Beiträge von Dharkness
-
-
Hallo zusammen,
obwohl es eigentlich wohl das funktionierende Script sein sollte, funktioniert es nicht, was ist hier krumm?
JavaScript
Alles anzeigen// Neuer Tab bei Klick in der Chronik auf einen Link // Author @aborix (function() { if (location != AppConstants.BROWSER_CHROME_URL) return; PlacesUIUtils.openNodeWithEvent = function PUIU_openNodeWithEvent(aNode, aEvent) { let window = aEvent.target.ownerGlobal; let browserWindow = (window && window.document.documentElement.getAttribute('windowtype') == 'navigator:browser') ? window : BrowserWindowTracker.getTopWindow(); let where = window.whereToOpenLink(aEvent, false, true); if (this.loadBookmarksInTabs) { if (where == 'current' && !aNode.uri.startsWith('javascript:')) { where = 'tab'; } if (where == 'tab' && browserWindow.gBrowser.selectedTab.isEmpty) { where = 'current'; } } this._openNodeIn(aNode, where, window); } let onPopupshowing = function () { let historyMenu = document.getElementById('history-menu'); if (!historyMenu._placesView) { new HistoryMenu(event); historyMenu._placesView._onCommand = function HM__onCommand(aEvent) { let placesNode = aEvent.target._placesNode; if (placesNode) { PlacesUIUtils.openNodeWithEvent(placesNode, aEvent); }; }; }; }; let historyPopup = document.getElementById('goPopup'); historyPopup.setAttribute('onpopupshowing', '(' + onPopupshowing.toString() + ')()'); })(); -
Mit moz-extension://...UUID... schränke ich den Geltungsbereich ein.
Da aber das "Fensterchen" mit der Überbesetzung auf allen Seiten wirksam ist, braucht es diese "Begrenzung" gar nicht,
im Gegenteil, sie macht das dann "kaputt".Frage: Was haben die CSS-Anpassungen für die Erweiterung mittels Einschränkung per moz-extension://...UUID... mit den unterschiedlichen Webseiten, die Du besuchst, mit eben diesen CSS-Anpassungen zu tun?
Antwort: Nichts, die Einschränkung mittels moz-extension://...UUID... schränkt diese Anpassungen auf eben diese eine Erweiterung ein, so das die Anpassungen nirgendwo sonst wirken können.
-
Bei mir tut sich absolut nichts.
Existiert denn der in Zeile 20 angegebene Pfad?
-
Vermutlich nicht nur "könnte".
Da frage ich mich, wie man auf die Idee kommt, das die userChrome.css, die userContent.css und Userscripte für Firefox sich auf den Explorer von Windows auswirken könnte, das ist doch eine ganz andere Baustelle, oder liege ich da so daneben?
-
So sieht es dann aus: (Der Inhalt überschreitet sozusagen den oberen Rand des Fensters und geht scheinbar hinter der Bildschirmumfassung weiter.)
Du hast nicht zufällig ein Theme installiert? Stelle mal auf ein Standard-Theme um und teste es dann.
-
Für die, das Nightly (noch Fx 127) und folgendes Skript nutzen:
Der Link haut einen Error raus.
-
-
Und so hier:
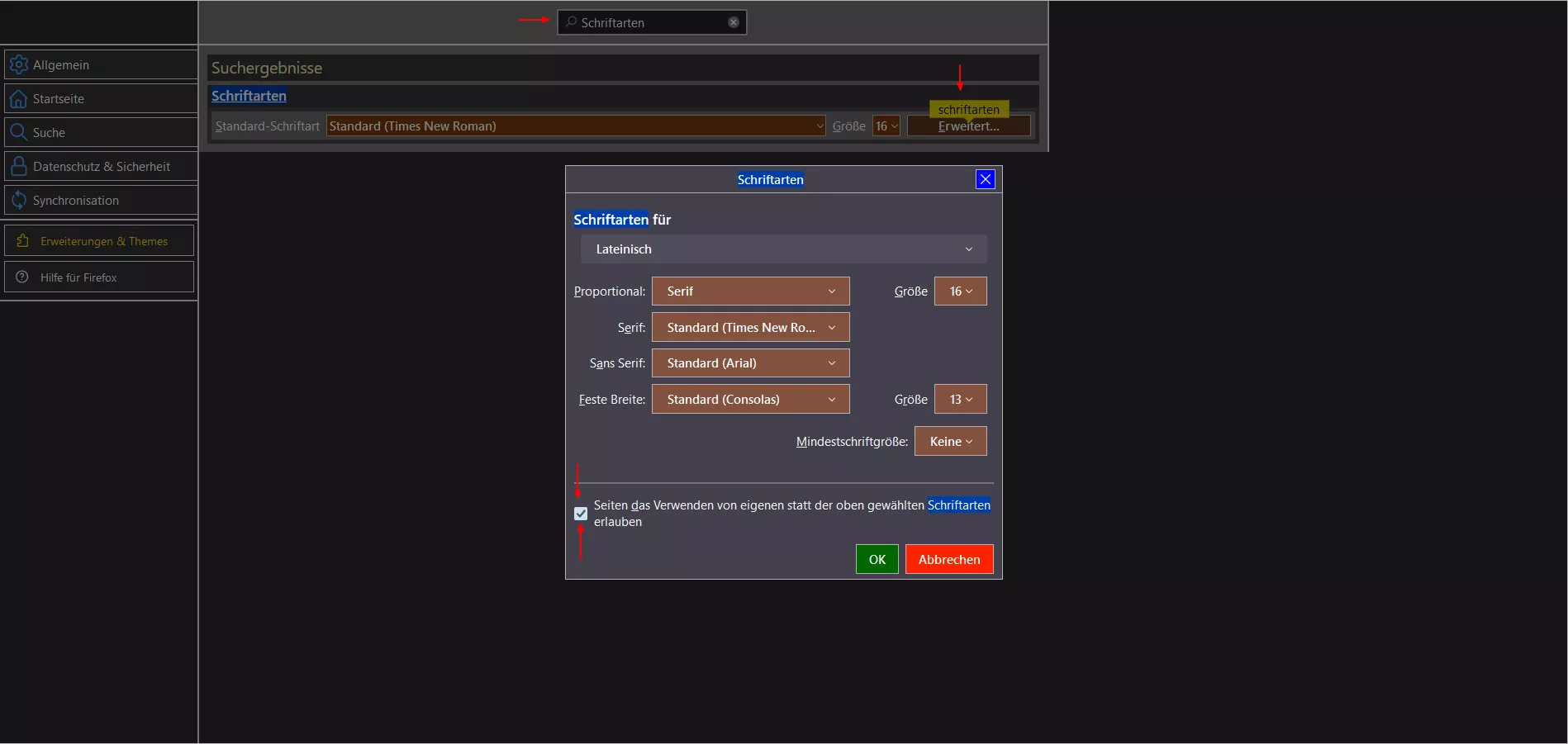
Mal wieder Webseiten verboten eigene Schriftarten zu verwenden.
-
Hast du auch in den Windows Explorer Einstellungen den Speicherort
von C:\Benutzer\Benutzername\Downloads (Standard-Einstellung) geändert in z.B. D:\Downloads?
Wozu soll das für Firefox nötig sein, das händelt Firefox für sich selbst.
-
Da steht doch weder etwas von about:home noch von about:newtab, sondern nur „Neuer Tab“!!
Das sind die versteckten Adressen für den Klick auf den Home-Button und das Plus-Zeichen.
-
Ist hier auch so bis einschl. Fx 127, nur bei dem Modus Bild-im-Bild nicht.
Hm, hier ist der Rote Kringel nirgends zu sehen.
-
-
-
Vom Verständnis her sollte das eigentlich einfacher sein
Nachdem ich es in meiner Schreibweise verwendet habe, habe ich es auch verstanden.
-
Noch etwas vereinfacht:
Grml, da blicke ich noch weniger durch.

