OK, daran habe ich nicht gedacht
Beiträge von bejot
-
-
Moin,
wie wäre es denn wenn du nur einen Klick in die Adressleiste machst

-
-
-
danke 2002Andreas
Hier ist die jetzige userChrome.css
CSS
Alles anzeigen/* * Edit this file and copy it as userChrome.css into your * profile-directory/chrome/ */ /* * This file can be used to customize the look of Mozilla's user interface * You should consider using !important on rules which you want to * override default settings. */ /* * Do not remove the @namespace line -- it's required for correct functioning */ @namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul"); /* set default namespace to XUL */ #PersonalToolbar{ margin-top: 9px !important; -moz-appearance: none !important; background: #8F8F90 url(fadebar.jpg) repeat !important; color: #000000 !important; border-top: 6px solid #DCEBF9 !important; border-bottom: 6px solid #DCEBF9 !important; } } #urlbar{max-width:500px !important;} #urlbar, .searchbar-textbox{ border-radius: 80px !important; border:1px solid red!important; } #back-button > .toolbarbutton-icon{ margin-left:2px; list-style-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABEAAAA/CAYAAAAGyyO8AAAACXBIWXMAAAsTAAALEwEAmpwYAAAABGdBTUEAALGOfPtRkwAAACBjSFJNAAB6JQAAgIMAAPn/AACA6QAAdTAAAOpgAAA6mAAAF2+SX8VGAAANBElEQVR42mJsnLeagZPnH8O//wwM/xj+M/xmYGTgY2BgYOHkY2BhZGT+++dP4d/f/y1+fv9WChS+/x+oBoSu3n7A8P/fPwYQAAggJgbcgJWJialMRcugW0BcQuP3n3/CQMzw6u0zhgcvX6MoBAgg7IYwMnIyMbNUaumZtklISTP8/PlbmvH/f0lGsBQjGCMDgABiwtTPyM/BK1KjqGnUKCoqwPD5+3eGH3//CXz7+l3rw5//PP8ZGDlAvkXWCxBALKgGMInx8knWSanpZLMKCDDceveT4TcwsH4yszMw8wumcjAyqv/mkLr+883bF0Dl14D4EhD/BgggFiQDZDgFpBtEFbWTv3LzMNx+/YWBjZmJQZmbmUFfS43hp4qSMlCVMhMLC8OJEycZ3r85c/Lf798BQK0vAAIIYggjkzwTn3Qns5x2+AsWToZ3b74CI4CRgRXoCu5f/xgkubkZGDgYGf79Y2QQ5mFk4JaSY/h+6qT6ry9fOUHaAQKIBRhbKt/4ZLv/S2kEvAF699vH7wzMTJCA+//3H8Ozd38Zfr0GRTwDw5///xkU+TkZPn/5xvDt27dPv75+BccxQACx/Pj5q+wjr1zAb2Zuhj+fvzAwMTEDdQO1/AenCHBMQMz8DwxJRoYvQNe8+/6H4cu3b4y/vn0DWwYQQCzfPn448vPqaffP6mZy/xiZGP7/+snAyMIMxCxAcxjBcfAfqJGB8R+Y/5+FleHjj98MX77+YPj97TvYEIAAYgEGzqJ/ty99Yvj8qeevuony7z+/GP7++MbAzMoGDComcNiAaBAGmfgFKP/921eGb9+/Mfz6CnEJQACxAN0LTPL/N/y4e/Xn/48f+lh0zDQY//1l+PPhDQMoJhiB3mPi4AQbCk7GDH8Y/n3/AgoT9ndvP4A9ChBALP9BhgBt+/nv//aPt658Z3nzfgK/iYU+C9BLv799ZmBh42D49eUzw89vX8D56y8jK8ODU0cZnt1/+FFBUuQPKOQAAgBFALr/BAj89gAABP0ABAoDAA/+CMDy7OFq68T0kA8uNjUJCwkA/Pf1AOfPzPvp1tPfAwQE6RMLB+sU+/r1Fh4Xv0M4Le8EBAQAAoiF5/dnBl5WRgZxNqCz+QQYPvCyXHn87vOUB+eONP5R11