Beiträge von BarbaraZ-
-
-
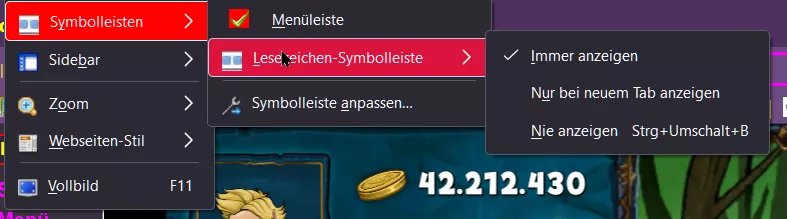
Sieht schon gut aus. Bei Sidebar Lesezeichen (Bildchen 3) fehlt mir noch und die Ausblendung beim Webseitenstil "Kein Stil" (Bildchen 5).
Ach ja, die Abschlußßklammer für die Zeilen 58 und 159 waren noch notwendig. Die hatten alles außer Kraft gesetzt.
-
Bin gerade dabei, die einzelnen "Abschnitte" einzufügen.
Zum Teil setzen die sich dann gegenseitig außer Kraft. Muss also erst einmal in Ruhe probieren.
Habe dabei in den Zeilen 58 und 159 noch jeweils einen Klammerfehler gefunden.
-
Moin,
mittlerweile habe ich die Menus fast fertig angepasst.
Hier erst einmal mein kompletter Code
CSS
Alles anzeigen/*Menuleiste-Ansicht*/ @-moz-document url("chrome://browser/content/places/bookmarksSidebar.xhtml"), url-prefix("chrome://browser/content/places/places.xhtml"), url("chrome://browser/content/browser.xhtml") { #menu_EditPopup > menuitem { color: white !important; } menu[label="Symbolleisten"]{ /*Symbolleisten*/ -moz-appearance:none !important; background: url("file:///F:/ICONS/Firefox/Menue-Icons/Ansicht-Symbolleisten.gif") no-repeat !important; min-height: 24px !important; padding-left: 35px !important; background-position: 10px 10px!important;} menu[label="Symbolleisten"]:hover{ -moz-appearance:none !important; margin-right: -1px !important; background: red url("file:///F:/ICONS/Firefox/Menue-Icons/Ansicht-Symbolleisten.gif") no-repeat !important; border-width: thin !important; border-radius: 4px !important; border-style: solid !important; min-height: 24px !important; padding-left: 35px !important; background-position: 10px 10px !important;} #toggle_toolbar-menubar[checked="true"]>.menu-iconic-left{ /*Symbolleisten-Menueleiste*/ -moz-appearance: none !important; background: url("file:///F:/ICONS/Firefox/Menue-Icons/Ansicht-Symbolleisten-Menueleiste.png") no-repeat !important; height: 15px !important; padding-top: 1px !important; margin-left: 5px !important;} #toggle_toolbar-menubar[checked="true"]>.menu-iconic-text { -moz-appearance: none !important; padding-left: 5px !important;} #menu_customizeToolbars{ /*Symbolleisten anpassen*/ -moz-appearance:none !important; background: url("file:///F:/ICONS/Firefox/Menue-Icons/Ansicht-Symbolleisten-Symbolleiste anpassen.png") no-repeat !important; min-height: 24px !important; padding-left: 35px !important; background-position: 10px 10px !important;} #menu_customizeToolbars:hover{ -moz-appearance:none!important; margin-right: -1px !important; background: red url("file:///F:/ICONS/Firefox/Menue-Icons/Ansicht-Symbolleisten-Symbolleiste anpassen.png") no-repeat !important; border-width: thin !important; border-style: solid !important; min-height: 24px !important; padding-left: 35px !important; background-position: 10px 10px !important;} #menu_tabsSidebar{ /*Ansicht-Sidebar-Lesezeichen*/) -moz-appearance:none !important;} background: url("file:///F:/ICONS/Firefox/Menue-Icons/Ansicht-Sidebar-Lesezeichen.png") no-repeat !important; min-height: 24px !important; padding-left: 35px !important; background-position: 10px 10px !important;} #menu_tabsSidebar:hover{ -moz-appearance:none !important; margin-right: -1px !important; background: red url("file:///F:/ICONS/Firefox/Menue-Icons/Ansicht-Sidebar-Lesezeichen.png") no-repeat !important; border-width: thin !important; min-height: 24px !important; padding-left: 35px !important; background-position: 10px 10px !important;} menu[label="Sidebar"]{ /*Sidebar*/ -moz-appearance:none !important; background: url("file:///F:/ICONS/Firefox/Menue-Icons/Ansicht-Sidebar.png") no-repeat !important; min-height: 24px !important; padding-left: 35px !important; background-position: 10px 10px !important;} menu[label="Sidebar"]:hover{ -moz-appearance:none !important; margin-right: -1px !important; background: red url("file:///F:/ICONS/Firefox/Menue-Icons/Ansicht-Sidebar.png") no-repeat !important; border-width: thin !important; min-height: 24px !important; padding-left: 35px !important; background-position: 10px 10px !important;} menu[label="Zoom"]{ /*Zoom*/ -moz-appearance:none !important; background: url("file:///F:/ICONS/Firefox/Menue-Icons/Ansicht-Zoom.png") no-repeat !important; min-height: 24px !important; padding-left: 35px !important; background-position: 10px 10px !important;} menu[label="Zoom"]:hover{ -moz-appearance:none !important; margin-right: -1px !important; background: red url("file:///F:/ICONS/Firefox/Menue-Icons/Ansicht-Zoom.png") no-repeat !important; border-width: thin !important; border-style: solid !important; min-height: 24px !important; padding-left: 35px !important; background-position: 10px 10px !important;} #menu_zoomEnlarge{ /*Zoom-Vergrößern*/) -moz-appearance:none !important; background: url("file:///F:/ICONS/Firefox/Menue-Icons/Ansicht-Zoom-Vergrößern.png") no-repeat !important; min-height: 24px !important; padding-left: 35px !important; background-position: 10px 10px !important;} #menu_zoomEnlarge:hover{ -moz-appearance:none !important; margin-right: -1px !important; background: red url("file:///F:/ICONS/Firefox/Menue-Icons/Ansicht-Zoom-Vergrößern.png") no-repeat !important; border-width: thin !important; border-style: solid !important; min-height: 24px !important; padding-left: 35px !important; background-position: 10px 10px !important;} #menu_zoomReduce{ /*Zoom-Verkleinern*/ -moz-appearance:none !important; background: url("file:///F:/ICONS/Firefox/Menue-Icons/Ansicht-Zoom-Verkleinern.png") no-repeat !important; min-height: 24px !important; padding-left: 35px !important; background-position: 10px 10px !important;} #menu_zoomReduce:hover{ -moz-appearance:none !important; margin-right: -1px !important; background: red url("file:///F:/ICONS/Firefox/Menue-Icons/Ansicht-Zoom-Verkleinern.png") no-repeat !important; border-width: thin !important; border-style: solid !important; min-height: 24px !important; padding-left: 35px !important; background-position: 10px 10px !important;} #menu_zoomReset{ /*Zoom-Tatsächliche Größe*/ -moz-appearance:none !important; background: url("file:///F:/ICONS/Firefox/Menue-Icons/Ansicht-Zoom-Tatsächliche Größe.png") no-repeat !important; min-height: 24px !important; padding-left: 35px !important; background-position: 10px 10px !important;} #menu_zoomReset:hover{ -moz-appearance:none !important; margin-right: -1px !important; background: red url("file:///F:/ICONS/Firefox/Menue-Icons/Ansicht-Zoom-Tatsächliche Größe.png") no-repeat !important; border-width: thin !important; border-style: solid !important; min-height: 24px !important; padding-left: 35px !important; background-position: 10px 10px !important;} #viewFullZoomMenu menuitem[label="Nur Text zoomen"]{ /*Zoom-Nur Text zoomen*/ #viewFullZoomMenu menuitem[label="Nur Text zoomen"][type="checkbox"][checked="false"] > .menu-iconic-left { display: none !important;} -moz-appearance: none !important; background: url("file:///F:/ICONS/Firefox/Menue-Icons/Ansicht-Zoom-Nur Text zoomen.png") no-repeat !important; margin-left: 5px !important; min-height: 24px !important; padding-left: 26px !important; background-position: 5px 5px !important; } #viewFullZoomMenu menuitem[label="Nur Text zoomen"][type="checkbox"][checked="false"] >.menu-iconic-text{ padding-left: 5px !important; } menu[label="Webseiten-Stil"]{ /*Webseitenstil*/ -moz-appearance:none !important; background: url("file:///F:/ICONS/Firefox/Menue-Icons/Ansicht-Webseitenstil.png") no-repeat !important; min-height: 24px !important; padding-left: 35px !important; background-position: 10px 10px !important;} menu[label="Webseiten-Stil"]:hover{ -moz-appearance:none !important; margin-right: -1px !important; background: red url("file:///F:/ICONS/Firefox/Menue-Icons/Ansicht-Webseitenstil.png") no-repeat !important; border-width: thin !important; border-style: solid !important; min-height: 24px !important; padding-left: 35px !important; background-position: 10px 10px !important;} menu[label="Webseiten-Stil"] menuitem[type="radio"][checked="true"] > .menu-iconic-left { /*Standardstil*/ -moz-appearance: none !important; background: url("file:///F:/ICONS/Firefox/Menue-Icons/Ansicht-Webseitenstil-Standardstil.png")no-repeat !important; height: 15px !important; padding-top: 1px !important; margin-left: 5px !important;} menu[label="Webseiten-Stil"] menuitem[type="radio"][checked="true"]>.menu-iconic-text{ margin-left: 9px !important;} menu[label="Webseiten-Stil"] menuitem[type="radio"]> .menu-iconic-left { -moz-appearance: none !important; background: url("file:///F:/ICONS/Firefox/Menue-Icons/Ansicht-Webseitenstil-Standardstil.png")no-repeat !important; height: 15px !important; padding-top: 1px !important; margin-left: 5px !important;} menu[label="Webseiten-Stil"] menuitem[type="radio"]>.menu-iconic-text{ margin-left: 9px !important;} #repair-text-encoding { /*Textkodierung deaktiviert*/ display: none !important;} #fullScreenItem { /*Ansicht-Vollbild*/ -moz-appearance: none !important; background: url("file:///F:/ICONS/Firefox/Menue-Icons/Ansicht-Vollbild.png") no-repeat !important; height: 15px !important; padding-top: 7px !important; background-position: 10px 10px !important;} #fullScreenItem[type="checkbox"] > .menu-iconic-left { -moz-appearance: none !important; background: url("file:///F:/ICONS/Firefox/Menue-Icons/Ansicht-Vollbild.png") no-repeat !important; height: 15px !important; padding-top: 1px !important; margin-left: 5px !important;} #fullScreenItem[type="checkbox"] >.menu-iconic-text { background: !important; margin-left: -7px !important;} #menu_readerModeItem{ display: none !important;} }Allerdings stoße ich an einige, für mich (noch) unüberwindbare Hindernisse.
