Du tauschst die Icons gegen die Icons, die Firefox auch ohne Theme nutzt (siehe mein Beitrag).
Achso, jetzt verstehe ich 😊
Habe den Code gerade in die CSS kopiert, aber es werden trotzdem die Icons vom Theme angezeigt.
Du tauschst die Icons gegen die Icons, die Firefox auch ohne Theme nutzt (siehe mein Beitrag).
Achso, jetzt verstehe ich 😊
Habe den Code gerade in die CSS kopiert, aber es werden trotzdem die Icons vom Theme angezeigt.
2002Andreas und Sören Hentzschel
Danke, ist wirklich sehr nett gemeint, kommt aber für mich nicht in Frage.
finde aber keine Lösung dafür.
Schade, gibt's ja selten 😉
Ich habe jetzt alles mögliche versucht
Trotzdem vielen Dank für Deinen Einsatz 👍
Teste bitte mal, ob sich dadurch etwas ändert:
Nö, nicht wirklich.
Hier sieht das dann so aus damit:
So sah es auch schon vorher aus - siehe Post #10.
Getestet mit diesen 3 Themes:
2002Andreas vermutet Yana Framework.net. Ist es das?
Nicht zwingend, aber bei allen pot. in Frage kommenden Themes ist/war es dasselbe Problem wie bei Yana Frame.
- Der Schatten des Tab-Textes (erl.)
- Der weißen Rahmen um den Tab (erl.)
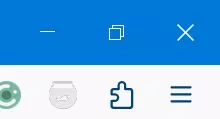
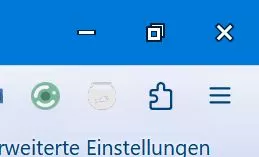
- Die Darstellung der Symbole rechts, oben (noch offen)
Das muss ich erstmal in Ruhe suchen.
Bin jetzt aber eine Weile offline, wird wohl erst morgen sein.
Kein Ding - ich bin froh und dankbar, dass Du mir überhaupt hilfst.
Teste bitte:
Yes, funktioniert 👍
Danke 😊
Jetzt sind es "nur" noch die Symbole rechts, oben.
da habe ich jeweils das eingefügt:
text-shadow: none !important;
Danke - sieht schon mal gut aus.
Bekommen wir noch den weißen Rahmen und den (aktiven) Tab weg?
Und die Symbole, rechts oben (Minimieren, Maximieren, Schließen) haben irgendwie auch noch einen "Schatten"?


Und mit dem Code hast du auch die abgerundeten blauen Tabs und die Tableiste in blau.
Das war/ist mir klar. Nur dachte ich, dass das keinen Zusammenhang/Konflikt mit den Themes hat bzw. gibt.
Wie gesagt, mit dem "Microsoft Mica Light Blue"-Theme gab es keine Probleme mit der uc.css.
Gibt's eine Möglichkeit die css so anzupassen, dass sie nicht in Konflikt mit den Themes kommt, aber trotzdem den vollen Umfang der Anpassungen behält?
Hallo,
das sieht für mich nach einem Textschatten aus. In dem Fall ließe sich das ganz bestimmt via userChrome.css anpassen. Hast du ein konkretes Beispiel für ein betroffenes Theme?
Vermutlich ist die bereits vorhandene userChrome.css die Ursache, für die komische Darstellung!?
Die userChrome.css sieht so aus:
/* userChrome.css **********************************************/
@-moz-document url-prefix(chrome://browser/content/browser.xhtml) {
/***************************************************************/
/* CSS-Anweisungen bitte unter diesen Kommentar eintragen. */
/***************************************************************/
}
/* This file can be used to customize the look of Mozilla's user interface
* You should consider using !important on rules which you want to override default settings.
*/
/* Lesezeichen Sidebar - Ordnericon stehend gelb */
@-moz-document url("chrome://browser/content/places/bookmarksSidebar.xhtml") {
treechildren::-moz-tree-image(container) {
list-style-image: url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAd5JREFUeNqMU79rFUEQ/vbuodFEEkzAImBpkUabFP4ldpaJhZXYm/RiZWsv/hkWFglBUyTIgyAIIfgIRjHv3r39MePM7N3LcbxAFvZ2b2bn22/mm3XMjF+HL3YW7q28YSIw8mBKoBihhhgCsoORot9d3/ywg3YowMXwNde/PzGnk2vn6PitrT+/PGeNaecg4+qNY3D43vy16A5wDDd4Aqg/ngmrjl/GoN0U5V1QquHQG3q+TPDVhVwyBffcmQGJmSVfyZk7R3SngI4JKfwDJ2+05zIg8gbiereTZRHhJ5KCMOwDFLjhoBTn2g0ghagfKeIYJDPFyibJVBtTREwq60SpYvh5++PpwatHsxSm9QRLSQpEVSd7/TYJUb49TX7gztpjjEffnoVw66+Ytovs14Yp7HaKmUXeX9rKUoMoLNW3srqI5fWn8JejrVkK0QcrkFLOgS39yoKUQe292WJ1guUHG8K2o8K00oO1BTvXoW4yasclUTgZYJY9aFNfAThX5CZRmczAV52oAPoupHhWRIUUAOoyUIlYVaAa/VbLbyiZUiyFbjQFNwiZQSGl4IDy9sO5Wrty0QLKhdZPxmgGcDo8ejn+c/6eiK9poz15Kw7Dr/vN/z6W7q++091/AQYA5mZ8GYJ9K0AAAAAASUVORK5CYII=') !important;
}
}
/* Lesezeichen verwalten - Ordnericon stehend gelb */
@-moz-document url-prefix("chrome://browser/content/places/places.xhtml") {
treechildren::-moz-tree-image(container) {
list-style-image: url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAd5JREFUeNqMU79rFUEQ/vbuodFEEkzAImBpkUabFP4ldpaJhZXYm/RiZWsv/hkWFglBUyTIgyAIIfgIRjHv3r39MePM7N3LcbxAFvZ2b2bn22/mm3XMjF+HL3YW7q28YSIw8mBKoBihhhgCsoORot9d3/ywg3YowMXwNde/PzGnk2vn6PitrT+/PGeNaecg4+qNY3D43vy16A5wDDd4Aqg/ngmrjl/GoN0U5V1QquHQG3q+TPDVhVwyBffcmQGJmSVfyZk7R3SngI4JKfwDJ2+05zIg8gbiereTZRHhJ5KCMOwDFLjhoBTn2g0ghagfKeIYJDPFyibJVBtTREwq60SpYvh5++PpwatHsxSm9QRLSQpEVSd7/TYJUb49TX7gztpjjEffnoVw66+Ytovs14Yp7HaKmUXeX9rKUoMoLNW3srqI5fWn8JejrVkK0QcrkFLOgS39yoKUQe292WJ1guUHG8K2o8K00oO1BTvXoW4yasclUTgZYJY9aFNfAThX5CZRmczAV52oAPoupHhWRIUUAOoyUIlYVaAa/VbLbyiZUiyFbjQFNwiZQSGl4IDy9sO5Wrty0QLKhdZPxmgGcDo8ejn+c/6eiK9poz15Kw7Dr/vN/z6W7q++091/AQYA5mZ8GYJ9K0AAAAAASUVORK5CYII=') !important;
}
}
/* Lesezeichen - Ordnericon gelb */
@-moz-document url-prefix(chrome://browser/content/browser.xhtml){
.bookmark-item[container="true"] {
list-style-image: url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAd5JREFUeNqMU79rFUEQ/vbuodFEEkzAImBpkUabFP4ldpaJhZXYm/RiZWsv/hkWFglBUyTIgyAIIfgIRjHv3r39MePM7N3LcbxAFvZ2b2bn22/mm3XMjF+HL3YW7q28YSIw8mBKoBihhhgCsoORot9d3/ywg3YowMXwNde/PzGnk2vn6PitrT+/PGeNaecg4+qNY3D43vy16A5wDDd4Aqg/ngmrjl/GoN0U5V1QquHQG3q+TPDVhVwyBffcmQGJmSVfyZk7R3SngI4JKfwDJ2+05zIg8gbiereTZRHhJ5KCMOwDFLjhoBTn2g0ghagfKeIYJDPFyibJVBtTREwq60SpYvh5++PpwatHsxSm9QRLSQpEVSd7/TYJUb49TX7gztpjjEffnoVw66+Ytovs14Yp7HaKmUXeX9rKUoMoLNW3srqI5fWn8JejrVkK0QcrkFLOgS39yoKUQe292WJ1guUHG8K2o8K00oO1BTvXoW4yasclUTgZYJY9aFNfAThX5CZRmczAV52oAPoupHhWRIUUAOoyUIlYVaAa/VbLbyiZUiyFbjQFNwiZQSGl4IDy9sO5Wrty0QLKhdZPxmgGcDo8ejn+c/6eiK9poz15Kw7Dr/vN/z6W7q++091/AQYA5mZ8GYJ9K0AAAAAASUVORK5CYII=') !important;
}
}
.titlebar-button {
stroke: white !important;
}
/*******Damit wird der Tabtext nicht blasser, wenn kein Fokus auf dem FF ist*******/
.tab-label {
opacity: 1 !important;
}
/*******Menüleiste eingefärbt*******/
#toolbar-menubar {
color:#fff!important;
background: #0062A8 !important;
}
/*******Tableiste eingefärbt*******/
#TabsToolbar {
color:#fff!important;
background: #0078D7 !important;
}
/*******Abgerundete Tabs*******/
.tab-background {
border-radius: 80px !important;
}
/*******Abgerundeter Schließen Button*******/
.tab-close-button {
border-radius: 80px !important;
}
/*******Aktiver Tab HG*******/
.tabbrowser-tab[visuallyselected] > .tab-stack > .tab-background {
background: #51A1DB !important;
}
/*******Aktiver Tab hover*******/
.tabbrowser-tab:is([visuallyselected="true"]:hover, [multiselected]) > .tab-stack > .tab-background {
background: #CFCFD8 !important;
}
/*******Aktiver Tab Schrift weiß*******/
.tabbrowser-tab[visuallyselected] {
color: white !important;
}
/******Inaktiver Tab hover*******/
.tabbrowser-tab:not([visuallyselected="true"]):hover > .tab-stack > .tab-background {
background: #005A9E !important;
}
/******Inaktiver Tab HG******/
.tabbrowser-tab:not([visuallyselected]) > .tab-stack > .tab-background {
background: #006CBA !important
}
/******Inaktiver Tab Schrift weiß, transparent (.5 steht für die Deckkraft Werte zwischsen 0 (komplett transparent) und 1 (komplett sichtbar) sind möglich.******/
.tabbrowser-tab:not([visuallyselected]) {
color: rgba(255, 255, 255, .5) !important;
}
/*****Inaktiver Tab hover Schrift weiß******/
.tabbrowser-tab:not([visuallyselected]):hover {
color: white !important;
}
/*******Tab schließen Button HG bei hover rot und das X weiß******/
.tab-close-button[fadein]:hover {
fill: white !important;
background: #E81123 !important;
}
/********Tab Schließen-Kreuz anzeigen bei vielen Tabs wenn gehovert wird******/
.tabbrowser-tab:hover .tab-close-button {
display: block !important;
}
/*******< und > Buttons (wenn Tableiste sehr voll) weiß eingefärbt*******/
#toolbarbutton, #scrollbutton-down,#scrollbutton-up, #tabbrowser-arrowscrollbox::part(scrollbutton-up), #tabbrowser-arrowscrollbox::part(scrollbutton-down) {
fill: rgb(255, 255, 255)!important;
}
/*******v-Button für Alle Tabs auflisten (wenn Tableiste sehr voll) weiß eingefärbt*******/
#alltabs-button {
fill: rgb(255, 255, 255)!important;
}
/*******+ Button für neuer Tab weiß eingefärbt*******/
#tabs-newtab-button, #TabsToolbar #new-tab-button {
fill: rgb(255, 255, 255)!important;
}
#tabs-newtab-button, #TabsToolbar #new-tab-button:hover {
fill: white!important;
}
/*******Runder Neuer Tab Button*******/
#TabsToolbar #tabs-newtab-button > image {
border-radius: 80px !important;
}
/*******Hintergrund bei den Buttons in der Tableiste: +, <, >, v bei Hover und beim draufklicken*******/
#TabsToolbar {
--toolbarbutton-hover-background: #005A9E !important
}
/*******Lautsprechersymbol auf Tab größer und weiß*******/
.tab-icon-overlay {
fill: White !important;
transform: scale(1.5, 1.5) !important;
}
/*******context menu items and icons instead of just huge icons*******/
#context-back .menu-iconic-icon {
fill: #4169e1 !important;
}
#context-forward .menu-iconic-icon {
fill: #4169e1 !important;
}
#context-reload .menu-iconic-icon {
fill: green !important;
}
#context-stop .menu-iconic-icon {
fill: red !important;
}
#context-bookmarkpage .menu-iconic-icon {
fill: #336699 !important;
}
/*********** tab close - always visible *******************/
#TabsToolbar #tabbrowser-tabs .tabbrowser-tab:not([pinned]) .tab-close-button {
visibility: visible !important;
display: block !important;
}
#TabsToolbar #tabbrowser-tabs .tabbrowser-tab:not([pinned])[faviconized="true"] .tab-close-button {
visibility: collapse !important;
display: none !important;
}
/****** Kontextmenü kürzen *********/
#context-openlinkprivate,
#context-bookmarklink,
menuitem[label="Link in Pocket speichern"],
#context-sendlinktodevice{
display:none!important;
}
/****** Button ... ausblenden *********/
#reader-mode-button{
display:none!important;
}
#pageActionButton{
display:none!important;
}
/*********** Menütextfarbe ****************/
/*
.bookmark-item[container="true"] {
fill:#00437A !important;
color:#00437A !important;
}
toolbarbutton[container="true"] {
filter:none !important;
fill:#00437A !important;
color:#00437A !important;
}
*/
toolbarbutton {
filter:none !important;
fill:#00437A !important;
color:#00437A !important;
background:transparent
}
.toolbarbutton-text {
-moz-appearance: none !important;
color:#00437A !important;
}
menubar{
-moz-appearance: none !important;
color:white !important;
}
menupopup > menu,
menupopup > menuitem {
color:#00437A !important;
}
.menu-accel{
color:#00437A!important;
}
#titlebar-min,#titlebar-max,#titlebar-close{
color:white!important;
}
@-moz-document url("chrome://browser/content/places/bookmarksSidebar.xhtml") {
.sidebar-placesTreechildren,
sidebarheader,
#sidebar-search-label{
color:#00437A !important;
}
.sidebar-placesTreechildren::-moz-tree-image(leaf) {
fill:#00437A!important;
}
}
/******Linkvorschau unten links abschalten******/
@-moz-document url-prefix(chrome://browser/content/browser.xhtml){
#statuspanel-label
{display:none!important;}
/******Tooltipps entfernen******/
tooltip{
visibility:hidden!important}
}
/********Neustart im Dropdownmenü einrücken*******/
#restartfirefox-appMenu > label {
margin-left: -24px !important;
}
/********Lesezeichen-Symbolleite schmaler*************/
menupopup[needsgutter] menu:not([checked="true"]),
menupopup[needsgutter] menuitem:not([checked="true"]) {
padding-inline-start: 15px !important;
}Abgerundete Tabs sind auch nicht Standard.
Ich habe noch eine userChrome.css ^^^ - aber ich dachte ehrlich gesagt nicht, dass sich das gegenseitig beeinflusst/stört?
Bis vor kurzem hatte ich ein Theme, das mit der uc.css perfekt harmoniert hat - nur finde ich es bei den Themes nicht mehr:
Microsoft Mica Light Blue
Hallo,
ich habe jetzt mal div. Themes (direkt von Firefox) installiert/optisch getestet und bei allen hat sich die Schriftfarbe und insbesondere die Schriftschäfte der Tableiste auch mit verändert. Die Schrift wird immer leicht unscharf.
Lässt sich das irgendwie verhindern?
Oben: neues Theme
Unten: Standard-Theme
Da liegst du falsch.
Gut, lassen wir das so stehen.
Aber dann nehme ich das (für mich pers. sehr überschaubare) Risiko im Kauf. Ich nutze bestimmt schon seit 20 Jahren den port. Fox und hatte nie sicherheitsrelevante Probleme. Dafür überwiegen für mich die Vorteile.
welchen Grund man hat, eine portable Version dauerhaft einzusetzen.
Das sind wie bei so vielen Dingen im Leben, oftmals ganz persönliche Bedürfnisse oder Prioritäten, die vielleicht nicht für die Allgemeinheit gelten bzw. für jeden nachvollziehbar sind - und müssen sie auch nicht.
Für mich ein entscheidender Vorteil ist die Tatsache, dass ich den port. FF dann z.B. auf Partition D liegen habe und egal was evtl. mal mit meinem Windows ist, ich auf C schnell Windows installieren kann und dann rel. schnell wieder online bin. Ohne dann für den Browser noch X-Addons installieren zu müssen (und diese dann wieder konfigurieren), Lesezeichen importieren, Einstellungen im Menü etc. Um den FF von Standard auf mich pers. zuzuschneiden, brauche ich 4-5 mal so lange, wie für Windows inkl. Software installieren.
für die dauerhafte Nutzung ist definitiv die Installation vorzuziehen.
Warum?
Außer der Art der Nutzung - ist dabei nichts anders.
Bei identischer Nutzung oder Nichtnutzung div. Addons, ist der eine genau so sicher/unsicher wie der andere.
Gehe in die Einstellungen und konfiguriere da,
Aber ich würde mal sagen, dass nicht alles Einstellungen, die in der js-Datei enthalten sind, über das Einstellungsmenü zu machen sind - oder?
Die Frage ist doch, was möchtest du denn erreichen bzw. nicht haben.
Pauschal gesagt: Eine etwas "optimierte" Privatsphäre, als es der FF in den Standardeinstellungen bietet.
Oder anders: Wenn's auch nur ein bisschen weniger Datensammlung und -übermittlung ausmacht und vielleicht den Browser an einigen Stellen etwas flotter macht, hätte es sich ja schon gelohnt. Ist ja kein Aufwand und kostet kein Geld.
Hallo,
was ist von dieser user.js von Kuketz zu halten?
Quelle: https://www.kuketz-blog.de/firefox-aboutc…pendium-teil10/
# Mozilla User Preferences
# kuketz-blog.de | Firefox-Kompendium | 10.11.2021 | Firefox 94.0.1
# Download: https://www.kuketz-blog.de/firefox-aboutconfig-user-js-firefox-kompendium-teil10/
#############
## PRIVACY ##
#############
## Disable Domain Guessing
user_pref("browser.fixup.alternate.enabled", false);
## Disable Normandy/Shield (FF60+)
user_pref("app.normandy.enabled", false);
user_pref("app.shield.optoutstudies.enabled", false);
## Disable Activity Stream (AS)
user_pref("browser.newtabpage.activity-stream.feeds.snippets", false);
user_pref("browser.newtabpage.activity-stream.feeds.topsites", false);
user_pref("browser.newtabpage.activity-stream.feeds.system.topsites", false);
user_pref("browser.newtabpage.activity-stream.showSponsored", false);
user_pref("browser.newtabpage.activity-stream.showSponsoredTopSites", false);
user_pref("browser.newtabpage.activity-stream.asrouter.userprefs.cfr.addons", false);
user_pref("browser.newtabpage.activity-stream.asrouter.userprefs.cfr.features", false);
user_pref("browser.newtabpage.activity-stream.section.highlights.includePocket", false);
user_pref("browser.newtabpage.activity-stream.feeds.telemetry", false);
user_pref("browser.newtabpage.activity-stream.telemetry", false);
## Disable PingCentre Telemetry
user_pref("browser.ping-centre.telemetry", false);
## Disable NewTabPage
user_pref("browser.newtabpage.enabled", false);
user_pref("browser.messaging-system.whatsNewPanel.enabled", false);
## Disable Safe Browsing
# Disable binaries NOT in local lists being checked by Google (real-time checking)
user_pref("browser.safebrowsing.downloads.remote.enabled", false);
user_pref("browser.safebrowsing.downloads.remote.url", "");
# Disable "Block dangerous downloads" (under Options>Privacy & Security)
user_pref("browser.safebrowsing.downloads.enabled", false);
# This covers deceptive sites such as phishing and social engineering
user_pref("browser.safebrowsing.phishing.enabled", false);
user_pref("browser.safebrowsing.malware.enabled", false);
