Beiträge von mr.b.
-
-
-
Hallo,
habe gerade Windows und Firefox neu installieren müssen. Dabei habe ich meine alten Profile wieder neu eingebunden (nach Löschen der compatibility.ini).
Funktionieren auch, aber leider kein Skript und auch nicht die userchrome.css.
Obwohl ich die Prozedur bestimmt schon fünfmal gemacht habe, hier meine durchgeführten Schritte:
config.js und den Ordner userChromeJS in den FF_Programmordner
config-prefs.js in den Ornder defaults\pref
userchrome.js in den Profilordner
in about:co fig die beiden Einträge
toolkit.legacyUserProfileCustomizations.stylesheets auf true
general.config.sandbox_enabled auf false
Ordner cache2 gelöscht
FF gestartet, kein Skript läuft.
meine user.js hat folgendeneI Inhalte:
Code
Alles anzeigenuser_pref("toolkit.legacyUserProfileCustomizations.stylesheets", true); /* für Skripte erforderlich*/ user_pref("security.aboutcertificate.enabled", true); /* Zertifikate im neuen Feature betrachten*/ user_pref("security.identityblock.show_extended_validation", true); /* Schloßsymbol und Name des Zertifikatinhabers einblenden*/ user_pref("security.secure_connection_icon_color_gray", false); /* Schloßsymbol grün*/ user_pref("extensions.abuseReport.enabled", false); /* keine Einblendung mehr bei Erweiterungsdeinstallation*/ user_pref("media.video_stats.enabled", false); user_pref("browser.tabs.drawInTitlebar", false); user_pref("browser.tabs.loadDivertedInBackground", true); user_pref("browser.link.open_newwindow", true); user_pref("media.autoplay.default", 2); user_pref("browser.tabs.loadBookmarksInBackground", true); user_prefs("browser.tabs.loadBookmarksInTabs", true); user_pref("browser.search.openintab", true); user_pref("browser.urlbar.openintab", true); user_pref("browser.tabs.inTitlebar", 0); user_pref("browser.tabs.loadBookmarksInBackground", true); user_pref("browser.tabs.loadBookmarksInTabs", true); user_pref("browser.tabs.loadDivertedInBackground", true); user_pref("browser.link.open_newwindow", 3) ; user_pref("layout.css.devPixelsPerPx" , 1.2) ; user_pref("browser.sessionstore.max_concurrent_tabs", 0) ;Das FF-Profil hatte ich noch vor weniger als einem Monat komplett neu aufgebaut, das wollte ich eigentlich jetzt nicht noch einmal machen.
Wo könnte die Ursache liegen?
Danke für jegliche HIlfe
-
-
Um YouTube-Videos trotz Tabwechsel weiterspielen zu lassen, dafür gibt es ja ein Add-on, das auch funktioniert.
Die meisten Videos schaue ich aber bei Focus.de(!) und dort klappt das nicht, obwohl es sich ja um Nachrichten handelt, bei denen die visuelle Anzeige eigentlich ja nur eine Zugabe ist.
Dieses Verhalten war nicht immer so und könnte gar nicht die Schuld von FF sein sondern die der Webseite.
Gibt es trotzdem eine Möglichkeit, das Abschalten der Wiedergabe zu unterbinden?
-
Es ist zumindest nicht mehr aufgetreten. Sollte es noch einmal passieren, melde ich mich wieder.
Besten Dank!
-
Gelegentlich benutze ich Edge und dort hatte ich nie Probleme mit den Seiten von focus.de. Aber wie ich schon sagte, nach dem neuesten FF-Update ist das Verhalten absolut normal.
-
Also sorry, auf die meisten Tools kann ich nicht verzichten, dann bräuchte ich ja überhaupt kein Notebook. Das einzige worauf ich verzichten würde, sind die Powertoys. Die brauche ich nie.
Hier die Datei im abgesicherten Modus mit Netzwerk und einigen Focus-Tabs.
-
Wie gewünscht die Datei im abgesicherten Modus.
Du meinst mit "zerpimpt", dass ich Verbesserungstools benutze? Das mache ich grundsätzlich nicht. Aber im Laufe der Jahre sammelt sich bei Windows ja so einiges an und zimperlich neue Programme auszuprobieren bin ich nicht gerade.
-
Habe jetzt kurz den Defender ausgeschaltet und wie vermutet gibt es jetzt keinen Bluescreen.
Hier die Datei
-
Ich habe mich vielleicht falsch ausgedrückt: der Bluescreen kommt dann, wenn ich die .exe ausführe. Daher nehme ich an, dass der Defender dazwischenfunkt. Das Problem ist aber, dass wegen der .zip immer eine Warnung des Defenders kam. Das ist auf Dauer nervend.
-
user.js:
Code
Alles anzeigenuser_pref("toolkit.legacyUserProfileCustomizations.stylesheets", true); /* für Skripte erforderlich*/ user_pref("security.aboutcertificate.enabled", true); /* Zertifikate im neuen Feature betrachten*/ user_pref("security.identityblock.show_extended_validation", true); /* Schloßsymbol und Name des Zertifikatinhabers einblenden*/ user_pref("security.secure_connection_icon_color_gray", false); /* Schloßsymbol grün*/ user_pref("extensions.abuseReport.enabled", false); /* keine Einblendung mehr bei Erweiterungsdeinstallation*/ user_pref("media.video_stats.enabled", false); user_pref("browser.tabs.drawInTitlebar", false); user_pref("browser.tabs.loadDivertedInBackground", true); user_pref("browser.link.open_newwindow", true); user_pref("media.autoplay.default", 2); user_pref("browser.tabs.loadBookmarksInBackground", true); user_prefs("browser.tabs.loadBookmarksInTabs", true); user_pref("browser.search.openintab", true); user_pref("browser.urlbar.openintab", true); user_pref("browser.tabs.inTitlebar", 0); user_pref("browser.tabs.loadBookmarksInBackground", true); user_pref("browser.tabs.loadBookmarksInTabs", true); user_pref("browser.tabs.loadDivertedInBackground", true); user_pref("browser.link.open_newwindow", 3) ; user_pref("layout.css.devPixelsPerPx" , 1.2) ;Mit einem neuen Profil müsste ich noch testen. Meine Vermutung ist aber, dass ich dort keine Probleme haben werde.
-
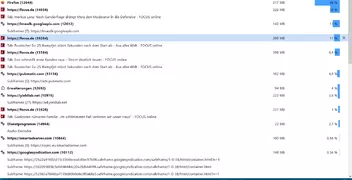
Wie sieht's denn mit about:processes nun aus?
Ich weiß nicht, wie ich das hier darstellen kann, da das ja keine homogene Anzeige ist und die %-Werte andauernd schwanken.