Diese sind:
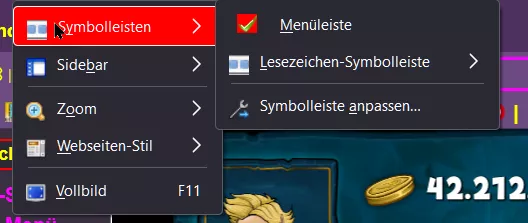
Bei Symbolleisten - Menüleisten bekomme ich nur das Icon mit rot unterlegt. Was ich aber benötige, ich möchte gerne den Reiter "Menüleiste" bei hover komplett in rot unterlegt haben.
Hier möchte ich gerne den Reiter "Immer anzeigen" bei hover komplett in rot unterlegt haben.
Die beiden nachfolgenden Reiter benötige ich nicht, von daher hätte ich diese gerne deaktiviert.
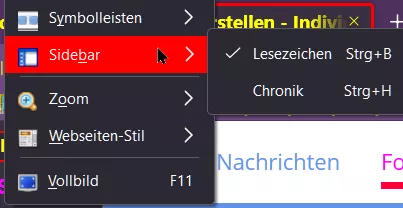
Hier möchte ich gerne den Reiter "Lesezeichen" bei hover komplett in rot unterlegt haben.
Die Chronik kann hier gelöscht werden.
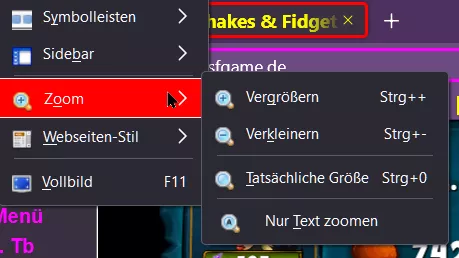
Hier fehlt mir bei "Nur Text zoomen" ebenfalls bei hover der rot hinterlegte Background.
Icon und Text habe ich mittlerweile nach links verschieben können.
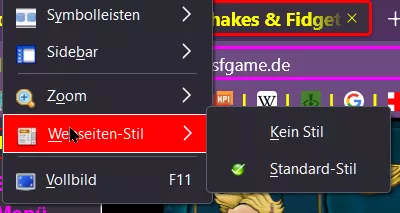
Da ich hier nur "Standard-Stil" nutze, möchte ich bitte "Kein Stil" deaktiviert und "Standard-Stil" rot unterlegt haben.
Bei Vollbild, hier habe ich nicht extra ein Screen angefertigt, fehlt mir bei hover ebenfalls background red.
Ich denke, wenn ich einmal weiss, wie ich: backgroung: red !important; einfügen muss, bekomme ich das bestimmt auch hin.
Wenn nicht, kann ich fragen.
Schon mal Danke für die Hilfe.
-
Danke für Deinen Arbeit

-
Mir ist auch gleich was aufgefallen:
Im Codes ist bei mir noch in der 1. Zeile @-moz-document... aufgefallen.
Da Notepad mir dieses als nicht schlüssig anzeigte, habe ich die Zeile auskommentiert und die dazugehörige letzte Klammer rausgenommen.
Ist die Zeile nicht mehr notwendig?
CSS
Alles anzeigen/*Menuleiste-Extra*/ /*@-moz-document url-prefix("chrome://browser/content/browser.xhtml"){*/ #menu_openDownloads{ -moz-appearance:none !important; /*Extras-Downloads*/ background: url("file:///F:/ICONS/Firefox/Menue-Icons/Extras-Downloads.png") no-repeat !important; min-height: 24px !important; padding-left: 35px !important; background-position: 10px 10px !important;} #menu_openDownloads:hover{ -moz-appearance:none !important; margin-right: -1px !important; background: #dc143c url("file:///F:/ICONS/Firefox/Menue-Icons/Extras-Downloads.png") no-repeat !important; border-width: thin !important; border-radius: 4px !important; border-color: #aecff7 !important; border-style: solid !important; min-height: 24px !important; padding-left: 35px !important; background-position: 10px 10px !important;} #menu_openAddons{ -moz-appearance:none !important; /*Extras-Add-ons und Themes*/ background: url("file:///F:/ICONS/Firefox/Menue-Icons/Extras-Add-ons und Themes.png") no-repeat !important; min-height: 24px !important; padding-left: 35px !important; background-position: 10px 10px !important;} #menu_openAddons:hover{ -moz-appearance:none !important; margin-right: -1px !important; background: #dc143c url("file:///F:/ICONS/Firefox/Menue-Icons/Extras-Add-ons und Themes.png") no-repeat !important; border-width: thin !important; border-radius: 4px !important; border-color: #aecff7 !important; border-style: solid !important; min-height: 24px !important; padding-left: 35px !important; background-position: 10px 10px !important;} #menu_pageInfo{ -moz-appearance:none !important; /*Extras-Seiteninformation*/ background: url("file:///F:/ICONS/Firefox/Menue-Icons/Extras-Seiteninformation.png") no-repeat !important; min-height: 24px !important; padding-left: 35px !important; background-position: 10px 10px !important;} #menu_pageInfo:hover{ -moz-appearance:none !important; margin-right: -1px !important; background: #dc143c url("file:///F:/ICONS/Firefox/Menue-Icons/Extras-Seiteninformation.png") no-repeat !important; border-width: thin !important; border-radius: 4px !important; border-color: #aecff7 !important; border-style: solid !important; min-height: 24px !important; padding-left: 35px !important; background-position: 10px 10px !important;} #menu_preferences{ -moz-appearance:none !important; /*Extras-Einstellungen*/ background: url("file:///F:/ICONS/Firefox/Menue-Icons/Extras-Einstellungen.png") no-repeat !important; min-height: 24px !important; padding-left: 35px !important; background-position: 10px 10px !important;} #menu_preferences:hover{ -moz-appearance:none !important; margin-right: -1px !important; background: #dc143c url("file:///F:/ICONS/Firefox/Menue-Icons/Extras-Einstellungen.png") no-repeat !important; border-width: thin !important; border-radius: 4px !important; border-color: #aecff7 !important; border-style: solid !important; min-height: 24px !important; padding-left: 35px !important; background-position: 10px 10px !important;} -
Danke für die Rückmeldung. Da ich keinen Portablen nutze werde ich dieses separat machen.