Pg4+dj+Pr61TtZTqa1CjKi5xTEBF8J8fN8Anrv65+/f5nYgN4ECCBmO3sHcOCBnfrvP6OlhTnf768f2Dl+f//98P4D5e//mHj+f/rwUVeC77aplhIoCcj8/vtP6c+fP/zMzCwvgdo+AwQQegb8b2Zu8ebH95+XlaRENxkKc6z6duvyq79fP/FycLDJfPn2gxMYCc+ARcQNIH2Xg4Pjy38gAAggFvRc/OPHD6DDGN8CXXbKRFfjAzvrndc//vzVFBXkOyYiIrr/zdu3L4AJ8AdQ7x9OTs7fP3/+ZAAIIBY8hdIvbm7eK7Ii/M+4uDh4P3/78ZGPn/8D0BCEs///B9MAAQSMSFCxCExGUAFeLm4Gxr9/wXyQ3AdW9neffvx/9+cfMwMLMP2D/M+IZhtAADFrOzmB88Yndg6GH8zMDI9fvmB49+cvw29gqH8GlqGgNPkbmJOBCYLh64+fDJ9//2H4CUz+bP//MAgLCQHlfjIABBDLd2BiAyZwhu+srEAX/GG4cucOA4+wCLA0+8/w4+cPBub/DOxAdwsA7Xn79su3P/CikZWT4cS1ewy///xhAAggFkao84BlKJhmBRrGAGaD0uJ/YMLlaGBkY5b8/v1bHVD6ESNY1X+GJy/eMXwFZkAQHyCAcJb2////Y+Nk42mVklPO4eDlM/33758YKNjefn7D8O7zV4Yf34GuBGZKJmBYAAQQEw4DONjZeHtUlNSzRUREeIB+kATGhPAPYF769fcXw29gwCOX+AABhGHI/39/udjZ+SfLK6qn8AoKcn8D+vnX958Cv75+1v8HLAaAZSRG7AAEEAuaCzh5BKQXSsir+v7k4GJ/+vknw/ff/xneMXMx/uAWTWdkYrRm/Pfn47+P714ClW8GhuRxUOQBBBALkgFc/LwSa/lkVVzeM7KxfP3yG1gFMjKo8LAwaOopMfz8LacIdIH8L2Dxferi5X/Pbl0z+//nVwRQ63OAAAIbwggMRC4u0b1MUqqmr/8yMf/69YcBnPaAuq7/BRb0wAD8x8DGCMwKzCLcHMwMPAIMf/79Vfr36ye4pAIIIJAhbN/45M/8FVXV+fSLERjT/xigiRcMvgMTFwwAMx3DN8bf4AT369ev/0BDwOIAAcTy//u/ve/kFHQY/4IMgJTwUP+B0wOcCaU/A8P2248/DL9//mb4B8QgABBALD+/fCplvHL0yHc1S+Z/v39A/MAMLFuZIcH1nxFhCogCJj+Gn7+AZfBvoCG/IYYABBCwXmA48efNKxOGn/sOMSgb8/4BpgWGv78hpTuoDgLVOyAayv79h5fhN7CgBhnw7w/EqwABBIudC9/fPLNg+fxlD5O6scT/f38Y/4MVMIHqaIZ/8CoDkhn+AA358+sH49/fv8CaAQIIntiApf61rx9f2/68eOwuw98//0HVBsMvYB4GJrD/QE2/37/5//vDm3+/3rz49+P5g7+/vn19w8fN9YePi4sBIIBY2EG5lx3YzGJkB9YpjHd/vH7p+uPaj63sipqaoEr5/8/vDF/u3/r94/nDR8CGz1t2FoYvHKws3/6zMK2wNTP48AeY8wECiMXJSAccluAWEBBu37715ZfvP8s+3rs6lUVSQY6FlZXx368fb/j5uBfw8fKeEObjesrLy/Px+4/vjJ8+f2ICFtaMAAHE7OPrCyzl/zH8BbYAgFUAo6qauuCb1y+42f7+ef3x9Sv1f4zM/MAw+CwlwP1EWlyYC2ib5q8/f/T//fsv8v37jxffv3//BBBAGKW9nZ3dK6DEFVERod1SfOzz/7558pT53x9WYL4R/QVMZECL7gDT01lgiX8VWPZ8ApU/AAGEUVCDSm+g1z7yCfCflZaV/sB4+eobYHLX5mBjPamkonzoyeMnz4H18E9mZuZ/f//+/Q8KBoAAwlraAyWBOf4fg5CwyF02Zsa5rKxsXH////8sJir28/GjxxjqAQIIozwB2sAgKioKNgRYyzEIiYh8U1JReQPMKz+BmOE3NJUiA4AAYvb39wdrBLeIgAkKWCExsANLfpBrBPj5GaSlpRl8gYH/8uVLBnl5eQZQBQ5ig9T+g7aoAQKIBZTp2NjYwAIgiWvXroHZqqqq4DL0xcuXvMAwYIyPj/8ECi9TU1OGhw8fgl0JsxwggFhgNRkMgwwEVqVgZwPLVj4hISHHDx8+PH7+/Pk5aGOZQUpKiuH169fwchYggFiwF9T/QTYJyMrK2gkKCqpfuXLl7fv375mAmv6BNIJcAbMUBAACiAmbAUB/CwPDwklPT08BWPN/A4YPN9CrbKCABbkUHQAEEBMWA0SB4eGkoaEhC2okABPeP5Crvn79Kvnu3TtWWGAiA4AAYkE2AJj6xIEx4Aj0hjhQ0zegAaDS7i8XFxcv0CVmwPBRBwbmN6BBX4HeugXU9hmkFyCA4AELlJQBAntxcXGRz58/fwPFCDewOS4mJvZfWFiYGahGBKhG4suXL0xv3779/+bNG1D4XAY1tAECiAWawBSAIe4gICDAB4yJb8CYYQRFN9A14OgGuhAUgqBU9huo5j+Qzwm0iAcWHAABBAwCFlWg7TZAJ/MAbfkO9D/YAFBiA7kQ6CJ4LIDEQPJAw/8Dxf/CggIggFiAgtZAgwSAaeMz0AVMoAQEUowMYIEJokEJDmQwyJUwwwECiOXFixdXgJKGwMDkABryE2QTKHuDDENOiLCEBQxssCFAV8MNAQggFmDcX7x///5PoB/N5eTkuIAu+gYUY4KlB5BCJnATApIaQHkHZAgozcAMAQggFqAksKXw98a9e/f+AE23UlBQ4AZKfvv06RPYayBXAcML5LL/SIYwAi1jgRkCEEAs0PzwGxhlt69fv/4H6FcbZWVlfqDhX4D+ZwLlo6dPnzIDNbIBvc0MlGc+f/48w6tXr74AvQ4OLIAAYoH5ERi1f6Kiou5t2LDhPzAdWOjo6AgCi4Wfjx49Yjxz5szXjx8/PgZ68Ssw3fwAuvYHMKrvqampgWsvgABiiY2NBfsNlGv5+fn/79mz5y2Qf/vUqVNaBgYGXEDXgJL9BxUVlTt8fHw/gan2N9BL/4FhCOzJsIAC6h9AALEAJZDzzj+gxl/APPIGWPA8PHfunCLQW9xAjYzA2OMGhg03KIWCcjEwNYNaxZ9A+gACiAm5LIEGHLCF9ecpMAXfBWp+BIy5H8Cw4AJ6hQMYAd+BLnsL5L8EGv4RiP+BYg0ggLCVJyDTfgDD6QnQ5h+urq4fQNEJDPwnQPwWaNAfcDMV0hAHA4AAwtME/f93165dr86ePXteU1PzPKgTDWrvQzWjlAcAAQYAiOkcsy+Z7ykAAAAASUVORK5CYII=") !important; -moz-image-region: rect(0px 16px 16px 0px) !important;} #forward-button > .toolbarbutton-icon{ margin-left:2px; list-style-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAA/CAYAAADpCUiCAAAACXBIWXMAAAsTAAALEwEAmpwYAAAABGdBTUEAALGOfPtRkwAAACBjSFJNAAB6JQAAgIMAAPn/AACA6QAAdTAAAOpgAAA6mAAAF2+SX8VGAAAM70lEQVR42mLsXLmagZldmIGL4TcDIwMcFP368cPpx48fOf+ZGB4y/mf4/5+RkeEfkKPM/o/hBhMDAx8Qf3rFyAAQQCwwHd/EFRn0pQQZmBjBxrB+fvvO+9G9O3zfvn7OBvKvAvE/BiwAIICY4Kz//xkuPHjJ8OHrD4bP334xyCkqMOgbGdly8PAuYmBgtAaqYMFmAEAAgQwAWckKwsxMjKy3X7xl/vDrL/O/Hz8Y1BXEGdT1jQ3Y+fgXMTAy+gDVsKEbABBAIFMFGBkZfYGaWZj+M/1nZGH59OH7L4MP/5gZWD7+YRCQEGOQ/Wug8Pj65XnfPnwo+M/AsBao5yvMAIAAYvnPxKzNKyi4UF1SiOH3n38Mv/7/Y/jDDLSImZnh9tc/DG9+/mIQ4BdjEFTXE/x348qcT1/fiACDaS5Q70eQAQABxPLtzx82eXEpBlM5YYZbX4CifxkYvv/5w/Di22+G5z/+M3wAGvrk+2cGYR5hBhYVXdb3d671sn55IfCfiXECUP87gABiefvm+9/3374zXPzwn2HX868M738DwxMYb3///QcHDiiQgM5m+PDuEwMXFx8Dh5w6A9v9v7X/v74SBMrWAQQQy48P3xhef//N8OzXf4aXv/4xfARi5v9AZ/z7C0RAGuil/3/+Ag35x/DmzRsGZl5+Bm4xFQbBC49ymP/+2wIQQCyf375heAl0LteX3wzvv/9k+PETmKD+/QFq/gPU+xdCAw36//sXMCJZGFj+MTIwP73F8PjJkxsc7OyPAAKI5cPXr4x/P31l+PjsLcO3T5+BGn4Dk8R/sGaw7UDN//78ZmBmY2dgYQR66PIJho93L5+Xk5VMvfHwxXWAAGK6+fgZ448P7xl+AAOOmeEPAzAuGZj+Am37+onh/5ePDP++fABq/Ae0+S/D5+N7GX5cO3Pyz9ePcXUZ8We9rE0YAAIAQQC+/wQ5Kinszb+40xft7RQA/PsGAP79AQgODwkHDAoJ/fj3AAYMDQAA+fgA5Mi8AAzt5MkiGRJ9FwwM4xQPDgFxXVP/AgBBAL7/BGVOO+Leho+SB8fpMQIEAwUD+/z7/x4kNPokLjYJCgkA+/LyAN3CvQAP9e3MMikfnhIMCQX6/PsW+/z89AAAAP0CiOXg3t3/A+2NXv7/9/8F0OdsLP//frr7j1vhMdD/39+8Yriyb88/if/fL9kZqO4R4OHi+Pvv3y9GRqaXIM2ghAQQQMBwYfr2++//m8CA4//3758RIxOjLDD+Zd49vM/w4Nzp/5KMPx+6melc4+XiABrJ8Aio7jxQ3ydYUgYIIBZgPvgD1HgLyH7Fw8Nz79f3b45f3701fHD2OoMSH9sLV2OD85yc7HeA6eog0///Z4BqP4FiCQYAAgg5i37g5uY+9uvH94cSnMwvA43VnCQEeZ/+/fPrIDBVXmZjY3v869cvjDIBIIBQ8jjQdGDS/f9UWphvkaiw0LbXbz/8f/D0/StRDs6/yLYiA4AAYmEGSvyDlmUsTIwMnxjZGb78Yvr17sWnZz9+gdLGfwZmoDwIg9T9QTMAIIBY3rKyMbD/ZwZznn3+xfATVLYADf314zfDH6DH2bgEGN79YmRgBKbIX7//MXD/+83AAczqQC+B9QAEEMt3JiYG5n8sYOf//PELWPCAnSMIshDooI//WDgYvgPlgCUqMLX+ZzBUVWbY//Ahw6z164BlGRMDQACxgJT/ZWRmEBTkZ/j9Fx5G4d8+fw77/f1bHhMT4xWwkUACaCADPz8/0JvALHHnDlCAmQEggMCBCCqy37PyMCjLCALLAbAhwr9//HB8/vjh9O+fP5ewMDGfRA1oYOHIygp2AUAAwUvln/8ZGR68+cTwl4mV4Q8jyx9xcXEGTW0da3Yu3hnALO3CgAMABBDcAJAzvwPLgscvXjN8/Pr9OygbS4mJMqro6Biw8/LN/PvvbzQ2AwACCOiF/2L///2r+PXnLzcTUNef3/9+/WJmMxf5BzT7+y8GFh4BBmkNXaVnt671f3j3mp+FmXkasgEAAcTyj5VDmV9QKstKQZoRVIj8AiaZP4zMLP9ZWRhe/fjL8O4HsCxg4WbgU9EW/XfnStvF2w8lgKFUBzMAIIBYmL59ZWOT4WPn5+ZmuA9MB1+AZd8vYD779vMPw5ff/xl+/gUVrv8ZWFnYGdgUdPjfP7heJvafWRgY36AqjwEggFg+vv/LIAAssp4Cbbvy4TfDV6AmUHQBa1OgUf8gRTIw5zL+ASYmJnYGVlkddrYHF9J+vv0syiHCFwkQQCx//n5g+PT9L8Prn/8ZPgGt/vEbqBgYVaDCFFQyA8MHaNg/aBn5H5zQWMW1WbivHwr5+uj1eoAAYvn3AViUA2sftm9AJ3/7yfDnz2+wAf//gQyAaAYbBCriQWmAT5iB+cYJhu+fP736+//7boAAYvn47wPDzw9fGD4zv2P49+Mr3NZ/IAPAmkEl8z9w9cLEzc/AdPXw/5+fXt9i5BWwYfnP/AYggFj+//r37/eX9wysHFwM/39+AzsTbivI2aBwAKU4dm6Gv5eP/Pv39ePpb1/fum9cMAtcNwIEEIssj/THW3cvf+BjZPgNrIGYGYEZn5GNjQtY1HEyAIt3RiZgUmFmYfh28ehf5i/vT4qL8GULsQqw/Pz1C5QI/wEEEEt6uv/tgtKqqP+fXjgCcwcH0Npf/4SlLRmkla2YWYClPDB1frl95g/rr69n5CTFJnFwsMh8+vznBxMT0weQCwACiKWzo4vFykgP6MP/r//9/cfJwsTw5dVftvevgLHwF1gffLx15S8n45+LynKS29hYWYDF+d9LQM2PX716BS6VAQKIxcTE5PuLFy9uAcs7HiDfGJgGFIGltMLvz8Cq7tnDf7zM/+7KSYufZ2UBF153gAEMKpW/5ubmglMiQACx/AECISGhu8+fP38CNPkuMJrt/3z/qvH+4dMfIrwcz1TkZY+zsTLf+fHz12EWFpZzwHTwA6SRj48PbABAALHA8jg4R///f46RifmBMDfHC34NRTsOdtZnXz9/Oerq73/t3LlzL96/f4+RGwECCF4q/wUmFFAqA6bid4aGhst9fb23rF+/gWH37j2ff/78CbMEAwAEEAtIAqRZQkICbAAzsIwE0ffvP/gMDBewRhAfpg4dAAQQCy8vL1iBlpYWXPDz588MV69eA5e8cnJywOT9hwGkjhlYGgMDHMwHF0JAfQABxCIlJQUOkO/fv8MNBSrgBQbYV3Z29l8ODg4MHz9+ZJCWlmYABjK48QEyANwIAWKAAGKBmQYyHaQACLiBNpuASrhv376dBRr8HWQTSB2I1tTUBBYwLGA+CAMEEDgQOTg4GFiBpSywcQ12ATA8QDW15tWrV9mAik6AmtIw54HCBRQWIM0gGiCAmCDN5P8MwIoVbABQwX9Qja2mpvZXR0dHC2i4HdAwXlylMkAAMSGX99AABcbaz39A+r+qqupvDQ0NNU5OTkegvBA2AwACiAVouwTQKepA/AcYmP+BXuEEhgH/169f/wHl/ktKSv4Aala4du0aOzA4DgHD6SWyAQABxAJ0ItAiVUug5p8gfwEV/wMGEtgVQEPA/hQQEPgBDDypW7duOQPFjgD1PYIZABBAwEbHf1CgfQY68ytQ71egIcDa7PM/UNSBDADhDx8+gMLom6KiogjQm