Allen ein schönes Osterfest.
Beiträge von BarbaraZ-
-
-
Abendstern2010 ich sende dir ebenfalls die besten Glückwünsche zum Geburtstag.
-
Für mich ist es so in Ordnung, wie es ist. -
Jepp und es hat auch noch den charmanten Vorteil, mir wird nicht die "zusätzliche Leiste" eingeblendet, die ich dann erst wieder ausblenden muss.Mir reicht es, wenn ich den Text, den ich übersetzen möchte in die Box kopiere und er mir den Text übersetzt.
Habe festgestellt, das die Leiste doch eingeblendet wird.
-
Danke dafür und ja, berechtigte Frage.
Bin unschuldig und kann nichts dafür.
Ich habe nur Translate als Addon eingebunden und schwupps war das Icon dort.
-
-
Auch von Bremen aus die besten Glückwünsche an die Ostsee.
Bleib gesund und feier ein wenig.
Happy Birthday.
-
Danke für den Hinweis an Sören.
-
Taupan Damals ging es um den Druck mit der FF Version 89.0.2.
Von daher sollte das ganze in einem eigenen Thread erfolgen, denn mittlerweile haben wir die FF Version 111.0.
Also ein uralter Beitrag vom Juli 2021.
-
-
So, ich habe den Fehler gefunden, weshalb es nicht klappte. War reinweg im falschen Verzeichnis gelandet.
Damit stellt sich mir die Frage: Wie bekomme ich jetzt die Erweiterungen aus der Leiste entfernt ohne das mir die Addons rausfliegen? Denn doppelt kann ich es nicht gebrauchen.
Und danke Horstmann für die Erklärung.
-
Auch ich wünsche Sören die besten Glückwünsche und alles gute zum Geburtstag.
-
Dann läuft bei mir was falsch. Werde morgen mal in Ruhe schauen.
Danke erstmal.
-
Das ist bei mir ein und das selbe.
Ich öffne einen neuen Tab und gebe die Adresse dann in die Navbar - Urlbar ein.
-
-
Wie muss ich das Script verändern, damit es in der urlbar, statt in der toolbar angezeigt wird?
-
Hallo Andreas,
Danke für die Aufklärung.
Dann erschließt sich mir das ganze und mir war im Beitrag #10 noch ein Fehler unterlaufen, den du zitiert hast. Ich habe ihn bei mir berichtigt.
-
Andreas, genau. Du sprichst den Button aus #7 an.
Dort ist bei mir folgender Code hinterlegt:
CSS
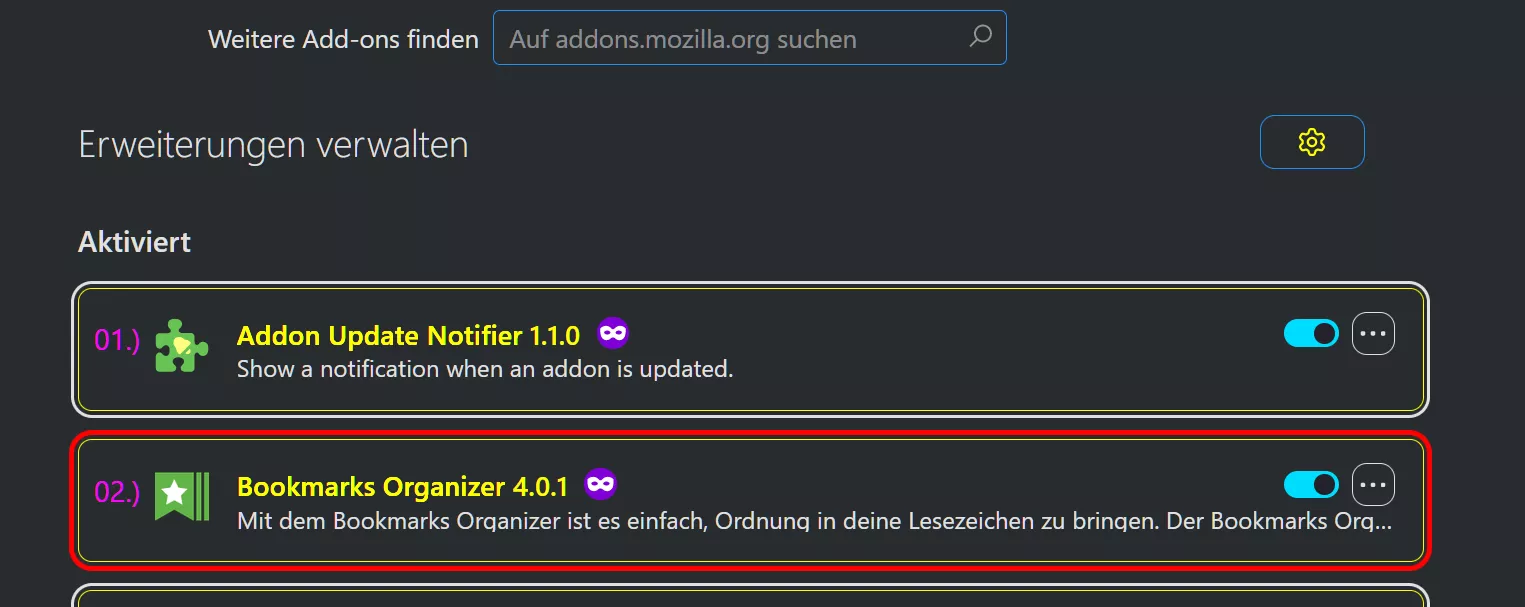
Alles anzeigen/** Addons-Manager **/ @-moz-document url-prefix(chrome://mozapps/content/extensions/aboutaddons.html), url-prefix(about:addons) { /**** Nummerierung der installierten Erweiterungen im AddonsManager ****/ /* fortlaufende Nummerierung installierter Erweiterungen, Themes, usw. */ body { counter-reset: section !important; } #main > addon-list:nth-child(1) > section:nth-child(2) > addon-card:nth-child(n+1) > div:nth-child(1) > div:nth-child(2)::before { font-size: 17px !important; color: Magenta !important; /*font-weight: bold !important;*/ counter-increment: section; content: counter(section, decimal-leading-zero)".) "; margin-left: -8px !important; padding-right: 8px !important; margin-top: 1px !important; } /**** Versionsnummer der Addons wird angezeigt ****/ div:not([current-view=updates]) .addon-name-link[title]::after { display: block !important; content: attr(title) !important; margin-top: -22px !important; } .addon-name-link { color: yellow !important; } /*---------------------------------*/ /*********** Hintergrund ***********/ /*--------------------------------**/ html { background-color: #292c2f !important; } /*---------------------------------*/ /*********** Auswahlfeld ***********/ /*--------------------------------**/ #sidebar { background: black !important; } /* Text & Icons */ #categories > .category { color: dodgerblue !important; } /* Ausgewähles Element