Allerdings denke ich, ist es sinnvoll, wenn alles komplett ist, diese ins Firofox-Verzeichnis einzubinden.
Habe sie dann im Falle einer Sicherung immer zur Hand.
-
Fleißarbeit steht an, ehe ich mich mit CSS-Codes befasse.
Ich bin gerade dabei, alle dbase-basierten Icons umzuwandeln und einzubinden.
Somit erst einmal gut zu tun.
Dazu gleich eine Frage:
Ist es sinnvoll, die Icons separat auszulagern und einzubinden oder lieber in mein Icon-Verzeichnis direkt im Firefox und dann einbinden?
Wie ist Eure Meinung dazu?
-
Moin,
habe gerade das erste Mal ein BIOS-Update aufgespielt.
Ist ein wenig kompliziert aber es gibt gute Anleitungen dazu. Vor allem immer von der Hersteller Seite holen.
Bin mal stolz auf mich.
-
Danke für das melden.
-
Die besten Glückwünsche zum Geburtstag, Dann noch eine Null hintendran. Lass Dich feiern und genieße den Tag.
-
Ich kann die Fehlermeldung auch bestätigen.
-
Vielen Dank.
Mir war es nur aufgefallen und daher wollte ich nur nachgefragt haben.
-
Folgt:
Code
Alles anzeigen// Viewimage (function() { if (!window.gBrowser) return; function viewMedia(event) { let where = whereToOpenLink(event, false, false); let referrerInfo = gContextMenu.contentData.referrerInfo; let systemPrincipal = Services.scriptSecurityManager.getSystemPrincipal(); if (gContextMenu.onCanvas) { gContextMenu._canvasToBlobURL(gContextMenu.targetIdentifier).then(function(blobURL) { openUILinkIn(blobURL, where, { referrerInfo, triggeringPrincipal: systemPrincipal, }); }, Cu.reportError); } else { urlSecurityCheck( gContextMenu.mediaURL, gContextMenu.principal, Ci.nsIScriptSecurityManager.DISALLOW_SCRIPT ); openUILinkIn(gContextMenu.mediaURL, where, { referrerInfo, forceAllowDataURI: true, triggeringPrincipal: gContextMenu.principal, csp: gContextMenu.csp, }); } } let item = document.getElementById('context-viewimage'); item.setAttribute('oncommand', '(' + viewMedia.toString() + ')(event);'); item.label = 'Grafik anzeigen'; })(); -
Moin, ich bekomme, wenn ich die Browser-Konsole aufrufe, folgende Meldung angezeigt:
Wie kann ich den Fehler am einfachsten finden?
Ich habe mir Skripte geladen weiss aber nicht, wie dort die Syntax ist.
Evtl. hängt es hiermit zusammen:
Mal gleich das Skript mitgeliefert.
CSS
Alles anzeigen// ==UserScript== // @name extras_config_menu.uc.js // @compatibility Firefox 8.*, 9.*, 10.*, 11.*, 12.*, 13.*, 14.*, 15.*, 16.*, 17.*, 57.* // @include main // @version 1.0.20180113 // ==/UserScript== var uProfMenu = { // Beginn der Konfiguration // In der folgenden Zeile (11) den Pfad zum Texteditor eintragen. Bei Fehleintrag wird view_source.editor.path ausgelesen: TextOpenExe: 'E:\\Notepad++\\notepad++.exe', // Falls gewuenscht, in Zeile 13 einen Dateimanager eintragen (komplett leer lassen fuer Dateimanager des Systems) vFileManager: 'C:\\Total Commander\\Totalcmd64.exe', // In der folgenden Zeile (17) 'menu' eintragen, damit es unter "Extras" als Menue erscheint, sonst die id des // gewuenschten Elements *nach* dem der Button erscheinen soll (z.B. 'urlbar', 'searchbar', // 'undoclosetab-button','abp-toolbarbutton') // Bitte nicht so etwas wie die Menue- oder Navigationsleiste (sondern einen Menuepunkt oder einen Button // mit id auf diesen Leisten) eintragen: warpmenuto: 'urlbar-container', // Unter Windows ist es nicht nötig, die userChromeJS-Skripte zu sortieren, (die Sortierung wird Gross- und Klein- // schreibung *nicht* beruecksichtigen - dazu wird die sort()-Funktion entsprechend mit einer Vergleichsfunktion // aufgerufen) sortScripts: 0, // 1 zum Erzwingen der Sortierung // Einbindung GM-Skripte-Ordner (0: nein, 1: Greasemonkey [Profil-Verzeichnis], 2: UserScriptLoader [Chrome-Verzeichnis], 3: Scriptish [Profil-Verzeichnis]): gmOrdner: 0, // Einbindung CSS-Ordner (0: nein, 1: UserCSSLoader-Ordner im Chrome-Verzeichnis): cssOrdner: 1, CSSWebOrdner: 1, CSSForumOrdner: 1, // In Zeile 33 gueltige about:Adressen eintragen, die ebenfalls aufgerufen werden sollen. // - Zum Ausblenden: abouts: [], // - Damit die about:-Seiten nicht als Untermenue, sondern direkt als Menuepunkte aufgefuehrt werden, muss das erste Element '0' sein: // abouts: ['0','about:about','about:addons','about:cache','about:config','about:support'], abouts: ['about:about','about:addons','about:cache','about:config','about:crashes','about:downloads','about:logins','about:support','about:preferences','about:profiles'], // Die normalen Firefox-Einstellungen auch zur Verfuegung stellen (0: nein, 1: ja): showNormalPrefs: 0, // Stellt "Skriptliste in