Im Kontextmenü der Tab bleiben derselbe Menüpunkt
Die Menüeinträge könnten auch so ausgeblendet werden: browser.ml.chat.menu, false .
Im Kontextmenü der Tab bleiben derselbe Menüpunkt
Die Menüeinträge könnten auch so ausgeblendet werden: browser.ml.chat.menu, false .
Achte mal darauf ob das, im Script und
bei den Ordnern übereinstimmt.
Nur ein Versuch.
Danke. Im Screen aus #154 kann man sehen, dass das so übereinstimmt. Es ist tatsächlich ein Problem irgendwo auf Systemebene; allerdings bisher nur mit genau Zeile 95 in genau dieser Datei. Mit dem Code hat das wohl nichts zu tun. Bei der 'alten' Datei aus #138 ist das allerdings nicht so. Ich finde das Script so wie es ist sehr funktionell und benutzerfreundlich und bin happy, dass es jetzt läuft.
EDIT: Ich vermute ein bufferoverflow (Arbeitsspeicher) und damit verbunden eine korrupte Auslagerungsdatei; aber ich bin dran...
Das habe ich mit anderen Namen (Ordner sind so vorhanden) unter Win11 ausprobiert, cssweb, cssshadow, und es funktioniert auch damit.
Danke fürs testen! Das habe ich mir schon fast gedacht. Liegt dann wohl doch irgendwie an Linux.
Das funktioniert:

Das nicht:
![]()
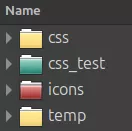
Ordner sind vorhanden:

EDIT: Scheint ein Cache-Problem meines Rechners zu sein! Nach mehrmaligem umbenennen sowie einiger Neustarts der Rechners geht es jetzt mit dem Ordnernamen css_test jedoch nicht mehr mit dem Namen css. Also genau umgekehrt.![]() SORRY!!!!!!!
SORRY!!!!!!!![]()
Speravir Hallo! Alles auf Anfang!
Die gute Nachricht zuerst: Dein Script aus Beitrag #128 läuft auch auf Linux.
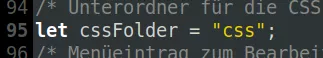
Der Fehler in deinem Script ist (und ich bin drauf reingefallen): In Zeile 95 (let cssFolder = "CSS";) ist es nicht möglich einen anderen Ordnernamen einzutragen.
Ich hatte vor dem ersten Start des Scriptes den Namen meines schon vorhandenen Testordners verwendet (css_test). Mit einem Ordner namens CSS funktioniert es nun endlich. 'Was lange währt wird endlich gut'.
EDIT: Beitrag ist obsolet; siehe Beitrag #154 !
Verstehe ich jetzt nicht!
Bei den Beiträgen hier geht es um das Thema 'UserCSSLoader (2025)', somit bezog ich mich darauf:

schau Dir doch mal mein Appmenü-Skript an
Und das läuft auch auf Linux?
Das Script vom 30-9-25 läuft nicht auf Linux; die Vorgängerversion schon. Solltest du Quellcode aus der neuesten Version übernommen haben, hast du auch den Fehler kopiert.
Wobei die Leiste in diesem Fall fixiert ist, nicht ausklappt bei hover, und nicht schwebt
2002AndreasHallo!
Könntest du evtl. abtrennen ab Beitrag 17? Wäre auch im meinem Interesse (Beitrag 9 folgende). Dies ist ein anderes Thema und hat mit 'Seitennavigation - Fly Out Menü' nichts zu tun. Das Originalthema würde bei der zu erwartenden Anzahl von Beiträgen völlig 'untergehen'.
Thema könnte sein: 'Seitennavigation - Neue vert. Zusatzleiste ab ff 143+'
aber das könnte Horstmann später noch ändern.
Speravir , und/oder @Linux-Nutzer.
Läuft das ( https://github.com/Endor8/userChr…cssloader.uc.js ) auch auf Linux? Sehe trotz einer userChrome keinen Button, ein Menüeintrag (als Alternative Configuration) wird auch nicht angezeigt.
Zeile 80 mit/ohne Eintrag let fileManager = "/usr/bin/nemo";getestet.
Zeile 95 let cssFolder = "css_test" Ordner ist vorhanden.![]()
EDIT: Auch In einem neuen Profil funktioniert es nicht.
EDIT: Die neue userChrome (aus Zeile 47-64) kann als Fehlerquelle ausgeschlossen werden (funktioniert mit dem Script aus Beitrag 138).
EDIT:

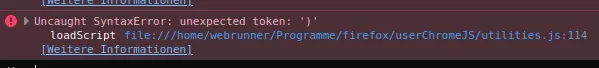
EDIT: Die Datei wird als einzige JS-Datei (von nur 4 insgesamt) nicht im Debugger gefunden (Browserwerkzeuge>Debugger>Quellen>file:// > > ). In der Konsole schon. Zugriffsrechte richtig gesetzt. Namenskonvention eingehalten. Gebe auf!![]()
(Info/Vergleich: Das Script aus Beitrag 138 funktioniert.)
