Du könntest mal versuchen, in der genannten Datei und Zeile getURLSpecFromFile durch getURLSpecFromActualFile zu ersetzen.
bei mir funktioniert es.
Nachtrag, ich musste Firefox einmal im Fehlerbehebungsmodus starten.
Danke Sören.
Gruß
EDV-Oldie
Du könntest mal versuchen, in der genannten Datei und Zeile getURLSpecFromFile durch getURLSpecFromActualFile zu ersetzen.
bei mir funktioniert es.
Nachtrag, ich musste Firefox einmal im Fehlerbehebungsmodus starten.
Danke Sören.
Gruß
EDV-Oldie
Bei mir ist eben die Version 1.4.2 aktualisiert worden.
Gruß
EDV-Oldie
Ich habe Heute eine Excel Datei gespeichert und Excel wurde geöffnet, nach beenden von Firefox wurde die Datei gelöscht.
Gruß EDV-Oldi getippt auf dem Smartphone
Da ich das Öffnen nach dem Download möchte, habe ich mich um diese Diskussion RE: Script Speichern in für Fx 78 wieder anpassen nicht gekümmert.
Wie ich gerade feststelle, habe ich ein anderes Script und wie es aussieht das gleiche wie im Beitrag #84
Da kommt Dein handlers.json nicht vor.
Gruß
EDV-Oldie
.oder sie nach dem Speichern in einen anderen Ordner verschiebt
Dann braucht man das Script nicht ![]()
Ich habe das auch gerade getestet.
Das trifft bei mir nur bei einem von drei Konten zu.
Nachtrag:
Wenn man die Datei umbenennt wird sie beim beenden vom Firefox nicht gelöscht.
Gruß
EDV-Oldie
Hallo Andreas,
Mit meinem Code:
mit Deinem Code fehlt aber oben der erste Eintrag, wenn diese Lesezeichenliste sehr lange ist.
Ohne Code:
Mit Code:
Und nein, man kann nicht nach oben scrollen.
Gruß
EDV-Oldi
Für den TAB habe ich diesen Code:
/* TABS */
tab.tabbrowser-tab[label="Add-ons-Verwaltung"] .tab-icon-image {
display: none !important;
}
tab.tabbrowser-tab[label="Add-ons-Verwaltung"] .tab-text.tab-label {
background: url("file:///C:/Dropbox/Chrome/Icons/Add-ons-Web.png") no-repeat !important;
background-position: 1px 0px !important;
padding-left: 23px;
padding-top: 2px;
}
Gruß
EDV-Oldi
Hast du den Haken bei: Eigenes Fenster?
Jetzt ja ![]()
Man muss auf jeden Fall auf der linken Seite ein Textbaustein auswählen sonst funktioniert es nicht.
Rechtsklick drauf..Kopieren..CSS-Selektor..ergibt hier:
ul.context-menu-list:nth-child(51) > li:nth-child(1) > span:nth-child(1)
Das habe ich gerade getestet, funktioniert,
mache morgen weiter.
Damit wird nur diese Erweiterung angesprochen:
Das funktioniert bei mir nicht, teste morgen weiter.
Wenn Du das im Firefox 88 machst, klicke links auf einen Eintrag, dann im rechten auf, rechte Maustaste und dann untersuchen.
Rechtsklick drauf..Kopieren..CSS-Selektor..ergibt hier:
Das habe ich gerade gesucht.
Danke
wie kann man das Fenster von Clippings überhaupt inspizieren?
genau so wie die anderen Fenster auch, ich habe das hauptsächlich in der Nightlyversion gemacht, da geht es noch besser.
Gruß
EDV-Oldi
Ja hast Du,
dieser Code:
ul.context-menu-list:nth-child(51) > li:nth-child(1) > span:nth-child(1) {
background: url("../../../Icons/Bild87.png") no-repeat !important;
margin-left: -22px !important;
padding-left: 25px !important;
background-position: 4px 0px !important;
}passt für den ersten Eintrag, unter Anzeigen/Verbergen, wollte ich eigentlich nichts ändern
Die ID findest du unter:
about:debugging#/runtime/this-firefox
Und dort dann die Interne UUID kopieren und eintragen.
Das versuche ich morgen, erst einmal vielen Dank.