Auf jeden Fall stehen alle Seiten von Focus.de ganz oben, wenn ich nach CPU sortiere.
Mir fällt weiter auf, dass die Speicherbelasung bei diesen Seiten zwischen 200 und 320 MB liegt. Also auch im oberen Bereich.
-
Code
Alles anzeigenAllgemeine Informationen ------------------------ Name: Firefox Version: 104.0.2 Build-ID: 20220902153754 Distributions-ID: Update-Kanal: release User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64; rv:104.0) Gecko/20100101 Firefox/104.0 Betriebssystem: Windows_NT 10.0 19044 Starter-Prozess: Aktiviert Fenster mit mehreren Prozessen: 1/1 Fission-Fenster: 1/1 Standardmäßig aktiviert Externe Prozesse: 30 Unternehmensrichtlinien: Inaktiv Google-Location-Service-Schlüssel: Gefunden Google-Safebrowsing-Schlüssel: Gefunden Mozilla-Location-Service-Schlüssel: Gefunden Abgesicherter Modus: false Speichergröße (RAM): 11,9 GB Speicherplatz verfügbar: 782 GB Absturzberichte der letzten 3 Tage ---------------------------------- Firefox-Funktionen ------------------ Name: DoH Roll-Out Version: 2.0.0 ID: doh-rollout@mozilla.org Name: Firefox Screenshots Version: 39.0.1 ID: screenshots@mozilla.org Name: Form Autofill Version: 1.0.1 ID: formautofill@mozilla.org Name: Picture-In-Picture Version: 1.0.0 ID: pictureinpicture@mozilla.org Name: Web Compatibility Interventions Version: 104.6.0 ID: webcompat@mozilla.org Name: WebCompat Reporter Version: 1.5.0 ID: webcompat-reporter@mozilla.org Externe Funktionen ------------------ Externe Prozesse ---------------- Typ: about-Seite mit zusätzlichen Rechten Anzahl: 1 Typ: Isolierter Webinhalt Anzahl: 23 Typ: Erweiterung Anzahl: 1 Typ: Voralloziert Anzahl: 3 Typ: GPU Anzahl: 1 Typ: Socket Anzahl: 1 Add-ons ------- Name: Add-ons Search Detection Typ: extension Version: 2.0.0 Aktiviert: true ID: addons-search-detection@mozilla.com Name: Amazon.de Typ: extension Version: 1.9 Aktiviert: true ID: amazon@search.mozilla.org Name: Bing Typ: extension Version: 1.3 Aktiviert: true ID: bing@search.mozilla.org Name: Copy On Select 2 Typ: extension Version: 2.0 Aktiviert: true ID: {dd97d42c-6560-4fb2-8db4-bf340824fde0} Name: DuckDuckGo Typ: extension Version: 1.1 Aktiviert: true ID: ddg@search.mozilla.org Name: Easy Youtube Video Downloader Express Typ: extension Version: 18.1 Aktiviert: true ID: {b9acf540-acba-11e1-8ccb-001fd0e08bd4} Name: eBay Typ: extension Version: 1.3 Aktiviert: true ID: ebay@search.mozilla.org Name: Ecosia Typ: extension Version: 1.1 Aktiviert: true ID: ecosia@search.mozilla.org Name: Empty Cache Button Typ: extension Version: 3.4 Aktiviert: true ID: {4cc4a13b-94a6-7568-370d-5f9de54a9c7f} Name: Enhancer for YouTube™ Typ: extension Version: 2.0.115 Aktiviert: true ID: enhancerforyoutube@maximerf.addons.mozilla.org Name: Film scores for Netflix Typ: extension Version: 1.2.1 Aktiviert: true ID: {6babe29b-f164-4a56-8081-06f939062cdb} Name: Format Link Typ: extension Version: 5.3.0 Aktiviert: true ID: pocemhmkmchpgamlnocemnbhlcjcbjgg@chrome-store-foxified-2931337014 Name: Geschlossenen Tab wiederherstellen Typ: extension Version: 7.5.0 Aktiviert: true ID: {4853d046-c5a3-436b-bc36-220fd935ee1d} Name: Google Typ: extension Version: 1.2 Aktiviert: true ID: google@search.mozilla.org Name: Grammatik- und Rechtschreibprüfung - LanguageTool Typ: extension Version: 5.4.3 Aktiviert: true ID: languagetool-webextension@languagetool.org Name: h264ify Typ: extension Version: 1.1.0 Aktiviert: true ID: jid1-TSgSxBhncsPBWQ@jetpack Name: ImTranslator: Translator, Dictionary, TTS Typ: extension Version: 16.24 Aktiviert: true ID: {9AA46F4F-4DC7-4c06-97AF-5035170634FE} Name: KeePassXC-Browser Typ: extension Version: 1.8.2.2 Aktiviert: true ID: keepassxc-browser@keepassxc.org Name: LEO Eng-Deu Typ: extension Version: 1.0 Aktiviert: true ID: leo_ende_de@search.mozilla.org Name: Nightly Tester Tools Typ: extension Version: 4.0 Aktiviert: true ID: {8620c15f-30dc-4dba-a131-7c5d20cf4a29} Name: Open Link with New Tab Typ: extension Version: 1.0 Aktiviert: true ID: Open-Link-with-New-Tab@sienori Name: Open Tabs Next to Current Typ: extension Version: 2.0.14 Aktiviert: true ID: opentabsnexttocurrent@sblask Name: Search by Image Typ: extension Version: 5.3.0 Aktiviert: true ID: {2e5ff8c8-32fe-46d0-9fc8-6b8986621f3c} Name: Switch To Previous Active Tab Typ: extension Version: 2.2.1 Aktiviert: true ID: {f01b6ea5-5910-4359-afee-9f0de052c7a1} Name: Textarea Cache Typ: extension Version: 4.5.0 Aktiviert: true ID: textarea-cache-lite@wildsky.cc Name: To Google Translate Typ: extension Version: 4.2.0 Aktiviert: true ID: jid1-93WyvpgvxzGATw@jetpack Name: Translation Comparison Typ: extension Version: 