Vielen Dank an alle Mitwirkenden, ich werde die neue Version von hier:

am Sonntag mal installieren und ausprobieren! Bisher nutze ich diese Version, die auch in der aktuellen Nightly gut funktioniert:
Icons auf Nachfrage
// ==UserScript==
// @name UserCSSLoader
// @description CSS Codes - Styles laden und verwalten
// https://github.com/Endor8/userChrome.js/tree/master/usercssloader
// @namespace http://d.hatena.ne.jp/Griever/
// @author Griever
// @include main
// @license MIT License
// @compatibility Firefox 4 - 102*
// @charset UTF-8
// @version 0.0.4L+
// @note https://www.camp-firefox.de/forum/thema/136726-usercssloader-services-jsm-entfernt-css-codes-werden-nicht-geladen/
// @note Fit für 136 :
// @note BrokenHearts Änderung: https://www.camp-firefox.de/forum/thema/138792/?postID=1263814#post1263814
// @note Fit für 117
// @note Aktualisierung von Speravir - www.camp-firefox.de
// @note Fx92: getURLSpecFromFile() -> getURLSpecFromActualFile()
// @note AUTHOR_SHEET Verwendung hinzugefügt, wichtig: am Ende des Dateinamens .author.css
// @note Version 0.0.4.g ermoeglicht "Styles importieren" per Mittelklick und Verwendung
// @note eines anderen Dateimanager (siehe in Konfiguration)
// @note Frei verschiebbare Schaltfläche eingebaut von aborix
// @note 0.0.4 Remove E4X
// @note CSSEntry-Klasse erstellt
// @note Style-Test-Funktion überarbeitet
// @note Wenn die Datei gelöscht wurde, CSS beim Neu erstellen und Löschen des Menüs abbrechen
// @note uc einlesen .uc.css temporäre Korrespondenz zum erneuten Lesen
// ==/UserScript==
/****** Bedienungsanleitung ******
CSS-Ordner im Chrome-Ordner erstellen, CSS-Dateien dort ablegen - speichern.
Diejenigen, deren Dateiname mit "xul-" beginnen, diejenigen, die mit ".as.css" enden, sind AGENT_SHEET,
alle andere außer USER_SHEET werden gelesen. Da der Inhalt der Datei nicht überprüft wird,
darauf achten, @ Namespace Angabe nicht zu vergessen!
CSS-Menü wird zur Menüleiste hinzugefügt
Linksklick auf Stil, zum aktivieren/deaktivieren
Mittelklick auf Stil zum aktivieren/deaktivieren, ohne Menü zu schließen
Rechtsklick auf Stil zum Öffnen im Editor
Verwenden des in "view_source.editor.path" angegebenen Editors;
Dateiordner kann in Konfiguration geändert werden
**** Anleitung Ende ****/
(function(){
/* Konfiguration */
// alternativer Dateimanager, Bsp.:
// let filemanager = "C:\\Programme\\totalcmd\\TOTALCMD.EXE";
let filemanager = "/usr/bin/nemo";
// Unterordner für die CSS-Dateien:
let cssFolder = "css_test";
/* Ende Konfiguration */
let { classes: Cc, interfaces: Ci, utils: Cu, results: Cr } = Components;
// Wenn beim Start ein anderes Fenster angezeigt wird (das zweite Fenster), wird es beendet
let list = Services.wm.getEnumerator("navigator:browser");
while(list.hasMoreElements()){ if(list.getNext() != window) return; }
const XULNS = "http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul";
if (window.UCL) {
window.UCL.destroy();
delete window.UCL;
}
window.UCL = {
vFileManager: filemanager,
USE_UC: "UC" in window,
AGENT_SHEET: Ci.nsIStyleSheetService.AGENT_SHEET,
USER_SHEET : Ci.nsIStyleSheetService.USER_SHEET,
AUTHOR_SHEET: Ci.nsIStyleSheetService.AUTHOR_SHEET,
readCSS : {},
get disabled_list() {
let obj = [];
try {
obj = this.prefs.getCharPref("disabled_list").split("|");
} catch(e) {}
delete this.disabled_list;
return this.disabled_list = obj;
},
get prefs() {
delete this.prefs;
return this.prefs = Services.prefs.getBranch("UserCSSLoader.")
