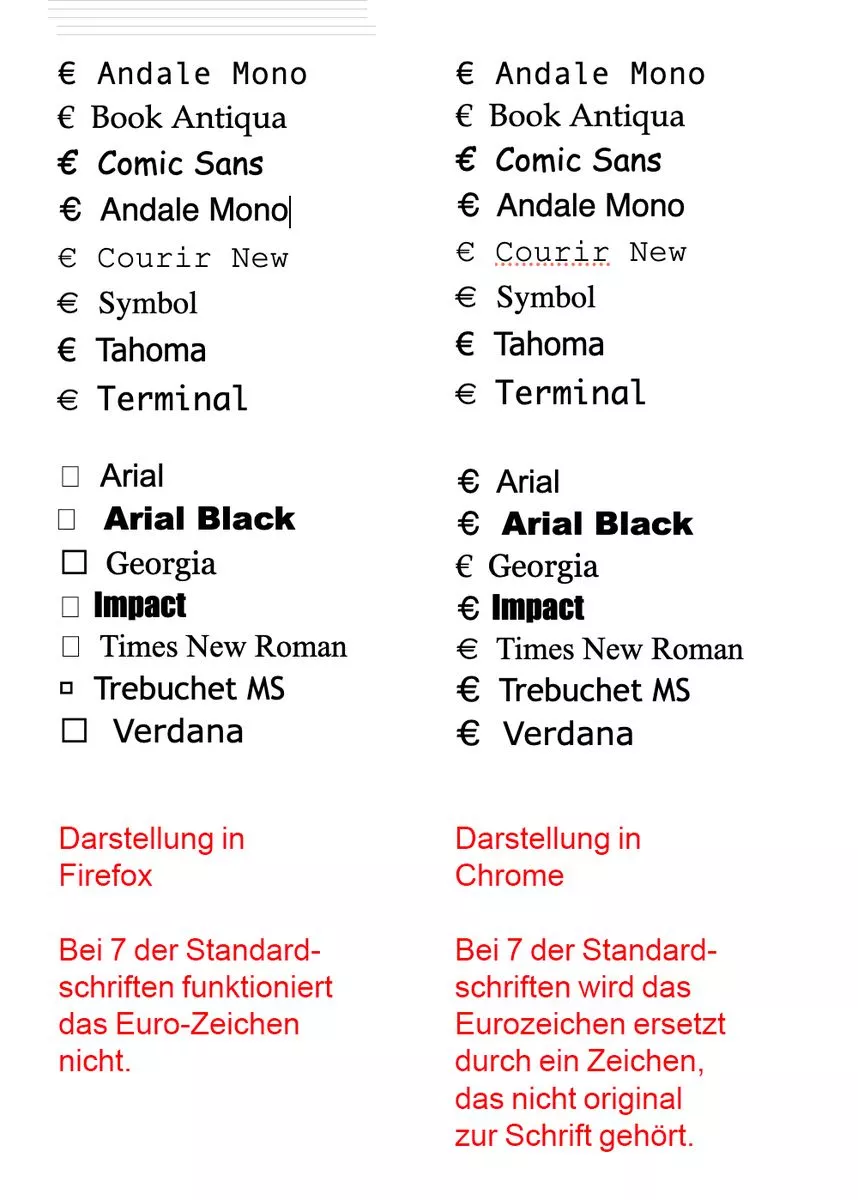
"Courir" statt "Courier" ist ein Tippfehler von mir. Ich habe diese Schriftproben selbst in den betreffenden Schriftarten geschrieben, um zu untersuchen, welche Schriftarten das Eurozeichen haben und welche nicht. Geschrieben im Webmailprogramm t-online. Sieht bei GMX genauso aus. Es ist kein Problem dieser Websites, vielleicht nicht einmal ein Problem von Firefox. Es ist offenbar ein Problem mit den Systemschriften auf meinem Rechner, auf die der Webbrowser zugreift. Hat jemand Ahnung davon?
Beiträge von j.maedlow
-
-
Bei dem CSS-Konglomerat blicke ich auch nicht richtig durch. Aber ich habe in den Einstellungen des Themes the7 Verdana als Grundschrift angegeben, und das funktioniert ja auch. Nur ist auf einmal das Eurozeichen in der Schrift weg, obwohl es bis vor kurzem immer funktioniert hat.
Eventuell ist es kein Firefox-Problem, sondern Firefox geht nur anders damit um als z.B. Chrome.
