Hat aber leider nichts gebracht
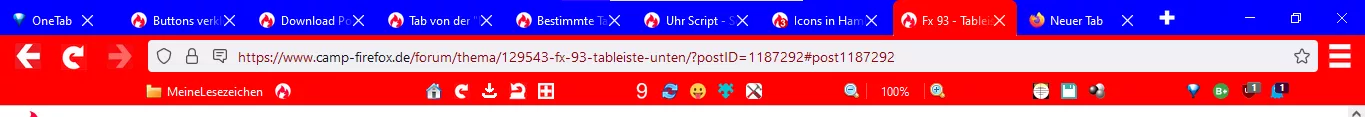
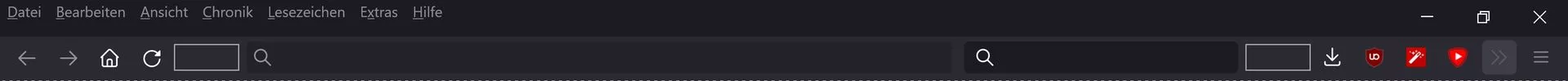
Beide Leisten ausgeblendet:
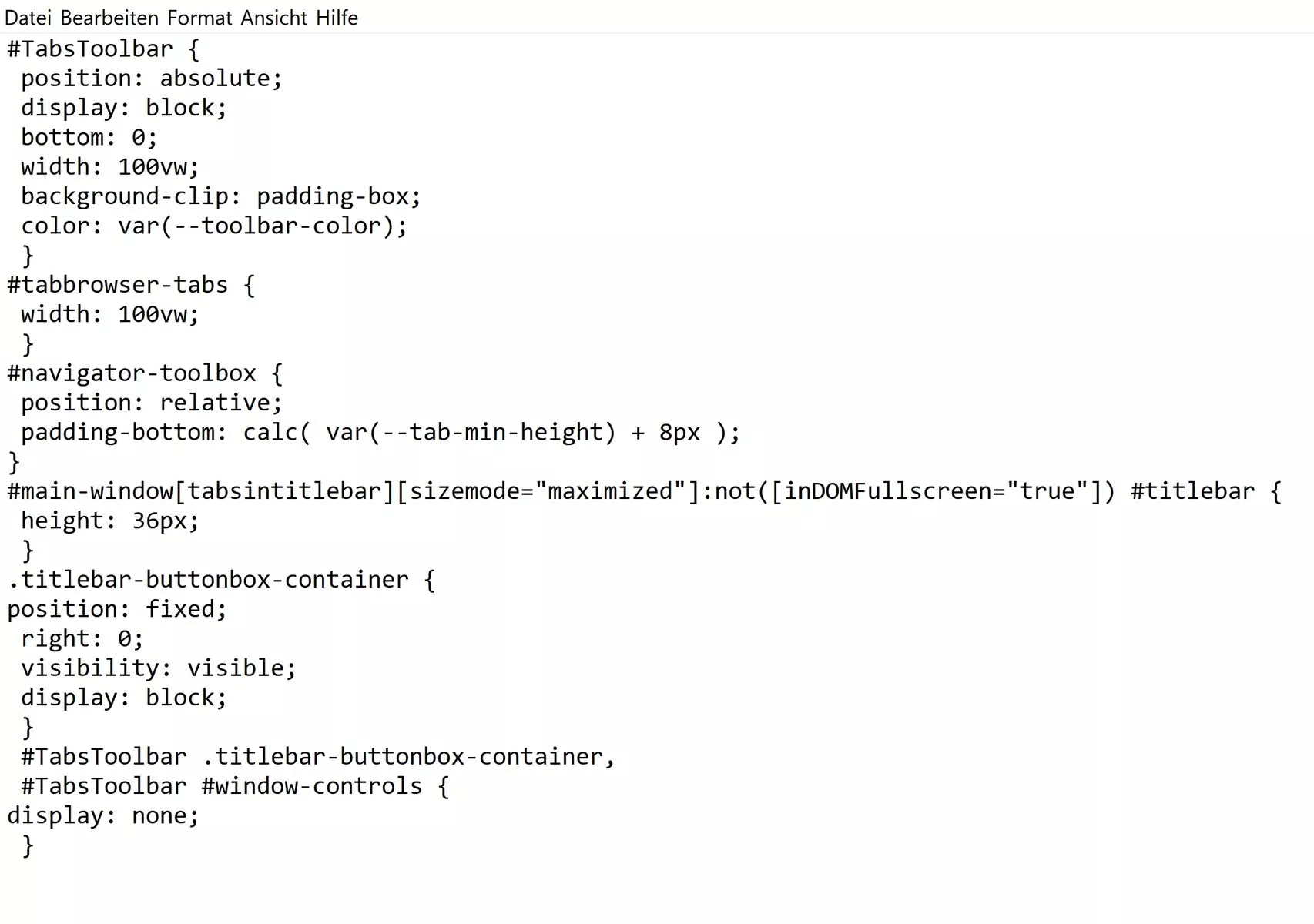
Teste bitte mal:
CSS#navigator-toolbox { position: relative; margin-top: -27px !important; padding-bottom: calc( var(--tab-min-height) + 8px ); } .titlebar-buttonbox-container { position: fixed; right: 0; margin-top: -30px !important; visibility: visible; display: block; } #TabsToolbar { position: absolute; display: block; bottom: 0; width: 100vw; background-clip: padding-box; color: var(--toolbar-color); } #tabbrowser-tabs { width: 100vw; }Die Werte in Zeile 3 und 10 musst du dir evtl. noch anpassen.
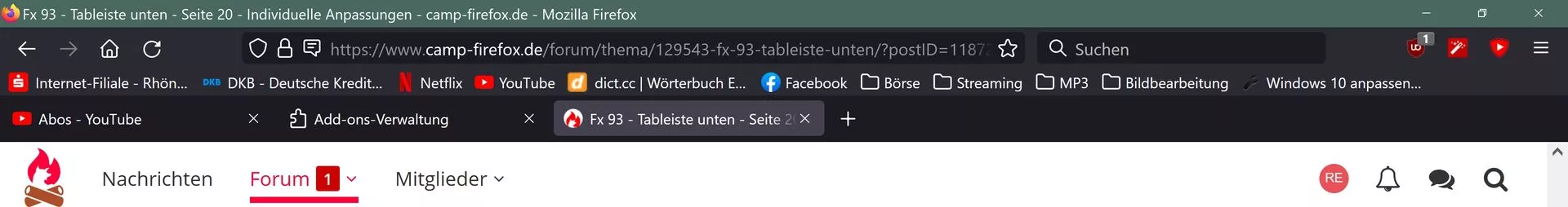
Hahaaaaaaa sooo geil. Ich danke dir. Habe Zeile drei noch auf -20 angepasst dann sah es für mich gängig aus. Ich danke dir 1000 mal! ![]()
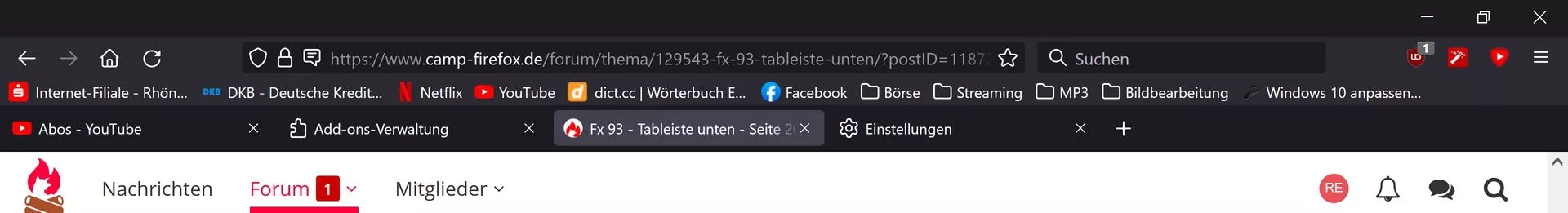
![]()
![]()