},
get styleSheetServices(){
delete this.styleSheetServices;
return this.styleSheetServices = Cc["@mozilla.org/content/style-sheet-service;1"].getService(Ci.nsIStyleSheetService);
},
get FOLDER() {
let aFolder;
try {
// UserCSSLoader.FOLDER verwenden
let folderPath = this.prefs.getCharPref("FOLDER");
aFolder = Cc["@mozilla.org/file/local;1"].createInstance(Ci.nsIFile)
aFolder.initWithPath(folderPath);
} catch (e) {
aFolder = Services.dirsvc.get("UChrm", Ci.nsIFile);
aFolder.appendRelativePath(cssFolder);
}
if (!aFolder.exists() || !aFolder.isDirectory()) {
aFolder.create(Ci.nsIFile.DIRECTORY_TYPE, 0664);
}
delete this.FOLDER;
return this.FOLDER = aFolder;
},
getFocusedWindow: function() {
let win = document.commandDispatcher.focusedWindow;
if (!win || win == window) win = content;
return win;
},
init: function() {
let cssmenu = $C("menu", {
id: "usercssloader-menu",
label: 'CSSLoader - Menü',
tooltiptext: "CSSLoader - Menü\n\nLinksklick: Menü - Testdateien anzeigen\nMittelklick: Testdateien importieren",
accesskey: "C",
onclick: "if (event.button == 1) UCL.rebuild()"
});
let menupopup = $C("menupopup", {
id: "usercssloader-menupopup"
});
cssmenu.appendChild(menupopup);
let menu = $C("menu", {
label: "Datei bearbeiten",
accesskey: "M",
id: "style-loader-menu"
});
menupopup.appendChild(menu);
menupopup.appendChild($C("menuseparator"));
let mp = $C("menupopup", { id: "usercssloader-submenupopup" });
menu.appendChild(mp);
mp.appendChild($C("menuitem", {
label: "Testdatei(en) laden",
accesskey: "R",
acceltext: "Alt + R",
oncommand: "UCL.rebuild();"
}));
mp.appendChild($C("menuseparator"));
mp.appendChild($C("menuitem", {
label: "Neue Testdatei im Ordner 'css_test' erstellen",
accesskey: "D",
oncommand: "UCL.create();"
}));
mp.appendChild($C("menuitem", {
label: "Ordner 'css_test' öffnen",
accesskey: "O",
oncommand: "UCL.openFolder();"
}));
mp.appendChild($C("menuitem", {
label: "userChrome.css bearbeiten",
hidden: false,
oncommand: "UCL.editUserCSS(\'userChrome.css\');"
}));
mp.appendChild($C("menuitem", {
label: "userContent.css bearbeiten",
hidden: false,
oncommand: "UCL.editUserCSS(\'userContent.css\');"
}));
mp.appendChild($C("menuseparator"));
mp.appendChild($C("menuitem", {
label: "Datei-Test (Chrome)",
id: "usercssloader-test-chrome",
hidden: true,
accesskey: "C",
oncommand: "UCL.styleTest(window);"
}));
mp.appendChild($C("menuitem", {
label: "Datei-Test (Content)",
id: "usercssloader-test-content",
hidden: true,
accesskey: "W",
oncommand: "UCL.styleTest();"
}));
mp.appendChild($C("menuitem", {
label: "Styles dieser Seite auf userstyles.org finden",
accesskey: "S",
oncommand: "UCL.searchStyle();"
}));
menu = $C("menu", {
label: ".uc.css",
accesskey: "U",
hidden: !UCL.USE_UC
});
menupopup.appendChild(menu);
mp = $C("menupopup", { id: "usercssloader-ucmenupopup" });
menu.appendChild(mp);
mp.appendChild($C("menuitem", {
label: "Importieren(.uc.js)",
oncommand: "UCL.UCrebuild();"
}));
mp.appendChild($C("menuseparator", { id: "usercssloader-ucseparator" }));
CustomizableUI.createWidget({
id: 'usercssloader-menu-item',
type: 'custom',
defaultArea: CustomizableUI.AREA_NAVBAR,
onBuild: function(aDocument) {
let toolbaritem = aDocument.createElementNS(XULNS, 'toolbaritem');
toolbaritem.id = 'usercssloader-menu-item';
toolbaritem.className = 'chromeclass-toolbar-additional';
return toolbaritem;
}
});
$('usercssloader-menu-item').appendChild(cssmenu);
/* Um Statt Menü eine frei verschiebbare Schaltfläche zu haben */
/* Untenstehende zwei Zeilen deaktivieren einfach // davor machen */
// let refNode = $('helpMenu');
// refNode.parentNode.insertBefore(cssmenu, refNode.nextSibling);
$("mainKeyset").appendChild($C("key", {
id: "usercssloader-rebuild-key",
oncommand: "UCL.rebuild();",
key: "R",
modifiers: "alt",
}));
this.rebuild();
this.initialized = true;
if (UCL.USE_UC) {
setTimeout(function() {
UCL.UCcreateMenuitem();
}, 1000);
}
window.addEventListener("unload", this, false);
},
uninit: function() {
const dis = [];
for (let x of Object.keys(this.readCSS)) {
if (!this.readCSS[x].enabled)
dis.push(x);
}
this.prefs.setCharPref("disabled_list", dis.join("|"));
window.removeEventListener("unload", this, false);
},
destroy: function() {
var i = document.getElementById("usercssloader-menu");
if (i) i.parentNode.removeChild(i);
var i = document.getElementById("usercssloader-rebuild-key");
if (i) i.parentNode.removeChild(i);
this.uninit();
},
handleEvent: function(event) {
switch(event.type){
case "unload": this.uninit(); break;
}
},
rebuild: function() {
let ext = /\.css$/i;
let not = /\.uc\.css/i;