9.3 Aktiviert: true ID: kicpmhgmcajloefloefojbfdmenhmhjf@chrome-store-foxified-unsigned Name: Wikipedia (de) Typ: extension Version: 1.1 Aktiviert: true ID: wikipedia@search.mozilla.org Name: AutoCopy Typ: extension Version: 1.4.3 Aktiviert: false ID: autocopy@mozilla.org Sicherheitssoftware ------------------- Typ: Typ: Typ: Grafik ------ Allgemeine Merkmale Compositing: WebRender Asynchrones Wischen und Zoomen: Mausrad-Eingabe aktiviert; Ziehen der Bildlaufleiste aktiviert; Tastatur aktiviert; automatischer Bildlauf aktiviert; sanftes Zoomen durch Antippen aktiviert WebGL-1-Treiber: WSI Info: EGL_VENDOR: Google Inc. (Intel) EGL_VERSION: 1.5 (ANGLE 2.1.15727 git hash: 23851a53779d) EGL_EXTENSIONS: EGL_EXT_create_context_robustness EGL_ANGLE_d3d_share_handle_client_buffer EGL_ANGLE_d3d_texture_client_buffer EGL_ANGLE_surface_d3d_texture_2d_share_handle EGL_ANGLE_query_surface_pointer EGL_ANGLE_window_fixed_size EGL_ANGLE_keyed_mutex EGL_ANGLE_surface_orientation EGL_ANGLE_direct_composition EGL_NV_post_sub_buffer EGL_KHR_create_context EGL_KHR_image EGL_KHR_image_base EGL_KHR_gl_texture_2D_image EGL_KHR_gl_texture_cubemap_image EGL_KHR_gl_renderbuffer_image EGL_KHR_get_all_proc_addresses EGL_KHR_stream EGL_KHR_stream_consumer_gltexture EGL_NV_stream_consumer_gltexture_yuv EGL_ANGLE_flexible_surface_compatibility EGL_ANGLE_stream_producer_d3d_texture EGL_ANGLE_create_context_webgl_compatibility EGL_CHROMIUM_create_context_bind_generates_resource EGL_CHROMIUM_sync_control EGL_EXT_pixel_format_float EGL_KHR_surfaceless_context EGL_ANGLE_display_texture_share_group EGL_ANGLE_display_semaphore_share_group EGL_ANGLE_create_context_client_arrays EGL_ANGLE_program_cache_control EGL_ANGLE_robust_resource_initialization EGL_ANGLE_create_context_extensions_enabled EGL_ANDROID_blob_cache EGL_ANDROID_recordable EGL_ANGLE_image_d3d11_texture EGL_ANGLE_create_context_backwards_compatible EGL_KHR_create_context_no_error EGL_KHR_reusable_sync EGL_EXTENSIONS(nullptr): EGL_EXT_client_extensions EGL_EXT_device_query EGL_EXT_platform_base EGL_EXT_platform_device EGL_ANGLE_platform_angle EGL_ANGLE_platform_angle_d3d EGL_ANGLE_platform_angle_d3d11on12 EGL_ANGLE_device_creation EGL_ANGLE_device_creation_d3d11 EGL_ANGLE_experimental_present_path EGL_KHR_client_get_all_proc_addresses EGL_KHR_debug EGL_ANGLE_explicit_context EGL_ANGLE_feature_control IsWebglOutOfProcessEnabled: 1 WebGL-1-Treiber: Renderer: Google Inc. (Intel) -- ANGLE (Intel, Intel(R) HD Graphics 4600 Direct3D11 vs_5_0 ps_5_0, D3D11-10.18.15.4248) WebGL-1-Treiber: Version: OpenGL ES 2.0.0 (ANGLE 2.1.15727 git hash: 23851a53779d) WebGL-1-Treiber: Erweiterungen: GL_ANGLE_base_vertex_base_instance GL_ANGLE_client_arrays GL_ANGLE_depth_texture GL_ANGLE_explicit_context GL_ANGLE_explicit_context_gles1 GL_ANGLE_framebuffer_blit GL_ANGLE_framebuffer_multisample GL_ANGLE_get_serialized_context_string GL_ANGLE_get_tex_level_parameter GL_ANGLE_instanced_arrays GL_ANGLE_lossy_etc_decode GL_ANGLE_memory_size GL_ANGLE_multi_draw GL_ANGLE_multiview_multisample GL_ANGLE_pack_reverse_row_order GL_ANGLE_program_cache_control GL_ANGLE_provoking_vertex GL_ANGLE_request_extension GL_ANGLE_texture_compression_dxt3 GL_ANGLE_texture_compression_dxt5 GL_ANGLE_texture_usage GL_ANGLE_translated_shader_source GL_CHROMIUM_bind_generates_resource GL_CHROMIUM_bind_uniform_location GL_CHROMIUM_color_buffer_float_rgb GL_CHROMIUM_color_buffer_float_rgba GL_CHROMIUM_copy_compressed_texture GL_CHROMIUM_copy_texture GL_CHROMIUM_lose_context GL_CHROMIUM_sync_query GL_EXT_EGL_image_external_wrap_modes GL_EXT_blend_func_extended GL_EXT_blend_minmax GL_EXT_color_buffer_half_float GL_EXT_debug_label GL_EXT_debug_marker GL_EXT_discard_framebuffer GL_EXT_disjoint_timer_query GL_EXT_draw_buffers GL_EXT_draw_elements_base_vertex GL_EXT_float_blend GL_EXT_frag_depth GL_EXT_instanced_arrays GL_EXT_map_buffer_range GL_EXT_multisampled_render_to_texture GL_EXT_occlusion_query_boolean GL_EXT_read_format_bgra GL_EXT_robustness GL_EXT_sRGB GL_EXT_shader_texture_lod GL_EXT_texture_compression_bptc GL_EXT_texture_compression_dxt1 GL_EXT_texture_compression_rgtc GL_EXT_texture_compression_s3tc_srgb GL_EXT_texture_filter_anisotropic GL_EXT_texture_format_BGRA8888 GL_EXT_texture_rg GL_EXT_texture_storage GL_EXT_unpack_subimage GL_KHR_debug GL_KHR_no_error GL_KHR_parallel_shader_compile GL_KHR_robust_buffer_access_behavior GL_NV_EGL_stream_consumer_external GL_NV_fence GL_NV_pack_subimage GL_NV_pixel_buffer_object GL_OES_EGL_image GL_OES_EGL_image_external GL_OES_compressed_EAC_R11_signed_texture GL_OES_compressed_EAC_R11_unsigned_texture