Welcher String in about:config wäre das denn?
Kann ich dann gerne noch hinzufügen.
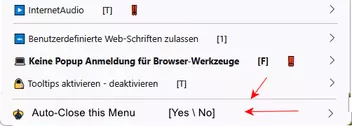
Ich danke Ihnen. Ich würde den neuen Eintrag auf der ersten Seite des Menüs als letzten Eintrag platzieren, und zwar über einen Separator. Mit dem Codeschnipsel würde mein kleines Wissen ausreichen, um den Eintrag an eine andere Stelle zu verschieben.