Zwischenablage" zur Verfuegung (1: ja, 2: mit getrennter Nummerierung, 3: mit gemeinsamer Nummerierung) oder nicht (0): enableScriptsToClip: 1, // Um den Eintrag "Neustart" zu erzwingen (falls z.B. das andere Skript zu spaet eingebunden und nicht erkannt wird), auf 1 setzen: enableRestart: 0, // Ende der Konfiguration init: function() { if (this.warpmenuto.toLowerCase() == 'menu') { // aufgrund des gewaehlten warpmenuto als Untermenue von Extras anlegen var zielmenu = document.getElementById('menu_ToolsPopup'); if (zielmenu==null) { userChrome.log("extras_config_menu.uc.js findet Zielmenue nicht, evtl. weil ein anderes Fenster als das Hauptfenster " + "geoeffnet wurde. Falls dieser Fehler auch im Hauptfenster auftritt, bitte die vorgehende Definition " + "von 'zielmenu' kontrollieren."); return; } var menu = zielmenu.appendChild(this.createME("menu","Config Men\u00FC",0,0,"ExtraConfigMenu")); menu.setAttribute("class","menu-iconic"); menu.setAttribute("ondblclick","openTrustedLinkIn('about:config', 'tab');"); } else { // als Button nach dem per warpmenuto gewaehlten Element anlegen (s. Kommentar ueber warpmenuto im Konfigurationsabschnitt) var zielmenu = document.getElementById(this.warpmenuto); if (zielmenu==null) { userChrome.log("extras_config_menu.uc.js findet Zielpunkt '"+this.warpmenuto+"' nicht, evtl. weil ein anderes Fenster als das Hauptfenster " + "geoeffnet wurde. Falls dieser Fehler auch im Hauptfenster auftritt, bitte die vorgehende Definition " + "von 'warpmenuto' kontrollieren."); return; } var menu = zielmenu.parentNode.insertBefore(document.createXULElement('toolbarbutton'), zielmenu.nextSibling); menu.setAttribute("id", "ExtraConfigMenu-button"); menu.setAttribute("class", "toolbarbutton-1"); menu.setAttribute("type", "menu"); menu.setAttribute("tooltiptext", "Extra Config Menü\nMittelklick \öffnet about:config"); menu.setAttribute("onclick", "if (event.button === 1 && !this.open) openTrustedLinkIn('about:config', 'tab');"); } //ab hier ist alles gleich, egal ob Button oder Menue var css = " \ #ExtraConfigMenu, #ExtraConfigMenu-button { \ list-style-image: url(file:///C:/Users/BarbaraZ-/AppData/Roaming/Mozilla/Firefox/Profiles/zex9etk7.default/chrome/Icons/Stift.png) !Important;\ } \ #ExtraConfigMenu-button > dropmarker, #ExtraConfigMenu-button > hbox > .toolbarbutton-menu-dropmarker { \ display: none !important; \ }"; var sss = Cc['@mozilla.org/content/style-sheet-service;1'].getService(Ci.nsIStyleSheetService); var uri = makeURI('data:text/css;charset=UTF=8,' + encodeURIComponent(css)); sss.loadAndRegisterSheet(uri,sss.AGENT_SHEET); menu.setAttribute("onpopupshowing","uProfMenu.getScripts(0)"); var menupopup = menu.appendChild(this.createME("menupopup",0,0,0,"ExtraConfigMenu-popup")); // menupopup.appendChild(this.createME("menuitem","userChrome.js","uProfMenu.edit(0,'userChrome.js');","uProfMenu_edit",0)); // Anlegen von Untermenues fuer die userChromeJS-Skripte (befuellt werden sie spaeter) var submenu=menupopup.appendChild(this.createME("menu","uc.js",0,0,"submenu-ucjs")); var submenupopup = submenu.appendChild(this.createME("menupopup",0,0,0,"submenu-ucjs-items")); //var submenu=menupopup.appendChild(this.createME("menu","uc.xul",0,0,"submenu-ucxul")); //var submenupopup = submenu.appendChild(this.createME("menupopup",0,0,0,"submenu-ucxul-items")); if (this.enableScriptsToClip) menupopup.appendChild(this.createME("menuitem","Skriptliste in Zwischenablage ","uProfMenu.getScripts(1)","uProfMenu_clipboard",0)); // Ende Anlegen von Untermenues fuer die userChromeJS-Skripte menupopup.appendChild(document.createXULElement('menuseparator')); // Einbindung von Konfigdateien menupopup.appendChild(this.createME("menuitem","userChrome.css","uProfMenu.edit(0,'userChrome.css');","uProfMenu_edit",0)); menupopup.appendChild(this.createME("menuitem","userContent.css","uProfMenu.edit(0,'userContent.css');","uProfMenu_edit",0)); menupopup.appendChild(this.createME("menuitem","userChromeShadow.css","uProfMenu.edit(0,'userChromeShadow.css');","uProfMenu_edit",0)); menupopup.appendChild(this.createME("menuitem","prefs.js","uProfMenu.edit(1,'prefs.js');","uProfMenu_edit",0)); menupopup.appendChild(this.createME("menuitem","user.js","uProfMenu.edit(1,'user.js');","uProfMenu_edit"),0); menupopup.appendChild(this.createME("menuitem","userChrome.js","uProfMenu.edit(0,'userChrome.js');","uProfMenu_edit",0)); // Ende Einbindung von Konfigdateien menupopup.appendChild(document.createXULElement('menuseparator')); // Einbindung von Ordnern