Jedenfall sieht es aus wie für 4-jährige gemacht, wie ich finde. Sehr bedauerlich, das. GL
Beiträge von lionsson
-
-
Salve.
Wunderbar, dass da jetzt doch noch was kommt. Es konnte doch nicht sein, dass Mira_Belle locker lässt...
Allerdings:
ich habe soeben probehalber das alte Skript, das hier im Ursprungsposting korrekterweise als nicht mehr funktionierend beschrieben worden war, nochmal ausprobiert. Dieses Skript aus meinem chrome-Ordner datiert vom 5. Mai 2025:JavaScript
Alles anzeigen[code] // Translate_DeepL.uc.js // https://github.com/ardiman/userChrome.js/tree/master/contexttranslate // ex ContextTranslate.uc.js/// // modifiziert by universum 123, Umlaute geändert by 2002Andreas // https://www.camp-firefox.de/forum/thema/126100/?postID=1107070#post1107070 (function () { if (location.href !== 'chrome://browser/content/browser.xhtml') return; let translate = function () { let browserMM = gBrowser.selectedBrowser.messageManager; browserMM.addMessageListener('getSelection', function listener(message) { let t = (message.data !== ''); let e = (document.charset || document.characterSet); if (t) { openWebLinkIn('https://www.deepl.com/translator#en/de/' + encodeURIComponent(message.data), 'tab'); } else { openWebLinkIn('https://www.deepl.com/translate?u=' + encodeURIComponent(gBrowser.currentURI.spec) + '&hl=de-DE&ie=' + e + '&sl=auto&tl=de-DE', 'tab'); }; browserMM.removeMessageListener('getSelection', listener, true); }); browserMM.loadFrameScript('data:,sendAsyncMessage("getSelection", content.document.getSelection().toString())', true); } let menuitem = document.createXULElement('menuitem'); menuitem.id = 'context-DeepLtranslate'; menuitem.setAttribute('label', '\u00dcbersetzen (DeepL)'); //menuitem.setAttribute('tooltiptext', 'Mit DeepL \u00fcbersetzen'); menuitem.classList.add('menuitem-iconic'); let ProfilePath = Services.dirsvc.get("ProfD", Ci.nsIFile).path.replace(/\\/g, "/"); let IconPath = '/chrome/icons/'; // Pfad in den entsprechenden Unterordner let ButtonIcon = "DeepL_2.png"; // Name & Dateiendung des anzuzeigenden Symbols! menuitem.style.listStyleImage = 'url("' + ("file:" + ProfilePath + IconPath + ButtonIcon) + '")'; menuitem.addEventListener('command', translate); let refItem = document.getElementById('context-inspect'); refItem.parentNode.insertBefore(menuitem, refItem); })(); [/code]Eigentlich wollte ich mir lediglich nochmal zu Gemüte führen, auf welche Weise es nimmer funktioniert. Und siehe da: es funktioniert einfach wieder.
Grüße Lionsson
-
Ehrlicherweise war das ein Denkfehler, nicht ein Schreibfehler. GL
-
Nein: bitte nicht & nein: ist es nicht & allerdings. Grüße Lionsson
-
Von Erweiterungen zur Sitzungsverwaltung rate ich grundsätzlich ab, weil diese erfahrungsgemäß zu mehr Datenverlusten führen, als davor zu schützen.
Guten Morgen.
diese Erfahrung kann ich nicht teilen: ich benutze seit etlichen Jahren Tab Session Manager, ohne jemals einen Datenverlust erlitten zu haben. Das bei mit jedem FF-Start standardmäßig wieder-aufgerufenen knapp 1.000(!) Tabs (bitte keine Diskussion über diese Zahl) und immer wieder gerne mal 4 oder 5 gleichzeitig geöffneten weiteren Fenstern mit Tabs zu Spezialthemen.
In Ermangelung einer breiteren Erfahrungsbasis meinerseits hat das vielleicht eher anekdotischen Wert, aber ich denke, es könnte sich lohnen, sich diese Erweiterung mal zu Gemüte zu führen.
Grüße Lionsson
-
Vielen Dank schlingo .