Teste bitte mal
Dankeschön, jetzt ist das Dropdown fertig.
-
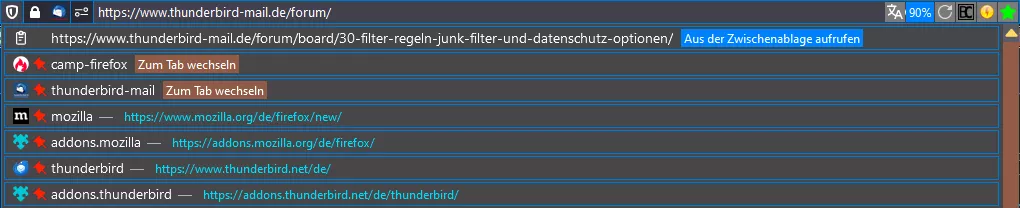
Damit gibt es unterschiedliche Farben:
Mit dieser Art CSS-Voodoo komme ich noch nicht so klar, wie kann ich hover für beide Einträge in einem Eintrag zusammenfassen, mein kompletter Eintrag sieht derzeit so * aus.
*CSS
Alles anzeigen.urlbarView-row:is([type="switchtab"], [type="remotetab"]) { & > .urlbarView-row-inner > .urlbarView-no-wrap > .urlbarView-action { background-color: #905B46 !important; color: #FFF !important; } } .urlbarView-row[type="clipboard"] { & > .urlbarView-row-inner > .urlbarView-no-wrap > .urlbarView-action { background-color: #0082FC !important; color: #FFF !important; } } .urlbarView-row:is([type="switchtab"], [type="remotetab"]) { & > .urlbarView-row-inner > .urlbarView-no-wrap > .urlbarView-action:hover { background-color: #D1E2F2 !important; color: #000 !important; } } .urlbarView-row[type="clipboard"] { & > .urlbarView-row-inner > .urlbarView-no-wrap > .urlbarView-action:hover { background-color: #D1E2F2 !important; color: #000 !important; } } -
Mehr sollte es auch nicht sein, da Dharkness das Problem wohl nicht hat, bzw. ihn noch nicht aufgefallen ist, wie er schreibt

Mittlerweile ist der Button mit den selben Symptomen wie bei euch zu sehen bzw. nicht zu sehen, war eine wundersame Heilung nach einem Neustart von Fx.

-
Das wäre möglich, weil die v124 das wohl noch nicht hatte
Mag sein, aber auch im Nightly ist mir das noch nie untergekommen.
-
Ist wohl jedem irgendwann schon mal aufgefallen:
Nope, ist mir bis dato noch nie unter die Augen gekommen.