let files = this.FOLDER.directoryEntries.QueryInterface(Ci.nsISimpleEnumerator);
while (files.hasMoreElements()) {
let file = files.getNext().QueryInterface(Ci.nsIFile);
if (!ext.test(file.leafName) || not.test(file.leafName)) continue;
let CSS = this.loadCSS(file);
CSS.flag = true;
}
for (let leafName of Object.keys(this.readCSS)) {
const CSS = this.readCSS[leafName];
if (!CSS.flag) {
CSS.enabled = false;
delete this.readCSS[leafName];
}
delete CSS.flag;
this.rebuildMenu(leafName);
}
if (this.initialized) {
if (typeof(StatusPanel) !== "undefined")
StatusPanel._label = "Style importiert";
else
XULBrowserWindow.statusTextField.label = "Styles importieren";
}
},
loadCSS: function(aFile) {
var CSS = this.readCSS[aFile.leafName];
if (!CSS) {
CSS = this.readCSS[aFile.leafName] = new CSSEntry(aFile);
if (this.disabled_list.indexOf(CSS.leafName) === -1) {
CSS.enabled = true;
}
}
else if (CSS.enabled) {
CSS.enabled = true;
}
return CSS;
},
rebuildMenu: function(aLeafName) {
var CSS = this.readCSS[aLeafName];
var menuitem = document.getElementById("usercssloader-" + aLeafName);
if (!CSS) {
if (menuitem)
menuitem.parentNode.removeChild(menuitem);
return;
}
if (!menuitem) {
menuitem = $C("menuitem", {
label : aLeafName,
id : "usercssloader-" + aLeafName,
class : "usercssloader-item " + (CSS.SHEET == this.AGENT_SHEET? "AGENT_SHEET" : CSS.SHEET == this.AUTHOR_SHEET? "AUTHOR_SHEET": "USER_SHEET"),
type : "checkbox",
autocheck : "false",
oncommand : "UCL.toggle('"+ aLeafName +"');",
onclick : "UCL.itemClick(event);"
});
document.getElementById("usercssloader-menupopup").appendChild(menuitem);
}
menuitem.setAttribute("checked", CSS.enabled);
},
toggle: function(aLeafName) {
var CSS = this.readCSS[aLeafName];
if (!CSS) return;
CSS.enabled = !CSS.enabled;
this.rebuildMenu(aLeafName);
},
itemClick: function(event) {
if (event.button == 0) return;
event.preventDefault();
event.stopPropagation();
let label = event.currentTarget.getAttribute("label");
if (event.button == 1) {
this.toggle(label);
}
else if (event.button == 2) {
closeMenus(event.target);
this.edit(this.getFileFromLeafName(label));
}
},
getFileFromLeafName: function(aLeafName) {
let f = this.FOLDER.clone();
f.QueryInterface(Ci.nsIFile); // use appendRelativePath
f.appendRelativePath(aLeafName);
return f;
},
styleTest: function(aWindow) {
aWindow || (aWindow = this.getFocusedWindow());
new CSSTester(aWindow, function(tester){
if (tester.saved)
UCL.rebuild();
});
},
searchStyle: function() {
let word;
try {
word = gBrowser.currentURI.host;
} catch {
word = gBrowser.currentURI.spec;
}
openWebLinkIn("https://userstyles.org/styles/search/" + word, "tab", {});
},
openFolder:function(){
if (this.vFileManager.length != 0) {
var file = Cc['@mozilla.org/file/local;1'].createInstance(Ci.nsIFile);
var process = Cc['@mozilla.org/process/util;1'].createInstance(Ci.nsIProcess);
var args=[this.FOLDER.path];
file.initWithPath(this.vFileManager);
process.init(file);
// Verzeichnis mit anderem Dateimanager öffnen
process.run(false, args, args.length);
} else {
// Verzeichnis mit Dateimanager des Systems öffnen
this.FOLDER.launch();
}
},
editUserCSS: function(aLeafName) {
let file = Services.dirsvc.get("UChrm", Ci.nsIFile);
file.appendRelativePath(aLeafName);
this.edit(file);
},
edit: function(aFile) {
var editor = Services.prefs.getCharPref("view_source.editor.path");
if (!editor) return alert("Unter about:config den vorhandenen Schalter:\n view_source.editor.path mit dem Editorpfad ergänzen");
try {
var UI = Components.classes["@mozilla.org/intl/scriptableunicodeconverter"].createInstance(Components.interfaces.nsIScriptableUnicodeConverter);
UI.charset = window.navigator.platform.toLowerCase().indexOf("win") >= 0? "Shift_JIS": "UTF-8";
var path = UI.ConvertFromUnicode(aFile.path);
var app = Components.classes["@mozilla.org/file/local;1"].createInstance(Components.interfaces.nsIFile);
app.initWithPath(editor);
var process = Components.classes["@mozilla.org/process/util;1"].createInstance(Components.interfaces.nsIProcess);
process.init(app);
process.run(false, [path], 1);
} catch (e) {}
},
create: function(aLeafName) {
if (!aLeafName) aLeafName = prompt("Name des Styles", dateFormat(new Date(), "%Y_%m%d_%H%M%S"));
if (aLeafName) aLeafName = aLeafName.replace(/\s+/g, " ").replace(/[\\/:*?\"<>|]/g, "");
if (!aLeafName || !/\S/.test(aLeafName)) return;
if (!/\.css$/.test(aLeafName)) aLeafName += ".css";
let file = this.getFileFromLeafName(aLeafName);
this.edit(file);
},
UCrebuild: function() {
let re = /^file:.*\.uc\.css(?:\?\d+)?$/i;
let query = "?" + new Date().getTime();