GL_OES_compressed_EAC_RG11_signed_texture GL_OES_compressed_EAC_RG11_unsigned_texture GL_OES_compressed_ETC2_RGB8_texture GL_OES_compressed_ETC2_RGBA8_texture GL_OES_compressed_ETC2_punchthroughA_RGBA8_texture GL_OES_compressed_ETC2_punchthroughA_sRGB8_alpha_texture GL_OES_compressed_ETC2_sRGB8_alpha8_texture GL_OES_compressed_ETC2_sRGB8_texture GL_OES_depth24 GL_OES_depth32 GL_OES_draw_elements_base_vertex GL_OES_element_index_uint GL_OES_fbo_render_mipmap GL_OES_get_program_binary GL_OES_mapbuffer GL_OES_packed_depth_stencil GL_OES_rgb8_rgba8 GL_OES_standard_derivatives GL_OES_surfaceless_context GL_OES_texture_border_clamp GL_OES_texture_float GL_OES_texture_float_linear GL_OES_texture_half_float GL_OES_texture_half_float_linear GL_OES_texture_npot GL_OES_texture_stencil8 GL_OES_vertex_array_object GL_WEBGL_video_texture WebGL-1-Erweiterungen: ANGLE_instanced_arrays EXT_blend_minmax EXT_color_buffer_half_float EXT_float_blend EXT_frag_depth EXT_shader_texture_lod EXT_sRGB EXT_texture_compression_bptc EXT_texture_compression_rgtc EXT_texture_filter_anisotropic MOZ_debug OES_element_index_uint OES_fbo_render_mipmap OES_standard_derivatives OES_texture_float OES_texture_float_linear OES_texture_half_float OES_texture_half_float_linear OES_vertex_array_object WEBGL_color_buffer_float WEBGL_compressed_texture_s3tc WEBGL_compressed_texture_s3tc_srgb WEBGL_debug_renderer_info WEBGL_debug_shaders WEBGL_depth_texture WEBGL_draw_buffers WEBGL_lose_context WebGL-2-Treiber: WSI Info: EGL_VENDOR: Google Inc. (Intel) EGL_VERSION: 1.5 (ANGLE 2.1.15727 git hash: 23851a53779d) EGL_EXTENSIONS: EGL_EXT_create_context_robustness EGL_ANGLE_d3d_share_handle_client_buffer EGL_ANGLE_d3d_texture_client_buffer EGL_ANGLE_surface_d3d_texture_2d_share_handle EGL_ANGLE_query_surface_pointer EGL_ANGLE_window_fixed_size EGL_ANGLE_keyed_mutex EGL_ANGLE_surface_orientation EGL_ANGLE_direct_composition EGL_NV_post_sub_buffer EGL_KHR_create_context EGL_KHR_image EGL_KHR_image_base EGL_KHR_gl_texture_2D_image EGL_KHR_gl_texture_cubemap_image EGL_KHR_gl_renderbuffer_image EGL_KHR_get_all_proc_addresses EGL_KHR_stream EGL_KHR_stream_consumer_gltexture EGL_NV_stream_consumer_gltexture_yuv EGL_ANGLE_flexible_surface_compatibility EGL_ANGLE_stream_producer_d3d_texture EGL_ANGLE_create_context_webgl_compatibility EGL_CHROMIUM_create_context_bind_generates_resource EGL_CHROMIUM_sync_control EGL_EXT_pixel_format_float EGL_KHR_surfaceless_context EGL_ANGLE_display_texture_share_group EGL_ANGLE_display_semaphore_share_group EGL_ANGLE_create_context_client_arrays EGL_ANGLE_program_cache_control EGL_ANGLE_robust_resource_initialization EGL_ANGLE_create_context_extensions_enabled EGL_ANDROID_blob_cache EGL_ANDROID_recordable EGL_ANGLE_image_d3d11_texture EGL_ANGLE_create_context_backwards_compatible EGL_KHR_create_context_no_error EGL_KHR_reusable_sync EGL_EXTENSIONS(nullptr): EGL_EXT_client_extensions EGL_EXT_device_query EGL_EXT_platform_base EGL_EXT_platform_device EGL_ANGLE_platform_angle EGL_ANGLE_platform_angle_d3d EGL_ANGLE_platform_angle_d3d11on12 EGL_ANGLE_device_creation EGL_ANGLE_device_creation_d3d11 EGL_ANGLE_experimental_present_path EGL_KHR_client_get_all_proc_addresses EGL_KHR_debug EGL_ANGLE_explicit_context EGL_ANGLE_feature_control IsWebglOutOfProcessEnabled: 1 WebGL-2-Treiber: Renderer: Google Inc. (Intel) -- ANGLE (Intel, Intel(R) HD Graphics 4600 Direct3D11 vs_5_0 ps_5_0, D3D11-10.18.15.4248) WebGL-2-Treiber: Version: OpenGL ES 3.0.0 (ANGLE 2.1.15727 git hash: 23851a53779d) WebGL-2-Treiber: Erweiterungen: GL_ANGLE_base_vertex_base_instance GL_ANGLE_client_arrays GL_ANGLE_copy_texture_3d GL_ANGLE_depth_texture GL_ANGLE_explicit_context GL_ANGLE_explicit_context_gles1 GL_ANGLE_framebuffer_blit GL_ANGLE_framebuffer_multisample GL_ANGLE_get_serialized_context_string GL_ANGLE_get_tex_level_parameter GL_ANGLE_instanced_arrays GL_ANGLE_lossy_etc_decode GL_ANGLE_memory_size GL_ANGLE_multi_draw GL_ANGLE_multiview_multisample GL_ANGLE_pack_reverse_row_order GL_ANGLE_program_cache_control GL_ANGLE_provoking_vertex GL_ANGLE_request_extension GL_ANGLE_texture_compression_dxt3 GL_ANGLE_texture_compression_dxt5 GL_ANGLE_texture_multisample GL_ANGLE_texture_usage GL_ANGLE_translated_shader_source GL_CHROMIUM_bind_generates_resource GL_CHROMIUM_bind_uniform_location GL_CHROMIUM_copy_compressed_texture GL_CHROMIUM_copy_texture GL_CHROMIUM_lose_context GL_CHROMIUM_sync_query GL_EXT_EGL_image_external_wrap_modes GL_EXT_blend_func_extended GL_EXT_blend_minmax GL_EXT_color_buffer_float GL_EXT_color_buffer_half_float GL_EXT_debug_label GL_EXT_debug_marker GL_EXT_discard_framebuffer