Gruß
EDV-Oldi
Hallo zusammen,
ich habe den Textbaustein-Manager von Clippings angepasst.
Dafür benutze ich folgenden Code:
/*** AGENT_SHEET *********************/
/*** Geändert von EDV-Oldie **********/
/*** Letzte Änderung am 30.04.2021 ***/
/* Clippings Manager */
/* Clippings Manager Toolbar */
#toolbar > #new-clipping {
background: url("../../../Icons/notizen_new.png") no-repeat !important;
padding-left: 25px !important;
background-position: 5px !important;
}
#toolbar > #new-clipping:hover {
background: skyblue url("../../../Icons/notizen_new.png") no-repeat !important;
padding-left: 25px !important;
background-position: 5px !important;
}
#toolbar > #new-folder {
background: url("../../../Icons/folder.png") no-repeat !important;
padding-left: 25px !important;
background-position: 5px !important;
}
#toolbar > #new-folder:hover {
background: skyblue url("../../../Icons/folder.png") no-repeat !important;
padding-left: 25px !important;
background-position: 5px !important;
}
#toolbar > #move {
background: url("../../../Icons/Bild76.png") no-repeat !important;
padding-left: 25px !important;
background-position: 5px !important;
}
#toolbar > #move:hover {
background: skyblue url("../../../Icons/Bild76.png") no-repeat !important;
padding-left: 25px !important;
background-position: 5px !important;
}
#toolbar > #delete {
background: url("../../../Icons/papierkorb_leer.png") no-repeat !important;
padding-left: 25px !important;
background-position: 5px !important;
}
#toolbar > #delete:hover {
background: skyblue url("../../../Icons/papierkorb_leer.png") no-repeat !important;
padding-left: 25px !important;
background-position: 5px !important;
}
#toolbar > #undo {
background: url("../../../Icons/rückgängig.png") no-repeat !important;
padding-left: 25px !important;
background-position: 5px !important;
}
#toolbar > #undo:hover {
background: skyblue url("../../../Icons/rückgängig.png") no-repeat !important;
padding-left: 25px !important;
background-position: 5px !important;
}
#toolbar > #clippings-mgr-options {
background: url("../../../Icons/Bild75.png") no-repeat !important;
padding-left: 25px !important;
background-position: 5px !important;
}
#toolbar > #clippings-mgr-options:hover {
background: skyblue url("../../../Icons/Bild75.png") no-repeat !important;
padding-left: 25px !important;
background-position: 5px !important;
}
/* Untermenü Extras */
/* Hintergrundfarbe */
.ae-menuitem,
.context-menu-submenu,
.context-menu-list.context-menu-root {
background-color: gainsboro !important;
}
.context-menu-item:nth-child(1) {
background: url("../../../Icons/Bild87.png") no-repeat !important;
padding-left: 25px !important;
background-position: 5px !important;
}
.context-menu-item:nth-child(1):hover {
background: skyblue url("../../../Icons/Bild87.png") no-repeat !important;
padding-left: 25px !important;
background-position: 5px !important;
}
.context-menu-item:nth-child(2) {
background: url("../../../Icons/Bild65.png") no-repeat !important;
padding-left: 25px !important;
background-position: 5px !important;
}
.context-menu-item:nth-child(2):hover {
background: skyblue url("../../../Icons/Bild65.png") no-repeat !important;
padding-left: 25px !important;
background-position: 5px !important;
}
.context-menu-item:nth-child(4) {
background: url("../../../Icons/calendar_l.png") no-repeat !important;
padding-left: 25px !important;
background-position: 5px !important;
}
.context-menu-item:nth-child(4):hover {
background: skyblue url("../../../Icons/calendar_l.png") no-repeat !important;
padding-left: 25px !important;
background-position: 5px !important;
}
.context-menu-item:nth-child(5) {
background: url("../../../Icons/calendar_r.png") no-repeat !important;
padding-left: 25px !important;
background-position: 5px !important;
}
.context-menu-item:nth-child(5):hover {
