Beiträge von meggamoon
-
-
Hallo
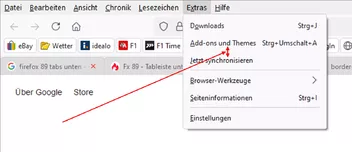
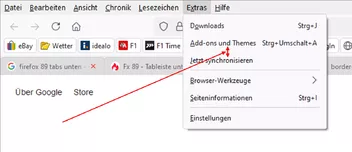
Seit dem 89er Update sind die Zeilenabstände, siehe Bild, in jedem Menü größer geworden.
Was mich ganz besonders bei den Lesezeichen stört, da ich sehr viele habe muß ich jetzt immer nach unten scrollen um die Letzten sehen zu können.
Gibt es ne Möglichkeit, mit einem Befehl/Code in der userChrome.css, das überall auf einmal in Firefox zu ändern ?
Gruß
meggamoon
-
Eine Frage hätte ich noch:
Seit dem 89er Update sind die Zeilenabstände, siehe Bild, in jedem Menü größer geworden.
Was mich besonders in den Lesezeichen stört, bei sehr vielen muß man jetzt nach unten scrollen.
Gibt es ne Möglichkeit, mit einem Befehl, das überall in Firefox zu ändern ?
Gruß
meggamoon
Hallo nochmal,
ich habe fast alles hinbekommen, ausser aktive tab höhe. der lässt sich irgendwie nicht einstellen.. ich will es noch dünner haben die die nicht aktiven tabs.
dürfte ich eine kleine hilfe bitte haben?
:root {
--tab-min-height: 22px !important; /* Mindesthöhe der Tabs */
}
:root #tabbrowser-tabs {
--tab-min-height: 21px !important; /* Mindesthöhe des Aktiven Tabs */
}
-
SUPER !! genau das war´s - VIELEN DANK !
manchmal sieht man den Wald vor lauter Bäumen nicht.
-
Hallo, ich habe es durch eurer Hilfe auch geschaft die Tableiste wieder anzuzeigen - Danke dafür.
Habe auch noch weitere Anpassungen vorgenommen, hier mal den Code dazu wie ich ihn in der "userChrome.css habe":
CSS
Alles anzeigen@-moz-document url(chrome://browser/content/browser.xhtml) { menubar > menu { /* Menübar ganz oben am Fensterrand */ font-size: 10pt !important; padding: 2px 1px 1px 1px !important; } #TabsToolbar { position: absolute !important; display: block !important; top: 99px !important; /* Abstand der Tabs von oben */ width: 100% !important; /* Breite der Tabsleiste */ } #TabsToolbar :-moz-any(.tabs-newtab-button,#tabs-newtab-button) { min-width: 0px !important; width: 25px !important; /* Button zum Öffnen eines neuen Tabs: Breite */ margin-bottom: -5px !important; /* Button zum Öffnen eines neuen Tabs: Position von der Mitte aus nach unten */ margin-left: 4px !important; /* Button zum Öffnen eines neuen Tabs: Position von Links */ } #tabbrowser-tabs { width: 100vw !important; } #main-window:not([chromehidden*="toolbar"]) #navigator-toolbox { padding-bottom: 38px !important; } :root { --tab-min-height: 22px !important; /* Mindesthöhe der Tabs */ } :root #tabbrowser-tabs { --tab-min-height: 21px !important; /* Mindesthöhe des Aktiven Tabs */ } .tabbrowser-tab:not([selected="true"]) { color: #666666 !important; /* Inaktiver Tab: Schriftfarbe */ background: #DDDDDD !important; /* Inaktiver Tab: Hintergrundfarbe */ width: 180px !important; /* Inaktiver Tab: Breite */ border: 1px