file:///E:/Privat/Programme/Icon/Kontextmenü/Oben.ico
Damit klappt es mit meiner ico-Datei
Der Fehler, warum es bislang nicht funktioniert hat, lag im Pfad.
Ich hatte zwischen dem letzten Ordner und der ico-Datei einen Unterstrich.
Aber die Pfeile sind damit zu klein.

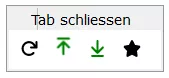
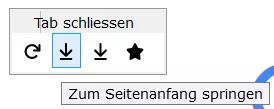
Meine Endlösung sieht damit am besten aus:
JavaScript
//SkipToTopAndBottom.uc.js
(function() {
let menuitem = document.createXULElement('menuitem');
menuitem.id = 'context-to-top';
menuitem.classList.add('menuitem-iconic');
menuitem.setAttribute('tooltiptext' , 'Zum Seitenanfang springen');
menuitem.style.listStyleImage='url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAADAAAAAwCAYAAABXAvmHAAABrUlEQVR42u3aTygEURzA8bcoRKKcJQcHNwe5u0v5UxT5syInF4e1NxIXDqKUA5EDtigHrtxdKCcSKTmREin/vr/e22jbbWe0Y1f9Xn1imNmZ73jzHHZDJtiRh48gTxAK8LUbsYVrdOH2PwUMYR6FbvvORRzlekARFhF2258/zvGGKGbdz3MuoAoxNOAZ05jCDTYQMfaZ2EU/HnMpoAmbqMQl2twFyvdXqEEz1lCOC7TjNNsBcvyYsXe7APvoxgOqEwKM+yp/pXq8YATr2QooxYqxd1LmtEyXCfO9bCYLkFGMBQy47WWM4vUvA2qxgzpjp0ov9hL2SRUQH2EXIg/+MTqMXXIDD2gxdi6X4QytOE+yX7oAGTKVYu739+jBQVABsoLIFIm647YxiKcU+3sJkFHhbog85O/GTsVJ4/E/uJ8AmSar7iSyJM6l2d9rQPw6Iu7C89FnPD7cfgLkImawhEMP+/sJiA9Zjocx7o7NaIDf8ZsA30MDNEADNEADNEADNEADNEADNEADNEADNEADNEADNEADNEADNCCTowQnxr4D2fkfA+Kvn7HPRSQbX2nClzEH7G7JAAAAAElFTkSuQmCC")';
menuitem.setAttribute('oncommand' , "ownerGlobal.gBrowser.selectedBrowser.messageManager.loadFrameScript(' data: , content.scrollTo(0,0) ' , false);");
let refItem = document.getElementById('context-reload');
refItem.parentNode.insertBefore(menuitem, refItem);
})();
(function() {
let menuitem = document.createXULElement('menuitem');
menuitem.id = 'context-to-bottom';
menuitem.classList.add('menuitem-iconic');
menuitem.setAttribute('tooltiptext' , 'Zum Seitenende springen');
menuitem.style.listStyleImage='url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAADAAAAAwCAYAAABXAvmHAAABsUlEQVR42u3avSuFURzA8d9FKZRYDAYvyaJY/AGMDFJcsXBLyiCDMgi5izBYDCLktZSX4f4FzEoZWBSS0YBSKG/f0zlKEp57z0Pqd+ozSN1zvk/nOVcdEQl3RPAS9gRhjWwcYB+t/zGgCGc4R4kGaIAGaIAGaIAGaIAGaIAGaIAGaIAGaIAGaIAGaIAGaIAGaMBfBJRiDDPYCSmgFt0YwKnvgA4s4RHDmJCv77+CBJh19GEc6W6uVd8BaRjBoJskgRiuUwzIwTxa3AMZRRzPvgPeRj1WkI8TRMVe5iUTUI5tVODGPZBEkMUk+xIXYwPVuEMPFgMGNGAZuThCE46DLiSVUygTU+hyP5tt0Iv7bwLMVoyL3Ypm/k104jaZRfg4Rs0LN40ssXfCUbfwzwLysIY6PIk9bSYlhctwX98DldhCGa7QjsMPAVVi97s5ji/FXn7/5Dj+lQAzzF4270Gj2Cdq9nfMBQxhVuzt/R6aceFjUt/fxObz+sUehRkuxByHae73C2Jf+AefE4YxarCOAvezWbB5wed8TxTm30KF2BX79NvEbh3vI8yA958f2r/cvAJe85cxsjuWEgAAAABJRU5ErkJggg==")';
menuitem.setAttribute('oncommand' , "ownerGlobal.gBrowser.selectedBrowser.messageManager.loadFrameScript(' data: , content.scrollTo(0,100000) ' , false);");
let refItem = document.getElementById('context-reload');
refItem.parentNode.insertBefore(menuitem, refItem);
})();Abermals vielen Dank für eure Hilfe.