45APSowAwACiAWo8B8opkCJB5RIkMME1qgA0cAAZgR67zvQS7wPHz60A7qMDeid6wABxALSCEpEMAzTAEssIC/AkjEwYBmBXv0BTGB87969MwPK3wAIIJZPwHYgyLkgDEw48IwFS/ewOAcZAvTmf2BBwn7hwoXvwOi+Dgy//wABBHYBMJv+B5YHKJqQcylIMzAM/gHVcZ05c+YHMNBPA5P2VSD7P0AAMQEDiA3oCi6g6WxAE9mAzgOlTkaQd758+cIAysrAaP339OlTrgMHDnwG+vtYfHz8FWDA/wK5DCCAmIGhyvrkyRMuoAt+3r9//yeQ/RsUO8CoZAIp4OLi+n/v3j2uU6dOfQSKndXW1r4P9OpvYN/hPyjhAQQQi7Ky8uPfv3//BbqEAxR+QOcC21DMSkBJUaBr/ly8eJHj8uXL74E2XgVG43tgtAIdy/kLaPBfYIwwAAQQC1AQlHa+g6oDoPP+gwIVaNMfUAwcP36c9caNG++AljwEqvsFNJgVmJg+pqenwwMJIIBA/gU5+SMkAbLwAw3hA2pm379/PzMwvj/p6uq+kZeX/wsM7L9AV70HuvQrMD3AyzeAAAKlRFAr9CswtJ8BJZ4LCwv/uHLlCvPLly9/mJqavgU68yPQvy8TEhJAyffjf3C9hwAAAQQrVP9DXfJm7dq13wIDA78AvcIHdPJ7oNNf3r59G1Q6/cWWGwECCL0//B8Y8l+BGm8Cow7YOP0LKhv+QxufWAFAgAEAUBtjxulwCvIAAAAASUVORK5CYII=") !important; -moz-image-region: rect(0px 16px 16px 0px) !important;} #toolbar-menubar { -moz-box-ordinal-group: 1 !important; } #nav-bar { -moz-box-ordinal-group: 2 !important; } #PersonalToolbar { -moz-box-ordinal-group: 3 !important; } #TabsToolbar { -moz-box-ordinal-group: 4 !important; } #toolbar-menubar:not([autohide=true]) ~ #TabsToolbar > #tabbrowser-tabs > .tabbrowser-tab > .tab-stack > .tab-background { border:none!important;} /* Tabs rund und farbig */ #TabsToolbar .tabbrowser-tab { color: #0000FF !important; border: 1px solid !important; border-bottom: none !important; border-radius: 20px 20px 0 0 !important; /*border-radius: 15px 15px 0 0 / 30px 30px 0 0 !important;*/ margin: 3px 1px 1px 2px !important; padding: 1px 0 !important; } /* neue Tabs */ #TabsToolbar .tabbrowser-tab{ background: white !important; border-radius: 80px !important; border:1px solid red!important; margin-bottom:1px!important; } .tab-background[selected="true"] { background: #FFF2AB !important; border-radius: 80px !important; /*border:1px solid red!important; margin-bottom:1px!important;*/ } .tabbrowser-tab::after, .tabbrowser-tab::before { margin-inline-start: 0px!important; border-left: 0px solid!important; border-image:none!important; border-image-slice: 0!important; width: 0px!important; box-sizing: border-box; opacity: 0!important; } .tab-line[selected=true] { display:none!important } /* Neuer Eintrag für Tabs unten */ #titlebar { -moz-box-ordinal-group: 100 !important; } /* space above tabs toolbar */ #main-window[tabsintitlebar][sizemode="maximized"] * #titlebar { margin-top: -8px !important; } /* space for menubar above navigation toolbar (Firefox titlebar) */ #main-window[tabsintitlebar]:not([sizemode="fullscreen"]) #nav-bar { margin-top: 40px !important; } #main-window[tabsintitlebar][sizemode="maximized"]:not([sizemode="fullscreen"]) #nav- bar { margin-top: 6px !important; } /* add 'drag' feature to space above navigation toolbar */ #main-window[tabsintitlebar] #navigator-toolbox, #main-window[tabsintitlebar] #nav-bar { -moz-window-dragging: drag !important; } /* move menubar to the top and extend its with to full window width */ #toolbar-menubar { position: fixed !important; width: 100vw !important; -moz-window-dragging: drag !important; } /* move menubars / tab toolbars caption buttons to windows top right position */ #main-window[tabsintitlebar]:not([inDOMFullscreen="true"]) .titlebar-buttonbox-container { position: fixed !important; right: 0 !important; visibility: visible !important; display: block !important; } /* menubar postion after moving to the top */ #toolbar-menubar { top: 10px !important; } /* Linux/macOS */ /* space above navigation toolbar (OS titlebar) */ /* set to '0', if no menubar is used */ #main-window:not([tabsintitlebar]):not([sizemode="fullscreen"]) #nav-bar { margin-top: 18px !important; } /* menubar postion in maximized mode after moving to the top */ #main-window[tabsintitlebar][sizemode="maximized"] #toolbar-menubar { top: 0px !important; } /* caption button position in maximized mode after moving to the top */ #main-window[tabsintitlebar]:not([inDOMFullscreen="true"]) .titlebar-buttonbox-container, #main-window[tabsintitlebar][sizemode="maximized"]:not([inDOMFullscreen="true"]) .titlebar-buttonbox-container { top: 4px !important; } /* Windows */ @media (-moz-os-version:windows-win10), (-moz-os-version:windows-win8), (-moz-os- version:windows-win7) { /* set to '0', if no menubar is used */ #main-window:not([tabsintitlebar]):not([sizemode="fullscreen"]) #nav-bar { margin-top: 8px !important; } /* set to '0', if no menubar is used */ #main-window[tabsintitlebar][sizemode="maximized"]:not ([sizemode="fullscreen"]) #nav-bar { margin-top: 4px !important; } #main-window[tabsintitlebar][sizemode="maximized"] #toolbar-menubar { top: 8px !important; } #main-window[tabsintitlebar]:not([inDOMFullscreen="true"]) .titlebar-buttonbox- container { top: 0px !important; } #main-window[tabsintitlebar][sizemode="maximized"]:not ([inDOMFullscreen="true"]) .titlebar-buttonbox-container { top: 8px !important; } } /* hide