Danke .DeJaVu gerade mal ausprobiert in einem anderen Profil. Es funktioniert! Allerdings gefällt mir das anfängliche Aufploppen bei YT nicht und dann wird neu geladen und ploppt nochmal kurz was auf usw. Allerdings verschwindet es dann auch ohne dass ich einen einzigen Mausklick machen musste. Aber ich bleibe in meinem Hauptprofil bei der obigen Methode, wirkt auf mich irgendwie smarter.
Beiträge von Zitronella
-
-
-
-
Nachdem ich hier bisher keine Antwort erhielt habe ich noch einmal nach geforscht und bin auf folgendes gestoßen: https://github.com/mozilla/cookie…list/issues/537
Allerdings bin ich irgendwie zu doof dafür das zu verstehen. Kann mir jemand sagen ob/was ich aktuell machen muss, damit es wieder funktioniert? Oder muss ich warten bis es in einer nächsten Firefox Version integriert wurde?
-
-
kopiere mal die URL die du aufrufst bitte. Ich schätze nömlich dass das alles gar nix mit dem privaten Fenster zu tun hat sondern eher um diese Problem.
-
Bei der Seite, ja. Aber das ist ja nicht die Seite, um die es dem Themenstarter geht.
Ach. Sorry für die Verwirrung. Ihr habt recht, ich hatte nur den letzten Link genommen. Stimmt bei fotocommunity.de geht es nur nach Vergrößerung.
-
Hier in diesmal einem neuen Profil nicht.
sehr seltsam, habe jetzt extra komplett neues Profil gemacht und die Seite https://loeffingen-damals.de/2024/09/ aufgerufen und auch da klappt es bei mir

-
Es funktioniert doch auch ohne erst Vergrößern zu müssen bei Rechtsklick mit gleichzeitig gedrückter Umschalttaste auf das Bild. Habs gerade ausprobiert.Edit: bezieht sich nur auf den o.g. Link der Domain "loeffingen-damals.de" -
Ich glaube es passt hier ganz gut zum Thema. Ein gut erklärtes und verständliches Video von TheMorpheusTutorials
Externer Inhalt www.youtube.comInhalte von externen Seiten werden ohne deine Zustimmung nicht automatisch geladen und angezeigt.Durch die Aktivierung der externen Inhalte erklärst du dich damit einverstanden, dass personenbezogene Daten an Drittplattformen übermittelt werden. Mehr Informationen dazu haben wir in unserer Datenschutzerklärung zur Verfügung gestellt. -
Sonst gab es doch immer 2 Versionen von LibreOffice, jetzt nur noch eine

Da ich heute auch auf der Seite war erinnterte ich mich an diesen Thread und es sieht heute wieder so aus wie du es wahrscheinlich gewohnt warst.
-
Es gibt noch ein Script vom selben Autor:
Cool, vielen Dank
 . Damit funktioniert alles wieder wie vorher.
. Damit funktioniert alles wieder wie vorher.Zur Ergänzung: Das ist die Original Quelle von deinem verlinkten Code: https://github.com/alice0775/user…mpty_text.uc.js
-
Danke Speravir . Ich habe im verlinkten Thread dazu etwas geschrieben.
-
Danke. Ja das Skript funktioniert zwar wenn man ins leere Feld einfach Enter drückt, dann öffnet sich die Seite der Standardsuchmaschine. Allerdings bleibt der Klick auf eine andere Suchmaschine weiterhin ohne Funktion.
-
-
mag sein, dass ich die Funktion zweckentfremdet habe, dem will ich gar nicht widersprechen, man kann es auch als "Hack" bezeichen, die ergeben zuweilen durchaus auch Sinn.

Aber nun zu Firefox128: ich habe deshalb vorhin explizit noch einmal ein komplett frisches (portables) Firefox ohne jeglichen anderen Anpassungen ausprobiert (außer natürlich, dass ich die Suchleiste eingeblendet habe und per distribution Ordner /policies.json die Update Funktion deaktivierte). Dort funktioniert das definitiv noch mit dieser Funktion.
Man kann es gerne zu Testzwecken hier diese portable Version ausprobieren (allerdings werde ich diesen Link bzw. die Datei bald wieder löschen, da dort die Update Funktion deaktiviert wurde)
-
Das funktioniert bereits seit Firefox 128 nicht mehr.
ich bin verwirrt. Denn ich nutzte die Funktion eigentlich töglich und gestern ging es noch mit 128.
Aber man besucht eine Suchmaschine ja, um dort dann etwas in das Suchfeld einzugeben
nicht unbedingt. Ich habe z.B. auch ZDF als Suchmaschine und da möchte ich gar nicht immer was suchen sondern einen Überblick haben also die Hauptseite sehen.
Der Zwischenschritt über die Suchmaschinen-Startseite ergibt nicht so richtig viel Sinn.
Doch, siehe vorheriges.
Und ansonsten gibt es unter anderem Lesezeichen oder Verknüpfungen auf der Startseite, die man für den schnellen Aufruf der Suchmaschinen-Startseite verwenden kann.
klar geht das, ist aber umständlicher für mich. Da bei mir die Suchmschine immer automatisch in einem neuen Tab geöffnet wird, war das vorher für meine Bedürfnisse immer konfortabler.
Sehr schade, aber ich habe verstanden: ich muss mich wohl leider umgewöhnen

Danke trotzdem für die Antworten.
-
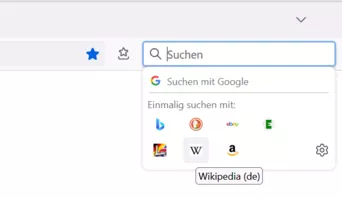
Hallo, seit Firefox 129 ist es so, wenn ich in der Suchleiste eine Suchmaschine anklicke ohne vorher einen Begriff bzw. ein Zeichen einzugeben, passiert nichts. In den Versionen davor (128 und älter) hat sich die Suchmaschine geöffnet (hier am Beispiel von Wikipedia).
kann man das alte Verhalten irgendwie wieder aktivieren (evtl. mit about:config)?
-
-
gerade ging es bei mir auch wieder (sogar 2x hintereinander) als ich im neuen sich öffnenden Tab ganz schnell F12 drückte und somit die Entwicklerwerkzeuge eingeblendet habe.
Schön, dass ihr euch meldet um zu bestätigen, dass es wohl wirklich nicht reibungslos klappt. Liegt also nicht an mir.