Hej, danke für die sehr ausführliche Erklärung.
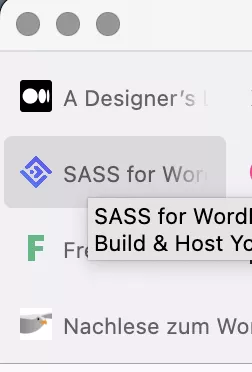
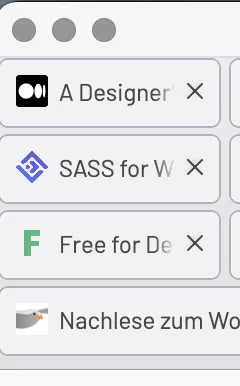
In der Zwischenzeit fiel mir das auch auf, dass es nur bei mehrzeiliger Tab-Ansicht passiert. Passen sie in eine Zeile, kommt es nicht vor.
Ich habe versucht mit Margins etwas anzupassen:
CSS
#TabsToolbar {
padding: 0px !important;
margin:-2px 2px 3px 2px !important;
/* Hintergrund der Tab-Leiste setzen __strTabBarBackground__ */
}Für mich sieht es annehmbar aus. Auch wenn oben und unten nicht ideal. Aber allemal besser, als ohne das Script ![]()