Hier der Vergleich. Bei einigen der Standardschriften ist das originale, zur Schrift passende Erurozeichen vorhanden. Bei anderen ist es nicht (mehr) vorhanden. Mein Firefox zeigt dann ein Kästchen, während Chrome ein anderes Eurozeichen aus einer fremden Schrift einsetzt.
-
-
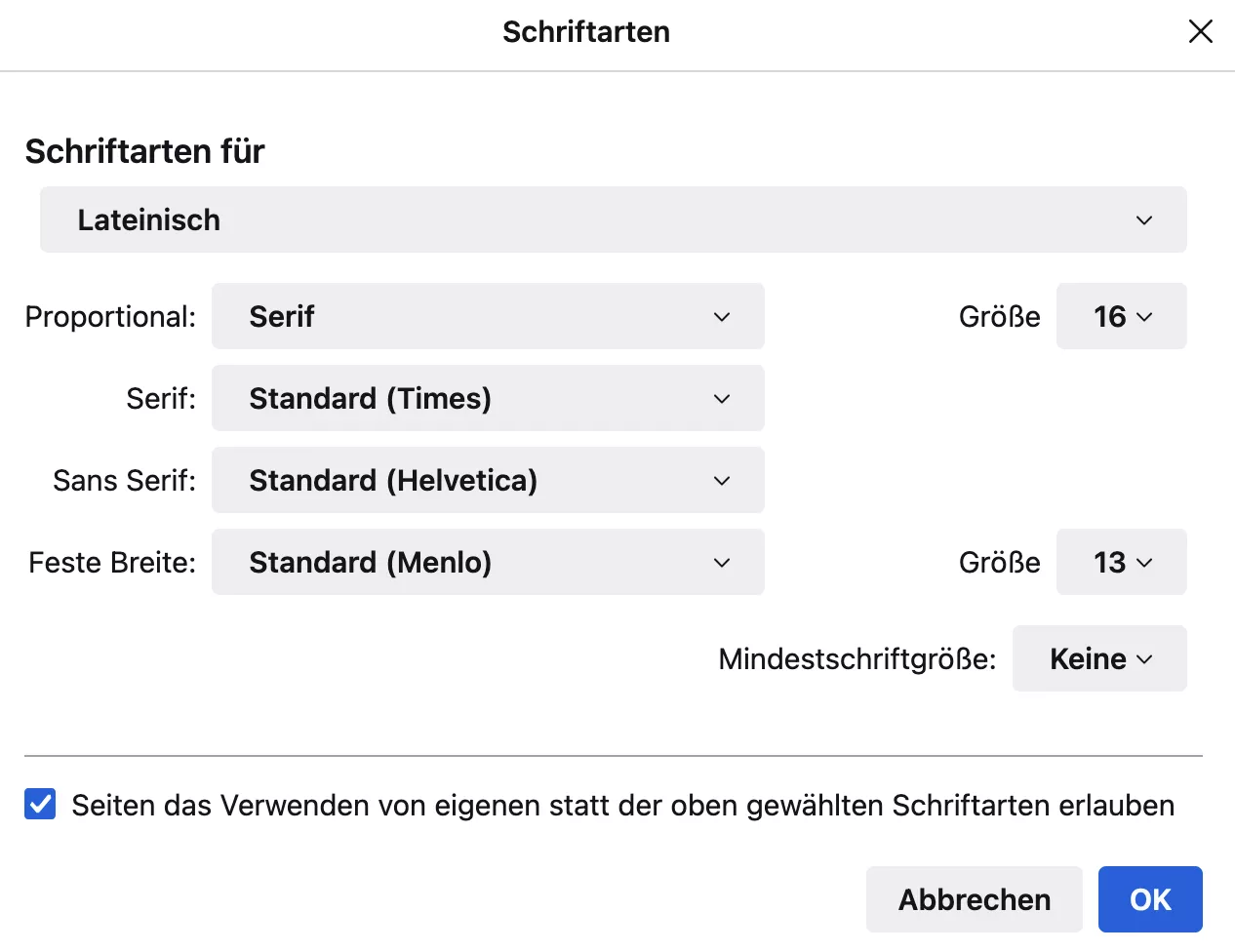
Gut zu wissen, dass die Website auf anderen Computern richtig angezeigt wird. Aber woran kann es dann liegen, dass es bei mir nicht klappt? Ich habe keine Ahnung, woher Firefox die Standardschriften nimmt. Vielleicht muss der Zeichensatz ausgetauscht werden, aber wo finde ich den?