switch (this.gmOrdner) { case 1: menupopup.appendChild(this.createME("menuitem","GM Skripte","uProfMenu.dirOpen(uProfMenu.getPrefDirectoryPath('ProfD')+uProfMenu.getDirSep()+'gm_scripts');","uProfMenu_folder"),0); break; case 2: menupopup.appendChild(this.createME("menuitem","USL Skripte","uProfMenu.dirOpen(uProfMenu.getPrefDirectoryPath('UChrm')+uProfMenu.getDirSep()+'UserScriptLoader');","uProfMenu_folder"),0); break; case 3: menupopup.appendChild(this.createME("menuitem","Scriptish Skripte","uProfMenu.dirOpen(uProfMenu.getPrefDirectoryPath('ProfD')+uProfMenu.getDirSep()+'scriptish_scripts');","uProfMenu_folder"),0); break; } if (this.cssOrdner) { menupopup.appendChild(this.createME("menuitem","CSS-Ordner","uProfMenu.dirOpen(uProfMenu.getPrefDirectoryPath('UChrm')+uProfMenu.getDirSep()+'CSS');","uProfMenu_folder"),0); } if (this.CSSWebOrdner) { menupopup.appendChild(this.createME("menuitem","CSSWeb-Ordner","uProfMenu.dirOpen(uProfMenu.getPrefDirectoryPath('UChrm')+uProfMenu.getDirSep()+'CSSWeb');","uProfMenu_folder"),0); } if (this.CSSForumOrdner) { menupopup.appendChild(this.createME("menuitem","CSSForum-Ordner","uProfMenu.dirOpen(uProfMenu.getPrefDirectoryPath('UChrm')+uProfMenu.getDirSep()+'CSSForum');","uProfMenu_folder"),0); } menupopup.appendChild(this.createME("menuitem","Chromeordner","uProfMenu.prefDirOpen('UChrm');","uProfMenu_folder"),0); menupopup.appendChild(this.createME("menuitem","Profilordner","uProfMenu.prefDirOpen('ProfD');","uProfMenu_folder"),0); menupopup.appendChild(this.createME("menuitem","Addonordner","uProfMenu.dirOpen(uProfMenu.getPrefDirectoryPath('ProfD')+uProfMenu.getDirSep()+'extensions');","uProfMenu_folder"),0); menupopup.appendChild(this.createME("menuitem","Installationsordner","uProfMenu.prefDirOpen('CurProcD');","uProfMenu_folder"),0); menupopup.appendChild(this.createME("menuitem","Startup-Cacheordner","uProfMenu.dirOpen(uProfMenu.getPrefDirectoryPath('ProfLD')+uProfMenu.getDirSep()+'startupCache');","uProfMenu_folder"),0); // Ende Einbindung von Ordnern // Einbindung von abouts if (this.abouts.length>0) { menupopup.appendChild(document.createXULElement('menuseparator')); // falls der erste Eintrag des arrays ='0' ist, dann kein Untermenue anlegen, sondern direkt als Menuepunkte einbinden if (this.abouts[0]=='0') { for (var i = 1; i < this.abouts.length; i++) { menupopup.appendChild(this.createME("menuitem",this.abouts[i],"openTrustedLinkIn('"+this.abouts[i]+"','tab')","uProfMenu_about"),0); } } else { // der erste Eintrag des arrays ist ungleich '0', deshalb als Untermenue einrichten var submenu=menupopup.appendChild(this.createME("menu","uc.js",0,0,"submenu-about")); var submenupopup = submenu.appendChild(this.createME("menupopup",0,0,0,"submenu-about-items")); this.fillMenu("submenu-about","submenu-about-items", "about:",this.abouts,"uProfMenu_about",1); } } // Ende Einbindung von abouts // Separator, falls dieser nicht schon durch abouts generiert wurde und weitere Menuepunkte folgen werden if (this.abouts.length==0 && (this.showNormalPrefs || typeof(ToolRstartMod) != "undefined")) menupopup.appendChild(document.createXULElement('menuseparator')); // Falls gewuenscht (s. Konfigurationsabschnitt), Zugriff auf die normalen Einstellungen if (this.showNormalPrefs) menupopup.appendChild(this.createME("menuitem","Einstellungen","try{openOptionsDialog();}catch(e){openPreferences();}","uProfMenu_prefs"),0); // Falls addRestartButton installiert ist, Neustart zur Verfuegung stellen (addRestartButton 1.0.20120105mod erforderlich) if(typeof(ToolRstartMod) != "undefined" || this.enableRestart) menupopup.appendChild(this.createME("menuitem","Neustart", "try{ToolRstartMod.restartApp(false);} catch(e){alert(e);}","uProfMenu_restart"),0); }, getDirSep:function() { // Betriebssystem nach https://developer.mozilla.org/en/Code_snippets/Miscellaneous ermitteln var osString = Components.classes["@mozilla.org/xre/app-info;1"].getService(Components.interfaces.nsIXULRuntime).OS; var dirsep="/"; switch(osString) { case "WINNT": dirsep="\\"; break; case "Linux": dirsep="/"; break; case "Darwin": dirsep="/"; break; } return dirsep; }, edit:function(OpenMode,Filename){ var Path = ""; var dSep = this.getDirSep(); // die Trennzeichen zwischen Ordnern abhaengig vom Betriebssystem machen switch (OpenMode){ //Current is Chrome Directory case 0: var Path = this.getPrefDirectoryPath("UChrm") + dSep + Filename; break; //Current is Profile Directory case 1: var Path = this.getPrefDirectoryPath("ProfD") + dSep + Filename; break; //Current