Ich möchte es nicht versäumen, mich herzlich für die Hilfe bei 2002Andreas und FuchsFan zu bedanken.🙏
Beiträge von genetic
-
-
Dann überprüf deine Anpassungen/Änderungen mal ganz genau.
Habe es mehrfach(!) überprüft - sogar im 4-Augen-Prinzip. Ich habe alles nach Anleitung gemacht, aber es funktioniert (bei mir) mit der Shadow.css einfach nicht.
Hier und bei Zitronella funktioniert es nämlich.
Mag sein, ihr seit auch einfach mehr im Thema und erkennt pot. Fehler direkt - ich nicht.
Das Ganze CSS- und Script-Gedöns ist mittlerweile so aufgebläht und unübersichtlich, dass keine S** mehr durchblickt. Deshalb ist es mir auch nicht wirklich sympathisch, jetzt noch mit Scripten rum zu "pfuschen".
Für mich funktioniert der CSS-Code von FuchsFan perfekt.
-
-
Nur in diesem speziellen Fall, wenn du eine userChromeShadow.css verwenden musst, statt der userChrome.css. Aber die userChromeShadow.css allein nützt dir nichts, du brauchst das Benutzerskript userChromeShadow.uc.js auch noch. Dafür brauchst du dann die Vorbereitung für Benutzerskripte. Denn bei diesen speziellen Fällen mit ::part als Selektor muss man tricksen. Die funktionieren nur, wenn du zusätzlich zum CSS-Code in der userChromeShadow.css dieses Benutzerskript verwendest.
Alles glasklar - ich ja sehr, sehr verständlich erklärt. Aber es funktioniert leider, leider nicht.
Das habe ich bei mir erst einmal so gelöst über die userChrome.css. Teste mal bitte!
Perfekt👍
Frage:
Welcher Text wird damit ausgeblendet:
-
-
-
-
Muss ich das zwingend über die Shadow.css machen oder geht es nicht auch weiterhin mit der normalen userChrome.css?
CSS
Alles anzeigen/*******Lautsprechersymbol größer und ohne Hintergrund********/ .tab-audio-button { border: none !important; background-color: transparent !important; transform: scale(1.4) !important; /******Lautsprechersymbol weiß bei Sound*****/ .tab-audio-button { &[soundplaying]::part(button) { fill: white !important; } /******Lautsprechersymbol rot bei stumm******/ .tab-audio-button { &[muted]::part(button) { fill: #E81123 !important; } } -
-
-
Hoover ist ein Staubsaugerhersteller
Richtig. Und ich muss zu meiner Schande gestehen, dass ich bis jetzt immer "Hoover" gelesen/gedacht habe und dabei auch immer an den Staubsauger 🤭
-
Ganz herzlichen Dank für die prompte und kompetente Hilfe

-
.tab-close-button { fill: red !important; }
Perfekt 👍
-
Ändere bitte mal Zeile 73 zu:
tab.tabbrowser-tab[visuallyselected] label {
und teste es.
👍 Funktioniert, danke.
Hast Du auch noch den richtigen Tipp parat, für das schwarze "X" dahinter?
-
Hallo zusammen,
der neue FF135 ist so gut wie veröffentlicht und mit einem Teil meines Codes gibt es Probleme:
Die Schriftfarbe (weiß) für den aktiven Tab (Zeile 72) inkl. Hoover, wird Schwarz angezeigt, ob wohl im Script "White" steht (#FFFFFF ändert nichts).
Kann mir bitte jemand einen Tipp geben, wie ich das ändern kann?
Danke im Voraus.