GL_EXT_disjoint_timer_query GL_EXT_draw_buffers GL_EXT_draw_buffers_indexed GL_EXT_draw_elements_base_vertex GL_EXT_float_blend GL_EXT_frag_depth GL_EXT_instanced_arrays GL_EXT_map_buffer_range GL_EXT_multisampled_render_to_texture GL_EXT_occlusion_query_boolean GL_EXT_read_format_bgra GL_EXT_robustness GL_EXT_sRGB GL_EXT_shader_texture_lod GL_EXT_texture_compression_bptc GL_EXT_texture_compression_dxt1 GL_EXT_texture_compression_rgtc GL_EXT_texture_compression_s3tc_srgb GL_EXT_texture_filter_anisotropic GL_EXT_texture_format_BGRA8888 GL_EXT_texture_norm16 GL_EXT_texture_rg GL_EXT_texture_storage GL_EXT_unpack_subimage GL_KHR_debug GL_KHR_no_error GL_KHR_parallel_shader_compile GL_KHR_robust_buffer_access_behavior GL_NV_EGL_stream_consumer_external GL_NV_fence GL_NV_pack_subimage GL_NV_pixel_buffer_object GL_OES_EGL_image GL_OES_EGL_image_external GL_OES_EGL_image_external_essl3 GL_OES_compressed_EAC_R11_signed_texture GL_OES_compressed_EAC_R11_unsigned_texture GL_OES_compressed_EAC_RG11_signed_texture GL_OES_compressed_EAC_RG11_unsigned_texture GL_OES_compressed_ETC2_RGB8_texture GL_OES_compressed_ETC2_RGBA8_texture GL_OES_compressed_ETC2_punchthroughA_RGBA8_texture GL_OES_compressed_ETC2_punchthroughA_sRGB8_alpha_texture GL_OES_compressed_ETC2_sRGB8_alpha8_texture GL_OES_compressed_ETC2_sRGB8_texture GL_OES_depth24 GL_OES_depth32 GL_OES_draw_buffers_indexed GL_OES_draw_elements_base_vertex GL_OES_element_index_uint GL_OES_fbo_render_mipmap GL_OES_get_program_binary GL_OES_mapbuffer GL_OES_packed_depth_stencil GL_OES_rgb8_rgba8 GL_OES_standard_derivatives GL_OES_surfaceless_context GL_OES_texture_border_clamp GL_OES_texture_float GL_OES_texture_float_linear GL_OES_texture_half_float GL_OES_texture_half_float_linear GL_OES_texture_npot GL_OES_texture_stencil8 GL_OES_vertex_array_object GL_OVR_multiview GL_OVR_multiview2 GL_WEBGL_video_texture WebGL-2-Erweiterungen: EXT_color_buffer_float EXT_float_blend EXT_texture_compression_bptc EXT_texture_compression_rgtc EXT_texture_filter_anisotropic MOZ_debug OES_texture_float_linear OVR_multiview2 WEBGL_compressed_texture_s3tc WEBGL_compressed_texture_s3tc_srgb WEBGL_debug_renderer_info WEBGL_debug_shaders WEBGL_lose_context Direct2D: true Anvisierte Bildwiederholfrequenz (Framerate): 60 DirectWrite: true (10.0.19041.1566) GPU 1 Aktiv: Ja Beschreibung: Intel(R) HD Graphics 4600 Herstellerkennung: 0x8086 Gerätekennung: 0x0416 Treiber-Version: 10.18.15.4248 Treiber-Datum: 6-29-2015 Treiber: igdumdim64 igd10iumd64 igd10iumd64 igd12umd64 igdumdim32 igd10iumd32 igd10iumd32 igd12umd32 Subsys-ID: 1968103c RAM: 0 GPU 2 Aktiv: Nein Beschreibung: NVIDIA GeForce GT 750M Herstellerkennung: 0x10de Gerätekennung: 0x0fe4 Treiber-Version: 24.21.13.9836 Treiber-Datum: 6-24-2018 Treiber: C:\WINDOWS\System32\DriverStore\FileRepository\nvhm.inf_amd64_9172c4e962e5b3ee\nvldumdx.dll,C:\WINDOWS\System32\DriverStore\FileRepository\nvhm.inf_amd64_9172c4e962e5b3ee\nvldumdx.dll,C:\WINDOWS\System32\DriverStore\FileRepository\nvhm.inf_amd64_9172c4e962e5b3ee\nvldumdx.dll,C:\WINDOWS\System32\DriverStore\FileRepository\nvhm.inf_amd64_9172c4e962e5b3ee\nvldumdx.dll C:\WINDOWS\System32\DriverStore\FileRepository\nvhm.inf_amd64_9172c4e962e5b3ee\nvldumd.dll,C:\WINDOWS\System32\DriverStore\FileRepository\nvhm.inf_amd64_9172c4e962e5b3ee\nvldumd.dll,C:\WINDOWS\System32\DriverStore\FileRepository\nvhm.inf_amd64_9172c4e962e5b3ee\nvldumd.dll,C:\WINDOWS\System32\DriverStore\FileRepository\nvhm.inf_amd64_9172c4e962e5b3ee\nvldumd.dll Subsys-ID: 1968103c RAM: 2048 Weitere Informationen AzureCanvasBackend: direct2d 1.1 AzureCanvasBackend (UI Process): skia AzureContentBackend: skia AzureContentBackend (UI Process): skia AzureFallbackCanvasBackend (UI Process): skia CMSOutputProfile: AAAMSExpbm8CEAAAbW50clJHQiBYWVogB84AAgAJAAYAMQAAYWNzcE1TRlQAAAAASUVDIHNSR0IAAAAAAAAAAAAAAAAAAPbWAAEAAAAA0y1IUCAgAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAARY3BydAAAAVAAAAAzZGVzYwAAAYQAAABsd3RwdAAAAfAAAAAUYmtwdAAAAgQAAAAUclhZWgAAAhgAAAAUZ1hZWgAAAiwAAAAUYlhZWgAAAkAAAAAUZG1uZAAAAlQAAABwZG1kZAAAAsQAAACIdnVlZAAAA0wAAACGdmlldwAAA9QAAAAkbHVtaQAAA/gAAAAUbWVhcwAABAwAAAAkdGVjaAAABDAAAAAMclRSQwAABDwAAAgMZ1RSQwAABDwAAAgMYlRSQwAABDwAAAgMdGV4dAAAAABDb3B5cmlnaHQgKGMpIDE5OTggSGV3bGV0dC1QYWNrYXJkIENvbXBhbnkAAGRlc2MAAAAAAAAAEnNSR0IgSUVDNjE5NjYtMi4xAAAAAAAAAAAAAAASc1JHQiBJRUM2MTk2Ni0yLjEAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAFhZWiAAAAAAAADzUQABAAAAARbMWFlaIAAAAAAAAAAAAAAAAAAAAABYWVogAAAAAAAAb6IAADj1AAADkFhZWiAAAAAAAABimQAAt4UAABjaWFlaIAAAAAAAACSgAAAPhAAAts9kZXNjAAAAAAAAABZJRUMgaHR0cDovL3d3dy5pZWMuY2gAAAAAAAAAAAAAABZJRUMgaHR0cDovL3d3dy5pZWMuY2gAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAZGVzYwAAAAAAAAAuSUVDIDYxOTY2LTIuMSBEZWZhdWx0IFJHQiBjb2xvdXIgc3BhY2UgLSBzUkdCAAAAAAAAAAAAAAAuSUVDIDYxOTY2LTIuMSBEZWZhdWx0IFJHQiBjb2xvdXIgc3BhY2UgLSBzUkdCAAAAAAAAAAAAAAAAAAAAAAAAAAAAAGRlc2MAAAAAAAAALFJlZmVyZW5jZSBWaWV3aW5nIENvbmRpdGlvbiBpbiBJRUM2MTk2Ni0yLjEAAAAAAAAAAAAAACxSZWZlcmVuY2UgVmlld2luZyBDb25kaXRpb24gaW4gSUVDNjE5NjYtMi4xAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAB2aWV3AAAAAAATpP4AFF8uABDPFAAD7cwABBMLAANcngAAAAFYWVogAAAAAABMCVYAUAAAAFcf521lYXMAAAAAAAAAAQAAAAAAAAAAAAAAAAAAAAAAAAKPAAAAAnNpZyAAAAAAQ1JUIGN1cnYAAAAAAAAEAAAAAAUACgAPABQAGQAeACMAKAAtADIANwA7AEAARQBKAE8AVABZAF4AYwBoAG0AcgB3AHwAgQCGAIsAkACVAJoAnwCkAKkArgCyALcAvADBAMYAywDQANUA2wDgAOUA6wDwAPYA+wEBAQcBDQETARkBHwElASsBMgE4AT4BRQFMAVIBWQFgAWcBbgF1AXwBgwGLAZIBmgGhAakBsQG5AcEByQHRAdkB4QHpAfIB+gIDAgwCFAIdAiYCLwI4AkECSwJUAl0CZwJxAnoChAKOApgCogKsArYCwQLLAtUC4ALrAvUDAAMLAxYDIQMtAzgDQwNPA1oDZgNyA34DigOWA6IDrgO6A8cD0wPgA+wD+QQGBBMEIAQtBDsESARVBGMEcQR+BIwEmgSoBLYExATTBOEE8AT+BQ0FHAUrBToFSQVYBWcFdwWGBZYFpgW1BcUF1QXlBfYGBgYWBicGNwZIBlkGagZ7BowGnQavBsAG0QbjBvUHBwcZBysHPQdPB2EHdAeGB5kHrAe/B9IH5Qf4CAsIHwgyCEYIWghuCIIIlgiqCL4I0gjnCPsJEAklCToJTwlkCXkJjwmkCboJzwnlCfsKEQonCj0KVApqCoEKmAquCsUK3ArzCwsLIgs5C1ELaQuAC5gLsAvIC+EL+QwSDCoMQwxcDHUMjgynDMAM2QzzDQ0NJg1ADVoNdA2ODakNww3eDfgOEw4uDkkOZA5/DpsOtg7SDu4PCQ8lD0EPXg96D5YPsw/PD+wQCRAmEEMQYRB+EJsQuRDXEPURExExEU8RbRGMEaoRyRHoEgcSJhJFEmQShBKjEsMS4xMDEyMTQxNjE4MTpBPFE+UUBhQnFEkUahSLFK0UzhTwFRIVNBVWFXgVmxW9FeAWAxYmFkkWbBaPFrIW1hb6Fx0XQRdlF4kXrhfSF/cYGxhAGGUYihivGNUY+hkgGUUZaxmRGbcZ3RoEGioaURp3Gp4axRrsGxQbOxtjG4obshvaHAIcKhxSHHscoxzMHPUdHh1HHXAdmR3DHeweFh5AHmoelB6+HukfEx8+H2kflB+/H+ogFSBBIGwgmCDEIPAhHCFIIXUhoSHOIfsiJyJVIoIiryLdIwojOCNmI5QjwiPwJB8kTSR8JKsk2iUJJTglaCWXJccl9yYnJlcmhya3JugnGCdJJ3onqyfcKA0oPyhxKKIo1CkGKTgpaymdKdAqAio1KmgqmyrPKwIrNitpK50r0SwFLDksbiyiLNctDC1BLXYtqy3hLhYuTC6CLrcu7i8kL1ovkS/HL/4wNTBsMKQw2zESMUoxgjG6MfIyKjJjMpsy1DMNM0YzfzO4M/E0KzRlNJ402DUTNU01hzXCNf02NzZyNq426TckN2A3nDfXOBQ4UDiMOMg5BTlCOX85vDn5OjY6dDqyOu87LTtrO6o76DwnPGU8pDzjPSI9YT2hPeA+ID5gPqA+4D8hP2E/oj/iQCNAZECmQOdBKUFqQaxB7kIwQnJCtUL3QzpDfUPARANER0SKRM5FEkVVRZpF3kYiRmdGq0bwRzVHe0fASAVIS0iRSNdJHUljSalJ8Eo3Sn1KxEsMS1NLmkviTCpMcky6TQJNSk2TTdxOJU5uTrdPAE9JT5NP3VAnUHFQu1EGUVBRm1HmUjFSfFLHUxNTX1OqU/ZUQlSPVNtVKFV1VcJWD1ZcVqlW91dEV5JX4FgvWH1Yy1kaWWlZuFoHWlZaplr1W0VblVvlXDVchlzWXSddeF3JXhpebF69Xw9fYV+zYAVgV2CqYPxhT2GiYfViSWKcYvBjQ2OXY+tkQGSUZOllPWWSZedmPWaSZuhnPWeTZ+loP2iWaOxpQ2maafFqSGqfavdrT2una/9sV2yvbQhtYG25bhJua27Ebx5veG/RcCtwhnDgcTpxlXHwcktypnMBc11zuHQUdHB0zHUodYV14XY+dpt2+HdWd7N4EXhueMx5KnmJeed6RnqlewR7Y3vCfCF8gXzhfUF9oX4BfmJ+wn8jf4R/5YBHgKiBCoFrgc2CMIKSgvSDV4O6hB2EgITjhUeFq4YOhnKG14c7h5+IBIhpiM6JM4mZif6KZIrKizCLlov8jGOMyo0xjZiN/45mjs6PNo+ekAaQbpDWkT+RqJIRknqS45NNk7aUIJSKlPSVX5XJljSWn5cKl3WX4JhMmLiZJJmQmfyaaJrVm0Kbr5wcnImc951kndKeQJ6unx2fi5/6oGmg2KFHobaiJqKWowajdqPmpFakx6U4pammGqaLpv2nbqfgqFKoxKk3qamqHKqPqwKrdavprFys0K1ErbiuLa6hrxavi7AAsHWw6rFgsdayS7LCszizrrQltJy1E7WKtgG2ebbwt2i34LhZuNG5SrnCuju6tbsuu6e8IbybvRW9j74KvoS+/796v/XAcMDswWfB48JfwtvDWMPUxFHEzsVLxcjGRsbDx0HHv8g9yLzJOsm5yjjKt8s2y7bMNcy1zTXNtc42zrbPN8+40DnQutE80b7SP9LB00TTxtRJ1MvVTtXR1lXW2Ndc1+DYZNjo2WzZ8dp22vvbgNwF3IrdEN2W3hzeot8p36/gNuC94UThzOJT4tvjY+Pr5HPk/OWE5g3mlucf56noMui86Ubp0Opb6uXrcOv77IbtEe2c7ijutO9A78zwWPDl8XLx//KM8xnzp/Q09ML1UPXe9m32+/eK+Bn4qPk4+cf6V/rn+3f8B/yY/Sn9uv5L/tz/bf// Display0: 1920x1080@60Hz scales:1.000000|1.000000 DisplayCount: 1 HardwareStretching: both=0 window-only=0 full-screen-only=0 none=1 error=0 OverlaySupport: NV12=None YUV2=None BGRA8=Software RGB10A2=None GPUProcessPid: 14080 ClearType-Parameter: Gamma: 2.2 Pixel Structure: BGR ClearType Level: 100 Enhanced Contrast: 400 Entscheidungsprotokoll HW_COMPOSITING: available by default D3D11_COMPOSITING: available by default DIRECT2D: available by default D3D11_HW_ANGLE: available by default GPU_PROCESS: available by default WEBRENDER: available by default WEBRENDER_QUALIFIED: available by default WEBRENDER_COMPOSITOR: available by default WEBRENDER_PARTIAL: available by default WEBRENDER_SHADER_CACHE: available by default WEBRENDER_OPTIMIZED_SHADERS: available by default WEBRENDER_ANGLE: available by default WEBRENDER_DCOMP_PRESENT: available by default WEBRENDER_SOFTWARE: available by default WEBGPU: disabled by default: Disabled by default blocked by runtime: WebGPU cannot be enabled in release or beta WINDOW_OCCLUSION: available by default VIDEO_OVERLAY: available by default HW_DECODED_VIDEO_ZERO_COPY: available by default VP8_HW_DECODE: available by default VP9_HW_DECODE: available by default REUSE_DECODER_DEVICE: available by default BACKDROP_FILTER: available by default