Genau, was ich meinte. Ich war noch drauf und dran, "analog zu "Alles als gelesen markieren"" dazuzuschreiben. Vielleicht wäre es dann deutlicher gewesen.
Sorry Sören Hentzschel für die Irritationen.Grüße Lionsson
-
Schad', aber vielen Dank für die schnelle Antwort. GL
-
Salve,
ich würde mich darüber freuen, wenn ich in "Ungelesene Beiträge" einzelne Beiträge als gelesen markieren könnte. Aktuell ist das ja nur für alle Beiträge gleichzeitig möglich. Wäre es nicht möglich, diese Funktion einzubauen?
Grüße Lionsson
-
Ich gehe davon aus, dass das hier noch jemand repariert bekommt.
Bis dahin mach ich's folgendermaßen:
Markieren des zu übersetzenden Texts > Rechtsklick auf diesen Text > Kopieren (die Markierung bleibt bestehen) > nochmal Rechtsklick auf den Text > auf Übersetzen (DeepL) im DropDown klicken > auf der sich öffnenden DeepL-Seite: Einfügen. Voilá.Grüße Lionsson
-
Alles anzeigen
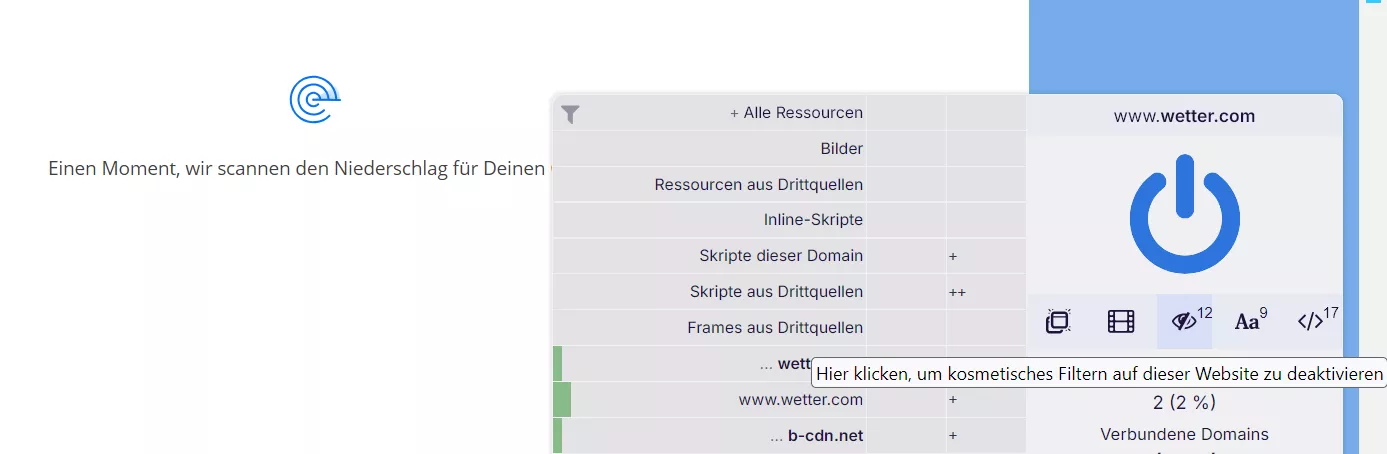
Bei mir liegt es an den kosmetischen Filtern von uBlockOrigin
Deaktiviert sieht es so aus:
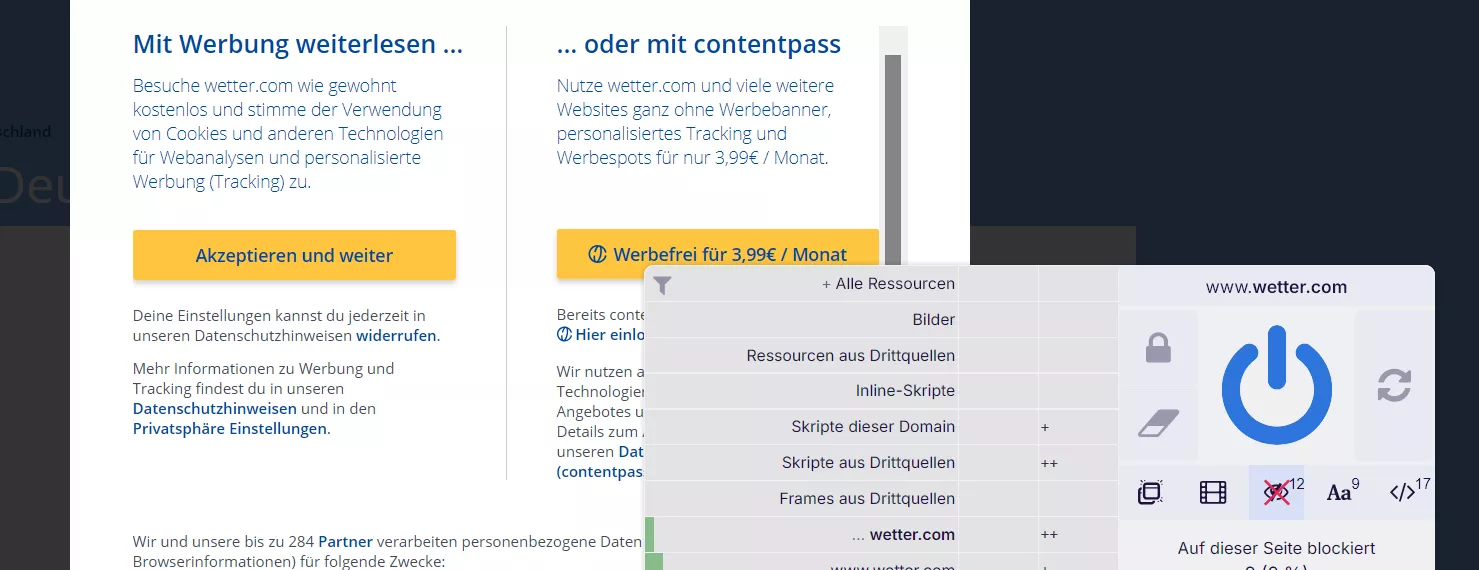
Dann auf Akzeptieren klicken ergibt:
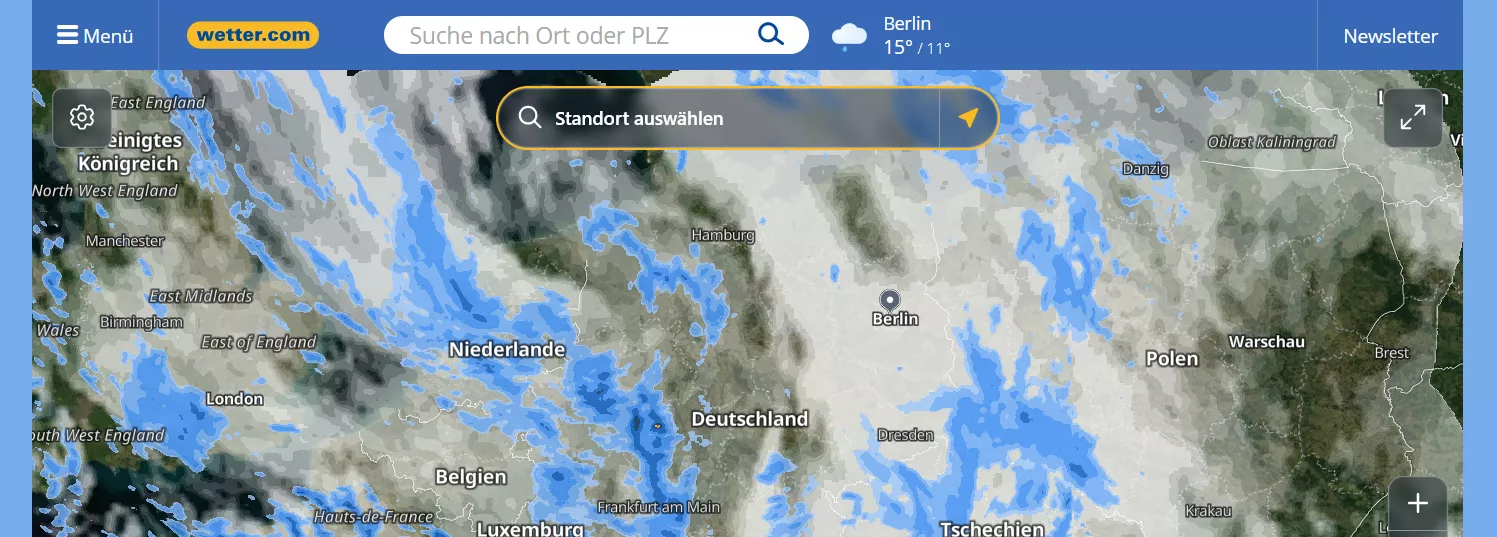
So funktioniert das bei mir auch. Danach kann ich die kosmetischen Filter bei uBlock Origin wieder aktivieren, und das Wetterradar wird trotzdem weiterhin wieder angezeigt.
