Hast du das evtl. selber ausgeblendet?
Nein Andreas, da habe ich nichts ausgeblendet.
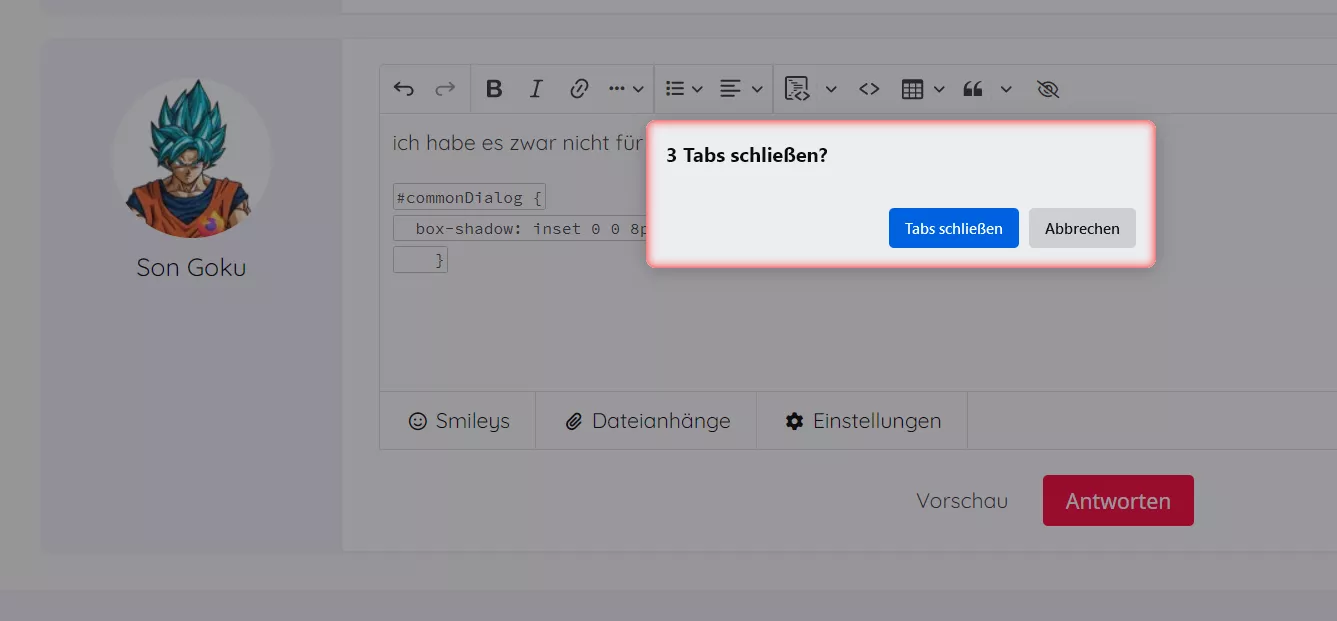
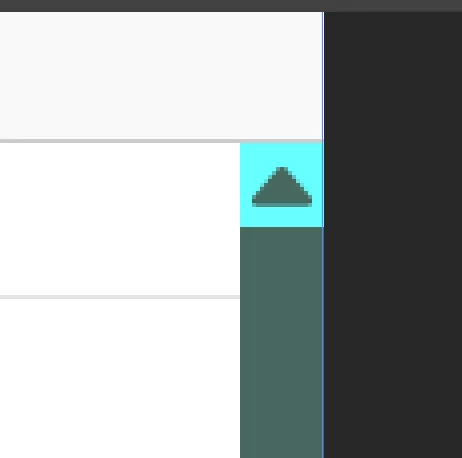
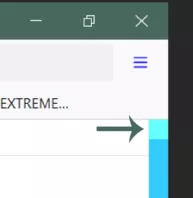
hier mal ein Beispiel
Link

CSS reference - CSS: Cascading Style Sheets | MDN
Use this CSS reference to browse an alphabetical index of all of the standard CSS properties, pseudo-classes, pseudo-elements, data types, functional notations…
developer.mozilla.org
und da sieht man das der Stern nicht komplett ausgefüllt ist obwohl es ein LZ ist.
Man muß erstmal auf Stern klicken, hinzufügen und dann löschen