Ich habe hier sogar 3
Verstehe. Wenn ich nur Text ins Chatfenster einfüge, aber nicht Enter drücke (also keine Antwort generiere), dann habe ich auch zwei. (Aber nicht drei.)
Ich habe hier sogar 3
Verstehe. Wenn ich nur Text ins Chatfenster einfüge, aber nicht Enter drücke (also keine Antwort generiere), dann habe ich auch zwei. (Aber nicht drei.)
Danke fürs Testen Andreas.
Aber deine sind wenigstens schön versetzt und separat zugänglich.
Danke.
Bitte entschuldigt.
Ihr könnt diesen Link nehmen: https://lmarena.ai/?mode=direct
Edit: Ihr müsst dann halt selber dafür sorgen, dass etwas Text in den Chat kommt.
Schreibt z. B. : Schreib mir eine Geschichte mit 2000 Tokens.
Hallo zusammen
Meine Frage bezieht sich auf diese Seite:
Edit: https://lmarena.ai/?mode=direct , und dann bitte eine Antwort generieren lassen.
Diese Seite hat 2 Scrollbars. Die eine Scrollbar bezieht sich auf die gesamte Seite. Die kleinere nur auf den Inhalt des Chatfensters.
Da ich manchmal lange Chats habe, geht es mir zu lange, wenn ich zum Scrollen das Mausrad benutzen muss. Deshalb möchte ich zum schnellen Scrollen die keine Scrollbar des Chatverlaufs mit der Maus packen und ziehen. Aber sobald ich den Mauszeiger auf den Schieber zubewege, verschwindet er und der grosse, zur ganzen Seite gehörende, wird eingeblendet.
Das heisst, ich kann die kleine Scrollbar gar nicht nutzen.
Hinweise würden mich freuen. Besten Dank.
Hier eine Gif-Animation:
Hallo zusammen
Auf dieser Seite wird nicht die ganze Seitenbreite angezeigt bzw. es gibt auch keinen Schieber, der nach rechts verschoben werden könnte.
Nur wenn ich mit Ctrl+Minus die Seite verkleinere, kann ich alles sehen:
Gruss
Bafire
Bisher habe ich das nur im Copiloten festgestellt.
OK. Danke fürs Testen Sören.
Hallo zusammen
[Linux mit Firefox 132.0]
Es gibt wieder ein neues Verhalten im Zusammenhang mit Markieren, das ich bisher noch nie beobachtet habe, aber das Kopieren (Ctrl+C) erschwert:
-> Markieren und Kopieren der Antwort im Copiloten:

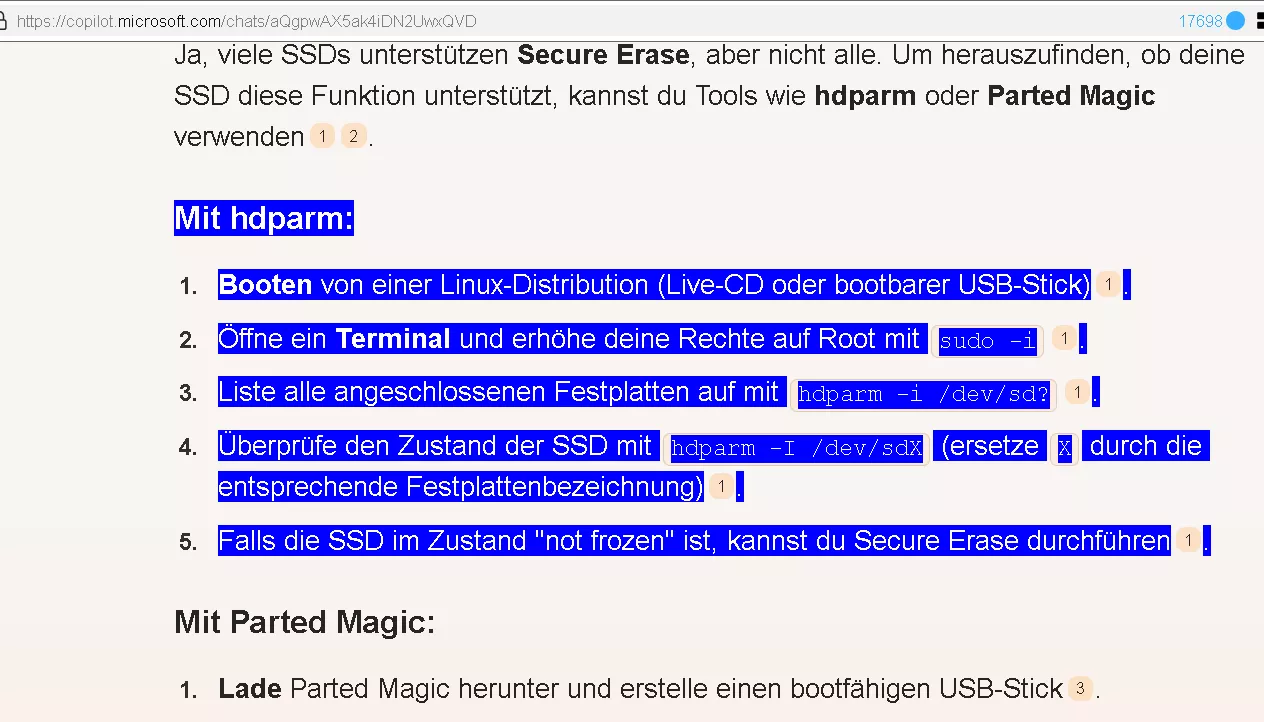
Hier geht es zwar um das Zusammenspiel von Markieren und Kopieren. Aber meistens markiere ich ja, weil ich kopieren möchte und deshalb ist das auch ein Kandidat, für diesen Faden:
Zuerst habe ich markiert, was ich kopieren will (das geht):