background: skyblue url("../../../Icons/calendar_r.png") no-repeat !important;
padding-left: 25px !important;
background-position: 5px !important;
}
.context-menu-item:nth-child(7) {
background: url("../../../Icons/Übersetzung_1.png") no-repeat !important;
padding-left: 25px !important;
background-position: 5px !important;
}
.context-menu-item:nth-child(7):hover {
background: skyblue url("../../../Icons/Übersetzung_1.png") no-repeat !important;
padding-left: 25px !important;
background-position: 5px !important;
}
.context-menu-submenu {
background: url("../../../Icons/Bild13.png") no-repeat !important;
padding-left: 25px !important;
background-position: 5px !important;
}
.context-menu-submenu:hover {
background: skyblue url("../../../Icons/Bild13.png") no-repeat !important;
padding-left: 25px !important;
background-position: 5px !important;
}
.context-menu-item:nth-child(10) {
background: url("../../../Icons/fenster_voll.png") no-repeat !important;
padding-left: 25px !important;
background-position: 5px !important;
}
.context-menu-item:nth-child(10):hover {
background: skyblue url("../../../Icons/fenster_voll.png") no-repeat !important;
padding-left: 25px !important;
background-position: 5px !important;
}
.context-menu-item:nth-child(13) {
background: url("../../../Icons/config_2.png") no-repeat !important;
padding-left: 25px !important;
background-position: 5px !important;
}
.context-menu-item:nth-child(13):hover {
background: skyblue url("../../../Icons/config_2.png") no-repeat !important;
padding-left: 25px !important;
background-position: 5px !important;
}
#search-box {
background-color: aliceblue !important;
}
/* Hintergrund linke Seite */
ul.fancytree-container,
#item-properties > #placeholder-toolbar {
background-color: lightgrey !important;
}
/* Hintergrund der gesamten rechten Seite */
#item-properties.vbox.browser-style {
background-color: #EDEDED !important;
}
/* Hintergrund obere rechte Seite */
#clipping-text {
background-color: #eeeeee !important;
}
#clipping-name {
background-color: darkgray !important;
}
/* Hintergrund untere rechte Seite */
#item-properties.folder-only,
#item-properties > #source-url-bar,
#item-properties > #options-bar {
background-color: silver !important;
}
/* Kontexmenü
menu[span="Neu laden"] {
background: url("../../../Icons/reload.png") no-repeat !important;
padding-left: 25px !important;
background-position: 5px !important;
}
menu[span="Neu laden"]:hover {
background: skyblue url("../../../Icons/Bild75.png") no-repeat !important;
padding-left: 25px !important;
background-position: 5px !important;
}
*/
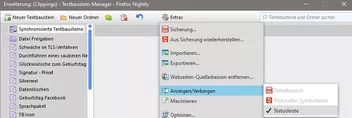
/* ENDE */Die Anpassung unter Extras habe ich mit
.context-menu-item:nth-child(1) usw.
durchgeführt, leider werden dann aber auch im Untermenü von Anzeigen/Verbergen die selben Symbol verwendet.
Das selbe gilt auch für das Kontextmenü.

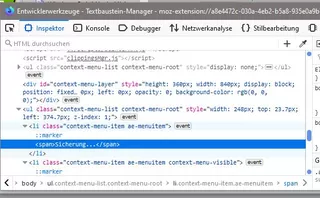
hier findet man hinter ::merker noch span Sicherung leider kann ich diese Auswahl nicht in einem Code umsetzen.
Hat einer eine Idee oder ist Clippings so geschrieben dass das nicht funktioniert?
Der Code ist in der userContent.css gespeichert.
Gruß
EDV-Oldi
Mit [itemtype="client"], werden bei Firefox Konto
Danke für den Tipp, habe jetzt meinen Code noch mehr verkürzt.
/* Überschriftfarbe für die Untermenüs */
.subview-subheader,
[itemtype="client"] {
color: blue !important;
font-weight: bold !important;
text-align: center !important;
text-decoration: underline !important;
}
Gruß
EDV-Oldi
Da das ja keine Schaltflächen sind, sondern Überschriften,
habe ich da kein Symbol eingebaut. Überlege aber den Text zu
verschieben oder zentrieren und eine andere Farbe zu vergeben
Ich habe das so gelöst:
.subview-subheader {
color: blue !important;
font-weight: bold !important;
text-align: center !important;
text-decoration: underline !important;
}
Gruß
EDV-Oldi

