Das ist die ultimative Hilfe, ich bin platt. Vielen Dank.
Jetzt ist das kleine Zeichen da rechts oben. ![]() Super.
Super.
Danke für deinen Aufwand.
Alles was wir geben kommt auch wieder zu uns zurück!
Gruß razap
Das ist die ultimative Hilfe, ich bin platt. Vielen Dank.
Jetzt ist das kleine Zeichen da rechts oben. ![]() Super.
Super.
Danke für deinen Aufwand.
Alles was wir geben kommt auch wieder zu uns zurück!
Gruß razap
Hallo Andreas,
mit bestem Dank , Problem gelöst, funktioniert einwandfrei. ![]()
Gruß razap
Servus,
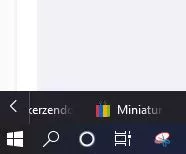
bin total begeistert von den tabs unten. Hat alles wunderbar funktioniert.
Hab auch winzige Veränderungen (Farbe,Anzahl) vorgenommen. Perfekt.
Vielen Dank dafür.

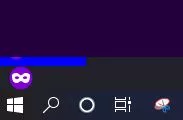
Lediglich im privaten Fenster überlagert der dunkle OO Balken die unteren Tabs.

Habe leider nichts darüber im Forum gefunden.
Gibts da ne einfache Lösung zum hochsetzen oder zum nichtaktivieren der css nur bei privatem Fenster?
Hier die userchrome:
.tab-background[selected="true"] {
background: blue !important;
border-radius: 2px !important;
border:none!important;
}
.tabbrowser-tab:not([pinned]) {
margin-left:1px !important;
max-height: 29px !important;
-moz-box-flex: 0 !important;
width: 90px !important;
}
:root {
--space_below_content: 33px;
}
:root[uidensity=compact] {
--space_below_content: 29px;
}
#main-window:not([inDOMFullscreen="true"]) #browser-bottombox {
margin-bottom: var(--space_below_content) !important;
}
#TabsToolbar {
position: fixed !important;
display:block !important;
bottom: 0px !important;
width: 100% !important;
}
#main-window #navigator-toolbox #TabsToolbar > toolbarpaletteitem,
#main-window #navigator-toolbox #TabsToolbar > .toolbarbutton-1 {
position: relative !important;
bottom: -2px !important;
width: unset !important;
height: unset !important;
}
#TabsToolbar toolbarbutton .toolbarbutton-badge-stack,
#TabsToolbar > toolbarpaletteitem {
min-height: unset !important;
padding: unset !important;
margin: 0 2px !important;
}
#TabsToolbar > toolbarbutton {
min-height: unset !important;
margin: 0 !important;
padding: 0 !important;
}Vielen Dank für weiterführende Gedanken.