Grüße Lionsson
-
lionsson Ich lese es erst heute...
So sieht meine Browserversionen oben aus:
Codes könnte ich bei Bedarf liefern.
Vielen Dank Boersenfeger . Momentan bin ich mit dem Auftritt meines Fuchses zufrieden. Vielleicht komme ich bei Gelegenheit nochmal drauf zurück. Grüße Lionsson
-
Moin Moin,
ist hier heute wirklich nix los, oder liegt das an der AWS-Panne?
Grüße Lionsson
-
Moin Jesse .
Was genau hast Du gemacht, und wie ist Dein Plan? Und: was hast Du nicht gemacht?
Grüße Lionsson
-
Wohl eher nicht, schaumama. Momentan sind wir ja erstmal an Tag 1 auf der Unsicherheitsreise...
GL
-
"Ihr Gerät erhält keine Sicherheitsupdates mehr", aber schon etliche Definitionsupdates für den Defender erhalten heute:
Das hatte ja Foxxiator schon angemerkt, aber danke nochmal für die Bestätigung
 .
.Ich wollt's nur grad' nochmal visualisieren.
Warum machst du nicht die ESU-Registrierung? Funktioniert es bei dir nicht, oder gibt es einen anderen Grund?

Hab' keinen Spaß am MS-Konto. Zumal nicht am aufgezwungenen.
Grüße Lionsson
-
Und wie sieht es mit den Definitionsupdates für den Defender aus? Sind doch auch "Sicherheitsupdates" oder sind die auch ohne ESU abrufbar?

"Ihr Gerät erhält keine Sicherheitsupdates mehr", aber schon etliche Definitionsupdates für den Defender erhalten heute:
GL
-
Moin Moin.
Der Patchday lief gestern noch ganz normal durch. Eigentlich müsste MS formulieren "Windows 10 wird ab dem 15. Oktober 2925 keinen Support mehr erhalten." Das wäre eindeutiger gewesen.
Nach einem Klick auf "Windows Update" wird mir dies angezeigt:
Per Klick auf "Nach Update suchen" gab es heute(!) noch das Security Intelligence Update 1.439.181.0 für MS Defender:
Ein Klick auf "Jetzt registrieren" hat bei mir eine halbe Sekunde lang ein Pop-Up gezeigt. Dort war aber kein weiterer Klick möglich.
Grüße Lionsson
-
Hast Du meine Frage in Beitrag #5 gesehen? GL
-
Funktioniert denn "Rechtsklick auf den FF-Icon in der Taskleiste > Neues Fenster öffnen"? Das wäre immerhin der gewünschte Effekt, wenn auch mit einem Klick mehr.
GL
-
"Ein Sprecher der Hamburger Polizei bestätigte gegenüber mehreren Medien, darunter Focus Online, dass die Schauspielerin ohne Helm unterwegs war, als sie am 28. September 2025 im Stadtteil Rotherbaum mit der plötzlich geöffneten Beifahrertür eines Ford Transit kollidierte und dabei schwere Kopfverletzungen erlitt." u.a. TV Movie
Im Netz sind reichlich Infos darüber verfügbar. Sören Hentzschel , warum checkst Du das nicht grad'?
Grüße Lionsson