solid #D4D4D4 !important; /* Inaktiver Tab: Rahmen Breite, Art und Farbe */ border-radius: 5px 5px 0px 0px !important; /* Inaktiver Tab: Rahmen oben links und oben rechts abgerundet */ } .tabbrowser-tab[selected] .tab-content { color: #000000 !important; /* Aktiver Tab: Schriftfarbe */ background: #FFFFFF !important; /* Aktiver Tab: Hintergrundfarbe */ width: 180px !important; /* Aktiver Tab: Breite */ border: 1px solid #D4D4D4 !important; /* Aktiver Tab: Rahmen Breite, Art und Farbe */ border-radius: 5px 5px 0px 0px !important; /* Aktiver Tab: Rahmen oben links und oben rechts abgerundet */ } .tabbrowser-tab:not([pinned]) { -moz-box-flex: 0!important; width: 180px !important; /* Hintergrundfläche der Tabs: Breite */ } #toolbar-menubar .titlebar-button { padding-bottom: 5px !important; } .tab-close-button { color: red !important; } } /* ############################################################################################ */ /* #################### Gelbe Icons für die Lesezeichenordner ################################# */ /* ############################################################################################ */ /* ## Quelle: https://www.windowspower.de/firefox-66-gelbes-icon-fuer-die-lesezeichenordner/ ## */ /* Lesezeichen Sidebar - Ordnericon gelb */ @-moz-document url("chrome://browser/content/places/bookmarksSidebar.xul") { treechildren::-moz-tree-image(container) { list-style-image: url("data:image/gif;base64,R0lGODlhEAAQAOZMAP/////MAF06AJhlAJNgAP//AP/lAP/UAJViAP/JANShAJRhAP/OAJRgAOy5AMaSAP/nAMyZAP/IAP/NAOazAP/RAMmVALaAAH5TAJNfAM2aAP/dT//XOv/KAOPOkMeRAP/nhOSxAOu4AP3KAOrTkv/nrv//1c6bAKdyAP/TAP/bPdWsMr6LA7iCALqGALiEAJNeAMCMAP/gcv/eYdGdAP/TEP/mgv/2y//gg/3JAP/ila97AP/aKsWPAJFbAJZgALeBAMiVAPC9AP/rOum2AHlQAP/4zP//z//jPpNdAP/LANixNP///wAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAACH5BAEAAEwALAAAAAAQABAAAAefgEyCg4SFhoeFDQ0LjIiCCyU5IwEBBAiXCAOEBDohFBREIg6jQgibODQKqgonDz0fPkkwDQMEMhYRERpBMUsAv8C1Mw8uLUAXKwA2EgkJDJoEGy8swAAgCZQMz0wEKigkN8wJHZQBFZrcPDsAHErllBMT6AQ1HkYVKQf6++hMGUgAhhgYSBAChH4/TBwpwLAhw35MMAiYSLFiEUcYmQQCADs=") !important;} } /* Lesezeichen verwalten - Ordnericon gelb */ @-moz-document url("chrome://browser/content/places/places.xul"){ treechildren::-moz-tree-image(container) { list-style-image: url('data:image/gif;base64,R0lGODlhEAAQAOZMAP/////MAF06AJhlAJNgAP//AP/lAP/UAJViAP/JANShAJRhAP/OAJRgAOy5AMaSAP/nAMyZAP/IAP/NAOazAP/RAMmVALaAAH5TAJNfAM2aAP/dT//XOv/KAOPOkMeRAP/nhOSxAOu4AP3KAOrTkv/nrv//1c6bAKdyAP/TAP/bPdWsMr6LA7iCALqGALiEAJNeAMCMAP/gcv/eYdGdAP/TEP/mgv/2y//gg/3JAP/ila97AP/aKsWPAJFbAJZgALeBAMiVAPC9AP/rOum2AHlQAP/4zP//z//jPpNdAP/LANixNP///wAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAACH5BAEAAEwALAAAAAAQABAAAAefgEyCg4SFhoeFDQ0LjIiCCyU5IwEBBAiXCAOEBDohFBREIg6jQgibODQKqgonDz0fPkkwDQMEMhYRERpBMUsAv8C1Mw8uLUAXKwA2EgkJDJoEGy8swAAgCZQMz0wEKigkN8wJHZQBFZrcPDsAHErllBMT6AQ1HkYVKQf6++hMGUgAhhgYSBAChH4/TBwpwLAhw35MMAiYSLFiEUcYmQQCADs=') !important; } } /* Lesezeichensymbolleiste - Ordnericon gelb */ @-moz-document url-prefix(chrome://browser/content/browser.xhtml){ .bookmark-item[container="true"]{ list-style-image: url("data:image/gif;base64,R0lGODlhEAAQAOZMAP/////MAF06AJhlAJNgAP//AP/lAP/UAJViAP/JANShAJRhAP/OAJRgAOy5AMaSAP/nAMyZAP/IAP/NAOazAP/RAMmVALaAAH5TAJNfAM2aAP/dT//XOv/KAOPOkMeRAP/nhOSxAOu4AP3KAOrTkv/nrv//1c6bAKdyAP/TAP/bPdWsMr6LA7iCALqGALiEAJNeAMCMAP/gcv/eYdGdAP/TEP/mgv/2y//gg/3JAP/ila97AP/aKsWPAJFbAJZgALeBAMiVAPC9AP/rOum2AHlQAP/4zP//z//jPpNdAP/LANixNP///wAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAACH5BAEAAEwALAAAAAAQABAAAAefgEyCg4SFhoeFDQ0LjIiCCyU5IwEBBAiXCAOEBDohFBREIg6jQgibODQKqgonDz0fPkkwDQMEMhYRERpBMUsAv8C1Mw8uLUAXKwA2EgkJDJoEGy8swAAgCZQMz0wEKigkN8wJHZQBFZrcPDsAHErllBMT6AQ1HkYVKQf6++hMGUgAhhgYSBAChH4/TBwpwLAhw35MMAiYSLFiEUcYmQQCADs=") !important; -moz-image-region: rect(0px 16px 16px 0px) !important;} toolbarbutton.bookmark-item{ -moz-appearance: none !important; border: 1px solid #D4D4D4 !important; border-radius: 5px !important; } toolbarbutton.bookmark-item:hover{ -moz-appearance: none !important; border: 1px solid #A6AAC0 !important; } #personal-bookmarks #PlacesToolbar toolbarbutton.bookmark-item { /* Abstände um den Button herum */ margin-left: 0px !important; margin-right: 2px !important; margin-top: 0px !important; margin-bottom: 4px !important; /* Abstände in den Buttons von Rahmen zum Text/Icon */ padding-left: 4px !important; padding-right: 6px !important; padding-top: 4px !important; padding-bottom: 4px !important; background-color: #FFFFFF !important; } #personal-bookmarks #PlacesToolbar toolbarbutton.bookmark-item:hover { background-color: #EDEDED !important; } }Nur eines stört mich noch:
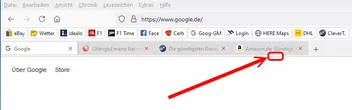
Unter den Tabs habe ich noch ein 5 Pixel hoher Streifen (siehe Bild) den ich gerne entfernen würde.
Könnt ihr mir da helfen ?
Gruß
meggamoon
-
-
-
-
Hey, Klasse VIELEN Dank - es geht

Gruß
meggamoon -
Hallo
Ich habe ein kleines Problem :
Wenn ich im Firefox 2.0.0.1 in der Adresszeile die IP meines Routers eingebe 192.168.1.1 (http://192.168.1.1/) komm ich leider nicht zum Router sondern es wird eine Weiterleitungsseite mit folgendem Inhalt eingeblendet :The page you are looking for has been moved. If this page does not redirect you in 10 Secs, please click here.
Oben im Tap-Reiter steht : eBay: Redirect
Ich komme gar nicht zum Router-Login.
Sonst geht aber alles, ich komme ins Internet usw.
Mit dem Internet Explorer funktioniert es bestens, da komme ich ins Router-Konfig ohne Probleme rein - liegt also definitiv am Firefox.Könnt Ihr mir sagen was ich machen kann ?
Gruß
meggamoon