Fehlerprotokoll (#0): GP+[GFX1-]: shader-cache: Timed out before finishing loads Medien ------ Audio-Backend: wasapi Max. Kanäle: 2 Bevorzugte Sample-Rate: 48000 Roundtrip-Latenz (Standardabweichung): ... Ausgabegeräte Name: Gruppe Lautsprecher / Kopfhörer (IDT High Definition Audio CODEC): HDAUDIO\FUNC_01&VEN_111D&DEV_76E0&SUBSYS_103C1968&REV_1003\4&146befd2&0&0001 Headset-Kopfhörer (IDT High Definition Audio CODEC): HDAUDIO\FUNC_01&VEN_111D&DEV_76E0&SUBSYS_103C1968&REV_1003\4&146befd2&0&0001 Eingabegeräte Name: Gruppe Stereomix (IDT High Definition Audio CODEC): HDAUDIO\FUNC_01&VEN_111D&DEV_76E0&SUBSYS_103C1968&REV_1003\4&146befd2&0&0001 Internes Mikrofonarray (IDT High Definition Audio CODEC): HDAUDIO\FUNC_01&VEN_111D&DEV_76E0&SUBSYS_103C1968&REV_1003\4&146befd2&0&0001 Headset-Mic (IDT High Definition Audio CODEC): HDAUDIO\FUNC_01&VEN_111D&DEV_76E0&SUBSYS_103C1968&REV_1003\4&146befd2&0&0001 Mikrofon (DroidCam Virtual Audio): ROOT\MEDIA\0001 Datenbankeinträge auflisten Umgebungsvariablen ------------------ MOZ_CRASHREPORTER_DATA_DIRECTORY: C:\Users\Mrb-NB\AppData\Roaming\Mozilla\Firefox\Crash Reports MOZ_CRASHREPORTER_EVENTS_DIRECTORY: D:\Mozilla Firefox Profile\Neu103.0\crashes\events MOZ_CRASHREPORTER_PING_DIRECTORY: C:\Users\Mrb-NB\AppData\Roaming\Mozilla\Firefox\Pending Pings MOZ_CRASHREPORTER_RESTART_ARG_0: C:\Program Files\Mozilla Firefox\firefox.exe MOZ_CRASHREPORTER_STRINGS_OVERRIDE: C:\Program Files\Mozilla Firefox\browser\crashreporter-override.ini Experimentelle Funktionen ------------------------- about:home-Start-Cache (browser.startup.homepage.abouthome_cache.enabled): false Cookies: SameSite=Lax standardmäßig (network.cookie.sameSite.laxByDefault): false Cookies: SameSite=None erfordert "secure"-Attribut (network.cookie.sameSite.noneRequiresSecure): false CSS: Masonry Layout (layout.css.grid-template-masonry-value.enabled): false Entwicklerwerkzeuge: Kompatibilitäts-Ansicht (devtools.inspector.compatibility.enabled): true Entwicklerwerkzeuge: Service-Worker-Debugging (devtools.debugger.features.windowless-service-workers): false Media: JPEG XL (image.jxl.enabled): false Texterkennung (dom.text-recognition.enabled): false Adressleiste: Ergebnisse während der IME-Komposition anzeigen (browser.urlbar.keepPanelOpenDuringImeComposition): false Web API: WebGPU (dom.webgpu.enabled): false Globale WebRTC-Stummschaltungs-Steuerung (privacy.webrtc.globalMuteToggles): false Externe Experimente ------------------- Task Continuity - Sync after tab change Rollout 40%: sync-after-tab TCP rollout, Phase III (TCP on by default for 50% EXISTING Release profiles): control Wichtige modifizierte Einstellungen ----------------------------------- accessibility.typeaheadfind.flashBar: 0 browser.contentblocking.category: standard browser.download.folderList: 2 browser.link.open_newwindow: 3 browser.search.openintab: true browser.search.region: DE browser.sessionstore.upgradeBackup.latestBuildID: 20220902153754 browser.startup.homepage_override.buildID: 20220902153754 browser.startup.homepage_override.mstone: 104.0.2 browser.startup.page: 3 browser.tabs.drawInTitlebar: false browser.tabs.inTitlebar: 0 browser.tabs.loadBookmarksInBackground: true browser.tabs.loadBookmarksInTabs: true browser.tabs.loadDivertedInBackground: true browser.urlbar.openintab: true browser.urlbar.placeholderName: Google browser.urlbar.quicksuggest.migrationVersion: 2 browser.urlbar.quicksuggest.scenario: history browser.urlbar.tipShownCount.searchTip_onboard: 4 doh-rollout.balrog-migration-done: true doh-rollout.doneFirstRun: true doh-rollout.home-region: DE dom.forms.autocomplete.formautofill: true extensions.lastAppVersion: 104.0.2 font.size.variable.x-western: 20 idle.lastDailyNotification: 1663100114 media.autoplay.default: 2 media.gmp-gmpopenh264.abi: x86_64-msvc-x64 media.gmp-gmpopenh264.lastDownload: 1660832605 media.gmp-gmpopenh264.lastInstallStart: 1660832604 media.gmp-gmpopenh264.lastUpdate: 1660832605 media.gmp-gmpopenh264.version: 1.8.1.2 media.gmp-manager.buildID: 20220902153754 media.gmp-manager.lastCheck: 1663263660 media.gmp-manager.lastEmptyCheck: 1663263660 media.gmp-widevinecdm.abi: x86_64-msvc-x64 media.gmp-widevinecdm.lastDownload: 1660832610 media.gmp-widevinecdm.lastInstallStart: 1660832604 media.gmp-widevinecdm.lastUpdate: 1660832610 media.gmp-widevinecdm.version: 4.10.2449.0 media.gmp.storage.version.observed: 1 media.hardware-video-decoding.failed: false media.video_stats.enabled: false media.videocontrols.picture-in-picture.video-toggle.has-used: true places.database.lastMaintenance: 1662828987 privacy.cpd.cookies: false privacy.cpd.formdata: false privacy.purge_trackers.date_in_cookie_database: 0 privacy.purge_trackers.last_purge: 1663100120227 privacy.sanitize.pending: [{"id":"newtab-container","itemsToClear":[],"options":{}}] privacy.sanitize.timeSpan: 0 privacy.userContext.enabled: true privacy.userContext.extension: {f01b6ea5-5910-4359-afee-9f0de052c7a1} privacy.userContext.ui.enabled: true security.aboutcertificate.enabled: true security.identityblock.show_extended_validation: true security.sandbox.content.tempDirSuffix: {c6639920-f027-462d-98c7-fcca199c5cfd} security.secure_connection_icon_color_gray: false services.sync.declinedEngines: storage.vacuum.last.index: 1 storage.vacuum.last.places.sqlite: 1660838268 ui.osk.debug.keyboardDisplayReason: IKPOS: Touch screen not found. user.js-Einstellungen --------------------- Der Profilordner besitzt eine user.js-Datei, welche Einstellungen enthält, die nicht von Firefox erstellt wurden. Wichtige nicht veränderbare Einstellungen ----------------------------------------- fission.autostart.session: true Chronik- und Lesezeichendatenbank --------------------------------- Barrierefreiheit ---------------- Aktiviert: false Barrierefreiheit verhindern: 0 Accessible Handler verwendet: true Dienst für Barrierefreiheit aufgerufen durch: Bibliotheken-Versionen ---------------------- NSPR Minimal vorausgesetzte Version: 4.34.1 Verwendete Version: 4.34.1 NSS Minimal vorausgesetzte Version: 3.81 Verwendete Version: 3.81 NSSSMIME Minimal vorausgesetzte Version: 3.81 Verwendete Version: 3.81 NSSSSL Minimal vorausgesetzte Version: 3.81 Verwendete Version: 3.81 NSSUTIL Minimal vorausgesetzte Version: 3.81 Verwendete Version: 3.81 Isolierte Umgebungen -------------------- Ebene der isolierten Umgebung des Inhaltsprozesses: 6 Effektive Ebene der isolierten Umgebung: 6 Status der Win32k-Sperre für den Inhaltsprozess: Win32k Lockdown enabled -- default value is true Start-Cache ----------- Festplatten-Cache-Ordner: D:\Mozilla Firefox Profile\Neu103.0\startupCache\startupCache.8.little Festplatten-Cache ignorieren: false Festplatten-Cache bei Initialisierung erkannt: true In Festplatten-Cache geschrieben: false Internationalisierung & Lokalisierung ------------------------------------- Anwendungseinstellungen Angeforderte Sprachen: ["de"] Verfügbare Sprachen: ["de","en-US"] Anwendungssprachen: ["de","en-US"] Region-Einstellungen: ["de-DE"] Standardsprache: "de" Betriebssystem Sprachen des Betriebssystems: ["de-DE"] Region-Einstellungen: ["de-DE"] Externes Debugging (Chromium-Protokoll) --------------------------------------- Verbindungen werden akzeptiert: false Adresse: Drucken ------- Angepasste Druckeinstellungen ----------------------------- print_printer: EPSON951867 (ET-2720 Series)Der Windows Defender schlägt nach dem Herunterladen der Datei Alarm. Danach kam ein Bluescreen. Musste die Zip-Datei wieder entfernen.
-
Nach dem Update auf 104.0.2 teste ich laufend mit 5 Tabs Focus.de. Bisher scheint sich das Problem nicht zu wiederholen. Sollte es doch wiederkommen. melde ich mich.
Die Tipps werde ich natürlich alle ausprobieren.
Besten Dank!
P.S.: Das Profil ist 3 Wochen alt.
-
Intel i7-4702 MQ @2.2Ghz
Ansonsonsten laufen die üblichen Windows Hintergrundprozesse. Der Sysinternals Process Explorer ist bei mir immer im Tray und zeigt mir Last und Speicherbelastung an.
-
Hallo,
seit einigen Wochen habe ich das Problem, dass ich nach Öffnen bestimmter Seiten - es handelt sich fast immer um focus.de - eine gewaltige Erhöhung der Prozessortemperatur meines Notebooks bemerke. Es genügen dabei 3-4 Tabs von focus.de und ich muss dann nur lange genug warten und die Prozessortemperatur geht bis auf fast 100°. Das kann dann schnell zum Komplettabsturz führen. Lösche ich rechtzeitig die Tabs, beruhigt sich das Notebook dann wieder schnell.
Das Löschen des Caches hilft leider nicht.
Was könnte die Ursache sein.
-
-
Hallo,
es passiert nicht oft, aber wenn es passiert, kann es sein, dass ich es nicht merke (weil es minimiert ist) mit der Folge, dass alle Tabs für immer weg sind. Nämlich dann, wenn ich das zweite Fenster als letztes schließe. Auch ein Session-Manager hilft dann u.U. nicht. Ich weiß, dass es in der erweiterten Konfiguration mehrere Einträge für mehrere Einträge dafür gibt, welches ist der richtige?
Nachtrag: "Links in Tabs anstatt in neuen Fenstern öffnen" ist natürlich aktiviert.
-
Ich hatte mich falsch ausgedrückt. Oft befindet sich auf einem Bild ein Wiedergabebutton zum Abspielen eines Videos. Meist auf Seiten von "Focus". Finde im Moment keinen nachvollziehbaren Link.
Sobald ich es noch einmal feststelle, melde ich mich.
Danke.