
});
return screenshotsPagePanel.querySelector("screenshots-buttons").shadowRoot.querySelector(isFullPage ? "#full-page" : "#visible-page");
}
}
window.AutoSaveScreenshot.init();
/**
* 创建 DOM 元素 = DOM-Elemente erstellen
*
* @param {Document} d HTML 文档 = HTML-Dokument
* @param {string} t DOM 元素标签 = DOM-Element-Tag
* @param {Object} o DOM 元素属性键值对 = DOM-Elementattribut-Schlüssel-Wert-Paar
* @returns
*/
function createElement(d, t, o = {}) {
if (!d) return;
let e = /^html:/.test(t) ? d.createElement(t) : d.createXULElement(t);
for (let [k, v] of Object.entries(o)) {
e.setAttribute(k, v);
}
return e;
}
})()und hier das Icon von mir:
![]()
und so sieht es aus: