Ja, dann ist es wohl so...
Beiträge von Mitleser
-
-
Das > img funktioniert nur weil du ein list-style-image Attribut gesetzt hast. Das wird nur vom Browser nicht mehr zugelassen/interpretiert.
Besser verständlich?:
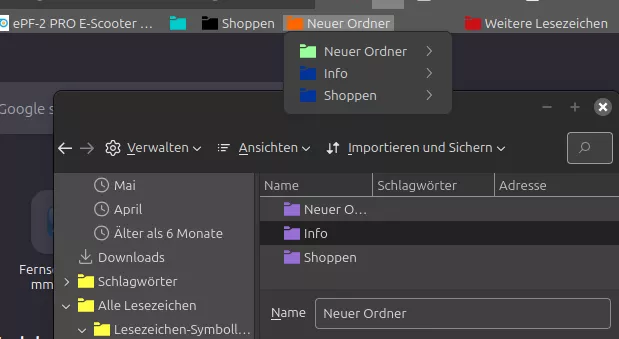
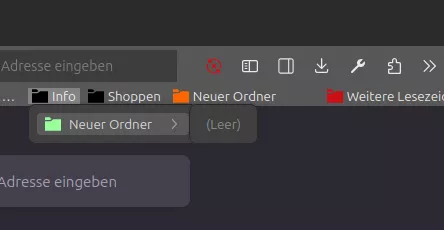
Das img bei #PlacesToolbarItems toolbarbutton[container]... ist im Pfad nicht vorhanden und funktioniert nur weil du ein list-style-image Attribut gesetzt hast. Das wird nur nur vom Browser in diesem Fall nicht mehr zugelassen/interpretiert. Zumindest vermute ich das; man sollte einen Experten zurate ziehen.Das img bei menu.bookmark-item[container] > img hingegen ist real existent und funktioniert auch anstatt .menu-icon (ohne list-style-image Attribut)
Spoiler anzeigen
Das wird mir langsam zu anstrengend...
Kauf dir endlich einen neuen Rechner...1-2 Jahre alte wieder aufbereitete Leasingrückläufer (z.B. als Businesslaptop/Workstationlaptop) gibt es auch gebraucht sehr günstig...Habe auch so einen... -
Das list-style-image an der Stelle wird demnach überschrieben?
Ja. Das > img funktioniert nur weil du ein list-style-image Attribut gesetzt hast. Das wird nur vom Browser nicht mehr zugelassen/interpretiert.
Nur mal ganz grob ausgeweitet, könnte sowas auch klappen, für Leiste und Popup, je nachdem wo das jeweilige Label benutzt wird?
Nein. Aber das (Zeile 7):
CSS
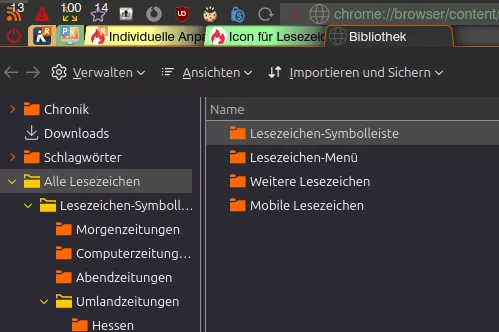
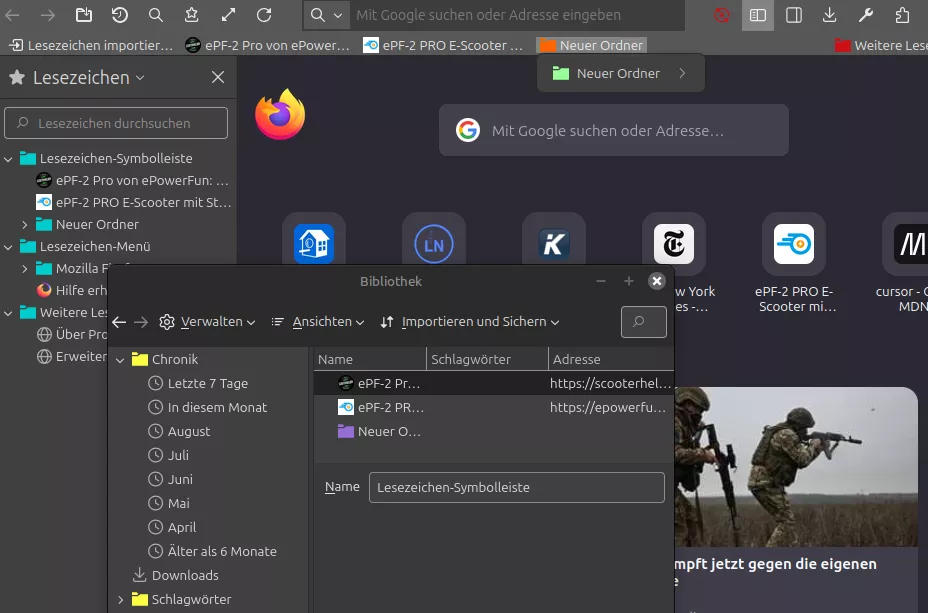
Alles anzeigen/*+++++Lesezeichenordner mit relativem Pfad (Stand FF 143)+++++*/ /*Alle Lesezeichenordner im Dropdown der Lesezeichenleiste (Änderung in 143)*/ menu.bookmark-item[container] > img { content: url('../icons/16folder03-green.svg') !important; } /*Lesezeichenordner mit einem definierten Text im Dropdown der Lesezeichenleiste (Änderung in 143)*/ menu.bookmark-item:is([label="Info"],[label="Shoppen"]) > img { content: url('../icons/16folder03-blue.svg') !important; } /*Alle Lesezeichenordner in der Lesezeichenleiste (Änderung in 143)*/ #PlacesToolbarItems toolbarbutton[container].bookmark-item:not(.subviewbutton) .toolbarbutton-icon { content: url('../icons/16folder03-orange.svg') !important; } /*Lesezeichenordner mit einem definierten Text in der Lesezeichenleiste (Änderung in 143)*/ #PlacesToolbarItems toolbarbutton[label="Shoppen"].bookmark-item:not(.subviewbutton) .toolbarbutton-icon { content: url('../icons/16folder03-black.svg') !important; } /*Lesezeichenordner mit einem definierten Text ohne Anzeige des Textes in der Lesezeichenleiste (Änderung in 143)*/ #PlacesToolbarItems toolbarbutton[label="Info"].bookmark-item > .toolbarbutton-text { display: none !important; } #PlacesToolbarItems toolbarbutton[label="Info"].bookmark-item:not(.subviewbutton) .toolbarbutton-icon { content: url('../icons/16folder03-cyan.svg') !important; } /*Der Ordner 'Weitere Lesezeichen' in der Lesezeichenleiste (keine Änderung in 143)*/ #OtherBookmarks .toolbarbutton-icon { list-style-image: url('../icons/16folder03-red.svg') !important; /*funzt auch: content: url('../icons/16folder03-black.svg') !important;*/ } /*Alle Lesezeichenordner in der Sidebar (keine Änderung in 143)*/ treechildren.sidebar-placesTreechildren::-moz-tree-image(container) { list-style-image: url('../icons/16folder03-cyan.svg') !important; } /*Alle Lesezeichenordner in der 'Bibliothek > Chronik > Chronik verwalten' (keine Änderung in 143)*/ #placesList > treechildren::-moz-tree-image(container) { list-style-image: url('../icons/16folder03-yellow.svg') !important; } #placeContent > treechildren::-moz-tree-image(placesContentTitle) { list-style-image: url('../icons/16folder03-purple.svg') !important; } -
-
Zitat
Buttons funktionieren nur im/ für das erste Fenster
Horstmann , die von Dir erwähnte vertikale Zusatzleiste mit Button funktioniert auch bei geöffnetem zweiten Fenster jeweils fensterabhängig. Der Dateiname ist übrigens wegen des Startzeitpunktes bewusst gewählt:
00_VertToolbarWithButton_lite.uc.js! -
Ich verwende ein ähnliches Skript für die Bibliothek.
event.target.ownerGlobal.openTrustedLinkIn('chrome://browser/content/places/places.xhtml', 'tab');verursacht das Problem. Das Öffnen im Tab verkompliziert die Iconeinbindung. Das öffnen im Fenster ist hier unkomplizierter.
event.target.ownerGlobal.PlacesCommandHook.showPlacesOrganizer('History'); Siehe Screenshot + Beitrag in #89 -
Tatsächlich, funzt genau in dieser Konstellation nicht! Jetzt mit einem LinkButton (für die Bibliothek in Tab öffnen) mit event.target.ownerGlobal.openTrustedLinkIn('chrome://browser/content/places/places.xhtml', 'tab')in einem neuen Profil getestet. Hier funzt das:
CSS
Alles anzeigen#placeContent > treechildren::-moz-tree-image(placesContentTitle), #placesList > treechildren::-moz-tree-image(closed), #placesList > treechildren::-moz-tree-image(title, container), #placesList > treechildren::-moz-tree-image(title, query, hostContainer) { list-style-image: url("../css/image/14folder/14folder03-031-orange.svg") !important; } #placesList > treechildren::-moz-tree-image(closed, hover), #placesList > treechildren::-moz-tree-image(title, container, hover), #placesList > treechildren::-moz-tree-image(title, query, hostContainer, hover){ list-style-image: url("../css/image/14folder/14folder13-031-orange.svg") !important; } #placesList > treechildren::-moz-tree-image(open){ list-style-image: url("../css/image/14folder/14folder13-022-gold.svg") !important; } #placesList > treechildren::-moz-tree-image(open, hover){ list-style-image: url("../css/image/14folder/14folder03-022-gold.svg") !important; }Das muss natürlich noch gekürzt werden.
-
lenny2 , Ich habe mal ein Beispiel meiner Iconeinbindung mit relativen Pfaden:
 CSS
CSS
Alles anzeigen/*+++++Lesezeichenordner mit relativem Pfad (Stand FF 143)+++++*/ /*Alle Lesezeichenordner im Dropdown der Lesezeichenleiste (Änderung in 143)*/ menu.bookmark-item[container] > img { content: url('../icons/16folder03-green.svg') !important; } /*Alle Lesezeichenordner in der Lesezeichenleiste (Änderung in 143)*/ #PlacesToolbarItems toolbarbutton[container].bookmark-item:not(.subviewbutton) .toolbarbutton-icon { content: url('../icons/16folder03-orange.svg') !important; } /*Der Ordner 'Weitere Lesezeichen' in der Lesezeichenleiste (keine Änderung in 143)*/ #OtherBookmarks .toolbarbutton-icon { list-style-image: url('../icons/16folder03-red.svg') !important; /*funzt auch: content: url('../icons/16folder03-black.svg') !important;*/ } /*Alle Lesezeichenordner in der Sidebar (keine Änderung in 143)*/ treechildren.sidebar-placesTreechildren::-moz-tree-image(container) { list-style-image: url('../icons/16folder03-cyan.svg') !important; } /*Alle Lesezeichenordner in der 'Bibliothek > Chronik > Chronik verwalten' (keine Änderung in 143)*/ #placesList > treechildren::-moz-tree-image(container) { list-style-image: url('../icons/16folder03-yellow.svg') !important; } #placeContent > treechildren::-moz-tree-image(placesContentTitle) { list-style-image: url('../icons/16folder03-purple.svg') !important; } -
Zitat
Hat den Titel des Themas von „Wenn man eine Rese tut, ...“ zu „Wenn man eine Reise macht, ...“ geändert.
"Wenn man eine Reise tut" bezieht sich meist auf das Sprichwort "Wenn einer eine Reise tut, so kann er was erzählen", das von Matthias Claudius stammt.
-
Horstmann
Zeitgleicher Post, siehe EDIT in #34. -
Das Prinzip sollte/könnte auch für andere Stellen klappen, die --menuitem-icon als Variable benutzen.
Könnte sein, hier handelt es sich allerdings um --bookmark-item-icon.
CSS.bookmark-item { &[container], &[hostContainer] { --bookmark-item-icon: url("chrome://global/skin/icons/folder.svg"); } }EDIT: Horstmann, ja das funktioniert auch.
-
-
Wenn ich die Größe des Icons von 14/14 (.svg-Größe) auf 12/12 haben möchte (und ich werde das auch so lassen), sieht das bei mir genauso aus wie hier:
CSS
Alles anzeigen/*+++++Dropdown Lesezeichen: Ordnersymbol neues Icon+++++++++++++*/ menu.bookmark-item[container="true"]::before { content: url("../css/image/14folder/14folder03-031-orange.svg") !important; width: 12px !important; height: 12px !important; margin-left: -1px !important; padding-right: 29px !important; padding-bottom: 7px !important; } menu.bookmark-item[container="true"]:hover::before { content: url("../css/image/14folder/14folder13-031-orange.svg") !important; } menu.bookmark-item[container="true"] > img { display: none !important; } -
Hier funktionieren beide Versionen:
content: url("../css/image/14folder/14folder03-031-orange.svg") !important;
oder auch
background-image: url("../css/image/14folder/14folder03-031-orange.svg") !important;
wobei content sicherlich die bessere Lsg. ist, da die Background-Attribute gekürzt bzw. gelöscht werden können. Und wenn das Icon 16/16 ist, benötigt es auch keine Größenangabe. Hier funzt diese Kurzform:
CSS/*+++++Dropdown Lesezeichen: Ordnersymbol neues Icon+++++++++++++*/ menu.bookmark-item[container="true"]::before { content: url("../css/image/14folder/14folder03-031-orange.svg") !important; padding-right: 24px !important; padding-bottom: 2px !important; } menu.bookmark-item[container="true"] > img { display: none !important; } -
Für den spezifischen Zweck könnte man evtl. auch ein background-image oder ::before Element als Ersatz benutzen
Habe ich genauso gemacht:
CSS
Alles anzeigen/*+++++Dropdown Lesezeichen: Ordnersymbol neues Icon+++++++++++++*/ menu.bookmark-item[container="true"]::before { background-image: url("../css/image/14folder/14folder03-031-orange.svg") !important; width: 16px !important; min-width: 16px !important; max-width: 16px !important; height: 16px !important; background-repeat: no-repeat !important; background-size: 16px 16px !important; background-position: left 1px top 0px !important; padding-right: 24px !important; } menu.bookmark-item[container="true"]:hover::before { background-image: url("../css/image/14folder/14folder13-031-orange.svg") !important; } /*Originalicon löschen*/ menu.bookmark-item[container="true"] > img { display: none !important; }CSS
Alles anzeigen/*+++++Lesezeichenleiste: Ordnersymbol neues Icon+++++++++++++*/ #PlacesToolbarItems > toolbarbutton[container="true"] { background-image: url("../css/image/14folder/14folder03-022-gold.svg") !important; height: 14px !important; background-repeat: no-repeat !important; background-size: 28px 16px !important; background-position: left -1px top 3.5px !important; } #PlacesToolbarItems > toolbarbutton[container="true"]:hover{ background-image: url("../css/image/14folder/14folder13-022-gold.svg") !important; } /*Originalicon löschen*/ #PlacesToolbarItems toolbarbutton[container="true"].bookmark-item:not(.subviewbutton) > .toolbarbutton-icon { display: none !important; } -
Ich habe mal per 'Suchen und Ersetzen' lt. #3 deinen Code ersetzt, funktioniert es nun?
CSS
Alles anzeigen#urlbar[open] > .urlbar-background { margin-top: 4px !important; margin-bottom: 4px !important; margin-left: 5px !important; margin-right: 5px !important; border: 2px solid #083469 !important; border-radius: 2px !important; box-shadow: none !important; } #urlbar[focused] > .urlbar-background{ --toolbar-field-focus-border-color: transparent !important; border: 2px solid #083469 !important; border-radius: 2px !important; box-shadow: none !important; } /*Adress und Suchfeld - Rahmen farblich einstellen*/ #urlbar ::selection, #searchbar ::selection { color: white !important; background: #083469 !important; } .urlbar-background { border-radius: 4px !important;; } #urlbar[breakout][breakout-extend][breakout-extend-animate] > .urlbar-background { animation-name: none !important; } #urlbar[breakout][breakout-extend] > .urlbar-background { box-shadow: none !important; } /*Popup-Menü wird ausgeblendet wenn Suche über Adressleiste erfolgt*/ .urlbarView { display: none !important; } #PopupAutoCompleteRichResult { display: none !important; } #searchbar:focus-within { --toolbar-field-focus-border-color: transparent !important; border: 2px solid #083469 !important; border-radius: 2px !important; } /*Abstände der Einträge in Menüs wieder schmaler*/ menupopup > menuitem, menupopup > menu { padding-block: 1px !important; padding-inline-start: 14px !important; font-size: 13px !important; } /*Anpassung der Schriftgrösse Menüleiste */ #main-menubar > menu { font-size: 14px !important; } /*Mehrzeilige Lesezeichen-Symbolleiste*/ #PersonalToolbar { max-height: calc(19px * 3) !important; } #personal-bookmarks, #PlacesToolbar, #PlacesToolbar > hbox { display: block !important; } #PersonalToolbar toolbarbutton { min-height: 19px !important; max-height: 19px !important; } #PlacesToolbarItems { max-height: 57px!important; display: flex!important; flex-wrap: wrap!important; overflow-x: visible!important; overflow-y: auto!important; } #PlacesToolbar, #PersonalToolbar > scrollbar { -moz-window-dragging: no-drag !important; } #PlacesToolbar #PlacesChevron { display: none !important; } @media not (-moz-bool-pref: 'sidebar.verticalTabs') { .tabbrowser-tab[fadein]:not([pinned]) { flex: 0 1 auto !important; max-width: 150px !important; tab-group[collapsed] > & { min-width: 0 !important; max-width: 0 !important; } } } /*tabbreite an tabtext anpassen*/ .tabbrowser-tab { &:not([pinned]) { flex: 0 0 auto !important; max-width: 250px !important; } } .tabbrowser-tab > .tab-stack > .tab-content > .tab-close-button { padding-left: 5px !important; margin-left: 1px !important; width: unset !important; } .tab-close-button { display: flex !important; } .tab-close-button { display: flex !important; } /*Lautsprechersymbol auf Tab größer und blau*/ .tab-icon-overlay { fill: #083469 !important; transform: scale(1.3) !important; } /*Tab schließen Button HG bei hover (background) und x (fill) je nach Farbe*/ .tab-close-button[fadein]:hover { fill: white !important; background: #70100c !important; } /*Keine Einblendungen bei Hover über Tab*/ #tab-preview-panel { display: none !important; } /*Eckige Tabs ohne HG Schatten*/ .tab-background { box-shadow: none !important; border-radius: 2px !important; } /*Aktiver Tab HG Farbeinstellung*/ .tabbrowser-tab[visuallyselected] .tab-background { background: #083469 !important; } /*Neuer Tab Button ausblenden*/ #TabsToolbar #tabs-newtab-button { display: none !important; } /*Neuer Tab ausblenden*/ .tabbrowser-tab[label="Neuer Tab"] { display: none !important; } .tabbrowser-tab[label="Neuer Tab"] { display: none !important; } /* Visuelle Anzeige des Seitenladezustands in der Kopfzeile der Tabs*/ /* progress-bar page loading in the tab header */ .tabbrowser-tab:not([usercontextid]) > .tab-stack > .tab-background > .tab-context-line { opacity: 0; background-color: #2A970A; height: 3px; } .tabbrowser-tab:is([busy], [progress]) > .tab-stack > .tab-background > .tab-context-line { opacity: 1; transform-origin: left center; animation: 2s ease-in-out scale; } .tabbrowser-tab[bursting] > .tab-stack > .tab-background > .tab-context-line { transition: opacity 2s ease-out; } @keyframes scale { 0% {transform: scaleX(0);} 100% {transform: scaleX(1);} } #TabsToolbar { position: absolute; display: block; bottom: 0; width: 100vw; } #navigator-toolbox { position: relative; padding-bottom: calc( var(--tab-min-height) + 8px ); } /*...................Ab hier nur Privater Modus...................*/ /* Das lila Icon für privaten Modus oben rechts eingefügt */ #main-window[privatebrowsingmode=temporary] #PanelUI-button::before { margin-left: 0 !important; margin-right: 0 !important; content: '' !important; display: block !important; width: 20px !important; height: 30px !important; background: url("chrome://global/skin/icons/indicator-private-browsing.svg") !important; background-repeat: no-repeat !important; background-position: 0 8px !important; background-size: 25px 17px !important; } /* Der neue zusätzliche Eintrag: Privater Modus unter dem Tab entfernt */ .private-browsing-indicator-with-label { display: none !important; } /* Tabbreite tab max-width */ .tabbrowser-tab[fadein]:not([pinned]) { max-width: 150px !important; overflow: hidden !important; -
Arsen , probiere mal .urlbar-background statt #urlbar-background....
-
Ein guter universeller Button, aber CSPmuss deaktiviert werden, security.browser_xhtml_csp.enabled set to false.
Vielleicht haben Sie das bereits korrigiert?lenny2 Hallo, ich habe diesen Button mal umgeschrieben. Statt 'https://www.reddit.com/r/FirefoxCSS/' kannst du auch jeden anderen Link (im UserConfig-Bereich) auf eine Website einfügen (z.B.: about:about).
JavaScript
Alles anzeigen// JavaScript Document // B_UniversalLink.uc.js // Das Script erstellt einen Button, der einen Link auf eine - im UserConfig-Bereich konfigurierbare - Website (hier als Beispiel: reddit.com/r/FirefoxCSS/) ausführt. So kann auch bei ausgeblendeter Lesezeichenleiste auf die Seite schnell zugegriffen werden. // Bei mehreren Buttons die id-Änderung nicht vergessen... (function() { if (!window.gBrowser) return; const // ■■ START UserConfiguration ■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■ id = 'link-button-uni', // Id des Buttons link = 'https://www.reddit.com/r/FirefoxCSS/', // Linkziel des Buttons label = 'Quicklink: reddit.com/...', // Bezeichnung des Buttons tooltiptext = 'Quicklink:\nreddit.com/r/FirefoxCSS/', // Icon------------------------------------------------------- icon = 'reddit-small_16.svg', // [Name.Dateiendung] des Symbols iconPath = '/chrome/icons/', // Pfad zum Ordner der das Icon beinhaltet // ■■ END UserConfiguration ■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■ curProfDir = PathUtils.toFileURI(PathUtils.join(PathUtils.profileDir)); //const end if (Services.prefs.getBoolPref('svg.context-properties.content.enabled') == false) { Services.prefs.setBoolPref('svg.context-properties.content.enabled', true ); } //---- CustomizableUI.createWidget({ id: id, defaultArea: CustomizableUI.AREA_NAVBAR, label: label, tooltiptext: tooltiptext, onCreated: (button) => { button.style.MozContextProperties = 'fill, stroke, fill-opacity'; button.style.listStyleImage = 'url("' + curProfDir + iconPath + icon + '")'; button.style.minWidth = 'fit-content'; //click button.addEventListener('click', () => { if (event.button === 0) { event.target.ownerGlobal.openTrustedLinkIn(link, 'tab'); } }); } }); //---- })(); -
Phil L. Herold (44) ist gestorben.
-
Scrollbarbreite geht doch mit Bordmitteln...
Ich habe mein Script aus Beitrag #5 mal fit gemacht für die kommenden Versionen, und es auch genauso gelöst:
JavaScript
Alles anzeigen// JavaScript Document // B_ScrollbarToggle.uc.js (function() { if (!window.gBrowser) return; const // ■■ START UserConfiguration ■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■ id = 'sb-toggle-button', // Id des Buttons label = 'Toggle Scrollbar', // Bezeichnung des Buttons tooltiptext = 'Scrollbar on/off\n\nLinksklick: nur bei Hover anzeigen(gelb)/verbergen(rot)\nMittelklick: immer anzeigen(grün)/verbergen(rot)\n\n[Site/Content wird beim Umschalten neu geladen]', // Icons------------------------------------------------------ iconOff = '16_scroll-area-box-without-bar_moz.svg', // [Name.Dateiendung] des Symbols bei 'Scrollbar verbergen' iconOn = '16_scroll-area-box-with-bar_moz.svg', // [Name.Dateiendung] des Symbols bei 'Scrollbar anzeigen' iconPath = '/chrome/icons/', // Pfad zum Ordner der die Icons beinhaltet iconColOff = 'firebrick', // Farbe des Icons bei 'Scrollbar verbergen' (nur .svg-Datei mit [moz-context-properties], bei anderen Icons hat const iconColOff keine Funktion) iconColOn = 'goldenrod', // Farbe des Icons bei Scrollbar 'nur bei Hover anzeigen' (nur .svg-Datei mit [moz-context-properties], bei anderen Icons hat const iconColOn keine Funktion) iconColLock = 'forestgreen', // Farbe des Icons bei 'Scrollbar immer anzeigen' (nur .svg-Datei mit [moz-context-properties], bei anderen Icons hat const iconColLock keine Funktion) iconColOv = 'currentColor', // Farbe des Icons beim Überfahren des Buttons (nur .svg-Datei mit [moz-context-properties], bei anderen Icons hat const iconColOv keine Funktion) // Scrollbar--(Änderungen erfordern Neustart des Browsers)---- thumbCol = '#F60', // Farbe des Thumbs(Slider) barSize = '8', // Breite der Scrollbar in px barStyle = '0', // Änderung ist nur erforderlich, wenn die CSS unter 'start()' z.B. mit der von ARIS ersetzt/ergänzt wird // barStyle = '0' Standard-Stil der Plattform // barStyle = '1' macOS // barStyle = '2' GTK // barStyle = '3' Android // barStyle = '4' Windows 10 // barStyle = '5' Windows 11 // ■■ END UserConfiguration ■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■ curProfDir = PathUtils.toFileURI(PathUtils.join(PathUtils.profileDir)); //const end //---- if (Services.prefs.getBoolPref('svg.context-properties.content.enabled') == false) { Services.prefs.setBoolPref('svg.context-properties.content.enabled', true ); } //scrollbarPrefs Services.prefs.setIntPref('widget.non-native-theme.scrollbar.size.override', barSize); Services.prefs.setIntPref('widget.non-native-theme.scrollbar.style', barStyle); //start initiieren start(); //button start CustomizableUI.createWidget({ id: id, defaultArea: CustomizableUI.AREA_NAVBAR, label: label, tooltiptext: tooltiptext, onCreated: (button) => { button.style.MozContextProperties = 'fill, stroke, fill-opacity'; button.style.minWidth = 'fit-content'; //click button.addEventListener('click', () => { if (event.button === 0) { if(g2_scrollb_b == '') { g2_scrollb_b = '1'; sbon(); event.target.ownerGlobal.BrowserCommands.reloadSkipCache(); } else if(g2_scrollb_b == '0') { g2_scrollb_b = '1'; sbon(); event.target.ownerGlobal.BrowserCommands.reloadSkipCache(); } else if(g2_scrollb_b == '1') { g2_scrollb_b = '0'; sboff(); event.target.ownerGlobal.BrowserCommands.reloadSkipCache(); } else if(g2_scrollb_b == '2') { g2_scrollb_b = '0'; sboff(); event.target.ownerGlobal.BrowserCommands.reloadSkipCache(); } } else if (event.button == 1) { if(g2_scrollb_b == '') { g2_scrollb_b = '2'; sblockon(); event.target.ownerGlobal.BrowserCommands.reloadSkipCache(); } else if(g2_scrollb_b == '0') { g2_scrollb_b = '2'; sblockon(); event.target.ownerGlobal.BrowserCommands.reloadSkipCache(); } else if(g2_scrollb_b == '2') { g2_scrollb_b = '0'; sboff(); event.target.ownerGlobal.BrowserCommands.reloadSkipCache(); } else if(g2_scrollb_b == '1') { g2_scrollb_b = '0'; sboff(); event.target.ownerGlobal.BrowserCommands.reloadSkipCache(); } } else { alert("ERROR: B_ScrollbarToggle.uc.js"); }; //---- });//click END }//onCreated END });//button END /*1. Verhalten der Scrollbar beim start (ausgeschaltet/opacity:0/g2_scrollb_b = "0";)->*/ function start() { g2_scrollb_b = '0'; let css = ` :not(select) > scrollbar { position: relative !important; z-index: 3516351316854 !important; opacity: 0 !important; } /*-------------------------------------------------*/ :not(select) > scrollbar thumb { appearance: none !important; background-color: ${thumbCol} !important; opacity: 0 !important; transition: opacity 0.4s ease-in-out; } :not(select) > scrollbar:hover thumb { opacity: 0.5 !important; transition: opacity 0.1s ease-in-out; } :not(select) > scrollbar:active thumb { opacity: 0.9 !important; transition: opacity 0.06s ease-in-out; } :not(select) > scrollbar thumb { border-top-left-radius: calc(0.5 * ${barSize}px) !important; border-top-right-radius: calc(0.5 * ${barSize}px) !important; border-bottom-left-radius: calc(0.5 * ${barSize}px) !important; border-bottom-right-radius: calc(0.5 * ${barSize}px) !important; } /*------------Button-------------------------------*/ #${id} .toolbarbutton-icon { list-style-image: url(${curProfDir}${iconPath}${iconOff}); fill: ${iconColOff} !important; transition: fill 0.4s ease-in-out !important; } #${id}:hover .toolbarbutton-icon { list-style-image: url(${curProfDir}${iconPath}${iconOn}); fill: ${iconColOv} !important; transition: fill 0.4s ease-in-out !important; } #${id}:active .toolbarbutton-icon { list-style-image: url(${curProfDir}${iconPath}${iconOn}); fill: ${iconColOn} !important; transition: fill 0.0s ease-in-out !important; } `; let sss = Cc['@mozilla.org/content/style-sheet-service;1'].getService(Ci.nsIStyleSheetService); let uri = makeURI('data:text/css;charset=UTF=8,' + encodeURIComponent(css)); sss.loadAndRegisterSheet(uri, sss.AGENT_SHEET); };//start END /*2. Einschalten der Scrollbar per Button (opacity:1/g2_scrollb_b = "1";)->*/ function sbon() { g2_scrollb_b = '1'; let css = ` :not(select) > scrollbar { opacity: 1 !important; } /*------------Button-------------------------------*/ #${id} .toolbarbutton-icon { list-style-image: url(${curProfDir}${iconPath}${iconOn}); fill: ${iconColOn} !important; transition: fill 0.4s ease-in-out !important; } #${id}:hover .toolbarbutton-icon { list-style-image: url(${curProfDir}${iconPath}${iconOff}); fill: ${iconColOv} !important; transition: fill 0.4s ease-in-out !important; } #${id}:active .toolbarbutton-icon { list-style-image: url(${curProfDir}${iconPath}${iconOff}); fill: ${iconColOff} !important; transition: fill 0.0s ease-in-out !important; } `; let sss = Cc['@mozilla.org/content/style-sheet-service;1'].getService(Ci.nsIStyleSheetService); let uri = makeURI('data:text/css;charset=UTF=8,' + encodeURIComponent(css)); sss.loadAndRegisterSheet(uri, sss.AGENT_SHEET); };//sbon END /*3. Einschalten und Lock der Scrollbar per Button (opacity:1/g2_scrollb_b = "2";)->*/ function sblockon() { g2_scrollb_b = '2'; let css = ` :not(select) > scrollbar { opacity: 1 !important; } :not(select) > scrollbar thumb { transition: opacity 0.4s ease-in-out; opacity: 0.4 !important; } /*------------Button-------------------------------*/ #${id} .toolbarbutton-icon { list-style-image:url(${curProfDir}${iconPath}${iconOn}); fill: ${iconColLock} !important; transition: fill 0.4s ease-in-out !important; } #${id}:hover .toolbarbutton-icon { list-style-image: url(${curProfDir}${iconPath}${iconOff}); fill: ${iconColOv} !important; transition: fill 0.4s ease-in-out !important; } #${id}:active .toolbarbutton-icon { list-style-image: url(${curProfDir}${iconPath}${iconOff}); fill: ${iconColOff} !important; transition: fill 0.0s ease-in-out !important; } `; let sss = Cc['@mozilla.org/content/style-sheet-service;1'].getService(Ci.nsIStyleSheetService); let uri = makeURI('data:text/css;charset=UTF=8,' + encodeURIComponent(css)); sss.loadAndRegisterSheet(uri, sss.AGENT_SHEET); };//sblockon END /*4. Ausschalten der Scrollbar per Button (opacity:0/g2_scrollb_b = "0";)->*/ function sboff() { g2_scrollb_b = '0'; let css = ` :not(select) > scrollbar { opacity: 0 !important; } :not(select) > scrollbar thumb { transition: opacity 0.4s ease-in-out; opacity: 0 !important; } /*------------Button-------------------------------*/ #${id} .toolbarbutton-icon { list-style-image: url(${curProfDir}${iconPath}${iconOff}); fill: ${iconColOff} !important; transition: fill 0.4s ease-in-out !important; } #${id}:hover .toolbarbutton-icon { list-style-image: url(${curProfDir}${iconPath}${iconOn}); fill: ${iconColOv} !important; transition: fill 0.4s ease-in-out !important; } #${id}:active .toolbarbutton-icon { list-style-image: url(${curProfDir}${iconPath}${iconOn}); fill: ${iconColOn} !important; transition: fill 0.0s ease-in-out !important; } `; let sss = Cc['@mozilla.org/content/style-sheet-service;1'].getService(Ci.nsIStyleSheetService); let uri = makeURI('data:text/css;charset=UTF=8,' + encodeURIComponent(css)); sss.loadAndRegisterSheet(uri, sss.AGENT_SHEET); };//sboff END })();//function END