line above navigation toolbar appearing in some cases */ #main-window:not([tabsintitlebar]) #nav-bar, #main-window:not([tabsintitlebar]) #navigator-toolbox { border-top: 0 !important; box-shadow: unset !important; } /* tweaks for fullscreen mode */ #main-window[tabsintitlebar][sizemode="fullscreen"] * #TabsToolbar { -moz-padding-start: 0px !important; } /* tweaks for fullscreen mode */ #main-window[tabsintitlebar][sizemode="fullscreen"]:not([inDOMFullscreen="true"]) .titlebar-buttonbox-container, #main-window[tabsintitlebar][sizemode="fullscreen"] #toolbar-menubar[autohide="true"] ~ #TabsToolbar .titlebar-buttonbox-container, #main-window[tabsintitlebar][sizemode="fullscreen"] #navigator-toolbox #PanelUI-button, #main-window #TabsToolbar #window-controls { display: none !important; } /* hide non-required items */ #TabsToolbar .private-browsing-indicator, #TabsToolbar #window-controls, #TabsToolbar *[type="caption-buttons"], #TabsToolbar *[type="pre-tabs"], #TabsToolbar *[type="post-tabs"] { display: none !important; } /* Windows 7 extra tweaks */ @media (-moz-os-version: windows-win7) { @media all and (-moz-windows-compositor) { #main-window[tabsintitlebar]:not([inDOMFullscreen="true"]) * .titlebar- buttonbox-container { display: none !important; } } @media not all and (-moz-windows-compositor) { #main-window[tabsintitlebar]:not([inDOMFullscreen="true"]) .titlebar-buttonbox- container { top: -8px !important; } #main-window[tabsintitlebar][sizemode="maximized"]:not ([inDOMFullscreen="true"]) .titlebar-buttonbox-container { top: 0px !important; } } } /* Windows 10 extra tweaks */ @media (-moz-os-version: windows-win10) { #main-window:not([tabsintitlebar]) menubar > menu:not(:-moz-lwtheme):hover:not ([disabled="true"]), #main-window:not([tabsintitlebar]) menubar > menu:not(:-moz-lwtheme)[_moz- menuactive="true"]:not([disabled="true"]) { background-color: Highlight !important; color: HighlightText !important; } } /* disable Mozillas tab jumping nonsense when moving tabs */ #navigator-toolbox[movingtab] > #titlebar > #TabsToolbar { padding-bottom: unset !important; } #navigator-toolbox[movingtab] #tabbrowser-tabs { padding-bottom: unset !important; margin-bottom: unset !important; } #navigator-toolbox[movingtab] > #nav-bar { margin-top: unset !important; } .tabbrowser-tab[selected] .tab-content { background: #fff2ab !important; border-radius: 80px !important; } -
OK,
danke für die Nachrichten.