in Auswahlfeld (Text) */ .category[selected] > .category-name, .category.selected > .category-name { color: magenta !important; } /* Ausgewähles Element in Auswahlfeld (Icon) */ .category[selected] { fill:orange !important; } /* Ausgewähles Element in Auswahlfeld (gedrückt) */ #categories > .category:hover:active { background-color: #414446 !important; } /* Text,Icons & Hintergrund Hover **/ #categories > .category:hover { color: #e1e1e1!important; background-color: gray !important; border-radius: 8px !important; } /* Links unten links */ .sidebar-footer-label { color: #e1e1e1 !important; } .sidebar-footer-icon { fill: #e1e1e1 !important; } .sidebar-footer-link:hover { background-color: #414446 !important; } /* Hintergründe */ .main-search, .sticky-container, .main-heading, #content { background: #292c2f !important; } /* Suchfeld */ search-addons > search-textbox { background: #292c2f !important; /* Hintergrund Eingabefeld */ } search-textbox { border: 1px solid dodgerblue !important; /* Rahmen des Eingabefelds */ border-radius: 4px; } search-textbox[focused] { border-color: transparent !important; /* Rahmen des Eingabefelds (Aktiv) */ outline: 2px solid orange !important; } /* Position des Button mit Zahnrad */ .main-heading { max-width: 750px !important; } /**** Button oben mit dem Zahnrad ****/ .page-options-menu > .more-options-button { fill: yellow !important; /* Farbe d. Zahnrades */ outline-width: 1px !important; /* Dicke d. Umrandung */ outline-style: solid !important; /* Art d. Umrandung */ outline-color: dodgerblue !important; /* Farbe d. Umrandung */ border-radius: 8px !important; width: 60px !important; /* Länge des Button */ height: 30px ! important; /* Höhe des Button */ } .back-button { width: 60px !important; } /**** Button oben mit dem Zahnrad (hover) ****/ .page-options-menu > .more-options-button:hover { fill: red !important; /* Farbe des Zahnrades */ outline-width: 2px !important; outline-style: solid !important; outline-color: green !important; } /**** Updates ****/ #updates-message { outline-width: 1px !important; outline-style: solid !important; outline-color: red !important; border-radius: 8px; height: 30px !important; background: #f2000091; } /* Aussehen des Menü hinter dem Zahnrad */ addon-page-options panel-list panel-item { background: none! important; fill: red !important; } addon-page-options panel-list panel-item:hover { background: #292c2f ! important; } addon-page-options panel-list { background: #292c2f ! important; /* farbiger Hintergrund des Menüs */ border-color: red !important; /* Farbe d. Rahmens */ border-style: solid !important; /* Art d. Rahmens */ border-width: 3px !important; /* Dicke d. Rahmens */ border-radius: 8px !important; } /* Hintergrund der Box Updates automatisch aktualisieren */ addon-page-options panel-list panel-item[accesskey][checked] { background: grey !important; } /* Überschriften */ .header-name { color: #e1e1e1 !important; } /*** Umrandung der Container bei Hover breiter Rand und andere Farbe ****/ :root { --card-outline-color: none !important; --card-padding: 18px !important; /* Abstände innerhalb der Container */ } /* Vorschauen in den Containern */ .card-heading-image { border-radius: 8px !important; } addon-card:not([expanded="true"]) .addon.card { outline: 3px solid dodgerblue; outline-offset: 2px; } /*** Button "Mehr Add-ons ansehen" ***/ button.primary { background-color: #292c2f!important; color: #e1e1e1 !important; border-radius: 