Moin!
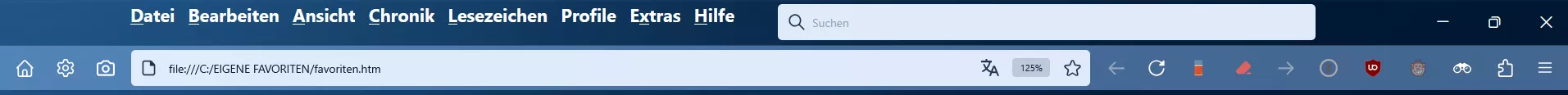
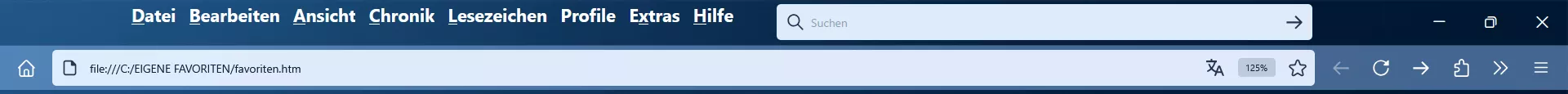
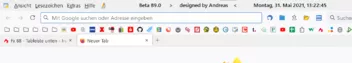
Ich habe ein leicht kurioses Problemle mit meinem Firefox. Wann immer ich Videos und Streams im Vollbildmodus geschaut habe, verliert die Symbolleiste die Erweiterungs- und Bedien-Icons. Das geschieht mitunter nur teilweise in geringer Zahl, andere Male ist fast alles ins Überhangmenü verschwunden.
Durch einen kurzen Start vom "Symbolleiste anpassen" und sofortigem Schließen tauchen alle Icons wieder auf. Wie aber kann ich verhindern, das sich die Symbolleiste überhaupt erst leert?