Nur mal so: Warum nutzt du überhaupt noch Tabs, wenn du 90 % der Tabeinträge ausblendest.
Einen Zusammenhang zwischen Nutzen und der Anzahl der Einträge herzustellen ist wohl kaum möglich.
Weniger ist Mehr. ![]()
Nur mal so: Warum nutzt du überhaupt noch Tabs, wenn du 90 % der Tabeinträge ausblendest.
Einen Zusammenhang zwischen Nutzen und der Anzahl der Einträge herzustellen ist wohl kaum möglich.
Weniger ist Mehr. ![]()
Ändere das Script bitte mal zu:
Hat funktioniert, vielen Dank!
Bezogen auf das Tab-Kontextmenü habe ich diese Anpassungen
#context_closeTabOptions,
#context_selectAllTabs,
#context_bookmarkTab,
#context_moveTabOptions,
#context_reloadTab,
menuitem[label="Tab stummschalten"],
menuitem[label="In neues Fenster verschieben"],
#context_sendTabToDevice,
#context_reloadAllTabs,
#context_bookmarkAllTabs,
#context_closeTabsToTheEnd,
#context_undoCloseTab,
#tabContextMenu > menuseparator:nth-child(11),
#tabContextMenu > menuseparator:nth-child(18),
#tabContextMenu > menuseparator:nth-child(3),
#context_sendTabToDevice_separator,
#tabContextMenu > menuseparator:nth-child(10),
#tabContextMenu > menuseparator:nth-child(16),
#tabContextMenu > menuseparator:nth-child(15),
window#main-window popupset#mainPopupSet menupopup#tabContextMenu menuseparator{
display:none!important
}
#context_closeOtherTabs{
-moz-box-ordinal-group: 1 !important;
}
#context_duplicateTab{
-moz-box-ordinal-group: 2 !important;
}
#context_pinTab{
-moz-box-ordinal-group: 3 !important;
}
#context_reopenInContainer {
display: none !important;
}(function() {
if (location != 'chrome://browser/content/browser.xhtml')
return;
let tabContextMenu = document.getElementById('tabContextMenu');
let refItem = document.getElementById('context_undoCloseTab');
tabContextMenu.insertBefore(document.getElementById('context_closeTabsToTheEnd'), refItem);
tabContextMenu.insertBefore(document.getElementById('context_closeOtherTabs'), refItem);
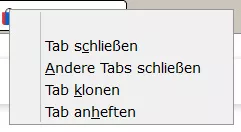
tabContextMenu.removeChild(document.getElementById('context_closeTabOptions'));
})();Und so gut kenne ich mich nicht aus, dass ich jetzt gezielt die Anpassungen bearbeiten kann.
Aber hier gibt es sicher jemand, der mir einen Tipp bzw. Lösung geben kann.
Und der genannte Eintrag kam nach einem Update. Wahrscheinlich war es das letzte Update.
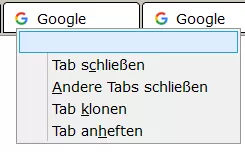
Mir ist aufgefallen, dass es einen leeren Eintrag ohne Text im Tab-Kontextmenü gibt.
Sieht so aus

Wie bekomme ich diese leere Fläche oben ausgeblendet?
Mein PC läuft 24/7 und ich habe ständig zwei FF-Fenster geöffnet mit jew. eine Reihe unterschiedlicher Webseiten - vielleicht liegt es daran?
Warum lieferst du nicht gleich das Testergebnis, Rechner aus- und wieder einschalten?
Habe 10px genommen und damit sieht es schon besser aus.
Besten Dank!
Das funktioniert einwandfrei. Damit ist sogar das Problem behoben, dass das Suchfeld nicht aktiv war.
Besten Dank!
Ich nutze dafür diese Erweiterung:
Diese Erweiterung nutze ich auch schon länger.
Habe bei uBlock origin bei meinen Filtern diese Einträge entfernt
! 22.7.2019 https://www.youtube.com
www.youtube.com##.ytd-popup-container.style-scope.dropdown-content
! 1.8.2019 https://www.youtube.com
www.youtube.com##div.ytd-c4-tabbed-header-renderer.style-scope.banner-visible-area
! 17.8.2019 https://www.youtube.com
www.youtube.com###contentWrapper > .ytd-popup-container.style-scope
! 6.3.2020 https://www.youtube.com
www.youtube.com##.ytd-popup-container.style-scope > .ytd-popup-container.style-scopeDann sehe ich aber nach jedem Start dieses Fenster
"Nein Danke" bewirkt, dass YT nutzbar ist.
Nach Neustart von Firefox kommt das Anmeldefenster erneut.