8px !important; border-width: 1px !important; border-style: solid !important; border-color:#e1e1e1 !important; } button.primary:enabled:hover { background-color: #292c2f !important; color: red !important; border-radius: 8px !important; border-width: 1px !important; border-style: solid !important; border-color:#ff9600 !important; } /*************************/ /**** Empfehlungen ****/ /*************************/ /* Textfarbe (Empfehlungen) */ body { color: #e1e1e1 !important; } /* Linkfarbe (Empfehlungen) */ a { color: red !important; } a:hover { color: red !important; text-decoration: none !important; } /* Container */ .card { background: #292c2f !important; border-radius: 8px !important; border-color: yellow !important; outline-width: 2px !important; outline-style: solid !important; outline-color: #e1e1e1 !important; width: 750px !important; /* Ausdehnung der Container zum rechten Rand */ /*max-width: 750px !important; /* Ausdehnung der Container zum rechten Rand */ /*min-width: -25px !important; /* Ausdehnung der Container zum linken Rand */ } .card:hover { background: #292c2f !important; border-radius: 8px !important; outline-width: 3px !important; outline-style: solid !important; outline-color: red !important; } /* Höhe der Container */ .addon-description { line-height: 16px !important; /*06.03.*/ } /* Image in den Container in der Höhe verschoben */ addon-card[expanded] .addon.card { margin-top: 10px !important; } /* Image in den Container in der Größe angepasst */ .card-heading-image { width: 780px !important; height: 90px !important; } /*************************/ /**** Erweiterungen ****/ /*************************/ /* Schieberegler */ input[type="checkbox"].toggle-button { background: #8b8b8b !important; border-color: #e1e1e1! important; } input[type="checkbox"].toggle-button:checked { background: red !important; border-color: red !important; } input[type="checkbox"].toggle-button:hover { background: red !important; border-color: red !important; } /* Sternchen */ .disco-description-statistics { color: red !important; } /* Sternchen & mehr */ .addon-detail-rating { color: red !important; } /* Überschriften in den Containern */ recommended-addon-card { color: #e1e1e1 !important; } recommended-addon-card:hover { color: #e1e1e1 !important; } /* Buttons im Allgemeinen */ button { color: #e1e1e1 !important; } button:enabled:hover { color: red !important; } button:focus-visible { outline-color: transparent !important; } :root { --in-content-accent-color: red !important; /*Farbe der Anzeige der Anzahl v. Updates */ --main-margin-start: 150px !important; /* Abstand vom Auswahlfeld */ --in-content-button-background: #e1e1e1 !important; /* Hintergrundfarbe in den Buttons */ --in-content-button-background-hover: #e1e1e1 !important; --in-content-deemphasized-text: #e1e1e1 !important; /* Textfarbe in den Containern */ --in-content-page-color: red !important; /* Textfarbe in den Containern (Überschriften) */ --in-content-border-color: #e1e1e1 !important; /* Die zwei Trennlinien in der Box */ } /**************************************/ /**** Container Expand ***/ /**************************************/ /* "Knöpfe" */ input[type="radio"]:enabled:checked { background-color: red !important; border-width: 1px !important; border-style: solid !important; border-color: red !important; } input[type="radio"]:enabled:checked:hover { background-color: red !important; } input[type="radio"]:enabled:hover { background-color: red !important; } input[type="radio"] { border-width: 1px !important; border-style: solid !important; border-color: #e1e1e1 !important; } .more-options-button, /* Button mit den drei Punkten */ .back-button, /* Button Zurück */ .disco-cta-button, /* Buttons in den Containern unter Empfelungen */ .theme-enable-button { /* Buttons in den Containern unter Themes */ background-color: #292c2f !important; outline-width: 1px !important; outline-color: #e1e1e1 !important; outline-style: solid !important; border-radius: 8px !important; } .more-options-button:hover, /* Button mit den drei Punkten */ .back-button:hover, /* Button Zurück */ .disco-cta-button:hover, /* Buttons in den Containern unter Empfelungen */ .theme-enable-button:hover { /* Buttons in den Containern unter Themes */ outline-width: 2px !important; outline-color: red !important; } /* Icons ausblenden */ /* panel-item { --icon: unset !important; } */ /* Menü unter den drei Punkten */ addon-list addon-options > panel-list[role="menu"], addon-list plugin-options > panel-list[role="menu"] { border-radius: 8px !important; border-width: 2px !important; border-style: solid !important; border-color: orange !important; background-color: #292c2f !important; } addon-list addon-options > panel-list > panel-item-separator, addon-list plugin-options > panel-list > panel-item-separator { background: #e1e1e1 !important; } panel-list { border-radius: 8px !important; border-width: 2px !important; border-style: solid !important; border-color: orange !important; background-color: #292c2f !important; } button[role="menuitem"]:hover, button[role="menuitem"]:hover > label, button[role="menuitem"]:hover > label > span { fill: #000 !important; color: #000 !important; } /* Dreipunkte Button für Erweiterungen und Themes. */ addon-list addon-options > panel-list > panel-item { --in-content-button-background: none !important; --in-content-button-background-hover: none !important; --in-content-button-background-active: none !important; opacity: 1.0 !important; box-shadow: none !important; border-radius: 4px !important; border: 1px solid #B2B2B2 !important; background: none !important; background-color: #800 !important; margin: 2px 2px 0 2px !important; } addon-list[type="theme"] addon-options > panel-list > panel-item { --in-content-button-background: none !important; --in-content-button-background-hover: none !important; --in-content-button-background-active: none !important; opacity: 1.0 !important; box-shadow: none !important; border: 1px solid #B2B2B2 !important; background: none !important; background-color: #000 !important; margin: 2px 2px 0 2px !important; } addon-list plugin-options > panel-list > panel-item { --in-content-button-background: none !important; --in-content-button-background-hover: none !important; --in-content-button-background-active: none !important; opacity: 1.0 !important; box-shadow: none !important; border-radius: 4px !important; border: 1px solid #B2B2B2 !important; background: none !important; background-color: #4A4A4F !important; margin: 2px 2px 0 2px !important; } addon-list addon-options > panel-list > panel-item[action="remove"] { background-color: #F20 !important; color: #FFF !important; } addon-list addon-options > panel-list > panel-item[action="expand"], addon-list plugin-options > panel-list > panel-item[action="manage-addon-button"] { background-color: #804628 !important; color: #FFF !important; } addon-list