Dazu gehören auch..
noch viele andere Wünsche wie..
Tableiste verschieben...Tableiste mehrzeilig...das dann auch noch für die Lesezeichenleiste..usw. usw.
Wie aufwendig soll denn der Browser dann sein, wenn es für jeden Wunsch eine Einstellungsmöglichkeit geben soll?
Und wie schon gesagt, den Firefox kann man ja anpassen, im Gegensatz zu jedem anderen Browser.
Ich habe jetzt mal..
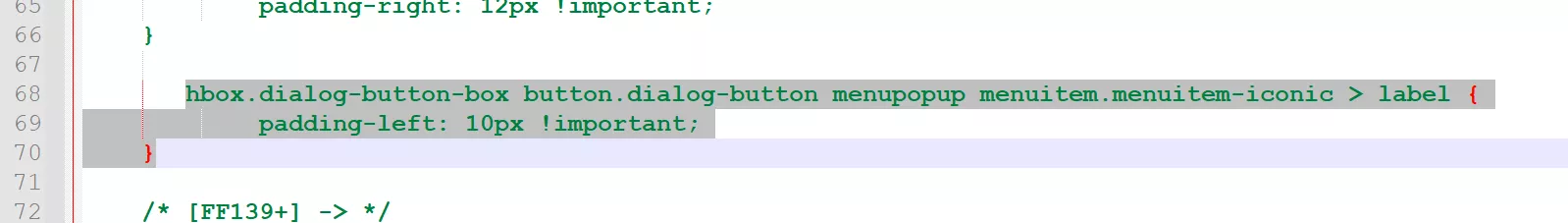
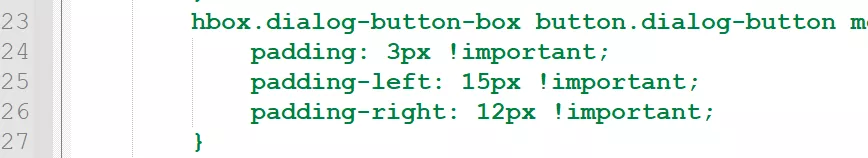
Den Eintrag:
toolkit.legacyUserProfileCustomizations.stylesheets
in about:config hast du auch auf true umgestellt?