Wenn ich das ausgeblendet bekomme, wäre alles OK.
da ich nicht genau weiss, wo ich das finde, freu ich mich über einen kl. hinweis von dir!
Wie ist es denn auf deinen Rechner gekommen?
Und bitte korrekt ohne Vollzitate zitieren. Oder gleich weglassen.
Das Ergebnis vom Test im Abgesicherten Modus solltest du nachliefern.
Welche Sicherheitssoftware ist installiert?
Teste Firefox im Abgesicherten Modus.
Ansonsten zu deiner Frage..teste bitte mal.
Der Eintrag ist damit ausgeblendet.
Da hoffe ich mal, dass auch unter Proton die Anpassungen möglich sind.
browser.proton.toolbar.version steht bei mir auch auf 3 statt auf 0.
Was bewirkt dieser Wert?
Bezogen auf das Tab-Kontextmenü habe ich diese Anpassungen
#context_closeTabOptions,
#context_selectAllTabs,
#context_bookmarkTab,
#context_moveTabOptions,
#context_reloadTab,
menuitem[label="Tab stummschalten"],
menuitem[label="In neues Fenster verschieben"],
#context_sendTabToDevice,
#context_reloadAllTabs,
#context_bookmarkAllTabs,
#context_closeTabsToTheEnd,
#context_undoCloseTab,
#tabContextMenu > menuseparator:nth-child(11),
#tabContextMenu > menuseparator:nth-child(18),
#tabContextMenu > menuseparator:nth-child(3),
#context_sendTabToDevice_separator,
#tabContextMenu > menuseparator:nth-child(10),
#tabContextMenu > menuseparator:nth-child(16),
#tabContextMenu > menuseparator:nth-child(15),
window#main-window popupset#mainPopupSet menupopup#tabContextMenu menuseparator{
display:none!important
}
#context_closeOtherTabs{
-moz-box-ordinal-group: 1 !important;
}
#context_duplicateTab{
-moz-box-ordinal-group: 2 !important;
}
#context_pinTab{
-moz-box-ordinal-group: 3 !important;
}
#context_reopenInContainer {
display: none !important;
}(function() {
if (location != 'chrome://browser/content/browser.xhtml')
return;
let tabContextMenu = document.getElementById('tabContextMenu');
let refItem = document.getElementById('context_undoCloseTab');
tabContextMenu.insertBefore(document.getElementById('context_closeTabsToTheEnd'), refItem);
tabContextMenu.insertBefore(document.getElementById('context_closeOtherTabs'), refItem);
tabContextMenu.removeChild(document.getElementById('context_closeTabOptions'));
})();Den leeren Eintrag sehe ich nur in der Beta und ich der Nightly-Vers.
In der Vers. 87 gibt es den Eintrag nicht.
Da werden noch viele kleine Probleme kommen, denn das neue Design Proton ist ja noch nicht fertig.
Das denke ich mir auch. Aber ich möchte gerne Anpassungen sofort vornehmen und nicht erst warten.
browser.proton.enabled auf false hat geholfen.
Vielleicht hänge ich einfach noch mal dieses Problem hier an.
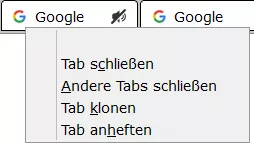
Das Tab-Kontextmenü sieht jetzt so aus, dass ich oben einen leeren Eintrag habe. Wenn ich drauf klicke, sehe ich, dass das die Funktion Ton Aus und Ton An ist. Funktioniert ja auch. Die An- und Aus-Funktion wird ja -liefert die Seite einen Ton- immer in Form des Lautsprechersymbols angezeigt.


Den Eintrag hätte ich gerne ausgeblendet. Wie bekomme ich das hin?
Seit dem Update auf
Version 89.0a1
Build-ID 20210408095111
sieht die Tableiste so aus
Wenn ich dieses Script Tabs_mehrzeilig.uc.js deaktiviere, hat die Tab-Leiste eine "einfache" Höhe.