Ich werde meine userChrome.css dann mal weiter anpassen bzw. neu gestalten.
Schönen Adventsonntag noch.
-
Danke für deine Antwort.
Nur bis FX70 war es eben für mich richtig.
Ich denke dass es an meiner *.css liegt.
Die ganze userChrome.css möchte ich ungern löschen, weil da noch andere Anpassungen liegen die mir wichtig sind.
-
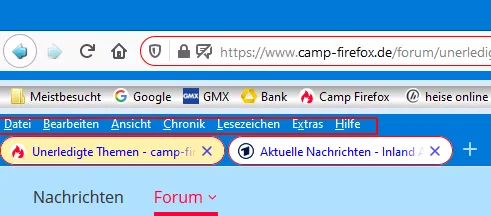
Im FX70 war noch alles Ok.
Ich meine den rot umrandeten Bereich.
Danke
Meine userChrome.css enhält folgende Daten:
CSS
Alles anzeigen#toolbar-menubar { -moz-box-ordinal-group: 1 !important; } #nav-bar { -moz-box-ordinal-group: 2 !important; } #PersonalToolbar { -moz-box-ordinal-group: 3 !important; } #TabsToolbar { -moz-box-ordinal-group: 4 !important; } #toolbar-menubar:not([autohide=true]) ~ #TabsToolbar > #tabbrowser-tabs > .tabbrowser-tab > .tab-stack > .tab-background { border:none!important;}Ich hoffe es kann mir geholfen werden

-
Danke ich höre die Musik gerade.
Viel aus meiner Sturm- und Drangzeit.
-
Moin,
was will der Dichter uns damit sagen

-
Danke Sören,
dass du dich gemeldet hast....dann ist ja alles klar.
Von diesen Dingen wußte ich natürlich überhaupt nichts.
-
Moin,
kann denn nicht einer der Spezialisten diesem armen Mann unter die Arme greifen?
Ich würde gerne helfen, aber verstehe kein bisschen von dem was Christian12345 schreibt.
-
Das Ganze passierte ja vor ca. 3 Wochen.
Vorher jahrelang kein Problem.
Deine Fragen hatte ich doch schon beanwortet:
Und jedesmal lautet die Gegenfrage, ob was bei Cookies/Cache verstellt wurde, VPN/Proxy, gleichzeitiger Login -> ggf selbe IP für mehrfache Logins (seine Frau).
Ich hatte nichts geändert!
-
Ja es ist nur eine Checkbox...aber es nervt mich immer beim einloggen und ausloggen diese Box anzuklicken!
Warum geht es denn bei Chrome ohne Probleme?
Ich bleibe aber weiterhin dem Firefox treu

-
So liebe Kollegen,
vielen Dank für eure Mitarbeit.
Ich habe nun alles versucht was möglich war.
Auch im abgesicherten Modus etc. kein Erfolg.
Ich nehme jetzt Chrome für Ebay, denn dort klappt alles auf Anhieb.
Damit ist das Thema für mich erledigt.
Gruß bejot
-
Hi Sören,
bei mir verlangen sie es nicht hin und wieder, sondern jedesmal.
Deswegen verstehe ich es nicht

Und nein wir haben getrennte Konten.
-
.DeJaVu Danke der Nachfrage.
Also in bin in Deutschland. uBlock auch voll aktiv.
Kein Proxy oder VPN.
Win 10 mit Defender.
Meine Frau hat die gleichen Einstellungen...deshalb kommt es mir spanisch vor!
-
Hat alles nichts genützt.
Na gut dann CAPTCHA ich weiter

-
Sören danke dafür.
Bei meiner Frau ist es allerdings nicht so.
Ich werde meinen Firefox jetzt ohne Erweiterungen starten, ev. ist etwas dabei was stört
-