Beiträge von Mr. Cutty
-
-
Mein Code sieht ja aktuell so aus:
CSS
Alles anzeigen/* -------------------------------------------------- */ /* Angepasste Seitenauflistung unter der Adressleiste */ /* -------------------------------------------------- */ :root { /* Wert muss identisch in about:config = browser.urlbar.maxRichResults sein */ --ac_popup_number_of_results: 80; /* Je höher der Wert oben, je kleiner muss der px Wert sein */ --ac_popup_maxheight: calc(3px * ( var(--ac_popup_number_of_results) + 1 )); --ac_popup_height:calc(400px * var(--ac_popup_number_of_results)); } /* Maximale Einträge die ohne zu scrollen angezeigt werden */ #urlbarView-results { height: var(--ac_popup_height) !important; max-height: var(--ac_popup_maxheight) !important; } /* Scrollbar wird bei Bedarf angezeigt */ #urlbarView-results { overflow-x: hidden !important; } /* Popupfenster schmaler, oder diesen Teil vom Code entfernen bzw. auskommentieren */ .urlbarView-body-outer, #urlbarView-results { max-width: 1000px !important; max-height: 400px !important; margin-left:0px !important; padding-left: 0px !important; padding-right: 0px !important; } /* Popup nach links verschoben */ #urlbar-results { margin-top: 5px !important; margin-left: 0px !important; border-top: 1px solid #0078D7 !important; border-bottom: 1px solid #0078D7 !important; border-left: 1px solid #0078D7 !important; border-right: 1px solid #0078D7 !important; } /* Breite der Url */ .urlbarView-url { overflow: visible !important; } /* Ges. Textfeld nach links an den Rand */ .urlbarView-row-inner { margin-left: -40px! important; } /* 'Suchen ...' unter Seitenauflistung entfernen */ label[anonid="searchbar-oneoffheader-search"][value="Suchen mit:"], .search-panel-current-input{ display: none !important;} .search-panel-one-offs{ display: none !important;}Ruft man nun die Urlbar mit der Seitenauflistung auf, dauert es einige Sekunden bis die Favicons erscheinen, auch erscheint links neben dem Favicon kein Stern wenn eine Url in den Favoriten ist (kommt erst wenn man in der Adresszeile die Url eingibt, dann kommt unten auch der Urleintrag mit einem Stern).
Gibt es einen Trick das die Favicons umgehend da sind und wie kann man die Url unter dem Seitentitel setzen und das Favicon ist dann links mittig, also so:
-
-
-
-
Gibt es eine Möglichkeit im Firefox 68 es wieder so einzustellen, dass wenn man Offline-Internetseiten lokal aufruft, und dort werden lokal abgelegte Webfonts verwendet, dass diese Fonts auch wieder verwendet werden?
Nun wird einfach dieser Font nicht mehr geladen und angezeigt sondern die Standardschrift oder eine Alternativschrift aus dem Font-Ordner von Windows.
-
Ich nutze die Urlbar nicht für die Suche, sondern das eigenständige Suchfeld. Durch den Code von 2002Andreas passt es mit dem Pfeil im Suchfeld so wie ich es gerne haben möchte.
Mich grauts da schon wieder von der neuen Adressleiste. Da wird wahrscheinlich wieder einiges an Individuelle Anpassungen so nicht funktionieren oder aussehen wie man es aktuell hat.
-
-
-
-
-
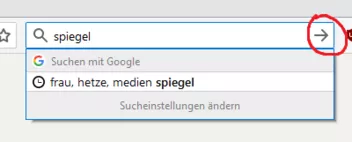
Der Bereich unter der Suchleiste zeigt ja entweder Vorschläge oder die Begriffe nach denen man bereits gesucht hat.
Ich möchte gerne den Bereich mit den Suchvorschlägen mit einem blauen Rahmen versehen wie die Suchleiste.
Und diesen einige Pixel nach unten versetzen, damit dieser nicht an der Suchleiste klebt.
Was für einen CSS-Code bräuchte ich hierfür? -
Nach der Vorlage von 2002Andreas sieht mein Code momentan so aus:
CSS
Alles anzeigen/* -------------------------------------------------- */ /* Angepasste Seitenauflistung unter der Adressleiste */ /* -------------------------------------------------- */ :root { /* Wert muss identisch in about:config = browser.urlbar.maxRichResults sein */ --ac_popup_number_of_results: 80; /* Je höher der Wert oben, je kleiner muss der px Wert sein */ --ac_popup_maxheight: calc(3px * ( var(--ac_popup_number_of_results) + 1 )); --ac_popup_height:calc(500px * var(--ac_popup_number_of_results)); } /* Maximale Einträge die ohne zu scrollen angezeigt werden */ #urlbarView-results { height: var(--ac_popup_height) !important; max-height: var(--ac_popup_maxheight) !important; } /* Scrollbar wird bei Bedarf angezeigt */ #urlbarView-results { overflow-x: hidden !important; } /* Popupfenster schmaler, oder diesen Teil vom Code entfernen bzw. auskommentieren */ .urlbarView-body-outer, #urlbarView-results { max-width: 1000px !important; max-height: 500px !important; margin-left:0px !important; padding-left: 0px !important; padding-right: 0px !important; } /* Popup nach links verschoben */ #urlbar-results { margin-left: 0px !important; border-left: 1px solid #CCCCCC !important; border-right: 1px solid #CCCCCC !important; } /* Breite der Url */ .urlbarView-url { overflow: visible !important; } /* Ges. Textfeld nach links an den Rand */ .urlbarView-row-inner { margin-left: -60px! important; } /* 'Suchen ...' unter Seitenauflistung entfernen */ label[anonid="searchbar-oneoffheader-search"][value="Suchen mit:"], .search-panel-current-input{ display: none !important;} .search-panel-one-offs{ display: none !important;}Sieht schon wieder fast so aus wie vorher. Einige Anpassungen das die Url unter dem Seitentitel steht und den Abstand zwischen dem Favicon und dem Text muss ich mal rumprobieren.