addon-options > panel-list > panel-item[action="preferences"] { background-color: #217B22 !important; color: #FFF !important; } addon-list addon-options > panel-list > panel-item:hover, addon-list addon-options > panel-list > panel-item[action="preferences"]:hover, addon-list addon-options > panel-list > panel-item[action="remove"]:hover, addon-list addon-list addon-options > panel-list > panel-item[action="expand"]:hover, addon-list addon-list plugin-options > panel-list > panel-item:hover, addon-list plugin-options > panel-list > panel-item:hover, addon-list plugin-options > panel-list > panel-item[action="manage-addon-button"]:hover { fill: #000 !important; background-color: #D1E2F2 !important; color: #000 !important; } addon-list addon-options > panel-list[role="menu"], addon-list plugin-options > panel-list[role="menu"] { border: 1px solid #B2B2B2 !important; background-color: #4A4A4F !important; padding: 0 0 2px 0 !important; margin-top: -1px !important; } addon-list addon-options > panel-list > panel-item-separator, addon-list plugin-options > panel-list > panel-item-separator { background: #B2B2B2 !important; margin: 2px 0 0 0 !important; } /* Dreipunkte Button in der Detailansicht. */ div#main[current-view="detail"] addon-card panel-list[role="menu"] { border: 1px solid #B2B2B2 !important; background-color: #4A4A4F !important; padding: 0 0 2px 0 !important; margin-top: -1px !important; } div#main[current-view="detail"] addon-card panel-list panel-item-separator { background: #B2B2B2 !important; margin: 2px 0 0 0 !important; } div#main[current-view="detail"] addon-card panel-list > panel-item { --in-content-button-background: none !important; --in-content-button-background-hover: none !important; --in-content-button-background-active: none !important; border-radius: 4px !important; border: 1px solid #B2B2B2 !important; background-color: #000 !important; color: #FFF !important; margin: 2px 2px 0 2px !important; } div#main[current-view="detail"] addon-card panel-list > panel-item:hover { border: 1px solid #0082FC !important; background-color: #D1E2F2 !important; color: #000 !important; } }Bis zur Version 110 konnte ich diesen in der Symbolleiste verschieben, wie es bei mir passte. Mit Update auf 111 klappt es nicht mehr. Schade.
-
Hallo Andreas,
bisher konnte ich diesen mit Rechtsklick über "Symbolleiste anpassen" innerhalb dieser dorthin verschieben, wo ich ihn haben wollte. Nun ist er wie festgeklebt.
Und der Umweg über #2 soll es nicht sein. Es war ja das Gute, dass er sich verschieben ließ. Auch den Button ganz nach oben zu verschieben, wie in #4 vorgeschlagen klappt nicht und soll es nicht sein.
@Sören, bisher hatte ich das Problem mit dem Erweiterungsbutton nicht. Dann warte ich mal die Version 113 ab.
Danke für Eure Rückmeldungen.
-
Moin,
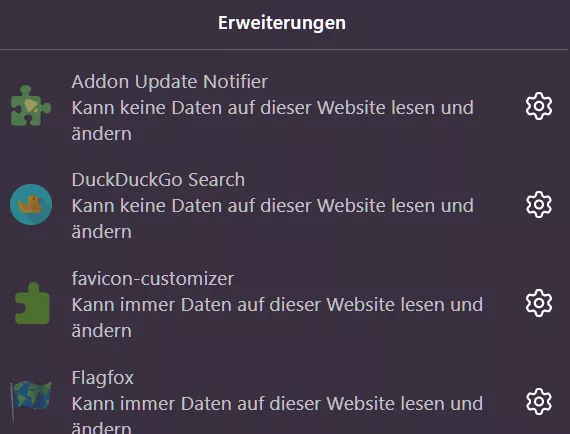
bisher konnte ich die Erweiterungen so aufrufen:
Und das zugehörige Icon des Addon-Managers dort platzieren, wo ich es für mich am sinnvollsten fand.
Seit dem Update auf die Version 111 meint Firefox, dieses Icon ganz am Ende meiner Symbolleiste platzieren zu müssen und mir vorzuschreiben das es so auszusehen hat:
So sieht es nun aus (letztes Symbol):
Wenn ich jetzt Erweiterungen verwalten möchte, muss ich erst ganz ans Ende scrollen um mir diese dann anzeigen zu lassen.
Wie kann ich das Ganze wieder so herstellen und auch das Icon dort zu platzieren, wie ich es haben möchte??
Ratlos fragend.