Beiträge von Mr. Cutty
-
-
FF 71 und schon wieder gibts Probleme. Diesmal fehlt der Scrollbalken.
URLbar scrollen... -
Da schließe ich mich an.
Mein aktueller Code ist (wo es besagte Scrollbalken bei FF 71 nicht mehr gibt):
CSS
Alles anzeigen/* ---------------------------------------------------------------- */ /* Anzeige einer Scrollleiste für Adressvorschläge unter der Urlbar */ /* ---------------------------------------------------------------- */ :root { /* Wert muss identisch in about:config = browser.urlbar.maxRichResults sein */ --ac_popup_number_of_results: 80; /* Je höher der Wert oben, je kleiner muss der px Wert sein */ --ac_popup_maxheight: calc(6px * ( var(--ac_popup_number_of_results) + 1 )); --ac_popup_height: calc(400px * var(--ac_popup_number_of_results)); } /* Maximale Einträge die ohne zu scrollen angezeigt werden */ .urlbarView:not(.megabar) { height: var(--ac_popup_height) !important; max-height: var(--ac_popup_maxheight) !important; } /* Scrollbar wird bei Bedarf angezeigt */ .urlbarView:not(.megabar){ overflow-x: hidden !important; } /* Popupfenster schmaler, oder diesen Teil vom Code entfernen bzw. auskommentieren */ .urlbarView:not(.megabar) { background-color: #FFFFFF !important; max-width: 1000px !important; margin-top: 0px !important; margin-left: 74px !important; border: 1px solid #0078D7 !important; box-shadow: 2px 2px 2px #787878 !important; } /* Popup nach links verschoben */ #urlbar-results { margin-left: 51px !important; } /* Breite der Url */ .urlbarView-url { overflow: visible !important; } /* Gesamtes Textfeld nach links an den Rand */ .urlbarView-row-inner { margin-left: -100px !important; }Danke für einen Tipp.
-
Ich war froh wie es Firefox Lockwise, zuerst als Erweiterung, gab. Ist doch um weiten besser als der alte Standard-Passwortmanager. Das Add-on "Saved Password Editor" war ja auch nicht mehr kompatibel.
-
Gibt es eine Möglichkeit damit die Druckvorschau sich immer in einem neuen Tab öffnet?
-
Mein Code in der userChrome.css sieht nun so aus.
CSS
Alles anzeigen/* ---------------------------------------------------------------- */ /* Anzeige einer Scrollleiste für Adressvorschläge unter der Urlbar */ /* ---------------------------------------------------------------- */ :root { /* Wert muss identisch in about:config = browser.urlbar.maxRichResults sein */ --ac_popup_number_of_results: 80; /* Je höher der Wert oben, je kleiner muss der px Wert sein */ --ac_popup_maxheight: calc(6px * ( var(--ac_popup_number_of_results) + 1 )); --ac_popup_height: calc(400px * var(--ac_popup_number_of_results)); } /* Maximale Einträge die ohne zu scrollen angezeigt werden */ .urlbarView:not(.megabar) { height: var(--ac_popup_height) !important; max-height: var(--ac_popup_maxheight) !important; } /* Scrollbar wird bei Bedarf angezeigt */ .urlbarView:not(.megabar){ overflow-x: hidden !important; } /* Popupfenster schmaler, oder diesen Teil vom Code entfernen bzw. auskommentieren */ .urlbarView:not(.megabar) { background-color: #FFFFFF !important; max-width: 1000px !important; margin-top: 0px !important; margin-left: 74px !important; border: 1px solid #0078D7 !important; box-shadow: 2px 2px 2px #787878 !important; } /* Popup nach links verschoben */ #urlbar-results { margin-left: 51px !important; } /* Breite der Url */ .urlbarView-url { overflow: visible !important; } /* Gesamtes Textfeld nach links an den Rand */ .urlbarView-row-inner { margin-left: -100px !important; }Danke für die Hilfe.
-
-
-
-
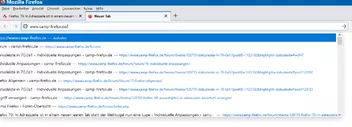
Aktuell nutze ich diesen.
CSS
Alles anzeigen/* -------------------------------------------------- */ /* Angepasste Seitenauflistung unter der Adressleiste */ /* -------------------------------------------------- */ :root { /* Wert muss identisch in about:config = browser.urlbar.maxRichResults sein */ --ac_popup_number_of_results: 80; /* Je höher der Wert oben, je kleiner muss der px Wert sein */ --ac_popup_maxheight: calc(3px * ( var(--ac_popup_number_of_results) + 1 )); --ac_popup_height:calc(400px * var(--ac_popup_number_of_results)); } /* Maximale Einträge die ohne zu scrollen angezeigt werden */ #urlbarView-results { height: var(--ac_popup_height) !important; max-height: var(--ac_popup_maxheight) !important; } /* Scrollbar wird bei Bedarf angezeigt */ #urlbarView-results { overflow-x: hidden !important; } /* Popupfenster schmaler, oder diesen Teil vom Code entfernen bzw. auskommentieren */ .urlbarView-body-outer, #urlbarView-results { max-width: 1000px !important; max-height: 400px !important; margin-left:0px !important; padding-left: 0px !important; padding-right: 0px !important; } /* Popup nach links verschoben */ #urlbar-results { margin-top: -1px !important; margin-left: 74px !important; border-top: 1px solid #0078D7 !important; border-bottom: 1px solid #0078D7 !important; border-left: 1px solid #0078D7 !important; border-right: 1px solid #0078D7 !important; } /* Breite der Url */ .urlbarView-url { overflow: visible !important; } /* Ges. Textfeld nach links an den Rand */ .urlbarView-row-inner { margin-left: -40px! important; } /* 'Suchen ...' unter Seitenauflistung entfernen */ label[anonid="searchbar-oneoffheader-search"][value="Suchen mit:"], .search-panel-current-input{ display: none !important;} .search-panel-one-offs{ display: none !important;}Und sieht nun mit FF 70 so aus.
Geht wieder bis runter, ist nicht scrollbar, der Hintergrund ist unten transparent und überdeckt auch die Statusleiste und der Text geht rechts raus und der Schatten unten und rechts um das Feld passt auch nicht.
-
-
-
Habe ich ja bereits gemacht.