-
Bei mir das selbe. Was müsste ich da ändern? Das .xul in .xhtml ändern, hat schon mal nichts gebracht.
So sieht es aktuell bei mir aus:
CSS
Alles anzeigen/* Angepasste Seitenauflistung unter der Adressleiste */ @namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul"); #PopupAutoCompleteRichResult .autocomplete-richlistbox {overflow-y: auto !important;} panel[type="autocomplete-richlistbox"] {max-height: 555px !important; background: #FFF !important;} @-moz-document url(chrome://browser/content/browser.xul) { #PopupAutoCompleteRichResult richlistitem:first-of-type[type*="heuristic"], #PopupAutoCompleteRichResult richlistitem:first-of-type[actiontype="searchengine"], #PopupAutoCompleteRichResult richlistitem:first-of-type[actiontype="visiturl"], #PopupAutoCompleteRichResult richlistitem:first-of-type[actiontype="keyword"] { display:none !important; } #PopupAutoCompleteRichResult .autocomplete-richlistbox { padding-top: 0 !important; padding-bottom: 0 !important; } #urlbar:not(:hover) > .urlbar-textbox-container > .urlbar-history-dropmarker { opacity: 1 !important; } #PopupAutoCompleteRichResult {width: 1000px !important; max-width: 1000px !important; margin-left: 0 !important;} #PopupAutoCompleteRichResult .autocomplete-richlistitem:not([actiontype="searchengine"]) {position: relative !important; height: 45.5px !important; } #PopupAutoCompleteRichResult .autocomplete-richlistitem:not([actiontype="searchengine"]) .ac-title {position: absolute !important; left: 54px; top: 1px; font-size: 14px !important; } #PopupAutoCompleteRichResult .autocomplete-richlistitem:not([actiontype="searchengine"]) .ac-url, #PopupAutoCompleteRichResult .autocomplete-richlistitem:not([actiontype="searchengine"]) .ac-action {position: absolute !important; left: 54px; top: 23px; font-size: 11px !important; } #PopupAutoCompleteRichResult .autocomplete-richlistitem .ac-tags {position: absolute !important; right: 0px; top: 3px;} #PopupAutoCompleteRichResult .autocomplete-richlistitem:not([actiontype="searchengine"]) .ac-separator {display: none !important;} #PopupAutoCompleteRichResult .autocomplete-richlistitem .ac-type-icon {margin-left: -45px !important;} #PopupAutoCompleteRichResult .autocomplete-richlistitem [anonid="type-icon-spacer"] { display: none !important; } .autocomplete-richlistitem[selected=true] { background-color: Highlight !important; } .autocomplete-richlistitem[selected=true] .ac-title, .ac-title[selected], .autocomplete-richlistitem[selected=true] .ac-url, .ac-url[selected], .autocomplete-richlistitem[selected=true] .ac-action, .ac-action[selected], .autocomplete-richlistitem[selected=true] .ac-separator, .ac-separator[selected] { color: HighlightText !important; } -
Sehr schön.
-
Ob dahingehend was geplant ist, weiß ich nicht, aber was funktioniert, ist die Bearbeiten-Ansicht aufzurufen und über die Entwicklerwerkzeuge das "disabled"-Attribut vom Feld zu entfernen. Dann kann man die URL ändern und nach dem Betätigen des Speichern-Buttons ist die URL tatsächlich geändert. Das ist keine dauerhafte Lösung, aber taugt zumindest als Workaround. Ich gehe jetzt auch nicht davon aus, dass das eine Funktion ist, die man hundert Mal anwenden muss. Insofern reicht dir das ja vielleicht.
Danke. Langt schon mal für den Anfang. Hoffe man lässt es letztlich Standardmäßig zu auch die Url zu editieren.
-
In Firefox Lockwise kann man auch nicht die Url zum Benutzernamen und Passwort editieren. Ist da was angedacht?
-
-
Links zu Netflix wären Blödsinn, da dies nur eingeloggte User sehen können. Das selbe bei der MagentaTV-Einstellungsseite.
Aber man braucht eigentlich nur ein YouTube-Video aufrufen und z.B. beim Videotitel klicken.
Externer Inhalt www.youtube.comInhalte von externen Seiten werden ohne deine Zustimmung nicht automatisch geladen und angezeigt.Durch die Aktivierung der externen Inhalte erklärst du dich damit einverstanden, dass personenbezogene Daten an Drittplattformen übermittelt werden. Mehr Informationen dazu haben wir in unserer Datenschutzerklärung zur Verfügung gestellt.Klickt man beim Video in die Laufzeitleiste kommt der Cursor dann vorne an der Leiste.
Oder bei spiegel.de vor einer Überschrift in die Seite klicken.
-