Bei genauerem hinsehen stelle ich fest, dass Chrome auch nicht das originale Eurozeichen der Verdana einsetzt, sondern ein anderes.
-
Verdana ist in diesem Fall die eigene Schrift. Ich habe die Website gemacht. Aber dasselbe passiert auch, wenn ich auf GMX oder t-online eine Email schreibe mit Arial oder Verdana. Das Problem muss bei meinem Rechner liegen – tritt aber nur mit Firefox auf. Und erst seit kurzem.
-
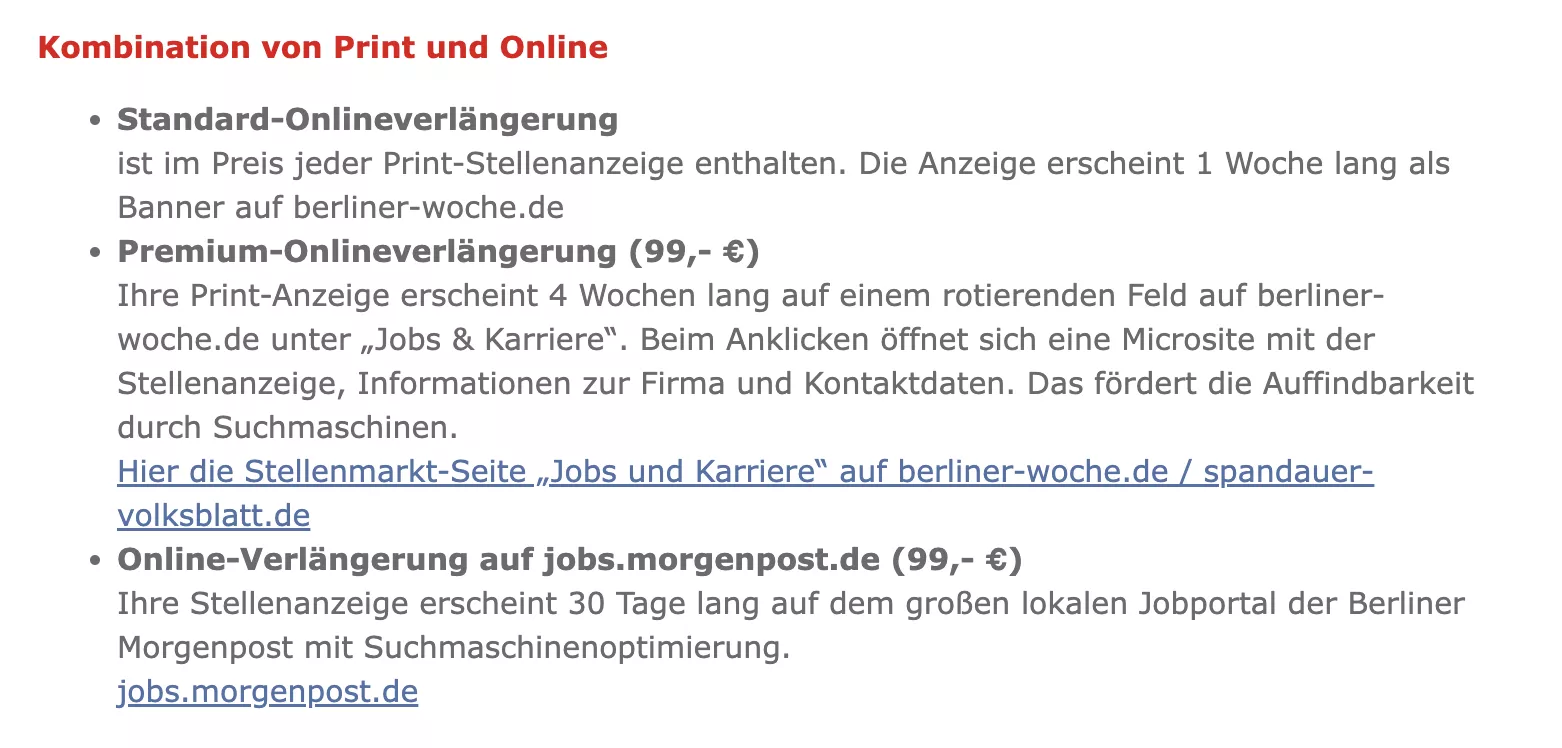
Hier ein Beispiel:
-
Seit kurzem wird bei einigen Standardschriften wie Arial und Verdana das Eurozeichen und andere Sonderzeichen nicht mehr angezeigt. Dieselben Websites in Chrome oder auf dem Handy funktionieren.