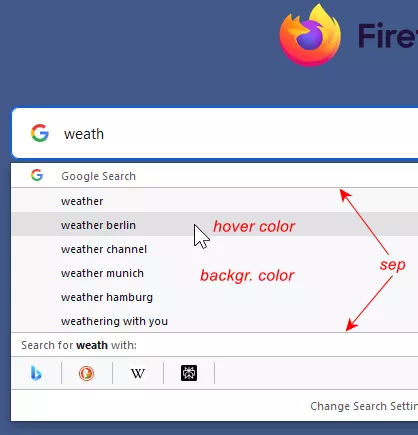
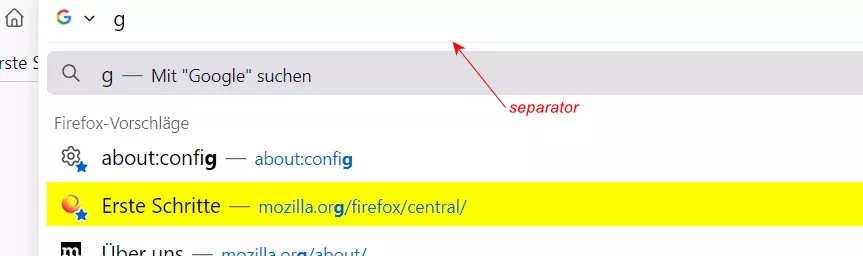
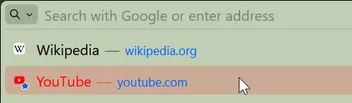
2002Andreas Entschuldigung, ich war anfangs etwas verwirrt von der Formulierung. Ich möchte auch die Hervorhebungsfarbe ändern, wenn ich eine Zeile mit den Pfeiltasten auswähle; sie ist standardmäßig noch grau.
Vielen Dank für Ihre Hilfe.
Beiträge von lenny2
-
-
Wenn ja, dann teste bitte:
Ja. Vielen Dank

-
-
Code geändert, siehe Beitrag Nr. 8
Danke

-
-
Meinst du das so?
Superb!
 Danke.
Danke. -
-
Das Profil-Backup funktioniert in v146.
-
 Erstellt das Backup automatisch oder manuell oder beides?
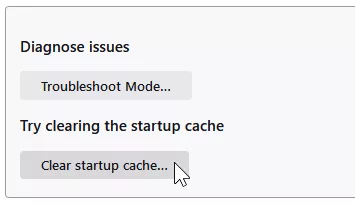
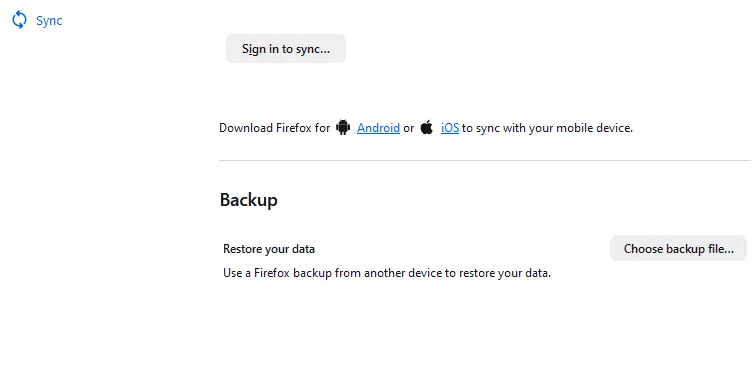
Erstellt das Backup automatisch oder manuell oder beides?  Wie kann ich das Menü aufrufen, in dem ich den Speicherort für das Backup auswählen kann, wie hier?
Wie kann ich das Menü aufrufen, in dem ich den Speicherort für das Backup auswählen kann, wie hier?
Ich sehe nur dieses Menü, es gibt keine weiteren Schaltflächen.

-
-
Titelleiste aktiviert
browser.tabs.inTitlebar = 0 (show); = 1 or 2 (hide)
-
-
Dieses Skript funktioniert nicht mehr in v145.0rc2. Vielen Dank für Ihre Hilfe!
tooltips_with_URL.uc.js -
Eigentlich wollte ich mir lediglich nochmal zu Gemüte führen, auf welche Weise es nimmer funktioniert. Und siehe da: es funktioniert einfach wieder.
Aber es funktioniert nicht in v145.0rc1. Dieses Skript funktioniert jedoch in v145.0rc1, die in Beitrag #52 angegebenen Zeilen können gelöscht werden.
-
2002Andreas Kein Problem, ich bin jetzt fast ein erwachsener Junge und ich vermutete die Existenz von userContent.css

Danke für Ihre Hilfe
-
Wenn ja, dann teste bitte:
Superb!

 Und ich bin schon in Panik geraten, aber userContent.css.
Und ich bin schon in Panik geraten, aber userContent.css. -
-
und für Lenny hätten wir noch eine Space & Separator
Ich verwende Aris' „Leerzeichen und Trennzeichen“ nicht, ich habe eine andere Code.
Ich mache mir Sorgen um aufgeblähten Code, deshalb verwende ich weiterhin V7R2, danke für diese wunderbare Code
-
Ich installiere Windows 10 und Windows 11 immer ohne Microsoft-Konto. Ich erstelle in Rufus einen Installations-USB-Stick und im letzten Schritt gibt es die Option „Anforderung für ein Online-Microsoft-Konto entfernen“. Ich installiere mit deaktivierter Internetverbindung.
-
Diese Probleme, traten die mit der neuen Aris Version
Ja, mit der neuen Version von Aris