Man sollte es dem User überlassen was er wie anzeigen lassen will. Sogenannte "Wichtige Seiten" auf 8 zu begrenzen ist meiner Meinung nach Humbug. Wäre sicherlich kein Problem da eine individuelle Zahl einstellbar zu machen. Hat ja vor der neuen Urlbar auch irgendwie funktioniert, ohne diese "Wichtige Seiten" aktiviert zu haben. Dies ist auch meine Meinung.
Beiträge von Mr. Cutty
-
-
Für die Maus gibt es lediglich die Erweiterung
Show History Frequent Sites Button als Notbehelf, welches zwar nicht die Firefox Adressleiste per se öffnet, jedoch in seinem eigenen Fenster das alte Verhalten von Firefox emuliert, und dir dort deine meist besuchten Seiten deiner Browser-Chronik anzeigt. (Anzahl der Einträge lässt sich dabei in der Addon-Einstellungen festlegen)
Schön wäre es wenn man dieses Verhalten unter der Adressleiste Standardmäßig wieder bekäme.
-
-
Wundert mich eigentlich. Denn margin-top definiert einen vertikalen Abstand und keinen horizontalen Abstand.
Mal unabhängig von den -30px: Und zwar ist mir aufgefallen, wenn unten am Browserende im linken und mittleren Bereich ungefähr der Seite ein Link ist, man mit der Maus drüber fährt, dann kommt der Status-Panel rechts statt links.
-
Alles anzeigen
Bitte testen:
Statt:
bottom: 8px !important
margin-top: -25px !important;
Den Wert musst du dir evtl. noch anpassen.
Danke. Funktioniert auch, wenn man -25px belässt. Bei einem anderen Wert, z.B. -30px, ist, wenn man die Findbar aufruft, der Status-Panel dann eher rechts und nicht links.
-
-
Was ist denn mit deinem Statusleisten-Skript passiert? Funktioniert das nicht mehr oder hast du das bewusst entsorgt?
Wenn du nur das Status-Panel verschiebst, dann passiert eben das, was du beschreibst.
Das funktioniert weiterhin. Aber bei einem anderen PC mit Firefox habe ich das Statusleisten-Script nicht installiert/eingebaut und eben nur diese angepasste Status-Panel in der userChrome.css drinnen. Klar, könnte ich die Höhe so setzen das der Staus-Panel dauerhaft weiter oben erscheint, sieht jetzt aber nicht so gut aus, finde ich.
-
Ruft man "Seite durchsuchen" auf, erscheint am unteren Browserrand die Suchleiste (Findbar) und der Standard Status-Panel erscheint dann darüber, wenn man anschließend über einen Link fährt.
Hat man nun einen angepassten Status-Panel, ...
CSS
Alles anzeigen/* ------------------------------------ */ /* Status-Panel / Helles Standard-Theme */ /* ------------------------------------ */ #statuspanel { background-color: #F5F6F7 !important; border: none !important; bottom: 8px !important; height: 22px !important; max-width: 80% !important; box-shadow: 0px 0px 4px 0px #353535 !important; background: #F5F6F7 !important; transition: none !important; } #statuspanel-label { border: none !important; background: transparent !important; padding-top: 3px !important; margin-left: 16px !important; margin-right: 16px !important; padding-bottom: 20px !important; font-size: 11px !important; color: #000000 !important; }... bleibt der Status-Panel da wo er ist, also auf der Findbar.
Gibt es da einen Trick, dass der angepasste Status-Panel nach dem Aufruf der Findbar auch dann oberhalb der Findbar erscheint, wenn man mit der Maus über einen Link drüberfährt?
-
-
-
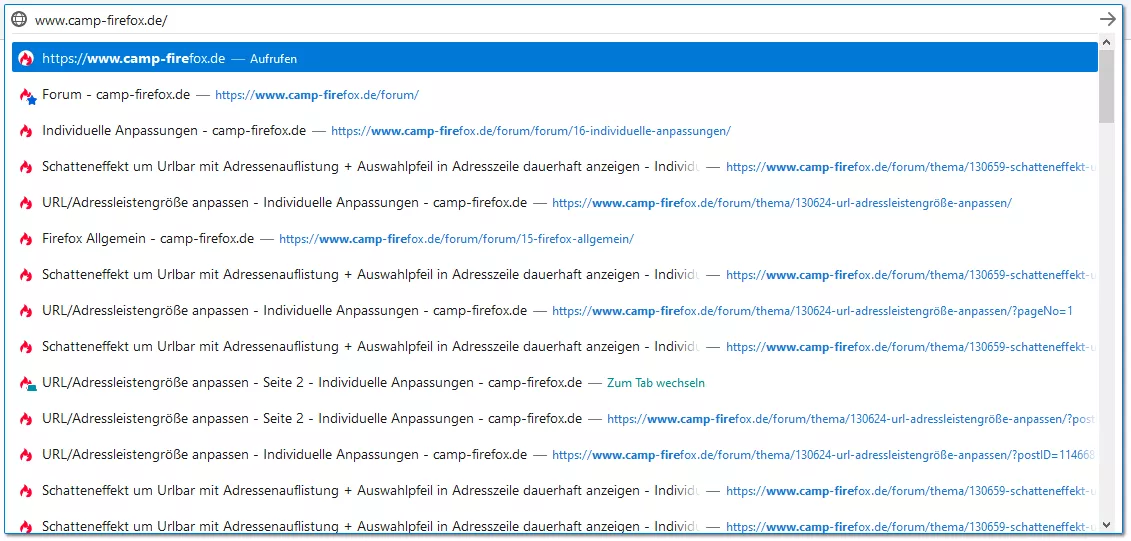
Wenn ich weder was eintippe noch in die Urlbar reinklicke, kommt gar nichts.
