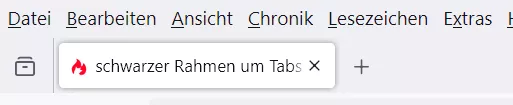
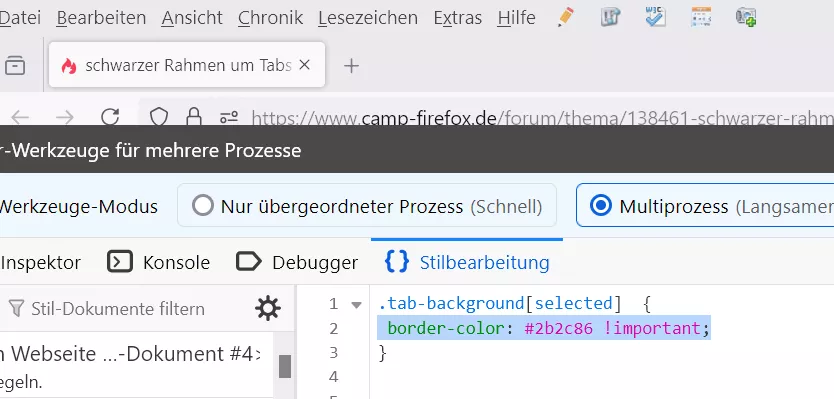
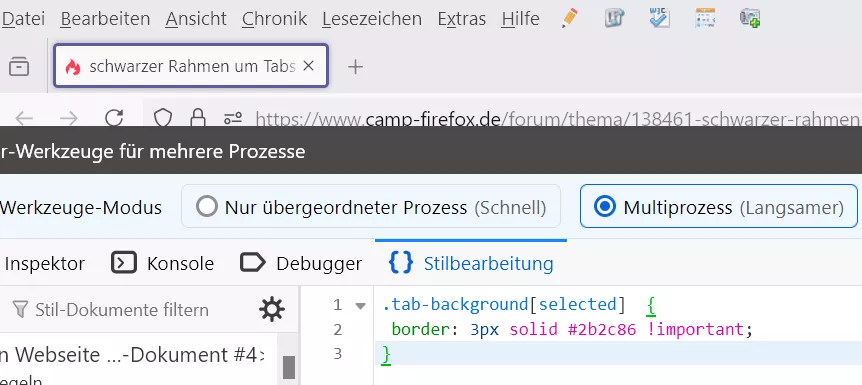
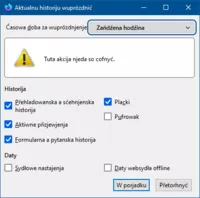
Alles anzeigender Rahmen ist trotzdem da:
Standard gibt es den nicht.
Also muss es einen anderen Grund dafür geben.
Wie sieht es im Fehlerbehebungsmodus vom Firefox aus?
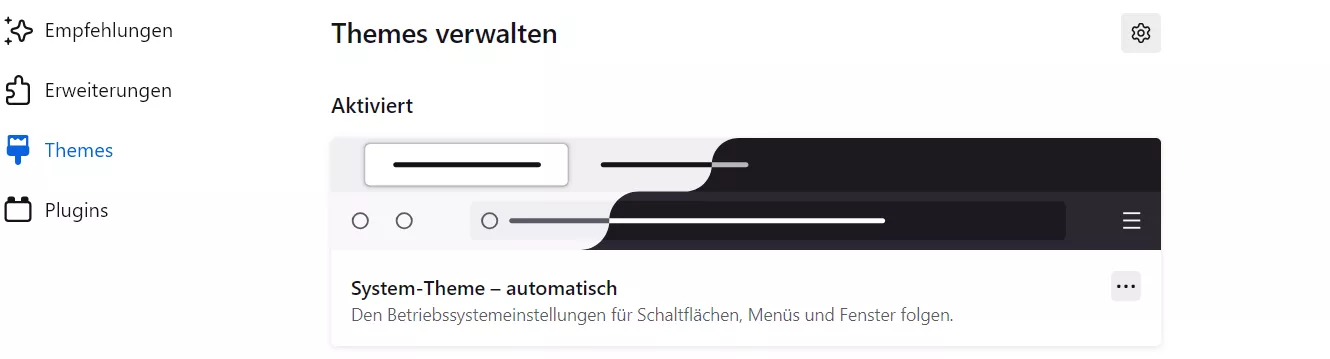
Welches Theme nutzt du?
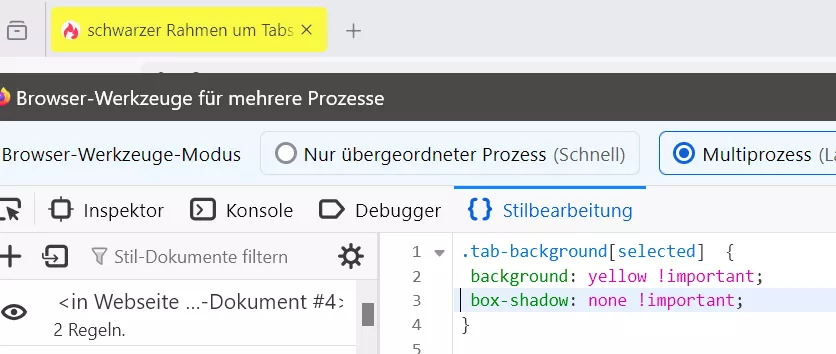
Beispiel hier:
Das war es doch tatsächlich. Das Theme "Hell" war aktiviert, aber mit dem "System-Theme-Automatisch" ist der Rahmen weg. Keine Ahnung, warum da was anderes eingestellt war.