is Root case 2: var Path = Filename; break; } this.launch(this.TextOpenExe,Path); }, dirOpen:function(Path){ if (this.vFileManager.length != 0) { var file = Cc['@mozilla.org/file/local;1'].createInstance(Ci.nsIFile); var process = Cc['@mozilla.org/process/util;1'].createInstance(Ci.nsIProcess); var args=[Path]; file.initWithPath(this.vFileManager); process.init(file); // Verzeichnis mit anderem Dateimanager oeffnen process.run(false, args, args.length); } else { // Verzeichnis mit Dateimanager des Systems oeffnen var dir = Cc["@mozilla.org/file/local;1"].createInstance(Ci.nsIFile); dir.initWithPath(Path); dir.launch(); } }, prefDirOpen:function(prefDir){ Path = this.getPrefDirectoryPath(prefDir); this.dirOpen(Path); }, getPrefDirectoryPath:function(str){ // get profile directory var file = Components.classes["@mozilla.org/file/directory_service;1"] .getService(Components.interfaces.nsIProperties) .get(str, Components.interfaces.nsIFile); if (str == 'CurProcD') { file = file.parent; }; return file.path; }, launch:function(RanPath,OpenPath){ var file = Components.classes["@mozilla.org/file/local;1"].createInstance(Components.interfaces.nsIFile); var proc = Components.classes["@mozilla.org/process/util;1"].createInstance(Components.interfaces.nsIProcess); var args = [OpenPath]; file.initWithPath(RanPath); // falls der im Konfigurationsabschnitt definierte Editor nicht gefunden wird, auf Einstellung in about:config ausweichen: if (!file.exists()) { var pref = Components.classes["@mozilla.org/preferences-service;1"].getService(Components.interfaces.nsIPrefBranch); RanPath=pref.getCharPref("view_source.editor.path"); file.initWithPath(RanPath); } proc.init(file); proc.run(false, args, args.length); }, stringComparison:function(a, b){ a = a.toLowerCase(); a = a.replace(/ä/g,"a"); a = a.replace(/ö/g,"o"); a = a.replace(/ü/g,"u"); a = a.replace(/ß/g,"s"); b = b.toLowerCase(); b = b.replace(/ä/g,"a"); b = b.replace(/ö/g,"o"); b = b.replace(/ü/g,"u"); b = b.replace(/ß/g,"s"); return(a==b)?0:(a>b)?1:-1; }, getScripts:function(iType) { // Arrays (jeweils ein Array fuer uc.js und uc.xul) nehmen Namen der gefundenen Skripte auf let ucJsScripts = []; let ucXulScripts = []; // Suchmuster, also die Dateierweiterungen uc.js und uc.xul let extjs = /\.uc\.js$/i; let extxul= /\.uc\.xul$/i; let aFolder = Cc['@mozilla.org/file/local;1'].createInstance(Ci.nsIFile); aFolder.initWithPath(Services.dirsvc.get("UChrm", Ci.nsIFile).path); // files mit Eintraegen im Chrome-Ordner befuellen let files = aFolder.directoryEntries.QueryInterface(Ci.nsISimpleEnumerator); // Ordner bzw. files durchlaufen und kontrollieren, ob gesuchte Dateien dabei sind while (files.hasMoreElements()) { let file = files.getNext().QueryInterface(Ci.nsIFile); // keine gewuenschte Datei, deshalb continue if (!extjs.test(file.leafName) && !extxul.test(file.leafName)) continue; // uc.js gefunden -> im Array ablegen if (extjs.test(file.leafName)) ucJsScripts.push(file.leafName); // uc.xul gefunden -> im Array ablegen if (extxul.test(file.leafName)) ucXulScripts.push(file.leafName); } if (this.sortScripts) { ucJsScripts.sort(this.stringComparison); ucXulScripts.sort(this.stringComparison); } // Aufruf der naechsten Methoden um die beiden Untermenues oder die Zwischenablage zu befuellen if (iType==0) { this.fillMenu("submenu-ucjs","submenu-ucjs-items","Meine Scripte",ucJsScripts,"uProfMenu_ucjs",0); this.fillMenu("submenu-ucxul","submenu-ucxul-items", "uc.xul",ucXulScripts,"uProfMenu_ucxul",0); } else { var result=this.fillClipboardValue(ucJsScripts,ucXulScripts); Components.classes["@mozilla.org/widget/clipboardhelper;1"].getService(Components.interfaces.nsIClipboardHelper).copyString(result); } }, fillMenu:function(whichsubmenu, whichsubmenuitems, strlabel, scriptArray,sClass,sTyp) { // Beschriftung des Untermenues mit Anzahl der gefundenen Dateien ergaenzen var e = document.getElementById(whichsubmenu); e.setAttribute('label',strlabel + ' (' + scriptArray.length + ')'); var popup = document.getElementById(whichsubmenuitems); // zunaechst Untermenue zuruecksetzen while(popup.hasChildNodes()){ popup.removeChild(popup.firstChild); } // Untermenue endlich befuellen for (var i = scriptArray.length-1; i > -1; i--) { // bisher nur eine Typunterscheidung (userChromeJS-Skript oder about:) if (sTyp==0){ var mitem = this.createME("menuitem",scriptArray[i],"uProfMenu.edit(0,'"+scriptArray[i]+"')",sClass,0); mitem.setAttribute("onclick","uProfMenu.openAtGithub(event,'"+scriptArray[i]+"')"); mitem.setAttribute("tooltiptext"," Linksklick: Bearbeiten,\n Mittelklick: https://github.com/.../"+this.cleanFileName(scriptArray[i])+" \u00F6ffnen,\n Rechtsklick: Suche auf GitHub"); } else { var mitem = this.createME("menuitem",scriptArray[i],"openTrustedLinkIn('"+scriptArray[i]+"','tab')",sClass,0); } popup.insertBefore(mitem, popup.firstChild); } }, fillClipboardValue:function(sArray,xArray) { var retValue; var s = 0; var x = 0; s = sArray.length; x = xArray.length; switch(this.enableScriptsToClip) { case 1: retValue = "userChromeJS/uc.js ("+s+"):\n------------------------\n"+sArray.join("\n")+ "\n\nuserChromeJS/uc.xul ("+x+"):\n-------------------------\n"+xArray.join("\n"); break; default: retValue = "userChromeJS/uc.js ("+s+"):\n------------------------"; for (var i = 0; i < s ; i++) { j = i + 1; retValue = retValue + "\n" + j + ". " + sArray[i]; } retValue = retValue + "\n\nuserChromeJS/uc.xul ("+x+"):\n-------------------------"; if (this.enableScriptsToClip==2) s = 0; for (var i = 0; i < x ; i++) { j = i + s + 1; retValue = retValue + "\n" + j + ". " + xArray[i]; } break; } return retValue; }, createME:function(sTyp,sLabel,sCommand,sClass,sId) { // Anlegen von menuitem, menu oder menupop - fuer bestimmte Typen nicht eingesetzte Parameter werden als 0 uebergeben const XUL_NS = "http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul"; var m = document.createElementNS(XUL_NS, sTyp); switch (sTyp) { case "menuitem": // this.createME("menuitem","Label des Items","ZuzuweisenderCodeFueroncommand","GewuenschteKlasseDesItems",0) m.setAttribute('label', sLabel); m.setAttribute('oncommand',sCommand); m.setAttribute('class',sClass); break; case "menu": // this.createME("menu","Label des Menues",0,0,"GewuenschteIdDesMenues") m.setAttribute('label', sLabel); m.setAttribute('id', sId); break; case "menupopup": //this.createME("menupopup",0,0,0,"GewuenschteIdDesMenupopups"); m.setAttribute('id', sId); break; } return m; }, openAtGithub:function(e,sScript) { if (e.button==1){ // Mittelklick - Seite auf GitHub oeffnen (funktionier nur, wenn Ordner- und bereinigter Dateiname [ohne Erweiterung] uebereinstimmen): var sUrl="https://github.com/ardiman/userChrome.js/tree/master/"+this.cleanFileName(sScript); openWebLinkIn(sUrl, 'tab'); } if (e.button==2){ // Rechtsklick - Suche auf GitHub starten (funktioniert nur, wenn der Dateiname im Code hinterlegt ist): e.preventDefault(); var sUrl="https://github.com/search?langOverride=&language=&q="+sScript+"&repo=&start_value=1&type=Code"; openWebLinkIn(sUrl, 'tab'); } }, cleanFileName:function(sName) { sName=sName.toLowerCase(); /* Das folgende Array enthaelt regulaere Ausdruecke, um ungueltige Zeichenfolgen entfernen: /Datei-Erweiterungen am Ende/, /"ucjs_" am Anfang/, /"_"gefolgtVonZahlUndDanachBeliebigenZeichen/ / "_fx"gefolgtVonZahl(en)/, /"-" oder "+" oder "."/, /"_v"gefolgtVonZahlen */ var regs=[/\.uc\.js$/,/\.uc\.xul$/,/^ucjs_/,/_\d.+/,/_fx\d+/,/[-+\.]/g,/_v\d+/]; for (var i = 0; i < regs.length; i++) { sName=sName.replace(regs[i],""); } return sName; } }; uProfMenu.init(); -
Viele Dank harff182 für die Idee aus Beitrag #136.
Mit ein wnig Anpassung habe ich folgendes Ergebnis erzielt:
Nun werde ich mich Schritt für Schritt an das CSS-Voodo wagen.
-
So dann gleich noch:
font-weight: bold !important;
eingefügt. Nun braucht nichts mehr geändert zu werden.
Ich glaube nicht, das Ihr arbeitslos werdet.

-
Danke, Es freut mich, das ich auf dem richtigen Weg war.
Ja Sören, da hast Du natürlich recht, denn die Werte passten bei mir nicht.
Kann jetzt ein wenig mit den Farben spielen.
Ich habe, alleine bei der Gestaltung schon eine Menge gelernt. Werde dran bleiben und es kommt (ganz sicher) der Tag, an dem ich nur noch wenig Hilfe benötige.
-
-
Ich habe nochmal etwas gespielt.
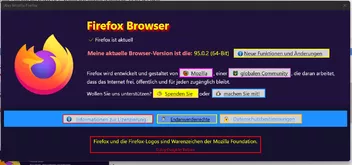
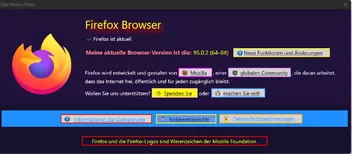
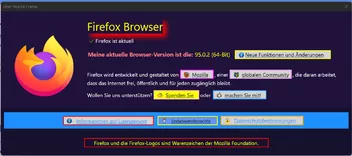
Habe versucht, bei Firefox Browser einen Schatten für font zu setzen.
Leider klappt es nur für die Box.
CSS#rightBox::before { content: "Firefox Browser" !important; font-size: 35px !important; box-shadow: 10px 10px 15px red !important; color: yellow !important; }Es klappt weder mit: font-shadow und auch nicht mit shadow.
Leider fehlt mir noch das Wissen. Bin ja froh, das ich überhaupt schon mal einen Schatten hin bekommen habe.
Zeilen 336 ff
Gibt dieses Ergebnis:
Habe es mal mit text-shadow probiert. Legt aber nur einen Schatten hinter den Text, aber nicht bei der Schrift.
Gedacht ist es wie bei #51.