-
Ich hatte ein Icon und hatte Lockwise direkt in meinen Favoriten mit Url (moz-extension://d0ac594a-415d-488f-b86f-aeffa155aa97/list/manage.html) verlinkt. Den alten Passwortmanager habe ich seit dem nicht mehr aufgerufen oder genutzt.
Aber schön das Ihr mir geholfen habt. Danke.
Die Adresse der Website kann man leider immer noch nicht direkt ändern.
-
Wo ist Firefox Lockwise im Firefox 70 hin?
Plötzlich ist die Erweiterung nicht mehr kompatibel. Und jetzt?
War wenigstens ein Passwortmanager den man verwendet konnte statt den Standard von Firefox. -
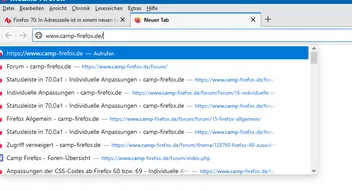
Jetzt mit Firefox 70 hat sich in einem Tab die dort angezeigte Weltkugel wieder in eine Lupe geändert.
Ich habe in der UserChrome.css folgenden Code bisher:
CSS
Alles anzeigen/* ---------------------------------------------------- */ /* Anderes Standard-Icon für die Adress- und Suchleiste */ /* ---------------------------------------------------- */ #urlbar[pageproxystate="invalid"] > #identity-box > #identity-icon { list-style-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAIAAACQkWg2AAAACXBIWXMAAA7DAAAOwwHHb6hkAAAAyUlEQVR4nJVSsQ0DMQj0pPRQu4ZNXOMdXHsRt7cDKZAcx1Ei/VVIcHDAlTgAoPduZkRERGbWewdw1pQduTv9QO/9Jqhq5phZVQEAUFVm3tPehOzNzHPOWuvWAKDWOudMmrtHRAGQPdZaY4zW2qm4tTbGWGtlDYDyR/o33L2k+rVWRDDzdRMAzBwROcTMSlIzvYMTZ5aInhMeSVLV50s/Put+nIj8epyIvB93WUNEzCytYWZZmuo/vBR/zZe9b0JqcPc9TVXd/bL3Cy/aCT75SGq6AAAAAElFTkSuQmCC") !important; } .searchbar-search-icon{ list-style-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAIAAACQkWg2AAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsMAAA7DAcdvqGQAAAEgSURBVDhPjZIh90RAFMVn7RGoBEURVJlzFB9C9R1kUZZVlc8gKwSVqAhUor08Z3bOnv2f/f/KzH1z7/NmZx/HcbCLuq6bppmmCXvTND3PC4KAjkTOAExFUZBVBLE4jlVVvfXFGUjTFG5N08IwhAlVyLIs13WFTJKErMTT931MAjcOcIx+wDAM13Xbtp3nGdKyrNvOmAQ3FvTGAZUISBSxIQNHotFt2yYtwscjSUj3+jeKoty7C4naDMNAWoR6k4Ej4XJYqqrato1KBCSK2OBBqEI88QJ93+PX6LpO13VZlvd9H8cxz/NlWeCIoghFcoPzHdAsy7KPy3Ewkvh8X/4auCVMmMRxHGokZt6Br/CP88yPAPjI/A4AMfOvAKAMY+wFQvCw6vTfu40AAAAASUVORK5CYII=") !important; } .searchbar-search-icon-overlay{ display:none!important; }Wie kann man es wieder so richten, dass dort statt der Lupe wieder die Weltkugel zu sehen ist?
-
-
Ach so.

Danke.

-
Webseiten will ich ja nicht verändern. Man sollte die so lassen wie sie erstellt wurden.
Danke für die Info und Hilfe.
-
Die Datei brauche ich also nicht oder kann diese komplett leer bleiben?