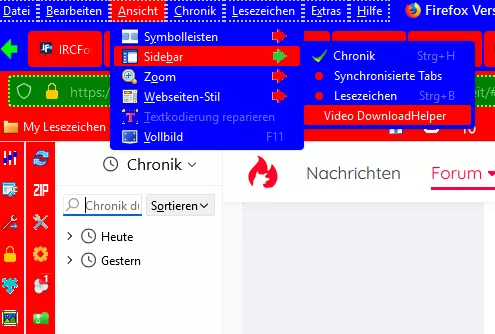
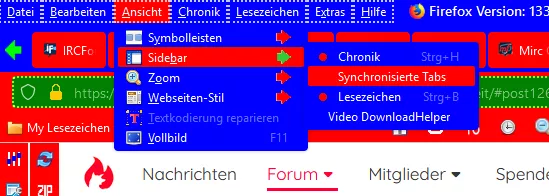
Du solltst erstmal nur testen, ob beide Leisten wieder vorhanden sind bei dir.
Also nur erstmal beide Skripte neu einfügen..Cache löschen beim Neustart vom Firefox.
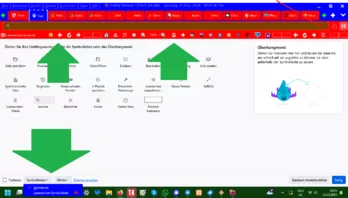
Ja sind da, auch im Symbolleiste-Anpassungs-Fenster. Dankeschön.
muss nur wieder meine icons hinverschieben. ![]()