Array.slice(document.styleSheets).forEach(function(css){
if (!re.test(css.href)) return;
if (css.ownerNode) {
css.ownerNode.parentNode.removeChild(css.ownerNode);
}
let pi = document.createProcessingInstruction('xml-stylesheet','type="text/css" href="'+ css.href.replace(/\?.*/, '') + query +'"');
document.insertBefore(pi, document.documentElement);
});
UCL.UCcreateMenuitem();
},
UCcreateMenuitem: function() {
let sep = $("usercssloader-ucseparator");
let popup = sep.parentNode;
if (sep.nextSibling) {
let range = document.createRange();
range.setStartAfter(sep);
range.setEndAfter(popup.lastChild);
range.deleteContents();
range.detach();
}
let re = /^file:.*\.uc\.css(?:\?\d+)?$/i;
Array.slice(document.styleSheets).forEach(function(css) {
if (!re.test(css.href)) return;
let fileURL = decodeURIComponent(css.href).split("?")[0];
let aLeafName = fileURL.split("/").pop();
let m = $C("menuitem", {
label : aLeafName,
tooltiptext : fileURL,
id : "usercssloader-" + aLeafName,
type : "checkbox",
autocheck : "false",
checked : "true",
oncommand : "this.setAttribute('checked', !(this.css.disabled = !this.css.disabled));",
onclick : "UCL.UCItemClick(event);"
});
m.css = css;
popup.appendChild(m);
});
},
UCItemClick: function(event) {
if (event.button == 0) return;
event.preventDefault();
event.stopPropagation();
if (event.button == 1) {
event.target.doCommand();
}
else if (event.button == 2) {
closeMenus(event.target);
let fileURL = event.currentTarget.getAttribute("tooltiptext");
let file = Services.io.getProtocolHandler("file").QueryInterface(Components.interfaces.nsIFileProtocolHandler).getFileFromURLSpec(fileURL);
this.edit(file);
}
},
};
function CSSEntry(aFile) {
this.path = aFile.path;
this.leafName = aFile.leafName;
this.lastModifiedTime = 1;
this.SHEET = /^xul-|\.as\.css$/i.test(this.leafName) ?
Ci.nsIStyleSheetService.AGENT_SHEET:
/\.author\.css$/i.test(this.leafName)?
Ci.nsIStyleSheetService.AUTHOR_SHEET:
Ci.nsIStyleSheetService.USER_SHEET;
}
CSSEntry.prototype = {
sss: Components.classes["@mozilla.org/content/style-sheet-service;1"]
.getService(Components.interfaces.nsIStyleSheetService),
_enabled: false,
get enabled() {
return this._enabled;
},
set enabled(isEnable) {
var aFile = Components.classes["@mozilla.org/file/local;1"].createInstance(Components.interfaces.nsIFile)
aFile.initWithPath(this.path);
var isExists = aFile.exists(); // true, wenn die Datei existiert
var lastModifiedTime = isExists ? aFile.lastModifiedTime : 0;
var isForced = this.lastModifiedTime != lastModifiedTime; // true, wenn es eine Änderung in der Datei gibt
var fileURL = Services.io.getProtocolHandler("file").QueryInterface(Components.interfaces.nsIFileProtocolHandler).getURLSpecFromActualFile(aFile);
var uri = Services.io.newURI(fileURL, null, null);
if (this.sss.sheetRegistered(uri, this.SHEET)) {
// Wenn diese Datei bereits gelesen wurde
if (!isEnable || !isExists) {
this.sss.unregisterSheet(uri, this.SHEET);
}
else if (isForced) {
// Nach Stornierung erneut einlesen
this.sss.unregisterSheet(uri, this.SHEET);
this.sss.loadAndRegisterSheet(uri, this.SHEET);
}
} else {
// Datei wurde nicht gelesen
if (isEnable && isExists) {
this.sss.loadAndRegisterSheet(uri, this.SHEET);
}
}
if (this.lastModifiedTime !== 1 && isEnable && isForced) {
log(this.leafName + " wurde aktualisiert");
}
this.lastModifiedTime = lastModifiedTime;
return this._enabled = isEnable;
},
};
function CSSTester(aWindow, aCallback) {
this.win = aWindow || window;
this.doc = this.win.document;
this.callback = aCallback;
this.init();
}
CSSTester.prototype = {
sss: Components.classes["@mozilla.org/content/style-sheet-service;1"]
.getService(Components.interfaces.nsIStyleSheetService),
preview_code: "",
saved: false,
init: function() {
this.dialog = openDialog(
"data:text/html;charset=utf8,"+encodeURIComponent('<!DOCTYPE HTML><html lang="de"><head><title>CSSTester</title></head><body></body></html>'),
"",
"width=550,height=400,dialog=no");
this.dialog.addEventListener("load", this, false);
},
destroy: function() {
this.preview_end();
this.dialog.removeEventListener("unload", this, false);
this.previewButton.removeEventListener("click", this, false);
this.saveButton.removeEventListener("click", this, false);
this.closeButton.removeEventListener("click", this, false);
},
handleEvent: function(event) {
switch(event.type) {
case "click":
if (event.button != 0) return;
if (this.previewButton == event.currentTarget) {
this.preview();
}
else if (this.saveButton == event.currentTarget) {
this.save();
}
else if (this.closeButton == event.currentTarget) {
this.dialog.close();
}
break;
case "load":
var doc = this.dialog.document;
doc.body.innerHTML = '\
<style type="text/css">\
:not(input):not(select) { padding: 0px; margin: 0px; }\
table { border-spacing: 0px; }\
body, html, #main, #textarea { width: 100%; height: 100%; }\
#textarea { font-family: monospace; }\
</style>\
<table id="main">\
<tr height="100%">\
<td colspan="4"><textarea id="textarea"></textarea></td>\
</tr>\
<tr height="40">\
<td><input type="button" value="Vorschau" id="Vorschau"/></td>\
<td><input type="button" value="Speichern" id="Speichern"/></td>\
<td width="80%"><span class="log"></span></td>\
<td><input type="button" value="Schließen" id="Schliessen"/></td>\
</tr>\
</table>\
';
this.textbox = doc.querySelector("textarea");
this.previewButton = doc.querySelector('input[value="Vorschau"]');
this.saveButton = doc.querySelector('input[value="Speichern"]');
this.closeButton = doc.querySelector('input[value="Schließen"]');
this.logField = doc.querySelector('.log');
var code = "@namespace url(" + this.doc.documentElement.namespaceURI + ");\n";
code += this.win.location.protocol.indexOf("http"||"https") === 0 ?
"@-moz-document domain(" + this.win.location.host + ") {\n\n\n\n}":
"@-moz-document url(" + this.win.location.href + ") {\n\n\n\n}";
this.textbox.value = code;
this.dialog.addEventListener("unload", this, false);
this.previewButton.addEventListener("click", this, false);
this.saveButton.addEventListener("click", this, false);
this.closeButton.addEventListener("click", this, false);
this.textbox.focus();
let p = this.textbox.value.length - 3;
this.textbox.setSelectionRange(p, p);
break;
case "unload":
this.destroy();
this.callback(this);
break;
}
},
preview: function() {
var code = this.textbox.value;
if (!code || !/\:/.test(code))
return;
code = "data:text/css;charset=utf-8," + encodeURIComponent(this.textbox.value);
if (code == this.preview_code)
return;
this.preview_end();
var uri = Services.io.newURI(code, null, null);
this.sss.loadAndRegisterSheet(uri, Ci.nsIStyleSheetService.AGENT_SHEET);
this.preview_code = code;
this.log("Preview");
},
preview_end: function() {
if (this.preview_code) {
let uri = Services.io.newURI(this.preview_code, null, null);
this.sss.unregisterSheet(uri, Ci.nsIStyleSheetService.AGENT_SHEET);
this.preview_code = "";
}
},
save: function() {
var data = this.textbox.value;
if (!data) return;
var fp = Cc["@mozilla.org/filepicker;1"].createInstance(Ci.nsIFilePicker);
fp.init(window, "", Ci.nsIFilePicker.modeSave);
fp.appendFilter("CSS Files","*.css");
fp.defaultExtension = "css";
if (window.UCL)
fp.displayDirectory = UCL.FOLDER;
var res = fp.show();
if (res != fp.returnOK && res != fp.returnReplace) return;
var suConverter = Cc["@mozilla.org/intl/scriptableunicodeconverter"].createInstance(Ci.nsIScriptableUnicodeConverter);
suConverter.charset = "UTF-8";
data = suConverter.ConvertFromUnicode(data);
var foStream = Cc["@mozilla.org/network/file-output-stream;1"].createInstance(Ci.nsIFileOutputStream);
foStream.init(fp.file, 0x02 | 0x08 | 0x20, 0664, 0);
foStream.write(data, data.length);
foStream.close();
this.saved = true;
},
log: function() {
this.logField.textContent = dateFormat(new Date(), "%H:%M:%S") + ": " + $A(arguments);
}
};
UCL.init();
function $(id) { return document.getElementById(id); }
function $A(arr) { return Array.slice(arr); }
// wg.136 geändert
//function $C(name, attr) {
// var el = document.createXULElement(name);
// if (attr) Object.keys(attr).forEach(function(n) { el.setAttribute(n, attr[n]) });
// return el;
//}
function $C(name, attr) {
var el = document.createXULElement(name);
if (attr) Object.keys(attr).forEach(function(n) {
if(n == "oncommand") {
el.addEventListener('command', function(event) { Function(attr[n])(); });
}
else if(n == "onclick") {
el.addEventListener('click', function(event) { Function(attr[n])(); });
}
else if(n == "onmouseup") {
el.addEventListener('mouseup', function(event) { Function(attr[n])(); });
}
else {
el.setAttribute(n, attr[n]);
}
});
return el;
}
function dateFormat(date, format) {
format = format.replace("%Y", ("000" + date.getFullYear()).substr(-4));
format = format.replace("%m", ("0" + (date.getMonth()+1)).substr(-2));
format = format.replace("%d", ("0" + date.getDay()).substr(-2));
format = format.replace("%H", ("0" + date.getHours()).substr(-2));
format = format.replace("%M", ("0" + date.getMinutes()).substr(-2));
format = format.replace("%S", ("0" + date.getSeconds()).substr(-2));
return format;
}
function log() { Application.console.log(Array.slice(arguments)); }
})();/*button_userCSSLoader.css*/
/*■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■*/
#nav-bar #usercssloader-menu,
#nav-bar #usercssloader-menu-item {
appearance: none !important;
overflow: hidden !important;
background-image: url("../icons/16_options_orange.svg")!important;
background-repeat: no-repeat !important;
background-position: center center !important;
background-size: 16px 17px !important;
width: 28px !important;
min-width: 28px !important;
max-width: 28px !important;
margin-top: -1px !important;
}
#nav-bar #usercssloader-menu:hover,
#nav-bar #usercssloader-menu-item:hover {
appearance: none !important;
overflow: hidden !important;
background-image: url("../icons/16_options_whitegray.svg")!important;
background-color: var(--button-hover-bgcolor) !important;
}
/*■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■*/
#widget-overflow #usercssloader-menu {
background-image: url("../icons/16_options_orange.svg")!important;
appearance: none !important;
overflow: hidden !important;
background-repeat: no-repeat !important;
background-position: 0px center !important;
background-size: 18px 18px !important;
opacity: 1.0 !important;
justify-content: center !important;
width: 28px !important;
min-width: 28px !important;
max-width: 28px !important;
height: var(--uc-tabs-height) !important;
min-height: var(--uc-tabs-height) !important;
max-height: var(--uc-tabs-height) !important;
margin: 0 !important;
margin-top: 0px !important;
padding: 0 !important;
--toolbarbutton-border-radius: 0px !important;
border-radius: 0px !important;
}
#widget-overflow #usercssloader-menu:hover {
background-image: url("../icons/16_options_whitegray.svg")!important;
background-color: var(--button-hover-bgcolor) !important;
appearance: none !important;
overflow: hidden !important;
background-repeat: no-repeat !important;
background-position: 0px center !important;
background-size: 18px 18px !important;
opacity: 1.0 !important;
justify-content: center !important;
width: 28px !important;
min-width: 28px !important;
max-width: 28px !important;
height: var(--uc-tabs-height) !important;
min-height: var(--uc-tabs-height) !important;
max-height: var(--uc-tabs-height) !important;
margin: 0 !important;
margin-top: 0px !important;
padding: 0 !important;
--toolbarbutton-border-radius: 0px !important;
border-radius: 0px !important;
}
#usercssloader-menu > .menu-text {
display: none !important;
}
/*----------------------------------*/
#usercssloader-submenupopup {
margin-top: -1px !important;
}
/*---------Style-Loader-Menü-------------------------*/
#style-loader-menu::before {
content: '' !important;
display: block !important;
width: 16px !important;
height: 16px !important;
margin-left: 0px !important;
margin-right: -16px !important;
background-image: url("../icons/16gear-2_whitegray.svg") !important;
background-repeat: no-repeat !important;
background-size: 16px 16px !important;
background-position: center center !important;
}
#style-loader-menu:hover::before {
background-image: url("../icons/16gear-2_whitegray.svg") !important;
}
/*------------------------------------------*/
#usercssloader-menupopup > menuitem[type="checkbox"] > .menu-iconic-left,
#usercssloader-menupopup > menuitem[type="checkbox"][checked="true"] > .menu-iconic-left {
display: none !important;
}
/*------------------------------------------
#usercssloader-menupopup > menuitem[type="checkbox"][checked="true"]::before{
content: '' !important;
display: block !important;
width: 16px !important;
height: 16px !important;
margin-left: 0px !important;
margin-right: 4px !important;
background-image: url("../icons/16_checkmark-checked_neongreen.svg") !important;
background-repeat: no-repeat !important;
background-size: 16px 16px !important;
background-position: center center !important;
}
#usercssloader-menupopup > menuitem[type="checkbox"][checked="true"]:hover::before{
background-image: url("../icons/16_checkmark-unchecked_white.svg") !important;
}
#usercssloader-menupopup > menuitem[type="checkbox"]::before{
content: '' !important;
display: block !important;
width: 16px !important;
height: 16px !important;
margin-left: 0px !important;
margin-right: 4px !important;
background-image: url("../icons/16_checkmark-unchecked_redorange.svg") !important;
background-repeat: no-repeat !important;
background-size: 16px 16px !important;
background-position: center center !important;
}
#usercssloader-menupopup > menuitem[type="checkbox"]:hover::before{
background-image: url("../icons/16_checkmark-checked_white.svg") !important;
}
*/Da .bookmark-item[label$=".txt"] :is(img, image) betriebssystemunabhängig funktioniert (war ja eigentlich klar), ist es wohl so.
Das ist doch mal eine schöne Antwort auf diese 'Frage':
Aber wann nun content, list-style-image oder --bookmark-item-icon, das ist mir noch zu speziell, vor allem, weil es erst mal grundsätzlich mit anderen Ordnersymbolen funktioniert. Es dürften wohl die Ausnahmen für spezielle Ordner sein.
Jetzt fehlt nur noch die Bibliothek sowie die Lesezeichenseitenleiste in Bezug auf 'Lesezeichen mit definiertem Text und eigenem Icon'.
2002Andreas , in der Praxis ziehe ich oft Links von der Leiste ins Dropdown und wieder zurück, einfach weil ich das Lesezeichen für einen bestimmten Zeitraum häufiger/seltener benötige. Auf Linux behält das Lesezeichen mit definiertem Text nur sein Icon mit .bookmark-item[label$=".txt"] :is(img, image), jedoch nicht mit .bookmark-item[label$=".txt"] > img. Wie sich das in Windows verhält kann ich leider nicht testen.
Das findet dann aber im Dropdown statt? Was passiert, wenn du das Lesezeichen mal in die Leiste ziehst? Und benötigst du die background-attribute wirklich?
harff182 , dieses funzt mit relativem Pfad (Anstatt des kompletten Codes aus Beitrag #1):
Ja, aber dann ist der Eintrag #context_closeTabOptions wieder vorhanden (auch bei dem Script aus #15). Dieser müsste dann per css ausgeblendet werden. Das funzt, aber eine JS-Lsg. wäre vorzuziehen.
Der Fehler liegt in Zeile 10; ich habe das auch schon lt. MDN versucht, geht auch nicht:
const node = document.getElementById("context_closeTabOptions");
if (node.parentNode) {
node.parentNode.removeChild(node);
}Dazu müsste man dann vielleicht einen Fachmann einbeziehen. Die unsaubere Lsg. wäre dann das (würde der Absicht de TE am nächsten kommen):
(function() {
if (!window.gBrowser)
return;
let menuitem = document.createXULElement('menuitem');
menuitem.id = 'context_closeLeftTabs';
menuitem.setAttribute('label', 'Linke Tabs schließen');
let tabContextMenu = document.getElementById('tabContextMenu');
let refItem = document.getElementById('context_closeTab');
tabContextMenu.insertBefore(document.getElementById('context_closeTabsToTheStart'), refItem);
tabContextMenu.insertBefore(document.getElementById('context_closeTabsToTheEnd'), refItem);
tabContextMenu.insertBefore(document.getElementById('context_closeOtherTabs'), refItem);
//click
menuitem.addEventListener('click', () => {
if (event.button == 0) {
for (let i = TabContextMenu.contextTab._tPos - 1; i >= 0; i--)gBrowser.removeTab(gBrowser.tabs[i], {animate: true});
}
});
/**/
var css =`
#context_closeTabOptions{ display:none !important; }
`;
var sss = Cc['@mozilla.org/content/style-sheet-service;1'].getService(Ci.nsIStyleSheetService);
var uri = makeURI('data:text/css;charset=UTF=8,' + encodeURIComponent(css));
sss.loadAndRegisterSheet(uri, sss.AUTHOR_SHEET);
})();Da fehlt eine ja auch eine Zeile:
tabContextMenu.insertBefore(document.getElementById('context_closeTabsToTheStart'), refItem);
z.B.: Zwischen Zeile 7 und 8...Die Reihenfolge bestimmt die Position...
Bei mir ist das Zeile 11:
(function() {
if (!window.gBrowser)
return;
let menuitem = document.createXULElement('menuitem');
menuitem.id = 'context_closeLeftTabs';
menuitem.setAttribute('label', 'Linke Tabs schließen');
let tabContextMenu = document.getElementById('tabContextMenu');
let refItem = document.getElementById('context_closeTab');
tabContextMenu.insertBefore(document.getElementById('context_closeTabsToTheStart'), refItem);
tabContextMenu.insertBefore(document.getElementById('context_closeTabsToTheEnd'), refItem);
tabContextMenu.insertBefore(document.getElementById('context_closeOtherTabs'), refItem);
//tabContextMenu.removeChild(document.getElementById('context_closeTabOptions'));
//click
menuitem.addEventListener('click', () => {
if (event.button == 0) {
for (let i = TabContextMenu.contextTab._tPos - 1; i >= 0; i--)gBrowser.removeTab(gBrowser.tabs[i], {animate: true});
}
});
/**/
var css =`
#context_closeTabsToTheStart {
order: -1 !important;
}
#context_closeTabsToTheEnd {
order: -1 !important;
}
#context_closeOtherTabs {
order: -1 !important;
}
`;
var sss = Cc['@mozilla.org/content/style-sheet-service;1'].getService(Ci.nsIStyleSheetService);
var uri = makeURI('data:text/css;charset=UTF=8,' + encodeURIComponent(css));
sss.loadAndRegisterSheet(uri, sss.AUTHOR_SHEET);
})();
