Beiträge von omar1979
-
-
PS: Du hast dich bei deinen Codes um eine Schaltfläche im Beitrags-Editor vertan. Bitte benutze eine Schaltfläche weiter links für mehrzeilige Codeblöcke. Ansonsten sieht das nicht gut aus und ermöglicht auch keine Syntax-Hervorhebung:
Tut mir Leid, werde von jetzt an besser achten und danke für die Hilfe und auch dir danke 2002Andreas
Noch eine Frage: Mit welchem Werkzeug kann ich das #search a:visited bei anderen Suchmaschinen herausfinden?
Ich hab mit Browser-Werkzeuge und Werkzeuge für Web-Entwickler geschaut, aber wurde daraus nicht schlau.
-
Hallo allen..
Ich dachte mir, da meine Frage mit diesem Thema zu tun hat, frage ich hier.
Hoffe ist ok so.
Es geht darum, dass dieses CSS mit DuckDuckGo funktioniert, aber mit google oder anderen nicht..
Ich habe 4 Varianten getestet, aber keines funktionierte..
Variante 1:
@-moz-document domain('duckduckgo.com'),
@-moz-document domain('google.ch') {.react-results--main a:visited {
color: red !important;
}
}Variante 2:
@-moz-document domain('duckduckgo.com'), domain('google.ch'){
.react-results--main a:visited {
color: red !important;
}
}Variante 3:
@-moz-document domain('duckduckgo.com'), ('google.ch'){
.react-results--main a:visited {
color: red !important;
}
}Variante 4:
@-moz-document domain('duckduckgo.com'){
.react-results--main a:visited {
color: red !important;
}
}
@-moz-document domain('google.ch'){
.react-results--main a:visited {
color: red !important;
}
}Aktiv habe ich jetzt die Variante 4 und hoffe da kann mir Jemand helfen.
Besten Dank.
Alles anzeigenVariante 4:
@-moz-document domain('duckduckgo.com'){
.react-results--main a:visited {
color: red !important;
}
}
@-moz-document domain('google.ch'){
.react-results--main a:visited {
color: red !important;
}
}Hmm.. habe hier beim google.ch das .react-results--main entfernt und nur a:visited gelassen und es funktioniert.
Hat das Nebenwirkungen, etwa dass es auf anderen Webseiten mischt?
-
Auch von mir

to you Endor -
Kann man es nichts mit Rechtsklick drau und von Taskleiste lösen?
evtl sollte man die einstellungen von dem anschauen..
-
Sabrina79 versuch mal diese Code. Ich denke es ist die grösse des Nav-Bar's.
#nav-bar {
height: 40px !important;
} -
Hallo,
ich konnte das Problem nicht reproduzieren. Hast du das Problem mit jedem Standort? Möglicherweise betrifft es ja nur einen bestimmten Server-Standort.
Du hast recht, hab gerade 4 Länder getestet. Deutschland und Singapur funktioniert nicht, aber die 2 Anderen schon.
Aber keine Ahnung warum.
-
Hallo allen..
Ich benütze hie und wieder die Erweiterung Zenmate VPN im FireFox.
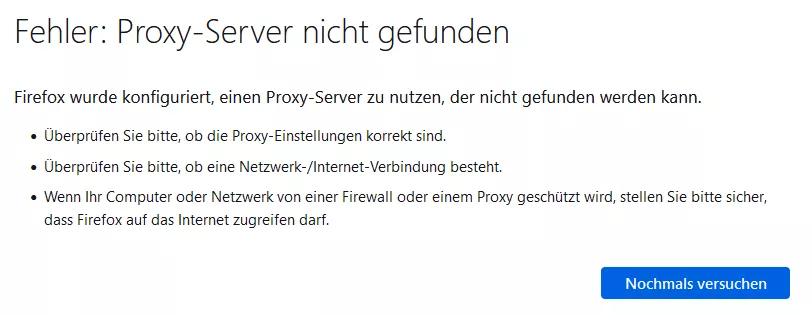
 ZenMate Free VPN – Bestes VPN – Holen Sie sich diese Erweiterung für 🦊 Firefox (de)Laden Sie ZenMate Free VPN – Bestes VPN für Firefox herunter. ZenMate VPN – Die beste, kostenlose VPN-Erweiterung für Firefox, um deine IP-Adresse zu…addons.mozilla.org
ZenMate Free VPN – Bestes VPN – Holen Sie sich diese Erweiterung für 🦊 Firefox (de)Laden Sie ZenMate Free VPN – Bestes VPN für Firefox herunter. ZenMate VPN – Die beste, kostenlose VPN-Erweiterung für Firefox, um deine IP-Adresse zu…addons.mozilla.orgHabe gemerkt, dass wenn ich jetzt es aktiviere, eine Fehlermeldung kommt.
Kann da jemand helfen, das Problem zu lösen? Besten Dank.
-
Auch ich wünsche allen frohe Weihnachten und ein gutes, fröhliches, glückliches, gesundes, neues Jahr.
-
Ok, dann ist das etwas anderes.
nochmals herzlichen Dank für deine Hilfsbereitschaft und den Anderen.
-
Dann sieht das hier so aus bei z.B. 67%:
Hab gerade gemerkt, dass bei mir "nur text zoomen" aktiv war.. jetzt funkt es.
Aber ich glaube, ich hab das "nur text zoomen" gestern mal deaktiviert..
-
Naja, da muss man in dem Moment auch erstmal drauf kommen

Aber gut wenn der Grund gefunden wurde.
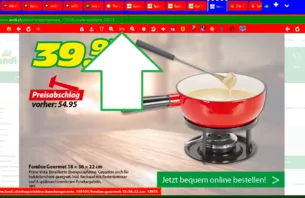
Hab gerade gemerkt, dass das auch keine Hilfe ist, die Seite zu verkleinern..
Die haben da eine spezielle Werbung.

-
Ich bedank mich hier an alle Beteiligten und jetzt weiss ich, dass ich das nächstemal zuerst die Webseite kleiner mache, um zu sehen, ob man es schliessen kann.

-
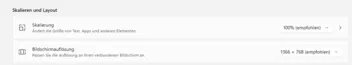
entsprechende Einstellung unter Windows
Und hier?
ist auch wie immer 100%
-
Hallo

welche Skalierung verwendest Du? Die sollte auf 100% stehen,hallo,
und ja bei mir ist der Zoom immer auf 100%
-
-
Ist es auch

In meinem Hauptprofil habe ich 90% eingestellt, darum hat es gepasst in Beitrag Nr. 2
Ahso.. hab gedacht es ist auf 100%. Danke dir vielmal und ich werde es auch grad in den Einstellungen auf 90% stellen.

-
Nur eine Vermutung.

An der Webseite.
Hmm.. aber würde es dann nicht auch bei dir so sein?
-
Verkleinere mal die Ansicht auf 90%
Ja dann zeigt es an. Aber woran kann es liegen?
-

Hab jetzt im zusätzlichen profil leer getestet.. ist das gleiche problem.
Also nichts mit den Scripten/CSS zu tun?