Erst wenn ich was zu tippen anfange (oder reinklicke), kommen Vorschläge von vorher besuchten Seiten und da kommen eben diese 80 eingestellten Urls (about:config -> browser.urlbar.maxRichResults) die ich dann auch in der Adressenauflistung durchscrollen kann.
-
Ich hatte das mal von hier als Tipp für die Anpassungen übernommen, was so aber nun nicht mehr nötig ist. Es hat halt bisher so funktioniert.
Mittlerweile ist mein CSS-Code in der userChrome.css, dank der Hilfe hier aus dem Forum, dafür eh komplett anders:CSS
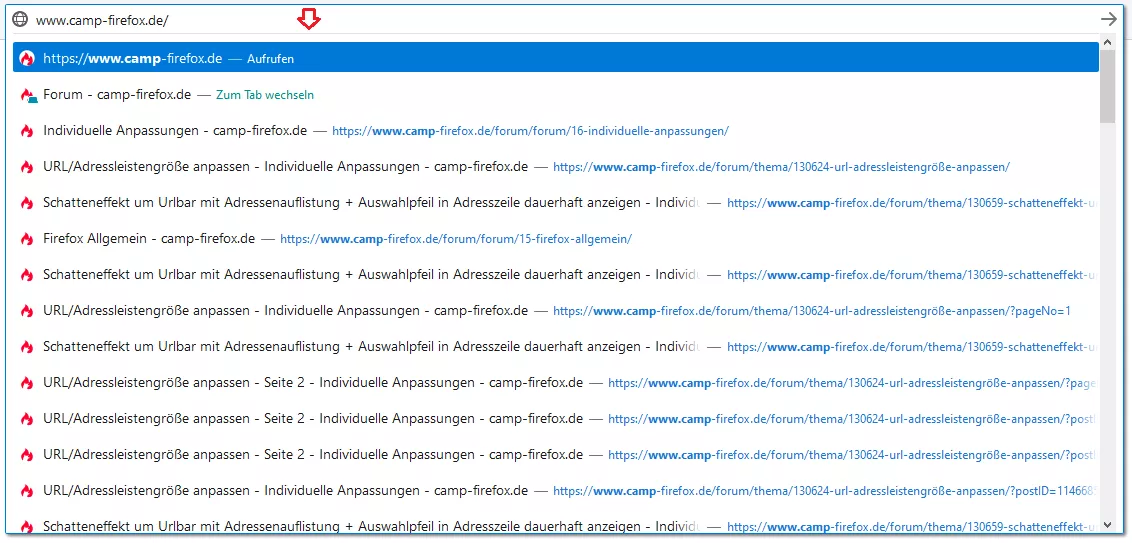
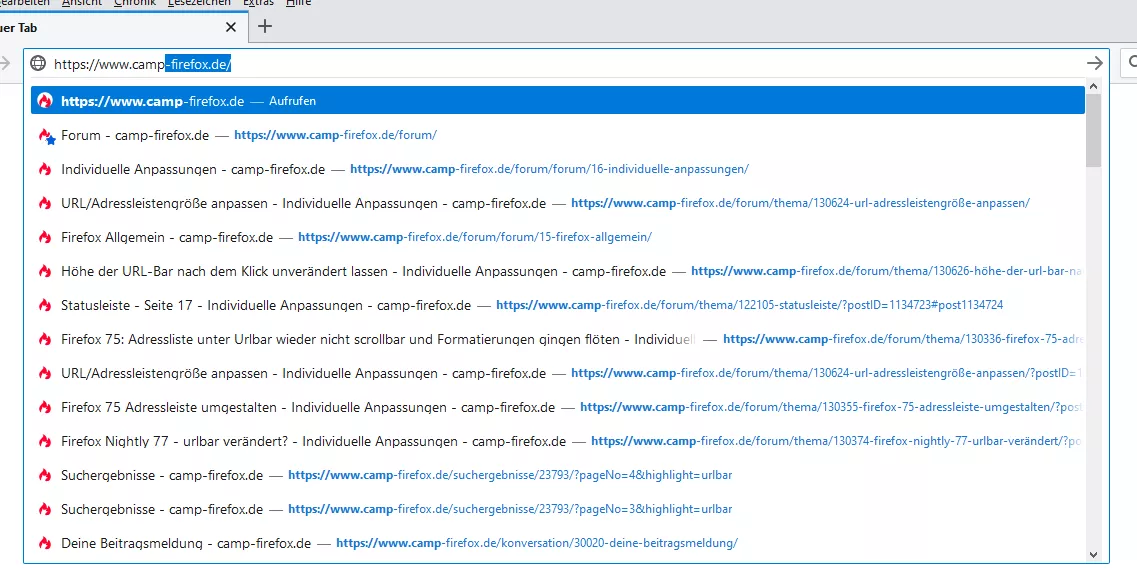
Alles anzeigen/* -------------------------------------------------------- */ /* Anpassungen der Urlbar und Liste mit Adressenvorschlägen */ /* -------------------------------------------------------- */ /* Maximale Höhe der Adressenauflistung */ .urlbarView { height: 500px !important; max-height: 500px !important; } /* Abstand oben und unten in der Adressenauflistung */ #urlbar-results { margin-top: 1px !important; margin-bottom: 3px !important; } /* Scrollbar und Position der Adressenauflistung */ .urlbarView { overflow-y: scroll !important; margin-top: -1px !important; margin-bottom: 1px !important; } /* Vergrößerung der Urlbar deaktivieren */ #urlbar[breakout][breakout-extend] { top: calc((var(--urlbar-toolbar-height) - var(--urlbar-height)) / 2) !important; left: 0 !important; width: 100% !important; } #urlbar[breakout][breakout-extend] > #urlbar-input-container { height: var(--urlbar-height) !important; padding-block: 0 !important; padding-inline: 0 !important; } #urlbar[breakout][breakout-extend][breakout-extend-animate] > #urlbar-background { animation-name: none !important; } #urlbar[breakout][breakout-extend] > #urlbar-background { box-shadow: none !important; } #urlbar[breakout][breakout-extend][open] > #urlbar-background { box-shadow: 2px 2px 2px #787878 !important; }Und sieht so aus:
-
Danke für die Aufklärung. Habe es so gemacht wie Du geschrieben hast.
-
-
Lasse ich das alles mit .megabar weg, ist die Urlbar mit Adressenauflistung bei mir kaputt, sieht nicht mehr so aus wie vorher bzw. wie gewollt.
-
-
-
-
Ich habe ein wenig rumprobiert und habe meinen Quelltext für die Urlbar mit Adressenauflistung angepasst.