// ==UserScript==
// @name zzzz-MultiRowTab_LiteforFx48.uc.js
// @namespace http://space.geocities.yahoo.co.jp/gl/alice0775
// @description Experimentelle CSS Version für Mehrzeilige Tableiste
// @include main
// @compatibility Firefox 81
// @author Alice0775
// @version 2016/08/05 00:00 Firefox 48
// @version 2016/05/01 00:01 hide favicon if busy
// @version 2016/03/09 00:01 Bug 1222490 - Actually remove panorama for Fx45+
// @version 2016/02/09 00:01 workaround css for lwt
// @version 2016/02/09 00:00
// ==/UserScript==
"use strict";
MultiRowTabLiteforFx();
function MultiRowTabLiteforFx() {
var css =` @-moz-document url-prefix("chrome://browser/content/browser.xhtml") {
/* Anpassung der Symbolleiste */
[tabsintitlebar="true"][sizemode="maximized"] #navigator-toolbox { padding-top: 8px !important; }
#titlebar,#tabbrowser-tabs { -moz-appearance: none !important; }
/* Verhindern, dass die Titelleistenschaltfläche der Registerkarte im Hochformat angezeigt wird */
[tabsintitlebar="true"] #TabsToolbar > .titlebar-buttonbox-container,
#main-window[inFullscreen="true"] #window-controls { display: block; }
/* Mehrzeilige Tableiste */
box[class="scrollbox-clip"][orient="horizontal"],
tabs > arrowscrollbox { display: block; }
scrollbox[part][orient="horizontal"] {
display: flex;
flex-wrap: wrap; }
tabs tab[fadein]:not([pinned]) { flex-grow: 1; }
tabs tab,.tab-background { height: var(--tab-min-height); }
tab > .tab-stack { width: 100%; }
/* Drag-Bereich auf der linken und rechten Seite der
Tab-Leiste auslenden - verstecken
Links und rechts → hbox.titlebar-spacer
links → hbox.titlebar-spacer[type="pre-tabs"]
rechts → hbox.titlebar-spacer[type="post-tabs"] */
hbox.titlebar-spacer
,
/* Ausblenden - Verstecken */
#alltabs-button,
tabs tab:not([fadein]) { display: none; }
} `;
var sss = Cc['@mozilla.org/content/style-sheet-service;1'].getService(Ci.nsIStyleSheetService);
var uri = makeURI('data:text/css;charset=UTF=8,' + encodeURIComponent(css));
sss.loadAndRegisterSheet(uri, sss.AGENT_SHEET);
gBrowser.tabContainer.clearDropIndicator = function() {
var tabs = document.getElementsByClassName("tab-background");
for (let i = 0, len = tabs.length; i < len; i++) {
tabs[i].style.removeProperty("border-left-style");
tabs[i].style.removeProperty("border-right-style");
}
}
gBrowser.tabContainer.addEventListener("dragleave", function(event) { this.clearDropIndicator(event); }, true);
gBrowser.tabContainer.on_dragover = function(event) {
this.clearDropIndicator();
var effects = this._getDropEffectForTabDrag(event);
event.preventDefault();
event.stopPropagation();
if (effects == "link") {
let tab = this._getDragTargetTab(event, true);
if (tab) {
if (!this._dragTime) {
this._dragTime = Date.now();
}
if (Date.now() >= this._dragTime + this._dragOverDelay) {
this.selectedItem = tab;
}
return;
}
}
let newIndex = this._getDropIndex(event, effects == "link");
let children = document.getElementsByClassName("tab-background");
if (newIndex == children.length) {
children[newIndex - 1].style.setProperty("border-right","2px solid red","important");
} else {
children[newIndex].style.setProperty("border-left","2px solid red","important");
}
}
gBrowser.tabContainer.on_drop = function(event) {
this.clearDropIndicator();
var dt = event.dataTransfer;
var dropEffect = dt.dropEffect;
var draggedTab;
let movingTabs;
if (dt.mozTypesAt(0)[0] == TAB_DROP_TYPE) {
// tab copy or move
draggedTab = dt.mozGetDataAt(TAB_DROP_TYPE, 0);
// not our drop then
if (!draggedTab) {
return;
}
movingTabs = draggedTab._dragData.movingTabs;
draggedTab.container._finishGroupSelectedTabs(draggedTab);
}
this._tabDropIndicator.hidden = true;
event.stopPropagation();
if (draggedTab && dropEffect == "copy") {
// copy the dropped tab (wherever it's from)
let newIndex = this._getDropIndex(event, false);
let draggedTabCopy;
for (let tab of movingTabs) {
let newTab = gBrowser.duplicateTab(tab);
gBrowser.moveTabTo(newTab, newIndex++);
if (tab == draggedTab) {
draggedTabCopy = newTab;
}
}
if (draggedTab.container != this || event.shiftKey) {
this.selectedItem = draggedTabCopy;
}
} else if (draggedTab && draggedTab.container == this) {
let oldTranslateX = Math.round(draggedTab._dragData.translateX);