# Disable "Warn me about unwanted and uncommon software" (under Options>Privacy & Security)
user_pref("browser.safebrowsing.downloads.remote.block_potentially_unwanted", false);
user_pref("browser.safebrowsing.downloads.remote.block_uncommon", false);
user_pref("browser.safebrowsing.downloads.remote.block_dangerous", false);
user_pref("browser.safebrowsing.downloads.remote.block_dangerous_host", false);
# Disable Mozilla's blocklist for known Flash tracking/fingerprinting
user_pref("browser.safebrowsing.blockedURIs.enabled", false);
# Disable reporting URLs
user_pref("browser.safebrowsing.provider.google.reportURL", "");
user_pref("browser.safebrowsing.reportPhishURL", "");
user_pref("browser.safebrowsing.provider.google4.reportURL", "");
user_pref("browser.safebrowsing.provider.google.reportMalwareMistakeURL", "");
user_pref("browser.safebrowsing.provider.google.reportPhishMistakeURL", "");
user_pref("browser.safebrowsing.provider.google4.reportMalwareMistakeURL", "");
user_pref("browser.safebrowsing.provider.google4.reportPhishMistakeURL", "");
# Disable data sharing (FF58+)
user_pref("browser.safebrowsing.provider.google4.dataSharing.enabled", false);
user_pref("browser.safebrowsing.provider.google4.dataSharingURL", "");
## Disable location bar LIVE search suggestions
user_pref("browser.search.suggest.enabled", false);
user_pref("browser.urlbar.suggest.searches", false);
## Disable Slow Startup Notifications and Telemetry
user_pref("browser.slowStartup.notificationDisabled", true);
user_pref("browser.slowStartup.maxSamples", 0);
user_pref("browser.slowStartup.samples", 0);
## Disable sending of crash reports (FF44+)
user_pref("browser.tabs.crashReporting.sendReport", false);
user_pref("browser.crashReports.unsubmittedCheck.enabled", false);
user_pref("browser.crashReports.unsubmittedCheck.autoSubmit2", false);
## Disable Health Report
user_pref("datareporting.healthreport.uploadEnabled", false);
user_pref("datareporting.policy.dataSubmissionEnabled", false);
## Disable Extension Metadata updating to addons.mozilla.org
user_pref("extensions.getAddons.cache.enabled", false);
## Disable Telemetry
user_pref("toolkit.coverage.endpoint.base", "");
user_pref("toolkit.coverage.opt-out", true);
user_pref("toolkit.telemetry.archive.enabled", false);
user_pref("toolkit.telemetry.coverage.opt-out", true);
user_pref("toolkit.telemetry.hybridContent.enabled", false);
user_pref("toolkit.telemetry.bhrPing.enabled", false);
user_pref("toolkit.telemetry.firstShutdownPing.enabled", false);
user_pref("toolkit.telemetry.newProfilePing.enabled", false);
user_pref("toolkit.telemetry.shutdownPingSender.enabled", false);
user_pref("toolkit.telemetry.updatePing.enabled", false);
user_pref("toolkit.telemetry.unified", false);
##############
## SECURITY ##
##############
## Enforce Punycode for Internationalized Domain Names to eliminate possible spoofing
user_pref("network.IDN_show_punycode", true);
## Display all parts of the URL in the location bar eg. http(s)://
user_pref("browser.urlbar.trimURLs", false);
## Display "insecure" icon (FF59+) and "Not Secure" text (FF60+) on HTTP sites
user_pref("security.insecure_connection_icon.enabled", true);
user_pref("security.insecure_connection_icon.pbmode.enabled", true);
user_pref("security.insecure_connection_text.enabled", true);
user_pref("security.insecure_connection_text.pbmode.enabled", true);Sind diese Einstellungen sinnvoll oder nicht?
Die Leisten sind auf jeden Fall nicht so hoch, wie im Modus: Normal
Ja, das passt.
Im ersten Moment dachte ich, Deine Anleitung bezieht sich auf die "Länge"...war aber ein Trugschluss und das passt so für mich. Deshalb habe ich den Post auch gelöscht.
Teste bitte mal mit diesem angepassten Code:
Habe ich - hat sich aber überhaupt nichts geändert.
Die Ordner waren vorher Gelb und sind es jetzt auch 😊