Siehe auch hier: Schatteneffekt um Urlbar mit Adressenauflistung + Auswahlpfeil in Adresszeile dauerhaft anzeigen -
Wie bekomme ich im FF 77 um die Urlbar mit Adressenauflistung einen Schatteneffekt? Dieser soll erst einscheinen wenn man die Urlbar anklickt btw. was reintippt.

Also so wie beim Suchfeld:
Mein CSS-Code bisher:
CSS
Alles anzeigen/* -------------------------------------------------------- */ /* Anpassungen der Urlbar und Liste mit Adressenvorschlägen */ /* -------------------------------------------------------- */ :root { /* Wert muss identisch in about:config = browser.urlbar.maxRichResults sein */ --ac_popup_number_of_results: 80; /* Je höher der Wert oben, je kleiner muss der px Wert sein */ --ac_popup_maxheight: calc(6px * ( var(--ac_popup_number_of_results) + 1 )); --ac_popup_height: calc(400px * var(--ac_popup_number_of_results)); } /* Maximale Einträge die ohne zu scrollen angezeigt werden */ .urlbarView:not(.megabar) { height: var(--ac_popup_height) !important; max-height: var(--ac_popup_maxheight) !important; } /* Abstand oben und unten in der Adressenauflistung */ #urlbar-results { margin-top: 1px !important; margin-bottom: 3px !important; } /* Scrollbar und Position der Adressenauflistung */ .urlbarView:not(.megabar){ overflow-y: scroll !important; margin-top: -1px !important; margin-bottom: 1px !important; } /* Vergrößerung der Urlbar deaktivieren */ #urlbar[breakout][breakout-extend] { top: calc((var(--urlbar-toolbar-height) - var(--urlbar-height)) / 2) !important; left: 0 !important; width: 100% !important; } #urlbar[breakout][breakout-extend] > #urlbar-input-container { height: var(--urlbar-height) !important; padding-block: 0 !important; padding-inline: 0 !important; } #urlbar[breakout][breakout-extend][breakout-extend-animate] > #urlbar-background { animation-name: none !important; } #urlbar[breakout][breakout-extend] > #urlbar-background { box-shadow: none !important; }Dann fehlt wieder der dauerhafte Auswahlpfeil in der Urlbar den ich gerne wieder haben möchte. Mein CSS-Code bisher:
Code/* ---------------------------------------------- */ /* Auswahlpfeil in Adresszeile dauerhaft anzeigen */ /* ---------------------------------------------- */ @-moz-document url(chrome://browser/content/browser.xhtml) { .urlbar-history-dropmarker {opacity: 1 !important} }Danke.