CSS
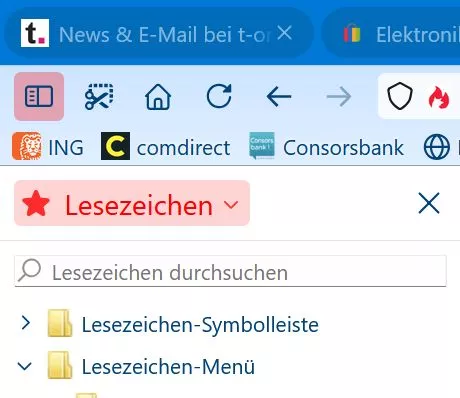
Alles anzeigen/* userChrome.css **********************************************/ @-moz-document url-prefix(chrome://browser/content/browser.xhtml) { /***************************************************************/ /* CSS-Anweisungen bitte unter diesen Kommentar eintragen. */ /***************************************************************/ } /* This file can be used to customize the look of Mozilla's user interface * You should consider using !important on rules which you want to override default settings. */ /* Lesezeichen Sidebar - Ordnericon stehend gelb */ @-moz-document url("chrome://browser/content/places/bookmarksSidebar.xhtml") { treechildren::-moz-tree-image(container) { list-style-image: url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAd5JREFUeNqMU79rFUEQ/vbuodFEEkzAImBpkUabFP4ldpaJhZXYm/RiZWsv/hkWFglBUyTIgyAIIfgIRjHv3r39MePM7N3LcbxAFvZ2b2bn22/mm3XMjF+HL3YW7q28YSIw8mBKoBihhhgCsoORot9d3/ywg3YowMXwNde/PzGnk2vn6PitrT+/PGeNaecg4+qNY3D43vy16A5wDDd4Aqg/ngmrjl/GoN0U5V1QquHQG3q+TPDVhVwyBffcmQGJmSVfyZk7R3SngI4JKfwDJ2+05zIg8gbiereTZRHhJ5KCMOwDFLjhoBTn2g0ghagfKeIYJDPFyibJVBtTREwq60SpYvh5++PpwatHsxSm9QRLSQpEVSd7/TYJUb49TX7gztpjjEffnoVw66+Ytovs14Yp7HaKmUXeX9rKUoMoLNW3srqI5fWn8JejrVkK0QcrkFLOgS39yoKUQe292WJ1guUHG8K2o8K00oO1BTvXoW4yasclUTgZYJY9aFNfAThX5CZRmczAV52oAPoupHhWRIUUAOoyUIlYVaAa/VbLbyiZUiyFbjQFNwiZQSGl4IDy9sO5Wrty0QLKhdZPxmgGcDo8ejn+c/6eiK9poz15Kw7Dr/vN/z6W7q++091/AQYA5mZ8GYJ9K0AAAAAASUVORK5CYII=') !important; } } /* Lesezeichen verwalten - Ordnericon stehend gelb */ @-moz-document url-prefix("chrome://browser/content/places/places.xhtml") { treechildren::-moz-tree-image(container) { list-style-image: url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAd5JREFUeNqMU79rFUEQ/vbuodFEEkzAImBpkUabFP4ldpaJhZXYm/RiZWsv/hkWFglBUyTIgyAIIfgIRjHv3r39MePM7N3LcbxAFvZ2b2bn22/mm3XMjF+HL3YW7q28YSIw8mBKoBihhhgCsoORot9d3/ywg3YowMXwNde/PzGnk2vn6PitrT+/PGeNaecg4+qNY3D43vy16A5wDDd4Aqg/ngmrjl/GoN0U5V1QquHQG3q+TPDVhVwyBffcmQGJmSVfyZk7R3SngI4JKfwDJ2+05zIg8gbiereTZRHhJ5KCMOwDFLjhoBTn2g0ghagfKeIYJDPFyibJVBtTREwq60SpYvh5++PpwatHsxSm9QRLSQpEVSd7/TYJUb49TX7gztpjjEffnoVw66+Ytovs14Yp7HaKmUXeX9rKUoMoLNW3srqI5fWn8JejrVkK0QcrkFLOgS39yoKUQe292WJ1guUHG8K2o8K00oO1BTvXoW4yasclUTgZYJY9aFNfAThX5CZRmczAV52oAPoupHhWRIUUAOoyUIlYVaAa/VbLbyiZUiyFbjQFNwiZQSGl4IDy9sO5Wrty0QLKhdZPxmgGcDo8ejn+c/6eiK9poz15Kw7Dr/vN/z6W7q++091/AQYA5mZ8GYJ9K0AAAAAASUVORK5CYII=') !important; } } /* Lesezeichen - Ordnericon gelb */ @-moz-document url-prefix(chrome://browser/content/browser.xhtml){ .bookmark-item[container="true"] { list-style-image: url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAd5JREFUeNqMU79rFUEQ/vbuodFEEkzAImBpkUabFP4ldpaJhZXYm/RiZWsv/hkWFglBUyTIgyAIIfgIRjHv3r39MePM7N3LcbxAFvZ2b2bn22/mm3XMjF+HL3YW7q28YSIw8mBKoBihhhgCsoORot9d3/ywg3YowMXwNde/PzGnk2vn6PitrT+/PGeNaecg4+qNY3D43vy16A5wDDd4Aqg/ngmrjl/GoN0U5V1QquHQG3q+TPDVhVwyBffcmQGJmSVfyZk7R3SngI4JKfwDJ2+05zIg8gbiereTZRHhJ5KCMOwDFLjhoBTn2g0ghagfKeIYJDPFyibJVBtTREwq60SpYvh5++PpwatHsxSm9QRLSQpEVSd7/TYJUb49TX7gztpjjEffnoVw66+Ytovs14Yp7HaKmUXeX9rKUoMoLNW3srqI5fWn8JejrVkK0QcrkFLOgS39yoKUQe292WJ1guUHG8K2o8K00oO1BTvXoW4yasclUTgZYJY9aFNfAThX5CZRmczAV52oAPoupHhWRIUUAOoyUIlYVaAa/VbLbyiZUiyFbjQFNwiZQSGl4IDy9sO5Wrty0QLKhdZPxmgGcDo8ejn+c/6eiK9poz15Kw7Dr/vN/z6W7q++091/AQYA5mZ8GYJ9K0AAAAAASUVORK5CYII=') !important; } } .titlebar-button { stroke: white !important; } /*******Damit wird der Tabtext nicht blasser, wenn kein Fokus auf dem FF ist*******/ .tab-label { opacity: 1 !important; } /*******Menüleiste eingefärbt*******/ #toolbar-menubar { color:#fff!important; background: #0062A8 !important; } /*******Tableiste eingefärbt*******/ #TabsToolbar { color:#fff!important; background: #0078D7 !important; } /*******Abgerundete Tabs*******/ .tab-background { border-radius: 80px !important; } /*******Abgerundeter Schließen Button*******/ .tab-close-button { border-radius: 80px !important; } /*******Aktiver Tab HG*******/ .tabbrowser-tab[visuallyselected] > .tab-stack > .tab-background { background: #66AEE7 !important; } /*******Aktiver Tab Schrift weiß*******/ .tabbrowser-tab[visuallyselected] { text-shadow: none !important; color: white !important; } /*******Aktiver Tab hover*******/ .tabbrowser-tab:is([visuallyselected="true"]:hover, [multiselected]) > .tab-stack > .tab-background { background: #CFCFD8 !important; } /* weißer Rahmen um aktiven Tab weg*/ .tab-background[selected] { outline: none !important; } /******Inaktiver Tab hover*******/ .tabbrowser-tab:not([visuallyselected="true"]):hover > .tab-stack > .tab-background { background: #005A9E !important; } /******Inaktiver Tab HG******/ .tabbrowser-tab:not([visuallyselected]) > .tab-stack > .tab-background { background: #006CBA !important } /******Inaktiver Tab Schrift weiß, transparent (.5 steht für die Deckkraft Werte zwischsen 0 (komplett transparent) und 1 (komplett sichtbar) sind möglich.******/ .tabbrowser-tab:not([visuallyselected]) { color: rgba(255, 255, 255, .5) !important; text-shadow: none !important; } /*****Inaktiver Tab hover Schrift weiß******/ .tabbrowser-tab:not([visuallyselected]):hover { color: white !important; } /*******Tab schließen Button HG bei hover rot und das X weiß******/ .tab-close-button[fadein]:hover { fill: white !important; background: #E81123 !important; } /********Tab Schließen-Kreuz anzeigen bei vielen Tabs wenn gehovert wird******/ .tabbrowser-tab:hover .tab-close-button { display: block !important; } /*******< und > Buttons (wenn Tableiste sehr voll) weiß eingefärbt*******/ #toolbarbutton, #scrollbutton-down,#scrollbutton-up, #tabbrowser-arrowscrollbox::part(scrollbutton-up), #tabbrowser-arrowscrollbox::part(scrollbutton-down) { fill: rgb(255, 255, 255)!important; } /*******v-Button für Alle Tabs auflisten (wenn Tableiste sehr voll) weiß eingefärbt*******/ #alltabs-button { fill: rgb(255, 255, 255)!important; } /*******+ Button für neuer Tab weiß eingefärbt*******/ #tabs-newtab-button, #TabsToolbar #new-tab-button { fill: rgb(255, 255, 255)!important; } #tabs-newtab-button, #TabsToolbar #new-tab-button:hover { fill: white!important; } /*******Runder Neuer Tab Button*******/ #TabsToolbar #tabs-newtab-button > image { border-radius: 80px !important; } /*******Hintergrund bei den Buttons in der Tableiste: +, <, >, v bei Hover und beim draufklicken*******/ #TabsToolbar { --toolbarbutton-hover-background: #005A9E !important } /*******Lautsprechersymbol größer und ohne Hintergrund********/ .tab-icon-overlay { border: none !important; background-color: transparent !important; transform: scale(1.4) !important; /******Lautsprechersymbol weiß bei Sound*****/ &[soundplaying] { fill: white !important; } /******Lautsprechersymbol rot bei stumm******/ &[muted] { fill: #E81123 !important; } } /*******context menu items and icons instead of just huge icons*******/ #context-back .menu-iconic-icon { fill: #4169e1 !important; } #context-forward .menu-iconic-icon { fill: #4169e1 !important; } #context-reload .menu-iconic-icon { fill: green !important; } #context-stop .menu-iconic-icon { fill: red !important; } #context-bookmarkpage .menu-iconic-icon { fill: #336699 !important; } /*********** tab close - always visible *******************/ #TabsToolbar #tabbrowser-tabs .tabbrowser-tab:not([pinned]) .tab-close-button { visibility: visible !important; display: block !important; } #TabsToolbar #tabbrowser-tabs .tabbrowser-tab:not([pinned])[faviconized="true"] .tab-close-button { visibility: collapse !important; display: none !important; } /****** Kontextmenü kürzen *********/ #context-openlinkprivate, #context-bookmarklink, menuitem[label="Link in Pocket speichern"], #context-sendlinktodevice{ display:none!important; } /****** Button ... ausblenden *********/ #reader-mode-button{ display:none!important; } #pageActionButton{ display:none!important; } /*********** Menütextfarbe ****************/ /* .bookmark-item[container="true"] { fill:#00437A !important; color:#00437A !important; } toolbarbutton[container="true"] { filter:none !important; fill:#00437A !important; color:#00437A !important; } */ toolbarbutton { filter:none !important; fill:#00437A !important; color:#00437A !important; background:transparent } .toolbarbutton-text { appearance: none !important; color:#00437A !important; } menubar{ appearance: none !important; color:white !important; } menupopup > menu, menupopup > menuitem { color:#00437A !important; } .menu-accel{ color:#00437A!important; } #titlebar-min,#titlebar-max,#titlebar-close{ color:white!important; } @-moz-document url("chrome://browser/content/places/bookmarksSidebar.xhtml") { .sidebar-placesTreechildren, sidebarheader, #sidebar-search-label{ color:#00437A !important; } .sidebar-placesTreechildren::-moz-tree-image(leaf) { fill:#00437A!important; } } /******Linkvorschau unten links abschalten******/ @-moz-document url-prefix(chrome://browser/content/browser.xhtml){ #statuspanel-label {display:none!important;} /******Tooltipps entfernen******/ tooltip{ visibility:hidden!important; } /********Neustart im Dropdownmenü einrücken*******/ #restartfirefox-appMenu > label { margin-left: -24px !important; } /********Lesezeichen-Symbolleite schmaler*************/ menupopup[needsgutter] menu:not([checked="true"]), menupopup[needsgutter] menuitem:not([checked="true"]) { padding-inline-start: 15px !important; } } /********Damit werden die Standard Icons statt denen aus einem Theme wieder genommen*************/ :root[lwtheme-image] { .titlebar-button { -moz-context-properties: stroke !important } .titlebar-min { list-style-image: url(chrome://browser/skin/window-controls/minimize.svg) !important } .titlebar-max { list-style-image: url(chrome://browser/skin/window-controls/maximize.svg) !important } .titlebar-restore { list-style-image: url(chrome://browser/skin/window-controls/restore.svg) !important } .titlebar-close { list-style-image: url(chrome://browser/skin/window-controls/close.svg) !important } } /****** Keine Tabvorschau ********/ #tab-preview-panel { display: none !important; } /********** Tab-Symbol V rechts entfernen *********/ #alltabs-button { display: none !important; } -
-
-

Habe in einer "alten" Sicherheitskopie auch gerade noch den hier gefunden:
CSS/*******Aktiver Tab HG*******/ .tabbrowser-tab[visuallyselected] > .tab-stack > .tab-background { background: #66AEE7 !important; }...und funktioniert.
Ist das "vbox" vor dem ".tab-background" kriegsendscheidend?
für alle toolbarbutton-Elemente
Blöde Frage: Welche "Elemente" sind das?
-
Durch dein Theme ist das bei dir nicht so, nur ohne.
Das ist mir jetzt klar.
Ich würde nur den aktiven Tab auch per CSS einfärben, so dass er unabhängig vom Theme ist.
So wie ich den CSS-Code sehe, ist nämlich gar kein Code für die Hintergrundfarbe des aktiven Tabs hinterlegt, deshalb ist es auch Weiß.
-
Nutzt du evtl. ein eigenes Theme?
Yes.
Mit dem Standard-Theme (hell) ist der aktive Tab jetzt tatsächlich auch bei mir Weiß.
Aber eine zweite Zeile habe ich definitiv nicht - auch nicht, wenn ein Video läuft.
Das ist echt verrückt.
Welcher Teil im Code, ist denn verantwortlich, dass der aktive Tab, komplett Weiß ist?