Danach habe ich Ctrl+C gedrückt, was dazu geführt hat, dass sich die Markierung verändert hat:
Und in der Zwischenablage habe ich dann folgendes:
Mit hdparm:
- Booten von einer Linux-Distribution (Live-CD oder bootbarer USB-Stick)
Will ich alles kopieren, muss ich die Teile separat markieren und separat kopieren.
Alles auf einmal kopieren ging früher immer (auf was für einer Seite auch immer), das war natürlich komfortabler.
(Es ist offensichtlich, dass das etwas mit den Fussnoten zu tun hat. Früher wären diese Fussnoten einfach in dem kopierten integriert gewesen.)
Wenn jemand Lust hat, das nachzumachen, dann würde es mich freuen.
Gruss
Bafire
Danke fürs Testen.
So wusste ich jetzt genau, dass der Fehler bei mir liegt.
Es hat jetzt geklappt mit ...
/* Tab-Breite der nicht angepinnten Tabs anpassen */
.tabbrowser-tab {
max-width: 15px !important; /* Passe die Breite nach Bedarf an */
}
.tab-icon-stack { /* Selektor, der auf das Icon-Stack der angepinnten Tabs abzielt. */
margin-left: -4px !important; /* Verschiebt das Icon-Stack um 7 Pixel nach links. */
}
/* Tab-Breite der angepinnten Tabs anpassen */
.tabbrowser-tab .tab-content[pinned] {
max-width: 11px !important; /*Setzt die minimale Breite der angepinnten Tabs auf 22 Pixel. */
}
.tab-icon-stack[pinned] { /* Selektor, der auf das Icon-Stack der angepinnten Tabs abzielt. */
margin-left: -7px !important; /* Verschiebt das Icon-Stack um 7 Pixel nach links. */
}max-width: ist jetzt obligatorisch sonst klappt es nicht.
Vor dem Update hat unlogischerweise auch min-width geklappt, deshalb hatte ich das einfach so belassen gehabt.
Seit dem Update auf Firefox 132.0 scheint dieses CSS Script leider schon nicht mehr zu funktionieren.
Die angehefteten Symbole sind wieder breit. Der Code wirkt nicht mehr. (?)
Danke Andreas.
Exakt gleiches Resultat mit ...
max-width: 11px !important;
anstatt
min-width: 11px !important;
Das ist wohl deshalb so, weil ich ja so viele Tabs angepinnt habe, dass das Minimum sowieso erreicht wird und somit identisch ist mit einem Max der gleichen Breite.
Ich denke ich bringe die nicht schmaler, weil eines meiner Addons noch ein Wörtchen mitreden will bei den Tabs.
Auch wenn man theoretisch noch mehr herausholen könnte, bin ich damit zufrieden. Die Tabs sind jetzt wieder so schmal wie vor dem Update, oder sogar noch etwas schmaler.
Danke euch beiden.
2002Andreas
Ich habe jetzt folgenden Code benutzt:
.tabbrowser-tab .tab-content[pinned] {
min-width: 11px !important; /*Setzt die minimale Breite der angepinnten Tabs auf 22 Pixel. */
}
.tab-icon-stack[pinned] { /* Selektor, der auf das Icon-Stack der angepinnten Tabs abzielt. */
margin-left: -7px !important; /* Verschiebt das Icon-Stack um 7 Pixel nach links. */
}
Schon viel besser ![]()
Aber wie man im folgenden Bild sieht, könnte man theoretisch auf der rechten Seite des Tabs noch mehr "abschneiden" und noch mehr Platz sparen, aber leider habe ich nicht herausgefunden wie:

Edit: OK. Da funkt mir vermutlich noch ein Addon rein, das die Minimalgrenze begrenzt. Ich denke so ist es gut genug.
Hallo zusammen
Seit ca. dem Update auf Firefox 131 sind die angepinnten Tabs breiter als früher.
Das hat zur Folge, dass weniger Tabs Platz haben, da ich sehr viele angepinnte Tabs habe.
Nun habe ich versucht das via UserChrome.css zu lösen.
Folgender Code hat aber nur für die nicht angepinnten Tabs funktioniert. Auf die angepinnten Tabs hat er leider keine Wirkung:
/* Tab-Breite anpassen */
.tabbrowser-tab {
min-width: 28px !important; /* Passe die Breite nach Bedarf an */
}
/* Breite der angepinnten Tabs anpassen */
.tabbrowser-tab[pinned] {
min-width: 28px !important; /* Passe die Breite nach Bedarf an */
}
Für Hilfe wäre ich dankbar.
Gruss
Bafire
Ich finde es gut, wenn Mozilla einen neuen Standard für Werbung mit mehr Privacy im Vergleich zu heute einführen will.
Frage:
Wenn ich jetzt in meinem Browser sowohl PPA aktiviert habe, aber gleichzeitig uBlock Origin nutze um konventionelles Tracking und konventionelle Werbung zu unterdrücken, sabotiere ich dann mit "uBlock Origin" "PPA"?
A) Teilweise
B) Ganz
C) Überhaupt nicht, das PPA funktioniert ganz anders
Eine Antwort würde mich freuen.
Danke Sören. Damit klappt es. ![]()