let tabWidth = Math.round(draggedTab._dragData.tabWidth);
let translateOffset = oldTranslateX % tabWidth;
let newTranslateX = oldTranslateX - translateOffset;
if (oldTranslateX > 0 && translateOffset > tabWidth / 2) {
newTranslateX += tabWidth;
} else if (oldTranslateX < 0 && -translateOffset > tabWidth / 2) {
newTranslateX -= tabWidth;
}
let dropIndex = this._getDropIndex(event, false);
// "animDropIndex" in draggedTab._dragData &&
// draggedTab._dragData.animDropIndex;
let incrementDropIndex = true;
if (dropIndex && dropIndex > movingTabs[0]._tPos) {
dropIndex--;
incrementDropIndex = false;
}
if (oldTranslateX && oldTranslateX != newTranslateX && !gReduceMotion) {
for (let tab of movingTabs) {
tab.setAttribute("tabdrop-samewindow", "true");
tab.style.transform = "translateX(" + newTranslateX + "px)";
let onTransitionEnd = transitionendEvent => {
if (
transitionendEvent.propertyName != "transform" ||
transitionendEvent.originalTarget != tab
) {
return;
}
tab.removeEventListener("transitionend", onTransitionEnd);
tab.removeAttribute("tabdrop-samewindow");
this._finishAnimateTabMove();
if (dropIndex !== false) {
gBrowser.moveTabTo(tab, dropIndex);
if (incrementDropIndex) {
dropIndex++;
}
}
gBrowser.syncThrobberAnimations(tab);
};
tab.addEventListener("transitionend", onTransitionEnd);
}
} else {
this._finishAnimateTabMove();
if (dropIndex !== false) {
for (let tab of movingTabs) {
gBrowser.moveTabTo(tab, dropIndex);
if (incrementDropIndex) {
dropIndex++;
}
}
}
}
} else if (draggedTab) {
let newIndex = this._getDropIndex(event, false);
let newTabs = [];
for (let tab of movingTabs) {
let newTab = gBrowser.adoptTab(tab, newIndex++, tab == draggedTab);
newTabs.push(newTab);
}
// Restore tab selection
gBrowser.addRangeToMultiSelectedTabs(
newTabs[0],
newTabs[newTabs.length - 1]
);
} else {
// Pass true to disallow dropping javascript: or data: urls
let links;
try {
links = browserDragAndDrop.dropLinks(event, true);
} catch (ex) {}
if (!links || links.length === 0) {
return;
}
let inBackground = Services.prefs.getBoolPref(
"browser.tabs.loadInBackground"
);
if (event.shiftKey) {
inBackground = !inBackground;
}
let targetTab = this._getDragTargetTab(event, true);
let userContextId = this.selectedItem.getAttribute("usercontextid");
let replace = !!targetTab;
let newIndex = this._getDropIndex(event, true);
let urls = links.map(link => link.url);
let csp = browserDragAndDrop.getCSP(event);
let triggeringPrincipal = browserDragAndDrop.getTriggeringPrincipal(
event
);
(async () => {
if (
urls.length >=
Services.prefs.getIntPref("browser.tabs.maxOpenBeforeWarn")
) {
// Sync dialog cannot be used inside drop event handler.
let answer = await OpenInTabsUtils.promiseConfirmOpenInTabs(
urls.length,
window
);
if (!answer) {
return;
}
}
gBrowser.loadTabs(urls, {
inBackground,
replace,
allowThirdPartyFixup: true,
targetTab,
newIndex,
userContextId,
triggeringPrincipal,
csp,
});
})();
}
if (draggedTab) {
delete draggedTab._dragData;
}
}
gBrowser.tabContainer._getDropIndex = function(event, isLink) {
var tabs = this.allTabs;
var tab = this._getDragTargetTab(event, isLink);
if (!RTL_UI) {
for (let i = tab ? tab._tPos : 0; i < tabs.length; i++) {
if (
event.screenY <
tabs[i].screenY + tabs[i].getBoundingClientRect().height
) {
if (
event.screenX <
tabs[i].screenX + tabs[i].getBoundingClientRect().width / 2
) {
return i;
}
if (
event.screenX >
tabs[i].screenX + tabs[i].getBoundingClientRect().width / 2 &&
event.screenX <
tabs[i].screenX + tabs[i].getBoundingClientRect().width
) {
return i + 1;
}
}
}
} else {
for (let i = tab ? tab._tPos : 0; i < tabs.length; i++) {
if (
event.screenY <
tabs[i].screenY + tabs[i].getBoundingClientRect().height
) {
if (
event.screenX <
tabs[i].screenX + tabs[i].getBoundingClientRect().width &&
event.screenX >
tabs[i].screenX + tabs[i].getBoundingClientRect().width / 2
) {
return i;
}
if (
event.screenX <
tabs[i].screenX + tabs[i].getBoundingClientRect().width / 2
) {
return i + 1;
}
}
}
}
return tabs.length;
}
}Gibt es ein funktionierendes Script?
Und von Advanced SystemCare solltest du dich trennen!
Das verursacht Probleme und du kannst damit dein System kaputt optimieren.
Benutze AdwCleaner und bevor du etwas löschen lässt, poste den Inhalt des Logfiles per Code </>

